Create Powerful Galleries In A Single Click With Our New TM Photo Gallery
If you have some experience in web-development, you will agree that some websites will not work properly without a good gallery. Our development team prepared something special for those who struggle. It’s a plugin that will give you all the necessary tools to add various kinds of photo galleries to your site with a single click of a mouse.
You just need to create a gallery and add it to any page or post you like. It will be a perfect solution for blogs or online stores to create compelling portfolios and presentations. TM Photo Gallery allows you to:
- create Sets - Contain albums with photos and separate images
- create Albums - Contain photos only
- separate not categorized images
Quick installation overview
Once you’ve downloaded the plugin from the WordPress plugin repository, use this quick installation overview to get started.
- Go to ‘Plugins’ > ‘Add new’ > ‘Upload plugin’ > ‘Install now’’
- If it’s working for you, consider uploading ‘TM Photo Gallery’ folder to the "/wp-content/plugins/" directory directly
- Activate the plugin through the "Plugins" menu in WordPress
- After the installation, you will see TM Photo Gallery icon in the left sidebar of your admin panel.
How everything works here
Once everything is installed, you will see the following menu on the sidebar:
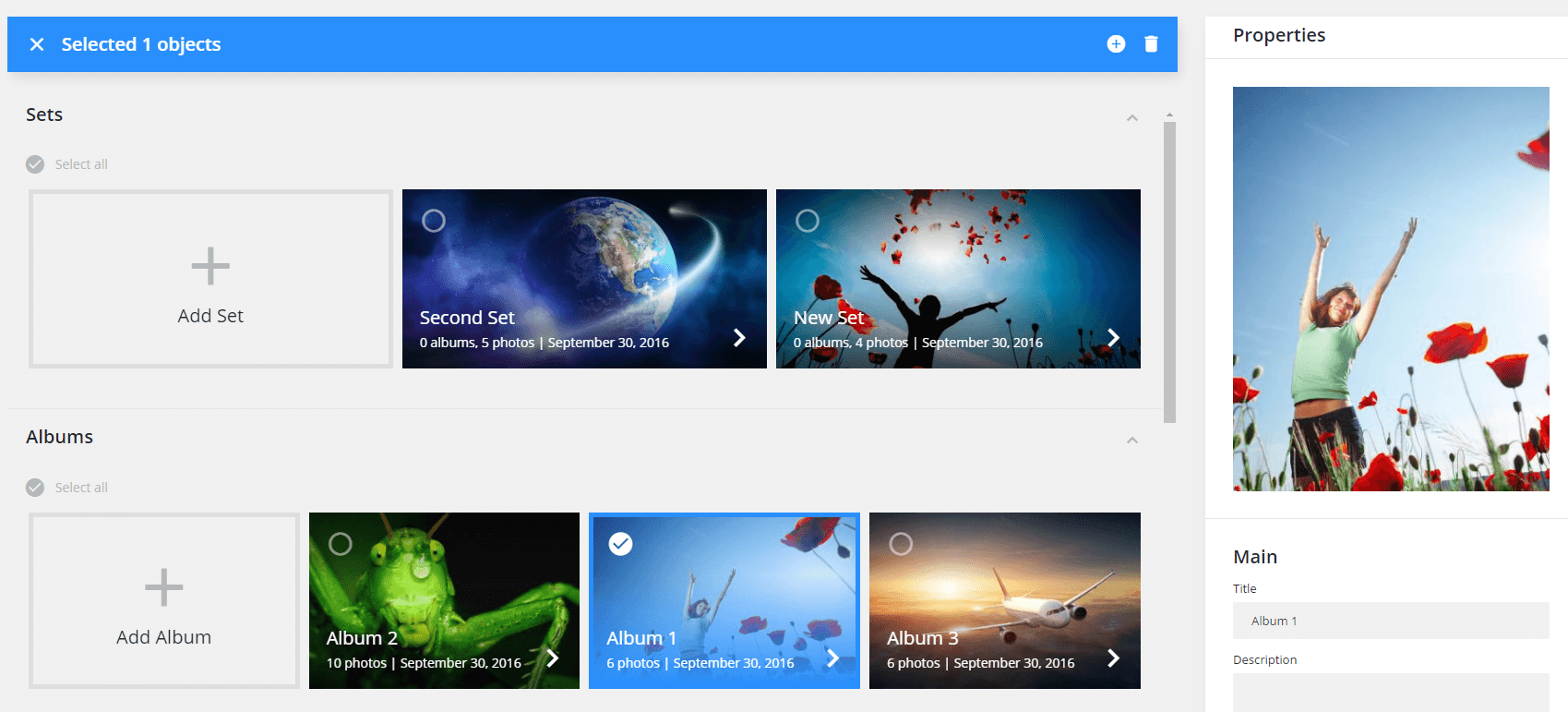
When you enter the Media Library section, you will see the working area of our plugin. It looks like this, and it’s very simple in use:
There are three major blocks here:
- Sets - Here you add new sets and manage the existing ones.
