Common WordPress Blocks and Top Advanced Block Builders
- Text WordPress Blocks
- Media Blocks
- Design WordPress Blocks
- Advanced Block Builders
- TemplateMonster WordPress Themes For Gutenberg
- Elementor Themes on TemplateMonster
- Elementor Kits on TemplateMonster
- Comparison of Three Advanced Block Builders
- WordPress Block Plugins
- How to Select the Best WordPress Blocks Plugin?
WordPress is a perfect platform for anyone who wants to create their website. With the help of the user-friendly interface and a convenient toolbar, you can design any web page. For this purpose, special blocks are available. These components form the content or layout of the WordPress website. Special Block editor includes a vast number of their types available for any user. So, the list of Common WordPress Blocks includes:
- Text Block (paragraph, heading, list, quote)
- Media Block (image, gallery, audio, cover, file, video)
- Design block (buttons, columns, group, and more)

WordPress Blocks 5.5.1 Version: What's New?
Since the initial launch of WordPress, the block patterns have undergone a drastic change. Thanks to the contributors and fans from all over the world today, we can use its best version. To put in a nutshell, the WordPress Blocks 5.5.1 version has:
- Advanced improvements in the editing process;
- New functionalities for theme developers and designers;
- Updated characteristics for block developers.
Let's go deeper into this topic and take a close look at each type of Blocks.
Text WordPress Blocks
Paragraph Block
This block is one of the most commonly used. It is the default type for the added text. With the help of this part, any user can form their text files like a regular document. Within the latest version, each paragraph turns into a block.
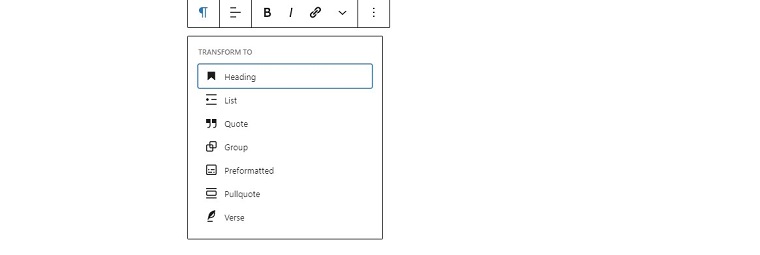
A specific block toolbar that controls all the manipulations in the editor is available for any content elements. The toolbar for paragraph includes the next options:
- Transform to. This button converts paragraphs into the list, heading, etc..

- Align the paragraph. This button aligns the whole text of a section to the left, center, or right.
- Bold (CTRL+b) and Italics (CTRL+i). These options are used quite often so that they even have their buttons on the toolbar.
- Insert Hyperlinks (CTRL + k). This button allows you to add a hyperlink to the text.
More rich-text controls also offer such settings as inline code, inline image, strikethrough, subscript, and superscript, text color, etc.
Thus, the paragraph WordPress blocks include content and color modifications, as well as advanced settings. The first category changes the text font size according to your theme style, the second one modifies the selected color choice, while the last one adds a CSS class to your block.
Heading Block
This part's main element is the heading, structure-forming element that helps make the information on your website more readable for both people and search engines. In case you need to supplement a title to your text, use a special button (AdBlock) or type /heading and then press Enter.

As for the heading toolbar, it provides the user with the following functions: bold and italics, text alignment and tags selection, hyperlinks, etc.. Special settings offer elements to change the heading tag size or select a color for your tag. Advanced features are available as well.
List Block
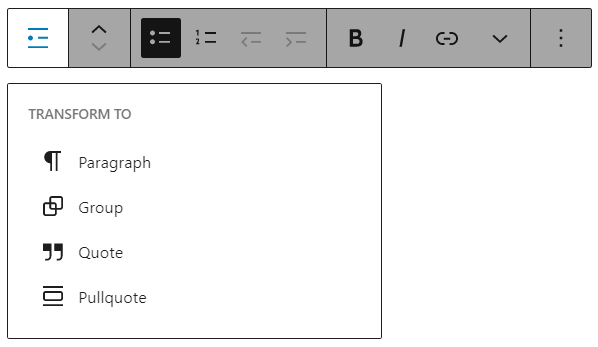
This part allows you to organize information into numbered or bulleted lists. This block offers a standard set of buttons. You also have the opportunity to transform the List blocks into Paragraph, Group, Quote, or Pullquote elements.

