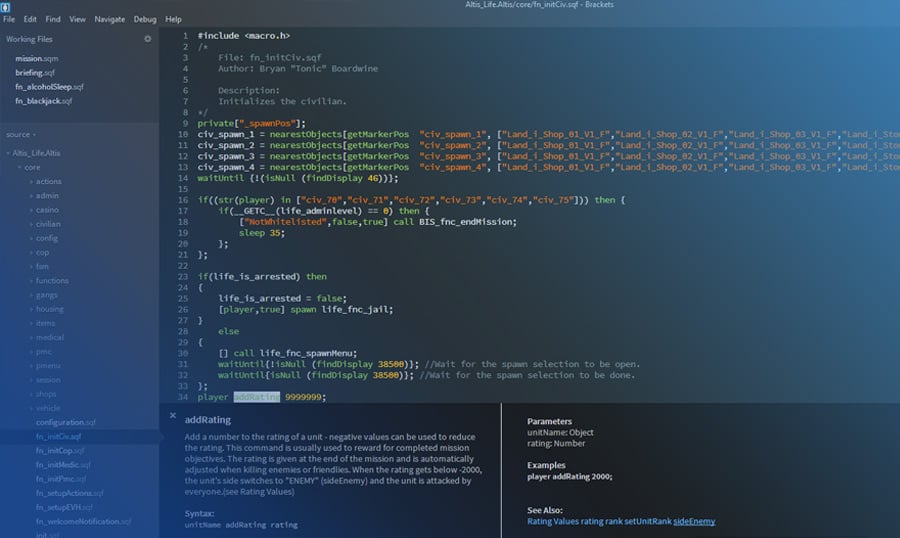
What Is Brackets? How To Install And Use?
Brackets is modern open code ed started by Adobe. The target group Brackets is built up for includes front-end developers and web designers. Code and text editor has been completely optimized for editing HTML templates, CSS, and JavaScript and is usable on Mac OS X, Windows and Linux.
To install the Brackets all you have to do is to download the installers from the official website for free and start the installation. It takes a few minutes. The usage is quite intuitive; Brackets opens up a directory consisting of the information on how to get started. You can also follow the instructions in the HTML code for a walkthrough.
Even though Brackets is straightforward, you may face the difficulties in understanding on how to use its unique features.
If so, please read How to Use Brackets guide.
Features
As you might have understood, Brackets is unique and has outstanding features comparing to most of the other well-known editors. They are the following:
- Preprocessor Support allows using Quick Edit and Live Highlight with your LESS and SCSS files, so the work with them becomes hassle-free.
- Live Preview gives a feel of realtime hookup to your web browser. If you want the file you are working on to be opened in Google Chrome, you can just push ‘live preview’ button. When you move mouse cursor within HTML component in the editor, it will be simultaneously underlined in the browser. Along with that, you will not always need to refresh the page to have all the changes applied; Brackets does it by itself.
- Inline Editors enable opening a window into the code you are currently working with. To work on CSS applied to a specific ID, point the cursor on ID, click on Command / Ctrl+E, and you will be able to see CSS selectors with that particular ID in an integrated window, so any popups will not disturb you.
More additional features you will be interested to know about can be found here.
Pros And Cons
Here we will find what the code editor offers to its users.
Advantages
- The editor has been launched as a v.1 and is now maintained on Github, so everyone can contribute to the core or submit an extension.
- Code completion: you will be suggested code matching your data entry.
- Split of the main window into two parts which let you work with more than one file at the same time.
Disadvantages
- Limited Brackets application, because it has been created for frontend devs who are mostly working with HTML, CSS, and JS.
- Obscure extension register is missing filtering options or sections.
Extensions For Adobe Brackets
According to the official website, the most popular extensions among users are:
- Emmet guarantees fast pace HTML and CSS working process.
- Beautify is for JavaScript, HTML, and CSS files to be formatted.
- File Icons store icons in Brackets’ file tree.
Read Also
Top 5 Creative Adobe CC Apps for Web Designers
Facts About Best Code Editors and IDEs
Adobe Firework – The Loss and The Gain
Introduction to Edge – Adobe Now Secure from Oblivion?
Top 30 Adobe AIR Apps for Web Designers and Developers