- Albums - Add an infinity of albums and manage them here
- Photos - All the uploaded photos may be found here. New photos can be uploaded here as well.
The purpose of the right block contains all the settings of the selected element. So no matter what item you select, all the setting will be displayed there, on the right.
Also, note that any image you upload through the Media section will be available in the TM Photo Gallery, so you will be able to add these images to your galleries and vice versa. This is very convenient if you want to show your new portfolio works in your new post or create a separate gallery using the pictures from one of your blog posts.
Sets, Albums and Photos, have common settings:
- Title - Title of the set / album / photo
- Description - Description of the set / album / photo
- Add Tags - Specify the tags for the set / album / photo
- Categories - Specify the categories for the set / album / photo
If you open any uploaded picture, you will notice one more feature that we included to make the work with your gallery pictures easier - Photo Editor.
The editor has two basic functions:
- Rotating your image in any direction
- Setting up the focus point
With these, you will not have to edit your image in some separate editor and upload it back to the gallery, so it will save your time in many situations.
I’m sure all of your want to know how to create and manage separate galleries with the help of our plugin; I will show you, no worries! So let’s move to ‘Galleries’ section.
Creating and managing your gallery
To create a gallery, just click on the big ‘Add Gallery’ button. Yeah, it’s that simple!
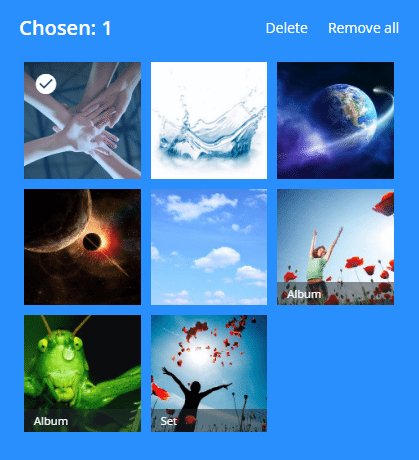
Each gallery can include sets and separate photos, so whenever you open your gallery, you will see all the available sets and pictures, it’s up to you to select what should be included and displayed on the gallery page.
On the right sidebar, you can see the files, sets, and albums added to the gallery. You can also delete them from the gallery or remove all the images. To remove a single image, you need to check it and press ‘Delete’ or ‘Remove all’ button.