Let’s consider the main settings of List Block more carefully:
- Moving Handles. You can choose this option to move the needed part up or down in your text file.
- Convert to the ordered list. It corresponds to a bulleted list of elements.
- Convert to the unordered list. In turn, this feature corresponds to numbered items.
- Outdent list item. Select this step if you need to reduce the indentation level.
- Indent list item. On the contrary, this element increases the indentation.
The other available design solutions are standard: bold, italics, hyperlink, more rich-text controls (including inline code / image, strikethrough, subscript, and superscript, text color) and much more.
Quote Block
This part is especially important when you want to share some inspiring phrase or famous expression with your web page readers.
The following block offers standard five buttons:
- Transform to. It converts the Quote part to the block of the other type.
- Moving handles. Up and down arrows for shifting the quote in your document.
- Change alignment. This feature aligns the text to the left, center, or right.
- Text Editing. It includes such design tools as bold and italics, add a link, and drop-down.
- More options.
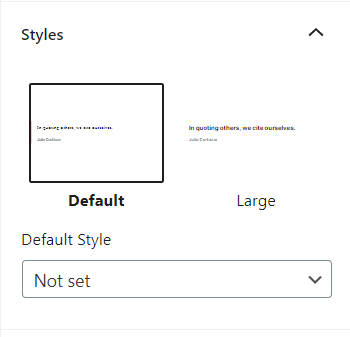
There is also a block type button on the toolbar (look at its left side). Two design styles are available for use. But remember that your theme may modify them.

Media Blocks
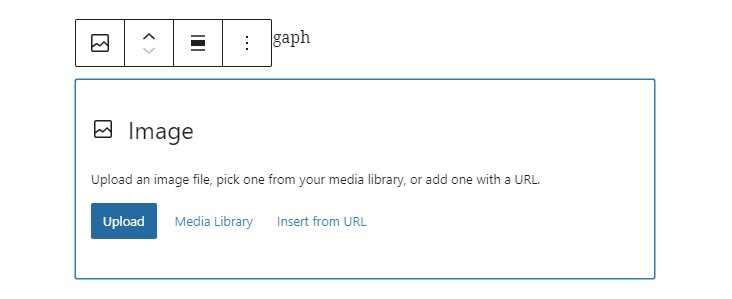
Image Block
This block allows you to complete the files with an image you need with one simple click of a mouse. You may also type "image" and press Enter. That is quite easy as well.
It would help if you also remembered that WordPress provides you with a special panel used for media. It offers three main functions: Upload, Media library (for selecting visual elements from your library), and Insert from URL.

Other possible features also include:
- Editing. It replaces media files in the image block, changes the title, or alters text extracts.
- Resizing. The following variant resizes and aligns the illustrations to a better form.
- Aligning. Resize the image to the width and height you need.
- Wide and Full-Width Images. This feature helps the users to expand a media file to the desired width of the theme content.
- Captions. Type a necessary caption in the special space below the visual elements. This way, you will be able to supplement it to your web page.
Block settings:
The illustration settings offer the users the opportunity to add an alternative description of the content to a special text field that is quite significant for SEO and general accessibility. You may also change the width and height dimensions of your visual elements (in 25% increments). The link settings help you to hyperlink the illustrations.
Audio Block
Using this block, you will be able to add a sound file directly to your web page. It can be a piece of music, a podcast, or any other audio you want to share. A special toolbar for manipulating this part is available as well.

After selecting an audio block, you get three choices: Upload, Media library, and Insert from URL. The first variant allows you to upload a sound file right from your computer. You may also choose audio from your site media library or insert it from any web page. After selecting the sound file, a special toolbar will appear. You will be able to align your file (again, right, center, or left), select new audio if needed, or use an extra setting. They are Autoplay & Loop and Preload. The first setting sets your sound file to autoplay and repeats it when finished (if you decide this way).
Regarding the Preload button, it has three main functions:
- None. One of the fastest options. The download of your audio file starts after your web page visitor presses the Play button.
- Metadata. It provides only the basic data about your file after automatic downloading.
- Auto. It allows your visitors to download the file without clicking the corresponding button.
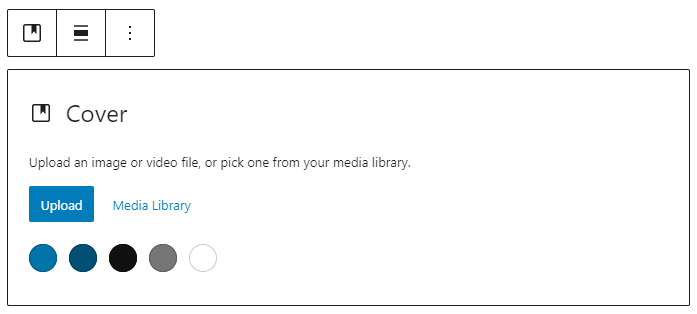
Cover Block
Your web page will look more elegant and professional if you add a cover to it. Start with clicking the inserter icon. You can select an image or even video and upload it from your computer or use the one from your media library. You may also select a solid color as a cover for your page.

