Creado: The First Grid CSS WordPress Theme Arrived [Exclusive Interview with Victor Salva]
Are you a hater of damned layout restrictions? Good news for you. Your prayers have finally been answered. A much-talked-about technology, CSS Grid, has found its way to the marketplace of TemplateMonster. We are one of the FIRST web design companies that have released a theme based on CSS Grid. Dubbed Creado, our revolutionary CSS Grid WordPress theme gives a lot of freedom in laying out the content in a creative way.
Today, we are going to discuss this revolutionary technology and Creado with Victor Salva. Not the famous movie director who gave us a fright with Jeepers Creepers, but the talented developer who gave thrills to many TemplateMonster customers with his top-quality WordPress themes.
CSS Grid Layout allows transformations in the visual layout structure, which requires no corresponding markup changes. As a designer, you can change the way page elements are located at different breakpoints of the layout. There’s no need to compromise a sensibly structured document for your responsive design.
The grid adapts to the available space with ease. As each element has its own area on the grid, they don’t overlap each other on smaller screens. But if you want, you can also make one item overlap another. That’s what HTML table-based layouts can’t do.
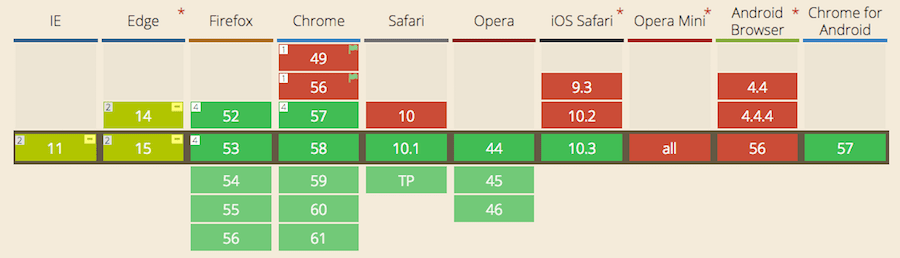
Before March, there had been no support for this specification at all. But since March, support has grown by more than 60%. In other words, 60% of web users can see the content on pages built with Grid CSS.
No other specifications were adopted at the same time like this one. Traditionally, a specification gets implemented in a browser on the basis of prefixes and undergoes testing. Only after that, prefixes are eliminated. To compare, full adoption of Flexbox took a much longer period of time. Learn more here.
To compare, here’s a three-column listing with 20px between columns in Grid CSS and Flexbox.
Flexbox
.parent {
display: flex;
flex-wrap: wrap;
margin-left: -10px;
margin-right: -10px;
}
.child {
flex: 1 0 33.333%;
max-width: 33.333%;
padding-left: 10px;
padding-right: 10px;
}
Grid CSS
.parent {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 20px;
}
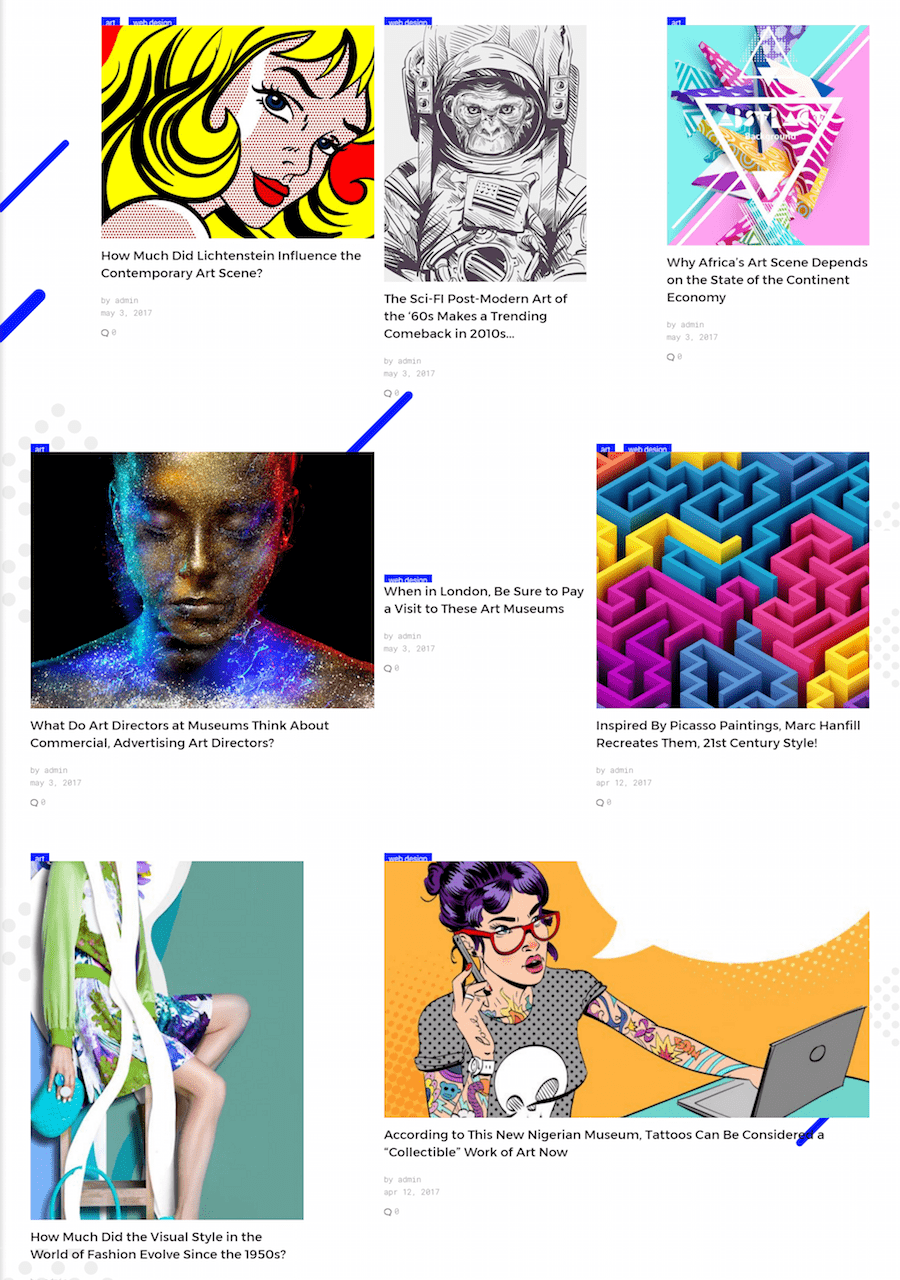
Blog Listing Grid CSS Layout

