As a modern-day web developer, you may take many things for granted. For example, now you can open any application on your computer (be it Linux, Mac, or Windows) and you can write code using best code editors with ease, aided by diverse plugins and extensions.

It hasn't always been this way.
A seasoned programmer will remember how it felt to work in vi, ed, and Notepad-like applications. Not so comfortable, heh? In this post, we are going to explore what you need to know about the latest and best code editors for web developers.
IDE is a term referring to Integrated Development Environment. IDE allows you to write your code and debug it with a compiler or linter in the same program.
With IDEs, you can also use automatization tools, multiple programming languages, and out-of-the-box functionality. You will need an IDE for doing big projects on different platforms. In other cases, an editor with enough functions will do.
Front-end developers need the features and tools that are seldom used by back-end developers or administrators. That’s why there are “programming text editors” and “code editors.”

In this article, we'll consider seven IDEs you can use for editing and debugging code.
If we have missed something, please let us know in the comments!
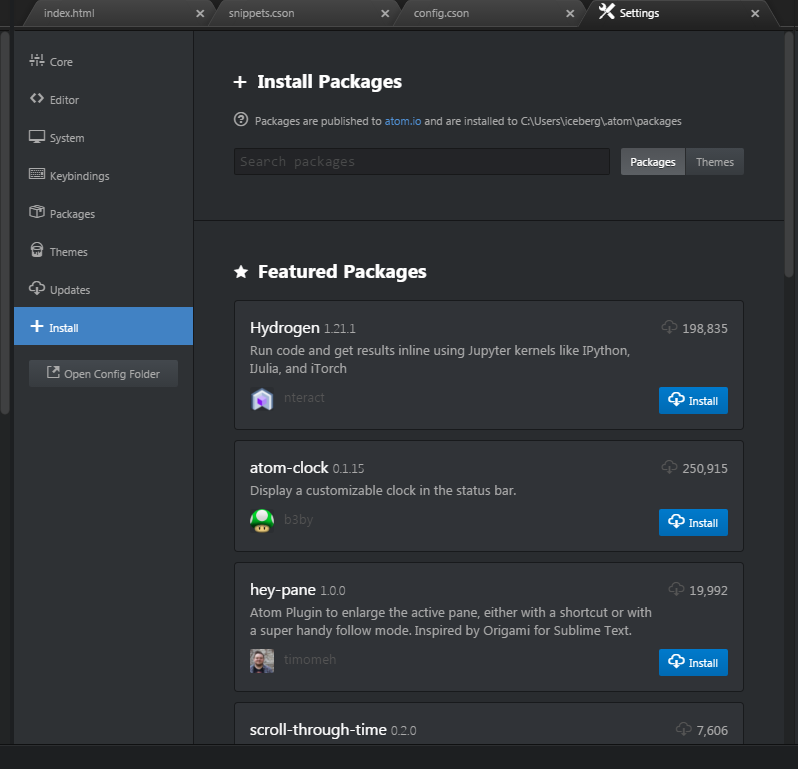
Atom

Atom is an open-source UI and UX coding software. You will appreciate the free access and tools that it offers.