The Cover block offers six standard features: Transform to, Moving handles, Change alignment, Change content position, Replace, and much more.
Let’s see what is available on media settings for this block. They are:
- Fixed Background. It means the cover visual element scrolls along with your website. If you turn this tool off, the illustration will embed in place.
- Focal Point Picker. This feature allows you to identify the remarkable point of interest in your image.
- Dimensions. It changes the dimensions of your cover according to the settings you select.
- Overlay. In its turn, it also includes two variants: color and opacity. The first one lets you add a color overlay, while the second one controls the image opacity.
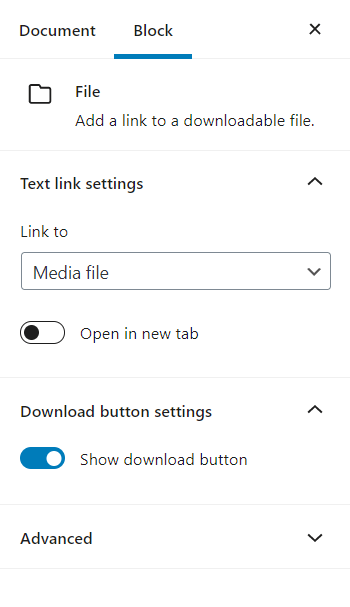
File Block
You may place a download link right to your web page. It will be available for your visitors directly in the following block.
To upload a file to your web page, you should take two easy steps:
- Click the Adblock button (or type /file and press Enter).
- Add a file itself. You may upload it from your computer or select a file from the media library.
The file block offers text link settings (select if to link to the visual file directly or a separate attachment page), download button options (a special button for toggling on and off), and advanced features.

Video Block
This block is used to upload and embed videos into your website. Whether you want to use this block, you will have to choose from three already familiar options: Upload, Media Library, and Insert from URL. The video part also offers five standard buttons: Transform to, Moving handles, Change alignment, Replace, and More options.
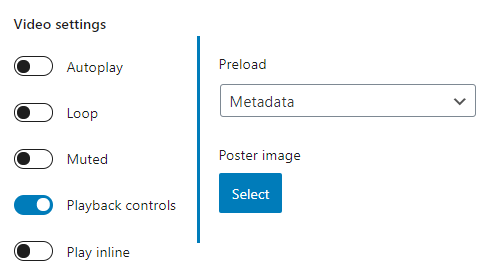
Let’s see which video settings are available:

- Autoplay, Loop, & Muted. These features allow you to set your video file to autoplay, choose if it repeats after it’s finished, or to mute it if needed.
- Playback controls. Turn this option on to show or hide the playback control overlay.
- Play inline. With the help of it, you may set your video to be played inline (within the element’s playback area).
- Preload. It helps you decide how much of the video file is downloaded. In turn, this feature includes three settings: auto, metadata, none.
- Poster image. Choose a poster image for display before setting the video to play.
Design WordPress Blocks
Button Block
This part is responsible for adding buttons linked to the other posts or pages on your web site or the external page. To add this block is also quite simple. Choose the icon for Block Inserter, and it will appear on your web page. Then you may click on this button and type the text you need. Also, you can paste a URL and redirect your visitors to the other page. Bold, italics, strikethrough for text design are also available. You can also align your block.
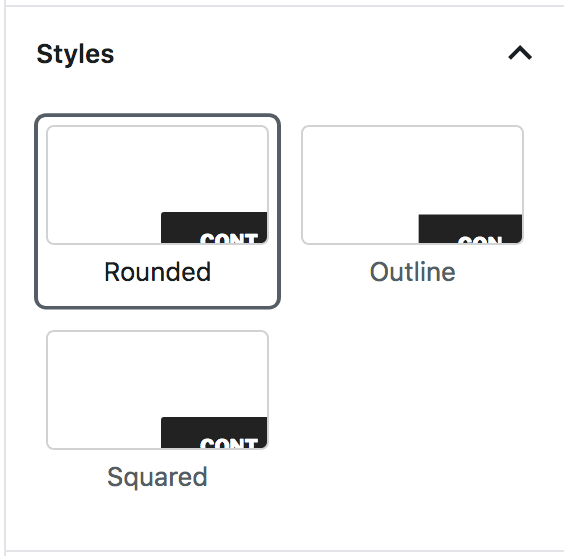
The other possible functions include the styles tab (outlined, squared, or rounded border layouts) and color settings.

Columns Block
The following part allows the users to insert text information, visual elements, and other content types into the columns. There can be up to three of them. After adding this block, you may select the necessary variation. Later you can also change the number, add more columns or remove some of them. For the first function, click between the box and the sidebar and choose the number of columns you need. There can be up to six of them. After that, you will be able to add text, media, or even other WordPress blocks to your columns.

The other possible functions are the following:
- Hide block settings. It hides or shows the panel of settings in the sidebar.
- Copy and duplicate. After choosing these functions, you can paste the necessary part of the editor.
- Insert before and after. Insert a new block before/after the selected one.
- Move to. It allows you to move the block to the position you need.
- Add a reusable block. It will enable you to use the chosen blocks on other pages.
- Remove block. This function deletes the selected part from your website.
- Group. It unites several blocks into one group.
Group Block
This block allows the users to unite various parts into groups and treat them as a reusable one. It is also possible to choose a color for the background of the entire group. Again, this block offers you three main buttons: Moving handles, Change alignment, and More options.
What is important, any other block (including columns, covers, or any other possible parts) can be added inside the selected group. You can also create your layout.