Gallery options overview
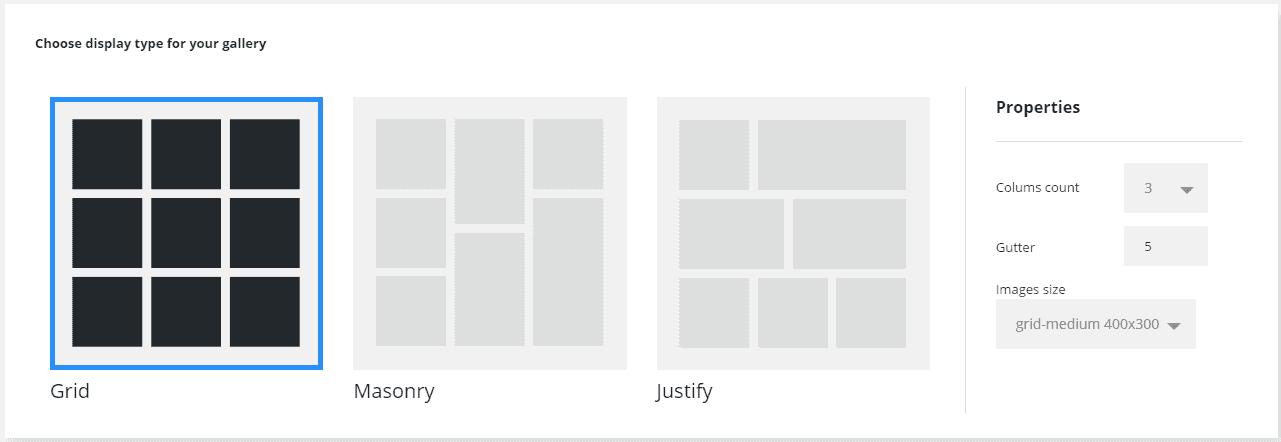
Personally, one of my favorite options on the gallery setting page is the possibility to choose the grid system. I mean, seriously, this tiny detail will make your gallery look fancy.
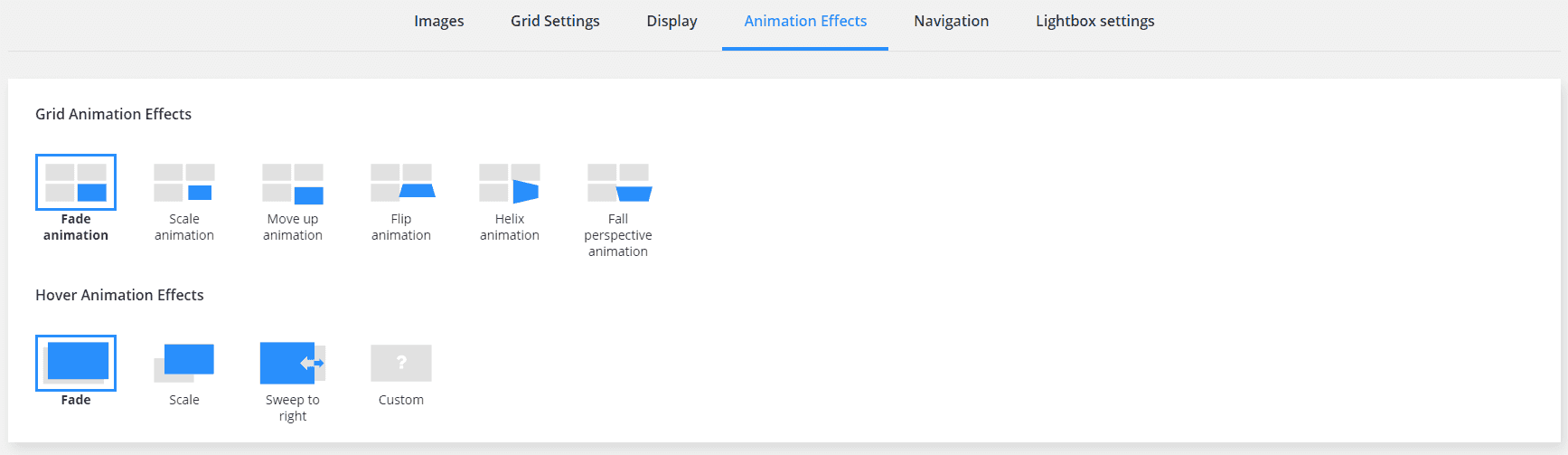
Speaking of the fancy things, do you want your gallery to stand out? Not a problem, we worked on adding cool animation effects for the grid and hover, feel free to customize the look of your gallery as you want.