You can work in one of the panes or in several at once. Written in Node.js and developed by GitHub, this is a community-built application. You can download free extensions and personalize them.
Atom is web-based and its API is open to integrations. It is available for all major platforms, is completely portable, and lightweight, and has a great developer community. You can use custom snippets for repeated tasks. Atom is a comfortable environment for small English-only projects.
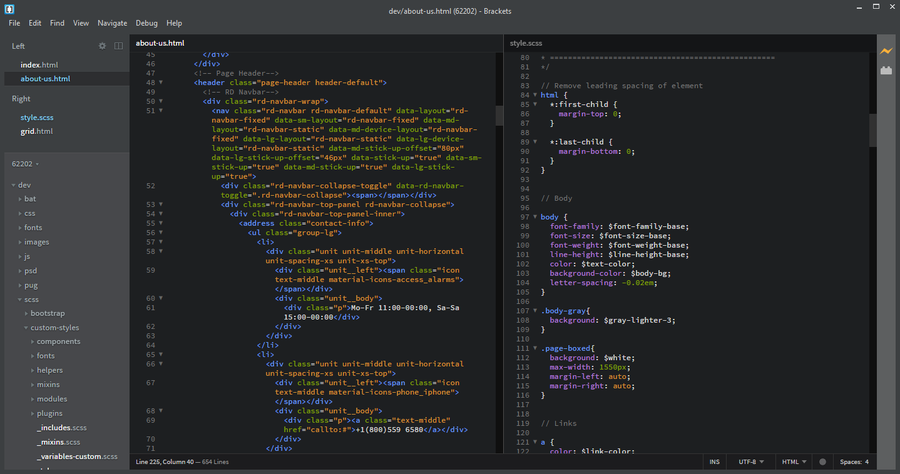
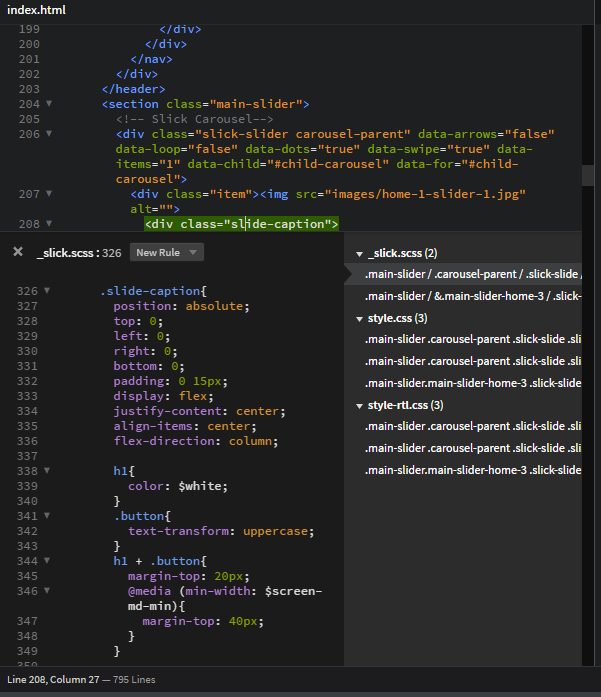
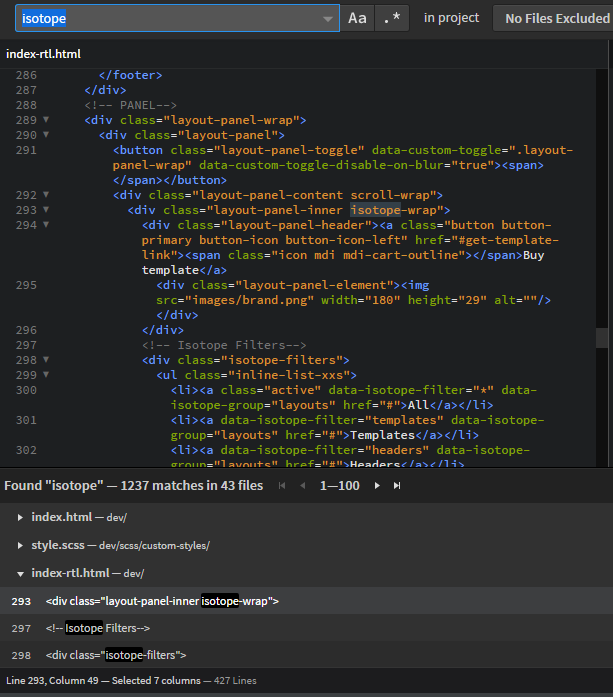
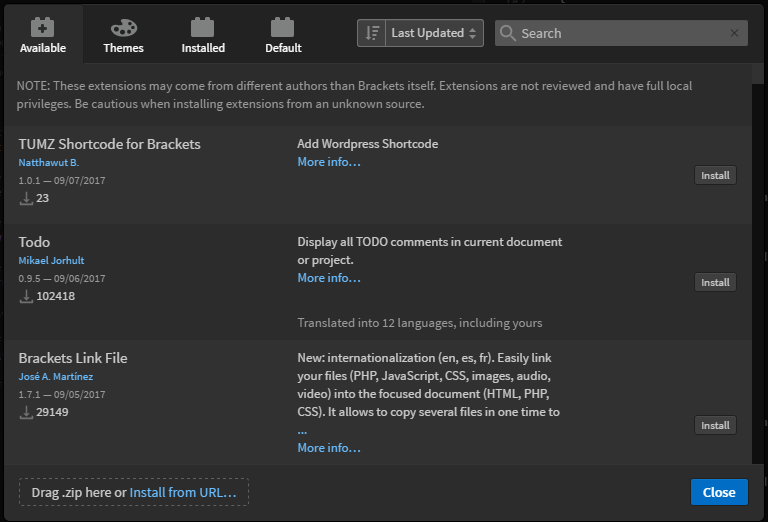
Brackets