Remember that the group block can embed other parts. So in case you click on one of the blocks, the sidebar settings will change the features of the entire group according to the exact block you added.
Announcing a new WordPress contest: Monster's Award
This blog post shows some plugins that are nominees for our new WordPress competition: Monster's Award.
This contest aims to identify and reward the best WordPress products currently available on the market.
To do so, we will need your help and that of other WordPress fans.
By all means, we would like you to vote for one of the products already on the list that you think is the best among its competitors or nominate one that deserves to be added.
It involves thirteen WP product categories, including WordPress page builders.
The contest will run from the 4th of November 2021 to the 1st of December 2021.
Thus, don't waste any more time. Make your vote count now!
Visit the About Monster's Award page for more information about the competition.
Beaver Builder

Beaver Builder is a flexible drag-and-drop page builder suitable for beginners and professionals that counts 200,000+ active installations.
Its features include content modules, column-based layouts, WordPress widgets, mobile-friendly layouts, and more.
The premium features include more modules, pre-made layout templates, the chance of saving, exporting, and reusing full-page layouts and modules, etc.
Divi

Divi is one of the most popular WordPress page builders available right now that lets you replace the standard WordPress post editor with a vastly superior visual editor.
It includes 40+ website elements, 800+ pre-made designs and 100+ full website packs.
Its core features include inline text editing, responsive editing, undo and redo options, many design options, and much more.
WP Page Builder

WP Page Builder is a free drag-and-drop WordPress page builder that allows you to easily create beautiful and professional websites.
It's a completely front-end-based tool, and you don't need any design experience to use it.
It features a drag-and-drop live page building system, a bulk of addons, beautiful shape dividers, parallax effect, developer options, and much more.
It comes with extensive documentation that will guide you through the installation and usage processes.
Oxygen Builder

Oxygen Builder is a powerful WordPress page builder that will allow you to create great websites.
It features drag-and-drop functionality, flexible builder elements, dynamic data, a header builder, global colors, etc.
Also, it has a 60 Day Guarantee, Lifetime Support & Updates, and an Unlimited Site License.
It offers four pricing plans:
- Basic $129;
- WooCommerce $169;
- Agency $199;
- Ultimate $299.
Nimble Builder

Nimble Builder is one of the most popular WordPress page builder plugins used by over 50,000 website owners.
It allows you to insert content sections in any existing context of your website, start from a blank page, create a custom header or footer, and much more.
It uses a drag-and-drop interface that lets you insert pre-built modules with just one click.
Also, it loads very fast and is compatible with any WordPress theme.
WP Bakery

WP Bakery is a great WordPress page builder that allows you to create website content with a simple drag-and-drop method.
It includes many ready-to-use content elements, templates, and addons that will let you build outstanding web pages within a few minutes and with no coding skills required.
Other features include WPML compatibility, image filters, parallax effect, shortcode mapper, lifetime updates, and much more.
Also, it is user and developer-friendly.
It lets you choose between two pricing plans:
- Regular $59;
- Extended $299.
Zion Builder

Zion Builder is a fast, flexible, and powerful WordPress page builder.
It features a new library system that includes over 150+ page builder elements, which will speed up the creation and customization processes.
Also, it includes global styles, history of actions, blog archive and blog post builder, WooCommerce builder, dynamic data content, and much more.
You can choose among four different pricing plans:
- Personal $29/year;
- Pro $69/year;
- Extended $149/year;
- Lifetime $249.
Advanced Block Builders
Gutenberg

In December 2018, WordPress introduced a new text editor named after Johannes Gutenberg, the German pioneer printer and the first typographer in Europe.
The layout of a new editor looks much more different than the previous editor. It is more user-friendly this time. Gutenberg allows you to compose content easier, as WordPress was initially designed as a blogging platform. And the main thing in a blog is the convenience of publications. Heading, paragraph, image, quote - you can compose all of it in separate blocks. Apart from the elements mentioned, the basic set of blocks includes:
- title,
- subtitle,
- gallery,
- cover image,
- video,
- audio,
- columns,
- file,
- the code,
- list,
- button,
- embedded objects.
Each of them is now a separate line. You can drag it to the page by grabbing it with the mouse. Another advantage of an individual block is that you can easily make any adjustments to its appearance. For any paragraph, you can modify both the text shade and the background color. The font size also varies just as easily and separately for each section.
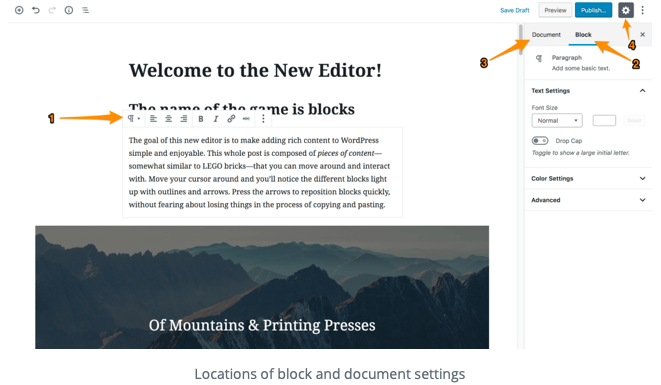
What's on the bar