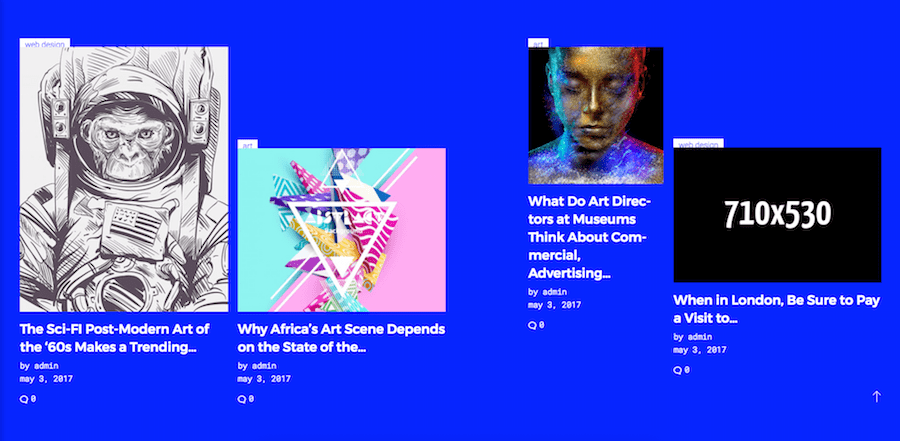
Slider Grid CSS Layout

Custom Posts Grid CSS Layout

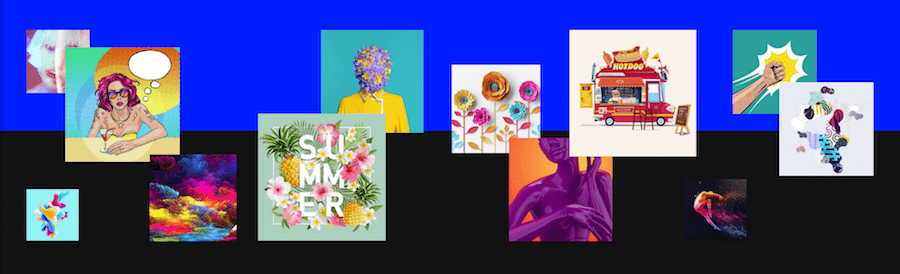
Instagram Grid CSS Layout

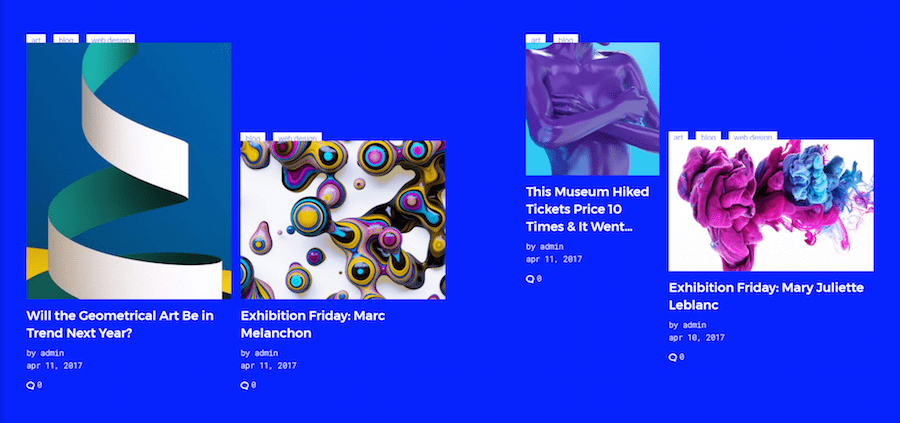
Related Posts Grid CSS Layout

Would you like to ask Victor any questions about Creado and CSS Grid? The comments section is all yours. Victor will answer all your questions with pleasure. Le the chat begin. Also, check out the live demo of Creado to see its creative potential in action.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.






Leave a Reply
You must be logged in to post a comment.