Brackets created by Adobe is plain and simple, open source, and cross-platform. You can even create your own add-ons, share them with a community, enjoy the built-in preview, and modify the config file.
Enjoy the Quick Edit feature...and add to it ‘Find and replace’ functionality.
All the features are awesome: Autoprefixer, validation, Git integration, auto-complete / Emmet, Bootstrap, snippets, etc.
Written in Javascript, Brackets is rather slow and memory-consuming.
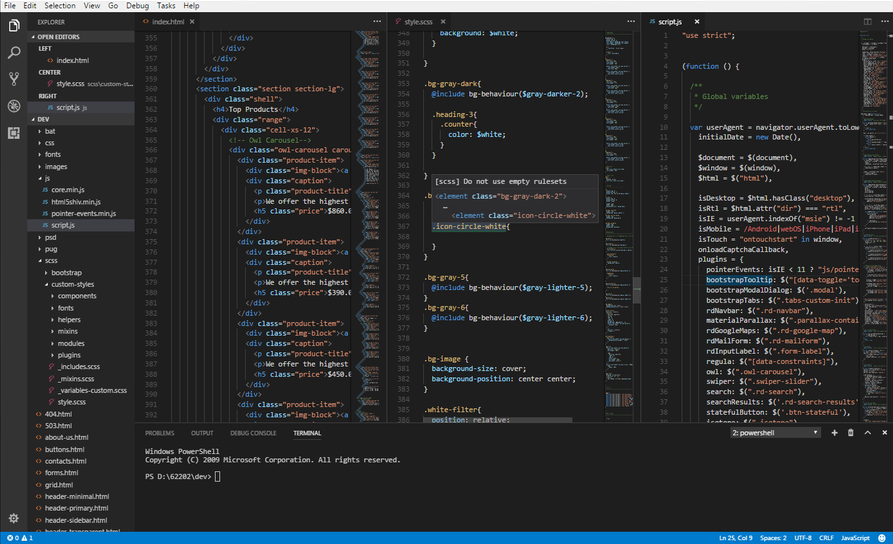
Visual Studio Code
This code editor was developed for Windows, Mac, and Linux by Microsoft.

Easy-to-use interface, snippets, debugging, code auto-completion, multiple replace functions, interactive search, syntax highlighting, and embedded Git control are some of the benefits you can get from it.
It really resembles a full-fledged IDE. The startup time can be really long but the VS Code is definitely worth playing with.
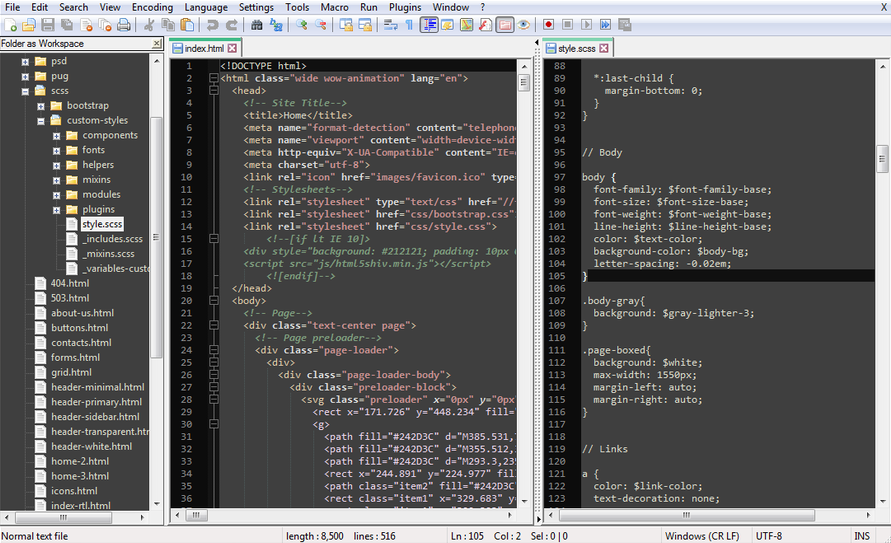
Notepad ++