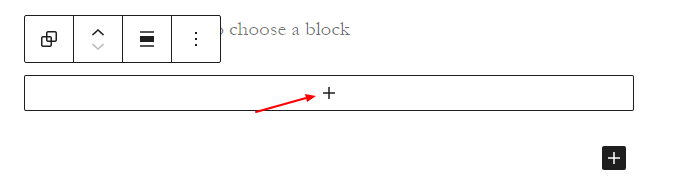
- The plus button is available if you want to add a new block. Inside there is a search, several thematic tabs (frequently used, main blocks, formatting).
- Undo and redo an action.
- The structure of the article. You can view how many words you have, as well as headings, paragraphs, and blocks on the page on hover.
- Block navigation. You can quickly locate the necessary block if there are many of them on the page.
- Tools - offers two options to control the selection and editing of blocks via Escape or Enter.
- You can change the type or style of an already created block.
- Alignment. It's just alignment.
- The boldness of the font.
- Italics.
- A link adding.
- Additional formatting elements.
- Additional settings block.
- The right column has tabs for controlling the entire page (Document) or an individual block (Block).
How to add custom elements
It's much easier to add a new heading or paragraph. The unique thing is the ability to insert an image with text overlaid on top (in Gutenberg, this is called a "cover"). Users choose these covers for landing pages as a header image.
Check out some interesting settings here. You can modify:
- background-color (if the block is without a picture);
- text color;
- font size;
- minimum block height;
- block transparency;
When scrolling any page down, the background will be stationary, and the text will move along it from bottom to top. You can also set the fixation positions along the axes;
You can set a video as a background as well. Select any video, upload it to the library and add it to the block.
Adding columns
There are five markup options you are free to choose from. You can place a separate block inside of each respective column.
How to add a block with columns?
You can place a new block inside each column. For example, another cover (with a static image or video). Having covers alone, you can assemble a great one-page card-style page. To separate blocks from each other, you can use the "Interval" block and set its height there. You no longer need to cut a paragraph with empty lines, as was often done in the classic editor.

Adding buttons
A recent update to WordPress also brings new options for adding and styling buttons. Making a gradient background is now easy. You can set the gradient type, the color transition angle, and the rounding of the button's corners in the editor.
Focus mode in Gutenberg
To create good content without distracting you from your work, check out the next new addition. In the menu, it is called "Full Screen, No Distraction." You can enable it in the pop-up menu by clicking on the top right three dots. The left side column with all console sections disappears, and the top control panel disappears along with it. You should check yourself how convenient it is!
TemplateMonster WordPress Themes For Gutenberg
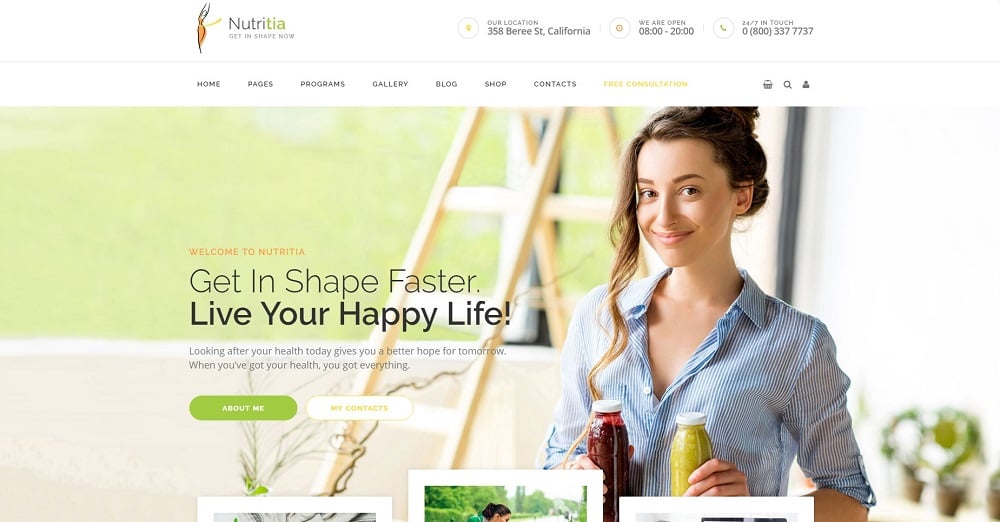
Nutritia - Healthy Nutrition and Dietology. WordPress Theme

This multipurpose template is a great choice for anyone who plans to launch a website related to health coaching or vegan recipes blog. It is also suitable for various weight loss niches and healthy nutrition. Nutricia comes with a visual page builder with the help of which you can design different website layouts. Beginners might find this feature handy since it does not require any coding skills.
GutenBerg - Beer Pub and Brewery WordPress Theme

