How to Save 40 Minutes on Average Creating Screenshots?
Every blog owner sooner or later comes across a situation when it feels like they’re done making screenshots...especially when it’s an a blog post with a collection of 50 websites gathered around some specific topic.
Here’s a Timesaving Hack for You!
I say you can make up to 50 screenshots in just a few minutes. How is that possible you will ask. Easy as a pie. Let’s thank Lars Bachmann for creating this awesome plugin.
The plugin does exactly what you think, adding a small shortcode to your blog post body it will create a screenshot of the website you would like to present in your article.
- Log into your WordPress admin panel
- Install WP Screenshot
- Use shortcode [screenshot width=800]www.example.com[/screenshot]
- Profit 🙂
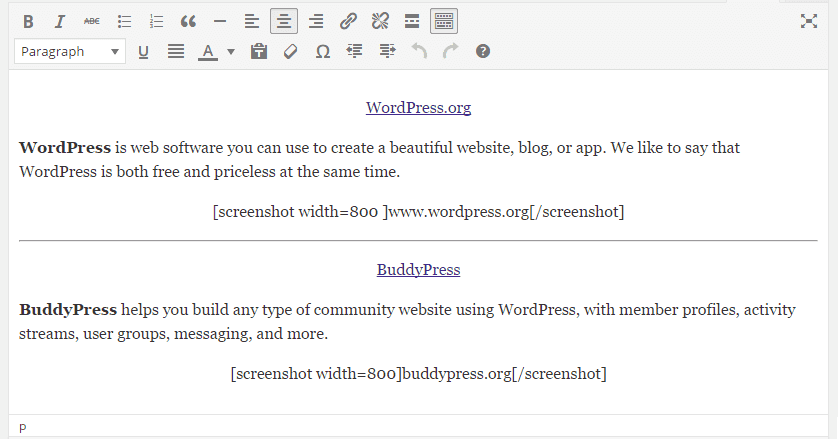
How it looks in the editor >>
[mfc_lightbox] [/mfc_lightbox]
*Click to zoom
[/mfc_lightbox]
*Click to zoom
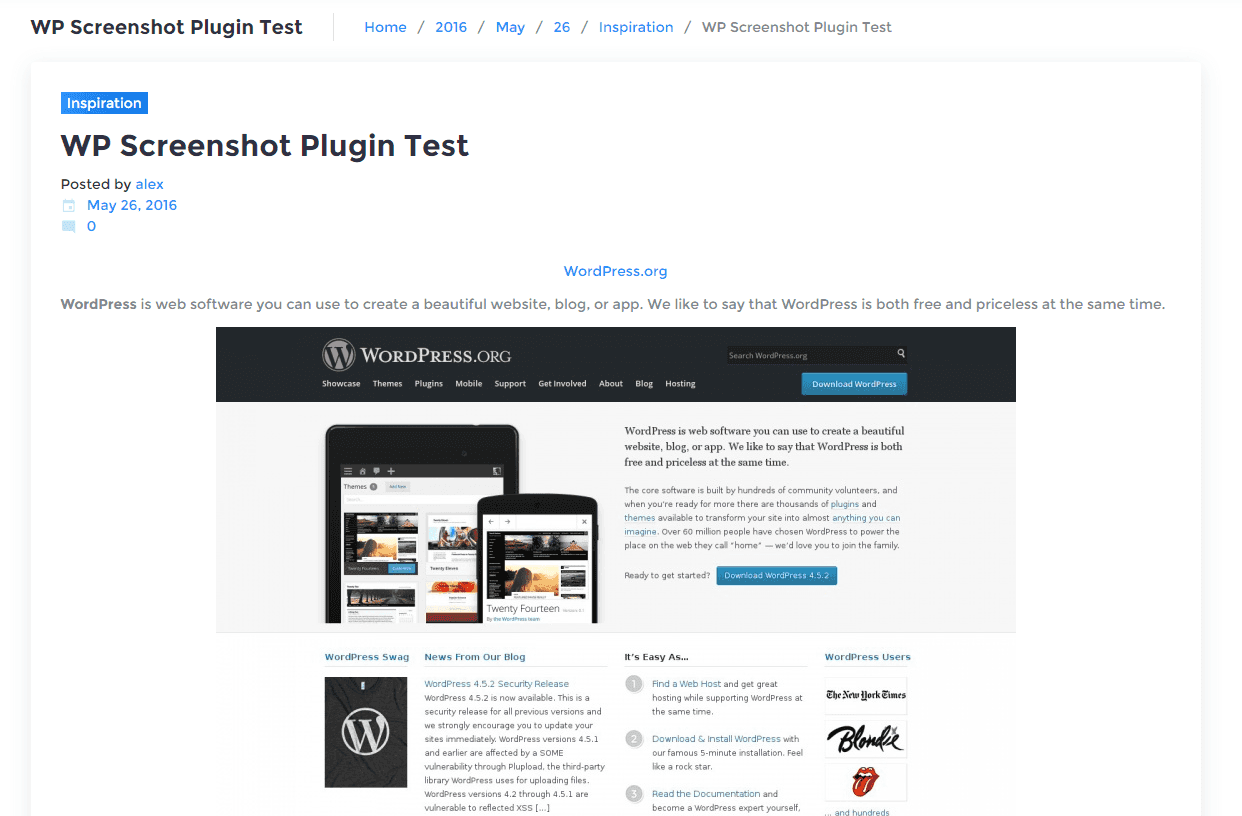
How it looks on the front-end >>
[mfc_lightbox] [/mfc_lightbox]
*Click to zoom
[/mfc_lightbox]
*Click to zoom
Awesome, right?
Stay tuned. More awesome hacks are coming.
[mc4wp_form id="74928"]
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.