How to Create a WordPress Custom Page Template: Gaining Ultimate Control
- What is WordPress page template?
- How to create a custom WP page template or “The Lich King has given me true power!”
- Custom WordPress Page Templates for different use
- Why are the conditional tags cool?
- Page template functions: deeper into the rabbit hole
- Creating useful WordPress page themes: with great power comes great responsibility
- JetEngine: an easy way to get the superpower
The power is always alluring. No matter what a human being says – he would love to have a complete control over his surroundings. Even a little piece of power and control make you feel yourself on the top of the world. Let’s be sincere, who wouldn’t choose to take the Ring if he had to choose?
The same situation is with website building. The poison takes you slowly. You start with building your first WordPress website and use a ready-made free and simple template. Then you buy yourself a paid, professionally created theme. It still doesn’t match all your requirements ideally, so you start thinking about further customization. That is a moment you are hooked. The feeling of control over your creation is too sweet to abandon it, so you will do more and more customizations. On and on, you will be polishing your website to perfection.
It is really cool to re-shape your website with your own hands and that’s why so many of the beginners go further and learn how to make a page really unique. If you are reading this - you are one of them. So, enough of idle chat, let’s start your way to ultimate control of your website with creating a WordPress custom page template.
What is WordPress page template?
At the beginning there was a word, so as we are starting from the outset, let’s define the terminology. The appearance of your WordPress website is defined by templates. What colour to use for buttons, what side to put a sidebar, what font to use for the texts, where to place the search form – all those instructions are gathered to templates.
The page template is a php. file that describes how will your page look like. All the WordPress template php. files are stored in “themes” folder of “wp-content” directory. You can apply page templates to specific pages, page section or a class of pages. Some of the pages are always supposed to look different than the other, for example, an “about” page. Usually, a theme has a set of ready-made pages that are applied automatically.
But how WordPress understand what php. page templates to use in every situation? That’s when template hierarchy comes to the scene.

Importance of template hierarchy
When a user browses one of your website's pages WordPress searches for a .php file that will explain to him what to show. The CMS always searches a necessary file in a specific stable order. This order is called template hierarchy. Let me show you how it works on an example.
A visitor wants to read one of your blog posts and clicks on a http://iamawesome.com/category-best/coolpost link. The first thing WordPress will check is whether you assigned some specific custom page template to this concrete page or not. You are completely free to create any number of WordPress custom page templates and make every part of your website unique.
If there’s no assigned file, WP looks for a category page template. It will look like that: category-best.php. This .php page template defines the appearance of the whole category of pages and you can set a certain look for a bunch of posts that are describing the same topic.
If you don’t care to choose a different appearance for every category and there’s no category1.php file, WordPress will check what is the ID of that category, let’s assume it is 15. WP will look for a category-15.php file.
There will be no such thing because you don’t care about categories (I’m not blaming you, that’s only an assumption). Now WordPress will look for a basic page.php file. That is how all pages should look if not changed in some way.
There could be no page.php file. It is a very rare situation and probably you won’t meet it if work with a ready-made template, but if such an issue occurs, WordPress will find an index.php file and show a user, well, at least something. That one is a default website template that will define some basic look of a page.
How to create a custom WP page template or “The Lich King has given me true power!”
Finally, let’s start some practice. First of all, you need to create a .php file in the code editor of your choice. I prefer simple Windows Notepad, but you can also go with Notepad++, Sublime or any other you like.
Two things every page on the web needs are the header and the footer. To display them on your page template add the following code to the .php file you've created.