Navigation, Lightbox and Display setting will help you adjust the gallery appearance for your needs.
Displaying your gallery on the website
Let me guess, you want to know how to display the actual gallery on your website, right? Our developers worked on making it as easy as possible for you, there are only two quick steps:
- Navigate to the post or page and press the plugin button.
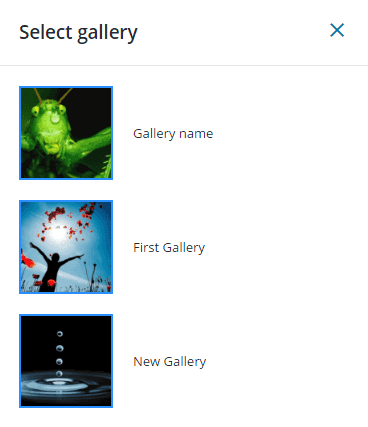
- In a popup window, you need to choose a gallery you want to add.
After that, a shortcode will be added to the editor. For example:
[tm-pg-gallery id="155"][/tm-pg-gallery]
Where id - an identification of the displayed gallery. Display, Filters, and Pagination options are taken from the settings of the selected gallery.
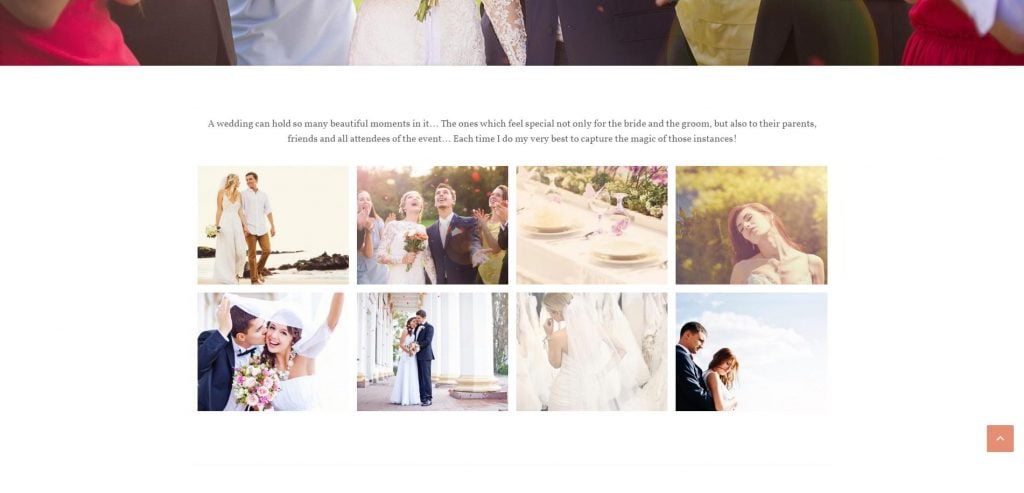
And this is how the gallery will look on the front-end. Your website visitors will be able to filter the pictures by tags or categories and navigate the gallery using the pagination on the bottom.
Example of the good implementation
In case you want to see this plugin in action, feel free to check out the Focussity - Wedding Photography WordPress Theme. We created the portfolio section of this website using our TM Photo Gallery, feel free to let us know what you think of it!
Conclusion
I’ve seen a lot of WordPress gallery plugins, and without any doubt, I truly believe that this is one of the most convenient and easy-to-use plugins on the market. And, by the way, I have already installed it on my blog and so far so good! What’s most important, you can download this plugin completely free of charge, so try it yourself, and you will understand why I am so psyched about this release!
If you are working your website, make sure you check our catalog of our ready-made solutions. We have plenty of options that will fit your needs for an affordable price!
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.












Leave a Reply
You must be logged in to post a comment.