Easy-to scan, fully responsive GutenBerg theme is a perfect solution for beer restaurants and taverns owners. It comes with an online reservation form with the help of which you can easily organize your schedule and allow your customers to see available table slots. Moreover, once you purchase the GutenBerg package, you will get 24/7 friendly customer support available for free.
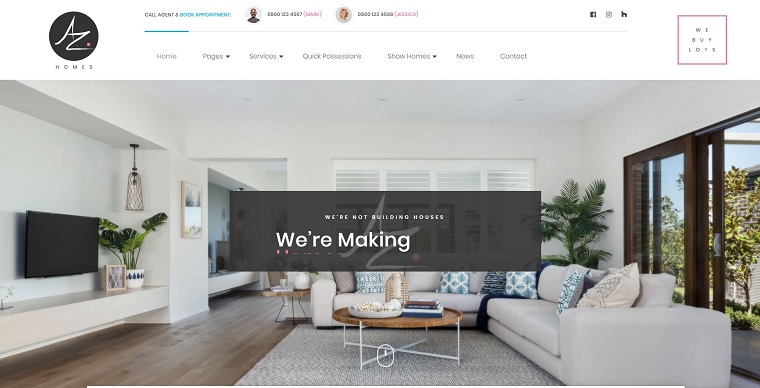
AZhomes - Local Home Builders WordPress Theme

Created by our friends from Yetiteam, AZhomes is suitable for any construction company wishing to have a professional website with great animation. Apart from an easy installation process, you also get detailed documentation and a support team, available in any malfunction. Check AZhomes today to know the updated prices.
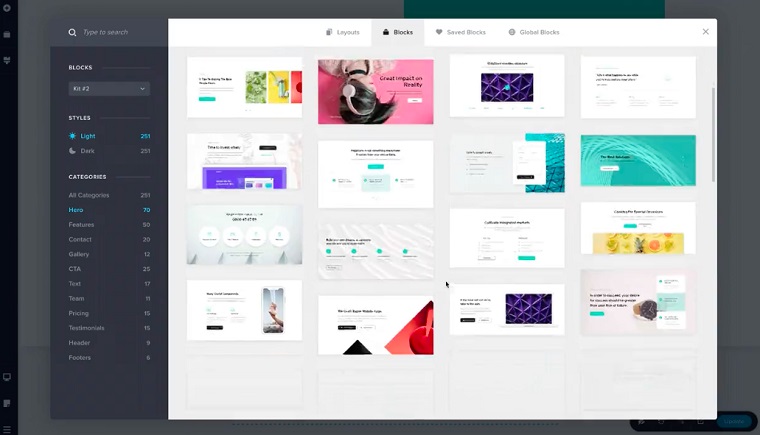
Elementor

Do you want to have a user-friendly page builder? Then Elementor is your best solution. It is a powerful and very popular plugin. You can find more than 200 pre-made templates options, which can come for free or at extra charge.
Without modifying the code, you can easily conduct a creative process with the help of an easy to use admin panel. You do not need to wonder what the result will look like because all modifications are immediately visible on the preview page. The live preview of your site will be on the right and a sidebar on the left. To add new content, you can drag a widget from the sidebar onto your live design: The specific element's customization options will appear in the left-hand sidebar. You can also select the details themselves to duplicate, delete, and move them (among other things).
Key Features of Elementor
Elementor supports a responsive layout. For you, it means that any website you create will be well displayed on all kinds of screen resolutions. Another handy feature included creating templates for specific pages, like a 404 page or a search page. We would strongly recommend trying the free version, and if you need more advanced features, you can always switch to the paid version.
With Elementor, you get:
- Access to more than 30 various 'elements' (so-called blocks).
- A collection of different pre-made pages and templates.
- If you want to design more complex websites with multiple columns.
- Elementor also offers you better margins and padding control.
- Each widget and section available have numerous styling options.
- Advanced features, including maps, image carousels, or accordion tabs, come with Elementor page builder as well.
- With the premium version, you can also get forums, slides, pricing lists, and many other useful features.
Moreover, once you purchase Elementor's premium package, you will get the opportunity to design your headers, footers, and other parts of your platform.
Themes VS Kits
Any user who plans to dive into WordPress should understand one essential thing - the difference between Elementor Themes and Elementor Kits. Let's analyze the key functionality of both briefly.
Elementor Themes are fully equipped, ready to modify websites with various design elements. They include all you need to create the platform of your dreams. Your job is to choose a reliable web hosting company to store your website's files, and Voila! You can tell the world about the products or services you are offering.
At the same time, there are Elementor Kits. This single JSON file needs to be installed for Elementor in case you require design. Most often, users need kits in case they have already purchased a WordPress theme or subscription. All they require is a single JSON file which is responsible for layout options. Experienced developers also sometimes use kits for coding purposes. With this tool alone, there are not many things you can do.
Below you will find three ready to install themes. If you need only a JSON file, you will find kits further below.
Elementor Themes on TemplateMonster
Monstroid2 - Multipurpose Modular Elementor WordPress Theme