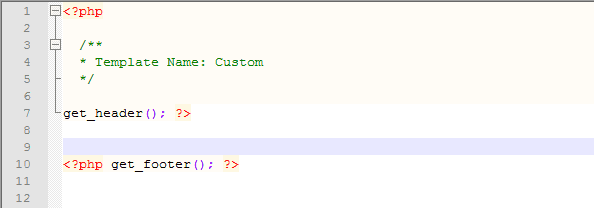
<!--?php /** * Template Name: Custom Page Template */ get_header(); ?--> <!--?php get_footer(); ?--> |
It will look like that:
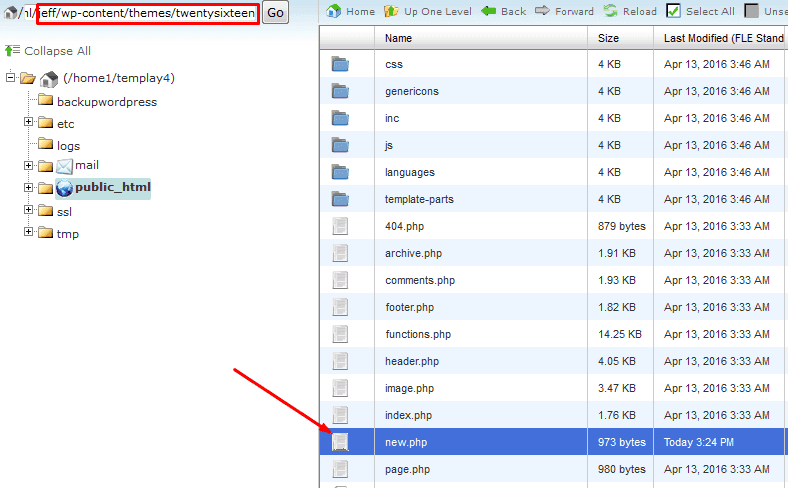
Now save the changes and open FTP or cPanel file manager of your website.
Upload the file you've created to the wp-content-> themes-> current theme folder of your website.
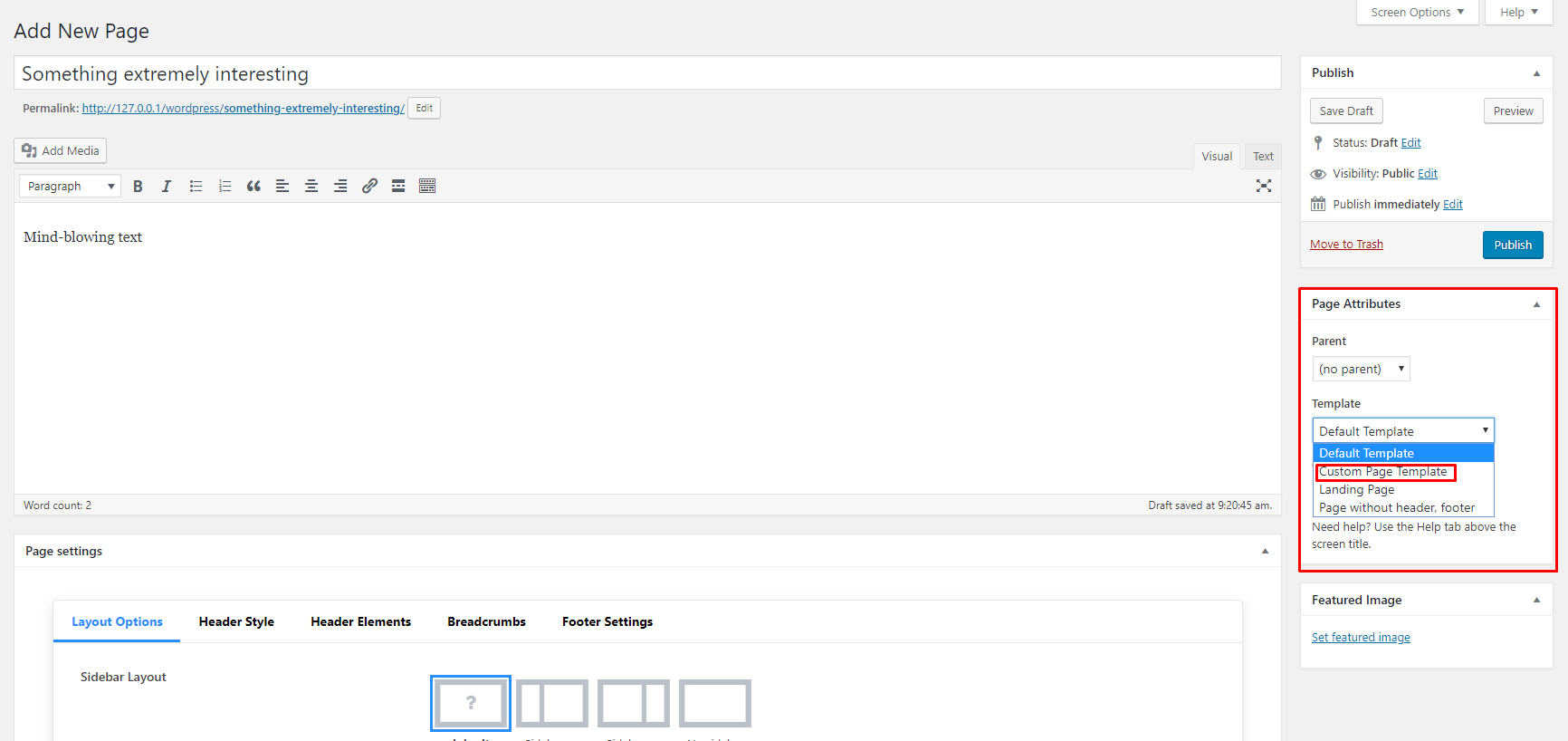
From this folder, it will be available for choosing it to design the page. Go to Pages > Add new, fill the page with content and look to the right. There’s a board named “Page Attributes”. Click the “Templates” bar and choose created custom page template from the drop-down menu.