Notepad ++ is based on the Scintilla editor component. It’s written in C++ to increase performance and reduce program size.
According to Stack Overflow Developer Survey 2015, it is most popular among data scientists and students.
With this lightweight program, you get macros recording and a huge list of plugins for automated tasks.
Notepad ++ is highly customizable and has a code highlighting feature when editing C++ / PHP / CSS / HTML / Powershell / SQL / XML, etc.
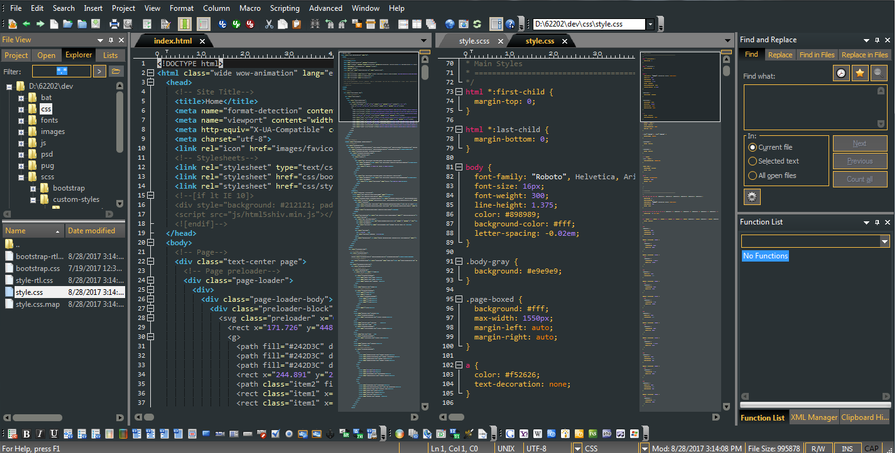
UltraEdit

UltraEdit is not free, and you can install it for about $100. In the package, there are many tools for programmers, including configurable syntax highlighting, macros, code folding, regular expressions for search-and-replace, remote editing via FTP, and more. Totally worth the money.
It’s highly customizable, and agile, handles large files easily, and includes unlimited support. This program has many advantages over even the best IDEs.
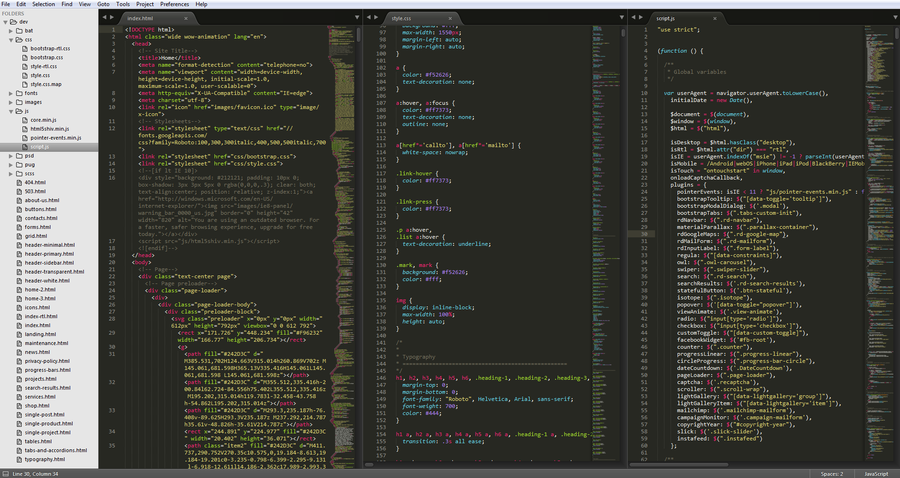
Sublime Text
Sublime Text 3 is very rich in functions. The program is not free, you can download it for $70. You get to test it for without charge for an unlimited period if you’re ok with the alerts reminding you to buy a license.