This package can suit any project or goal, especially because it comes with 20 beautiful skins. Monstroid2 is a multifunctional and very popular theme on our platform. No wonder! It includes so many handy and easy to use elements. Although Monstroid2 has much to offer, it is easy to customize. Apart from having clear documentation and a straightforward installation process, it also includes:
- 500 ready-to-use sections.
- 300 pre-build page templates.
- 50 beautiful blog layouts.
- SEO- optimized design;
- 10 elegant single post layouts.
BeClinic - Multipurpose Medical WordPress Theme

To build a professional website related to the healthcare industry, we would like to present BeClinic for you. It has many customization options to fulfill your demands. You can easily edit, move, and replace the theme's elements. Besides, you don't need to have coding skills to create the necessary pages, like the home page, contacts page, etc. BeClinic is the theme that assures your medical enterprise's reliability to your visitors. Other top features include:
- Responsive layout.
- Mobile-friendly design.
- Long-term customer support, etc.
BuildWall - Construction Company Multipurpose WordPress Theme

Is your enterprise related to the construction industry, and you need a great website to present it? Then you should check out the BuildWall theme. With its help, you can showcase your best projects, describe your services, and boost your company's reputation. Moreover, BuildWall lets your customers view your pricing policy and subscription options. Besides being a fully responsive and mobile-friendly theme, BuildWall has multiple useful features like:
- Google Map integration to locate your office.
- Contact form to stay in touch with your customers.
- Fast technical support.
- Clear and detailed documentation, etc.
Elementor Kits on TemplateMonster
Brightestia - Psychotherapy Elementor Kit

Brightesia template suits well all kinds of psychotherapy-related niches. A modern and professional design will give your enterprise a reputable look, evoking trust, and high value. Moreover, it comes with multiple handy features. Apart from being optimized, it also comes with informative blocks, such as:
- Home page available to introduce your project;
- About us page. In this multipurpose page, you can include various topics regarding your enterprise ;
- Blog page. You can dedicate this section to articles related to the services you are providing;
- Contacts page for your customers to get in touch in case they need further explanations;
- And other functional pages you can adjust to your requirements.
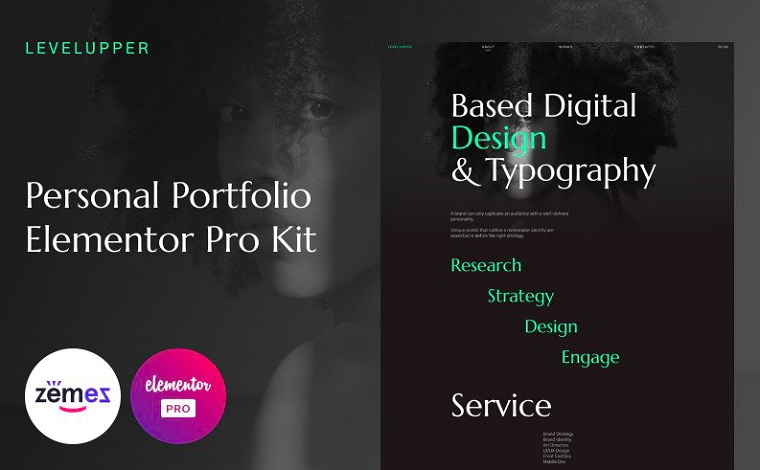
Levelupper - Web Portfolio Elementor Kit

If you want to impress people with your skills or the extraordinary services you provide, the Levelupper is a perfect choice for you. This minimalistic template catches visitors' eyes with dynamic design and makes your portfolio stand out from the crowd. Levelupper is a fully customizable website with many powerful adds-on:
- Animated elements to add dynamism;
- Audio and video player to present your best crafts;
- Block with reviews;
- Google Map widget to locate your offline office, etc.
Quicker - Hosting Provider Company Website Template Elementor Kit

Being professional and trustworthy is a key element of any successful web hosting company. If you want to be one, check out this website template created by our friends from Zemez. Thanks to Elementor, you can easily adjust the platform according to your needs by simply dragging suitable widgets on your page. With creative effects, you can design the platform to drive traffic. You can include:
- Informative Banners;
- Attractive animated backgrounds;
- Various Sliders,
- Special Progress Bars are available as well, and many more.
Brizy WordPress Editor
Brizy is one of the most user-friendly page builders around and one of the youngest ones. It was launched in April 2018 and since then has become very popular. Its clean design makes it a pleasure to work with. It means that anyone without editing skills can add modifications to their platform with ease. With its help, you can change the size of a text, images, colors of the background, etc. Top features of Brizy include:

- Focus on the element needed;
- Drag and drop feature;
- Various design elements to build your platform;
- More than 150 ready to use blocks;
- Big collection of 4000 icons, you can select with the help of categories or keywords;
- If you make a mistake, you can undo your last action;
- Brizy comes with a mobile-friendly layout, enabling customers to use your services on the go;
- Cloud autosave option included.
Comparison of Three Advanced Block Builders
Now we know enough to make some conclusions about each block builder. To structurize our knowledge, let's compare Elementor, Gutenberg, and Brizy.
Elementor or Gutenberg? Which One Is Better?
Each of these block builders has its pros and cons. It all depends on your project’s requirements. Let's analyze some of the key aspects that might help you to make a decision.
- The greater part of users might be more familiar with the Elementors interfaces, whereas Gutenberg might seem unusual initially. But if you have never used any of the visual editors, then Gutenberg is your best solution.
- Gutenberg will become handy if you want to build a minimalistic, simple website with a clean layout. It is also suitable for blogging.
- To create something more complex, like a multi-pages website, refer to Elementor.
What Is the Best Advanced Block Builder? Elementor of Brizy?
Let's compare it with the help of this table. It shows key features and their availability in both builders.
| Key Features | Brizy | Elementor |
| Drag and drop editor | ✔️ | ✔️ |
| Interface editor | ✔️ | ✔️ |
| Additions and adjustments of fields | ✔️ | ❌ |
| The main options for laying | ✔️ | ✔️ |
| Advanced styling options | ✔️ | ✔️ |
| Background images and videos are supported | ✔️ | ✔️ |
| Hovering effects | ✔️ | ✔️ |
| Special fonts | ✔️ | ✔️ |
| Slider module | ✔️ | ✔️ |
| Links to social networks | ❌ | ✔️ |
| Pop-up designer | ✔️ | ✔️ |
| Library with pre-designed layouts | ✔️ | ✔️ |
WordPress Block Plugins
There are many handy plugins available on the market to extend the new editor functionalities. Let's learn more about some of them.
Crocoblock

If you are searching for an ultimate tool to create a successful WordPress platform, Crockoblock is the best solution. With the help of it, you can get
- a dozen original and powerful JetPlugins.
- More than 1000 pre-designed website templates suitable for various purposes.
- Adjustable Kava theme.
- Professional customer support.
- Constant updates.
Atomic Blocks

Updated this September, the Atomic Blocks plugin is more than a simple package of elements but more a single-block addition. This package includes 15 new blocks to boost the functionality of the WordPress editor. The new blocks come in handy for bloggers, who need author profile blocks and post grids to integrate into their blogs. Blocks include:
Stackable

You are looking for a package that would include simple as well as complex elements? Then, Stackable is the one you should check out. It comes with 22 fully optimized and responsive blocks. This plugin might be useful not only for bloggers but also for commercial enterprise owners. Blocks include:
Otter Blocks

This 15 blocks plugin is a perfect choice for bloggers and small business owners looking for easy to use pricing and service modules. Apart from specific features, it also includes functionalities with which you can build more eye-catchy headings or pages for any platform.
Advanced Gutenberg

This big collection of 16 useful blocks makes it one of the best WordPress plugins. Filter offered blocks depending on the user's role with ease. Moreover, you may add a new configuration and styling options.
Kadence Blocks

Would you like to build dynamic pages? It is possible with the Kadence package. Although the number of blocks offered is small, you still get enough key elements for better columns, rows, or spacing management. Moreover, Kadence is suitable for almost any website theme.
How to Select the Best WordPress Blocks Plugin?
You have to look for the following aspects:
- The last update no later than a month ago;
- 100 thousand active installations and up;
- The latest version of WordPress (at the time of this writing, this is 5.5.1) compatibility;
- The availability of a free version that provides enough functionality is essential. In this case, you can safely use it without buying the paid version. Once you are happy with the services offered, you can upgrade to a premium package.
Common WordPress Blocks FAQ
It would help if you chose the block builder depending on your previous experience with editors and its features, like easy navigation or multiple customization options.
Please refer to the official WordPress website for more information about Common WordPress Blocks. You can find data categorized by how to get started, install WordPress, do maintenance, and other useful information.
There are thousands of handy plugins available on the market. Check out the WordPress catalog to find the one that suits your needs.
You have a couple of options. You can visit a WordPress forum and find the category of your issue. Check out the WordPress guidance page. Read available documentation by searching the keyword of your request. You can also have a look at this handbook to find the necessary information. But in the end, your very best option would be to register, login, and ask your particular question via the live chat button.
Our Final Thoughts
We can conclude that Blocks are very important figures for any WordPress website. They help to form the layout of your page and allow you to give it a more elegant and personalized look so that your visitors will be able to choose exactly your web page among the millions of others. There are many addons available on the market to make the customization process a real pleasure.
Now you know how to edit, move, and replace blocks in WordPress with ease. We hope that this review was useful for you, and you will no longer experience confusion while customizing your platform according to your needs.
Read Also
Need More Gutenberg Blocks? Download Free Getwid WordPress Blocks Plugin
WordPress 5.1 and Gutenberg Ultimate Cheat Sheet
WordPress Gutenberg Tutorial: What You Need To Know
User Tutorials for Gutenberg WordPress Editor
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.