After hitting the “Publish” button and going to the website you will see a very simple page structure. It will have a header and a footer, but that’s all. Boring, huh?
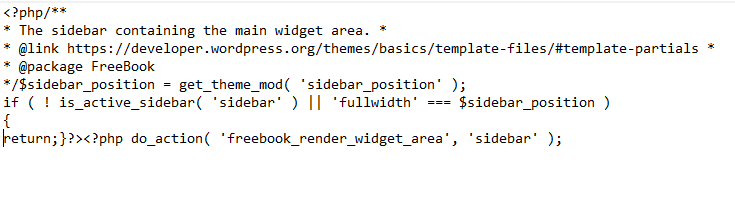
I’m sure you won’t really like it, so let’s make it more interesting. It is easy, as cake - you just need to copy and paste a little. Almost any WordPress theme has additional ready-made pages. For example, my theme (I use FreeBook from TemplateMonster) has a Landing Page and Page Without Footer and Header custom template. Twenty Twelve theme (one of the free default WP themes) has 404 and Archive pre-made pages. Twenty Fourteen theme (another free theme) can give you a Contributors page. Also, every theme has some already coded page parts that are stored in wp-content/themes/your_theme folder. You can download such part file to your computer, open it and just copy it to your new WordPress custom page template. Here’s how my theme sidebar template looks like:
I just copy and paste it to my .php file. Look, there’s a sidebar there now!
Custom WordPress Page Templates for different use
As you probably understood from the WordPress template hierarchy, you can create .php page template not only for a single page but also for a group of pages. Those groups could be joint with a category or type and you can create WP page templates that will be either applied automatically or chosen by you in the new page creation process. Come closer, my friend, I’ll tell a little more about how this magic works.
WordPress custom page type for any page
Let’s assume that you need a WordPress template .php file that will be available for any page you create. First of all, pay attention to the name. If your .php theme’s title starts with “page-“, WordPress will interpret it as a specialized template that should be used for a specific page. Also, try to choose an understandable name, so you will be able to recall what’s inside after some time.
After creating a custom page template, you should download it to wp-content/themes/your_theme folder via FileZilla or cPanel. Now, this option is available for you in “Page Attributes” drop-down menu of administrative dashboard any time you would like to create or edit a new website page.
WordPress custom page template for only one single page
You want one of your static pages to look different from others. The situation when all of your static pages look unique is also possible (just don’t overdo, it won’t be cool if your website will look like a crazy circus, with sidebars jumping all over the screen surface).
Create a .php page template and name it page-{slug}.php or page-{page’s ID number}.php and download it to your current theme folder. In this case, WordPress will automatically use this template for only one specific page that matches the ID or a slug. For example, you want to build a Contacts page and let’s assume it has an ID number 9. Create a WordPress custom page template named page-contacts.php or page-9.php and it will be applied to Contacts page only.
WordPress custom page type for posts
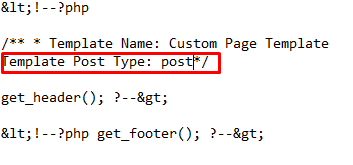
Now, you created a custom page template, but want your posts to look exactly the same. In this case, the name change won’t help, you’ll need to add an extra line of code to that template. Type “Template Post Type: post, page“ right under the Template Name row. It will look like that:
This way you can add also events and other types of content you have on your website. I have to admit, though, that this method will work only if your WordPress is of version 4.7 and further. Older versions will just ignore Template Post Type row. There are other reasons to use the latest versions of WordPress and you can check them out in this article.
Why are the conditional tags cool?