Sublime Text is incredibly fast, lightweight, stable, completely customizable, cross-platform, and intuitive.
You get a huge library of community plugins. Users appreciate the syntax highlighting, auto-complete, auto-save, multiple selections, easy navigation with tab view and folder structure, a built-in command line, and more.
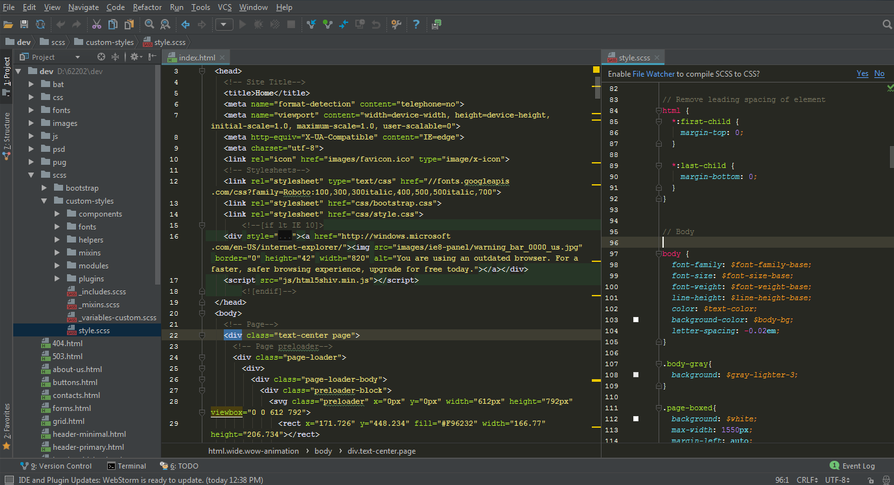
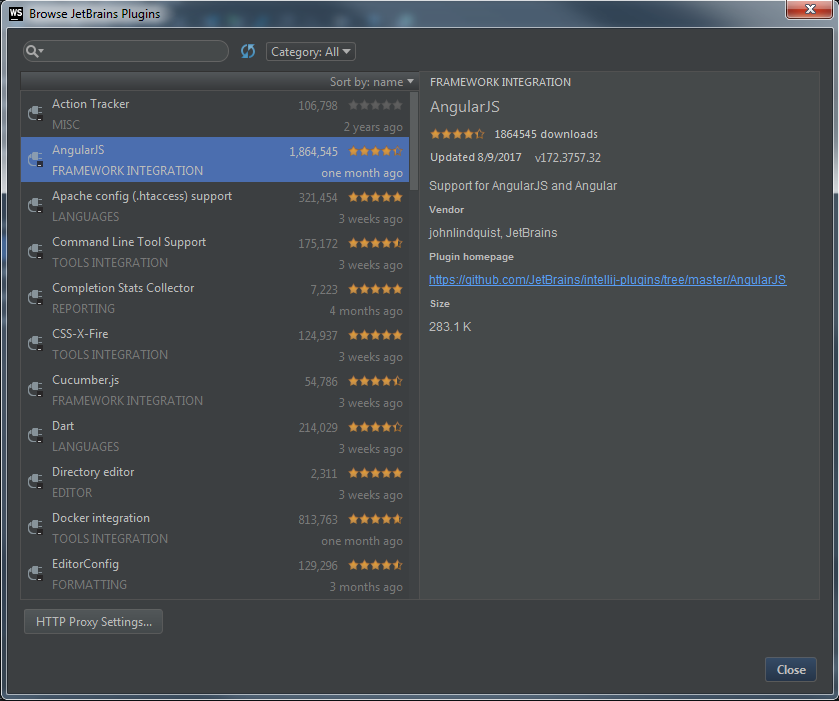
JetBrains WebStorm
JetBrains IDE provides an excellent user experience, but you'll have to pay $129 for the first year after the 30-day trial period is over.

When developing JS-based applications, you find all the functionality you need already built in.
Git support is great, and you can revert to previous commits, and see the history tree within the same app.
Autocomplete, syntax errors auto-detection, refactoring tools, and many other features make Javascript development much more smooth.

An extensive plugin library will help to extend the functionality or customize the interface.
JetBrains offers an incredible student program - one year of free usage.
If you want to see the code of any template, just choose the right program! The following table might help you:
| Atom | Brackets | Visual Studio Code | Notepad ++ | UltraEdit | Sublime | WebStorm | |
| Released | 2014 | 2012 | 2015 | 2003 | 1994 | 2008 | 2010 |
| Language | HTML, CSS, JavaScript, C++ | HTML, CSS, JavaScript, C++ | JavaScript, C#, C++, JSON, HTML, PHP, Python, Markdown, TypeScript, and CSS | C++ | C++ | C++, Objective-C++ (macOS version), Python | JavaScript, CSS & HTML |
| License | MIT | MIT | MIT | GPL | Proprietary | Proprietary | Proprietary |
| Multi-language | - | + | + | + | + | - | + |
| Cross-platform | + | + | + | - | + | + | + |
| Approx. drive space | ~150 MB | ~180 MB | ~200 MB | ~7 MB | ~85 MB | ~28 MB | ~600 MB |
| Live preview | extension | extension | extension | - | built-in | extension | built-in |
| RTL / Bidi | - | - | - | + | - | - | + |
Of course, the main reason for using a code editor is to create and customize websites and applications. Browse thousands of premium templates at TemplateMonster Marketplace. WebStorm and Sublime editors are the most popular among our developers. I personally prefer Sublime for its reliability, lightness, and customizable syntax highlighting.
Best Code Editors For Developers 2022 FAQ
A modern code editor is a text editor for creating and editing source codes. It can be a standalone application or embedded in an integrated development environment (IDE).
1. Atom;
2. Brackets;
3. Visual Studio Code;
4. Notepad++;
4. Ultra Edit;
5. Sublime Text;
6. Jetbrains Webstorm.
Code editors have some features that simplify and speed up writing and changing code, such as:
- syntax highlighting;
- auto-completion;
- indentation;
- checking the correct placement of brackets;
- contextual help by code;
- and many others.
Such editors provide a convenient way to run the compiler, interpreter, debugger, or other programs needed during the software development process.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.