Previously I described how to create a completely new .php page templates, but what if you want to make some changes in an existing one? There are situations when you need something to be shown only if a condition is met, so you don’t want to create a page that will be different from others only in some single little detail or only in one particular situation.
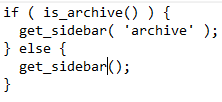
That’s why conditional tags are so cool. You use them in a line of code that checks if some condition is met or not. If it is met, the first part of code keeps running and if not, the part after “else” is executed. For example, you want a specific type of sidebar to be shown to users who went to Archive. Your code for it will look like that:
Here’s a list of most frequently used conditional tags:
- is_home() Has a “true” condition when the main page (those you defined as a homepage) is shown
- is_front_page() Has a “true” condition when a website’s front page (the one you set as front page) is displayed
- is_single() Has a “true” condition when a post is displayed and will be “false” when the user is on a page. This conditional tag could be more specific if you’ll type a concrete post's title or ID in brackets. It will track either the one particular post (is_single( `21` ) or is_single( `batman` )) or a bunch of posts (is_single ( `3, 15, 47` ) or is_single( `batman, superman, ironman` )
- is_page() Has a “true” condition when a page is shown. This conditional tag has all the same options that is_single() has. You can mention page’s name or ID in brackets and this piece of code will track some single page or a group of pages
- is_page_template()
Has a “true” condition when a particular page template is used on that page. You have to type the name of that custom page template in the brackets in a “template_name.php” form - is_category() Has a “true” condition when an archive category page is shown. This conditional could be specified just as is_single() and is_page() by typing concrete archive category name or ID to brackets
- is_tag() Has a “true” condition when a Tag archive page is displayed. You could mention a concrete tag in brackets or track all the tag pages. If you want to know if there is any tag on that page you can use have_tag() conditional inside the Loop.
- is_archive() Has a “true” condition when a user goes to any Archive page
- is_author() Has a “true” condition when an author page is shown. It could track a concrete author (by his name or ID) and a group of authors
- is_date() Has a “true” condition when an archive page of some specific date is displayed. There are also more accurate conditionals: is_year() (when an archive page of concrete year is shown), is_month() (tracks all monthly pages), is_day() (the same thing with some concrete day) and is_time() (you can make it track a page that was published in precise time)
- is_search() Has a “true” condition when a user gets some page as a search result
- is_404() Has a “true” condition when your default (or wittily designed) “Error 404” is shown to the visitor
- is_attachment() Has a “true” condition when a user goes to the attachment’s “own” page (attachments are the pictures or videos you add to the post via media library or editor)
- comments_open() Has a “true” condition if a page creator matched that comments are allowed on that page
Page template functions: deeper into the rabbit hole
Copying and pasting code from ready-made page template is an easy and fast way to create a unique look, but what all those code means? Of course, web-developers learn all that PHP stuff and know exactly what functions to use, how to use them and when. However, if you are still reading this, you are not a web developer, or, at least, not a very experienced one. Since we are talking about ultimate power, or else, complete control over your website, we can’t miss template tags.
WordPress uses lots of different PHP functions and those that are used for themes only are called Template Tags. You have already seen them while creating your first .php page template, get_header() and get_footer() are template tags. I won’t talk about all the existing tags, there are too many of them, but let’s go through those you will definitely meet while designing your website.
get_header(), get_footer(), get_sidebar()
These three template tags add a header, a footer or a sidebar to your WordPress custom page template. Those parts are taken from the theme you currently use. If you want to use some specific header, footer or sidebar for that page, type its name to the brackets. For example, to use a header-superstar.php file you will need a get_header ( `superstar` ) template tag.
get_template_part()
This one also adds a certain part of some already made template to your .php theme. The difference is that if the brackets remain empty – nothing will be added. You need to defy what to add. Usually, this template tag is used to move a part of code from parent to child theme.
get_search_form()
You will need this one to hardcode search form to the sidebar. Search widgets also usually use this template tag. It locates search_form.php in the theme folder and then adds it to the custom page template.
get_page_template()
This function retrieves the pass to the currently used template according to the template hierarchy.
wp_login_form()
If the brackets are empty this function adds a simple WordPress login form to the custom page template. If you want to use some particular form you should type its name into brackets the same way as for get_header() template tag.
get_calendar()
Displays a calendar on the page. It will be styled according to a current theme. You also can add a modified calendar according to your taste – just type its name to the brackets the same way you do it for an original sidebar or footer.
That will be quite enough for you if learning PHP is not your desire. There are more than a hundred of template tags in WordPress, so I think even web-development gurus use cheat sheets. If you are really interested in further learning visit WordPress Codex
Creating useful WordPress page themes: with great power comes great responsibility
You have the power to customize every single part of your website now. You can create WP page templates for every page and make it as unique and complicated as possible. However, after the first wave of euphoria, you come to a simple question – what pages will be really useful for my website? All new is well overlooked old and lots of website creators met this same question, so let me give you a few examples.
Cool 404 page
Nobody likes this page-outcast, because it makes you feel yourself an idiot. However, its design could either make a user go away or turn back to search once more. The first thing is, of course, a picture and we gathered the wittiest “Error 404” pages in this article. Putting something like that in the background will be a good decision, but that is not enough. A “404” page needs to have a link to your homepage and a search form that will encourage a user to stay on your website. Isn’t that cool that you now know how to do it?
“About us” page with a team members list
“About us” page is one of the most visited ones on your website. People love to know who are they communicating with. It is a very important part of your website and a unique custom page template for it is a must. It will be really great if all the team members will be listed in an accurate table. It won’t be hard to create such a feature – you can copy it from Twenty Fourteen contributors pre-made page.
Customized archive main page
Your goal is to make a user visit the biggest number of pages possible. That’s why your archive WordPress page type has to contain links to newest posts from different categories and hook visitor’s attention. It should not only display available categories and tags, that’s boring. A good idea will be to make it show top-5 of your most popular posts or some random articles. It will require some efforts from you but surely affects your website traffic rates.
Contact page with contact form
It is obvious that a user searching your contacts want to communicate with you. Making fulfillment of that desire easy for a visitor is not just a good idea, it is your duty if you want to gain some success. Make sure your contacts page has not only your phone and e-mail, put a contact form there and add a Google Map to your location pointer. There should be no chance that a potential client will leave without talking to you because he couldn’t find your contacts.
Alphabetical sitemap
If there are lots of articles on your blog you should create a sitemap. That is a page that lists all the posts you wrote and published. It would be really convenient if all those posts will be organized in some certain order. Alphabetical, for example. There’s where free WordPress themes will help you once more. Twenty Fourteen has an “alphabetical posts” ready-made WordPress custom page template, so you could just replicate it.
JetEngine: an easy way to get the superpower
Despite lots of heroes who get their power after long years of hard work (like Batman, Flash or Black Widow), there are much more of them who get it really fast and without any problems. There is a way to create custom pages without diving into code, something like a radioactive spider bite, that gives you power without efforts - JetEngine Elementor plugin.
Despite my love for digging deep into WordPress features, I like Elementor. It saves loads of time when it comes to building a website. If you do sites for a living, the speed of routine work gives you time for doing something for pleasure, so I use Elementor really often. I track the new plugins for Elementor and that’s how I found JetEngine. It has e few main features, but we are talking about the custom pages in this article, so I’ll concentrate on them.
Jet Engine has two widgets that help you to create any page you like – Custom Post Type and Custom Taxonomy. Both of them influence mostly the administration dashboard, creating new tools for content customization.
Normally, content in WordPress is displayed as pages or as posts. In some variations, a ready-made template adds Gallery or Testimonials tab, but that’s all. Custom Post type functionality helps you add any additional post type tab to your dashboard. Portfolio or online shop, videos listing or job board – JetEngine offers you an opportunity to add anything you need. Here’s a detailed video of this functionality’s work:
Taxonomy is a set of labels that help you sort things up. In the case of JetEngine, Custom Taxonomy functionality gives you an opportunity to add some tools into content creation window. This widget adds additional option tiles into the customization sidebar and allows you to mark the content with labels, that could be further used for sorting. This video will show you how Custom Taxonomy functionality works and how to use it:
You have a great power in your hands now, young padawan. Use it wisely, don’t overdo and make your website stylish, unique and efficient. I gave you a set of tools that will help to start an endless journey through a process of reaching the highest levels of WordPress mastery. Hope your custom page template will be awesome and urge you to continue discovering something new. Good luck!
Do you have any questions about the article materials? Maybe you know a topic that will be a perfect addition to this post? Please, feel free to leave comments or feedback. I always look forward to improving articles and make them more interesting and useful to you.
[mc4wp_form id="74928"]
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.















Leave a Reply
You must be logged in to post a comment.