- Why Use Sticky Menus on Your WordPress Website?
- Step-by-Step Guide How to Create a Sticky Menu on Your WordPress
- Review of Top-5 Editor’s Pick WordPress Templates
Why Use Sticky Menus on Your WordPress Website?
Sticky menus are considered to be the most useful among the other sticky UI elements across WordPress website. The idea of a sticky menu is quite simple: when the users scroll down the page, the menu remains in the same place right in front of the user’s eyes. You can implement the sticky menu in a variety of ways:
- Standard placement on the top of the page.
- Side placement. This is a perfect choice for websites full of photos.
- Bottom placement, etc.
So, why is implementing a sticky menu a good idea? Let’s try to find out:
- Fast and easy navigation.
- Reduction of bounce rate.
- Enhancement of brand awareness, and much more.
Step-by-Step Guide How to Create a Sticky Menu on Your WordPress
As you might have understood, the sticky menu is a menu that follows you while you are scrolling down the page. That being said, you are able to see the nav panel as you scroll. This can include your website name or logo, or whatever you want to be displayed on the bar. Coming closer to the main idea of this post, it is important to say you will need a myStickymenu plugin to create a sticky menu on your website. It can be found in the WordPress plugin directory by pasting the name into the search area. Okay then, let’s start.
- Navigate to WordPress Dashboard > Appearance > Menus.
- Hit “Create a New Menu” button. Enter e.g., “Sticky Menu” into the appropriate space and push “Create Menu” button.
- Set “Display Location” as the main and then save the changes.
- Add items to your menu through Menu Structure and save the adjustments.
- To enable the sticky menu function, press F12 or developer tools in your browser. Find and select the container where your nav menu is located. Click on it and find CSS class. For example, it is a site header.
- Copy it and go back to Dashboard > Settings > myStickymenu.
- Find “Sticky Class” option and paste the copied CSS class. It should look like .site-header. Dot is crucial because it points out CSS classes. Now, save changes, go to the page, and refresh it to make sure the changes have been applied.
You may see that creating a sticky menu is not as challenging as it may seem at first sight.

Review of Top-5 Editor’s Pick WordPress Templates
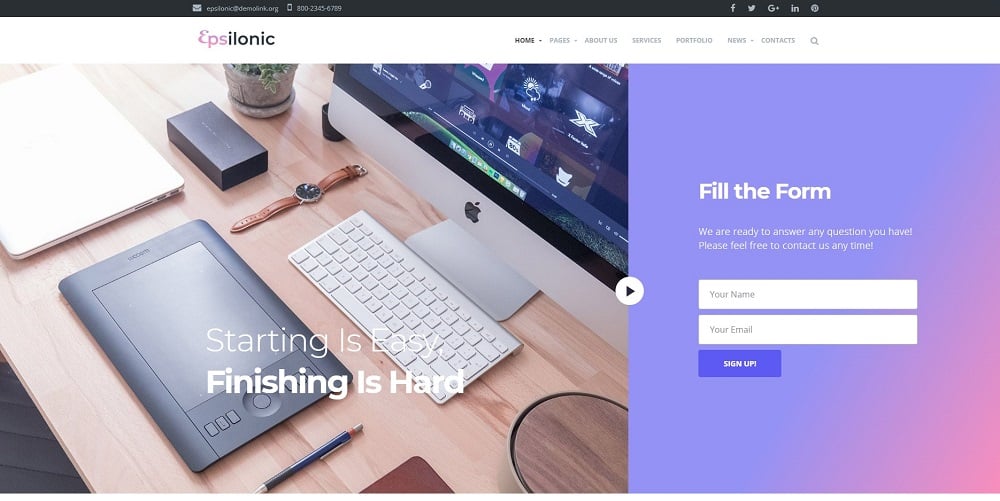
Epsilonic

Epsilonic WordPress template is a good choice for business and corporate website owners. Featuring an elegant and striking design, it also provides a full range of useful web tools. With the help of a full-width slider placed on the top of the theme, you will be able to add your personal touch to the site. A 100% responsive essence makes your website adapt to any modern device, including tablets and smartphones. Besides, the theme is supplied with a ton of features that can be found in the list below:
- Striking pages for any purpose: Homepage, About, What We Do, Our Projects, Our Blog, and Contacts.
- Elementor Page Builder guarantees a codeless customization thanks to a drag-n-drop functionality.
- Mobile first philosophy makes the website a perfect piece for both small and large screens.
- A bulk of high res images available for free.
- JetElements plugin brings an advanced functionality.
- Thorough documentation and efficient support will help you quickly resolve any of the issues.
- SEO optimization takes your website to the top of search results.
- Ecwid plugin allows building an online store right on the site.
- Parallax scrolling gives your visitors an illusion of depth in 2D environments of your web page.
- Live search, etc.
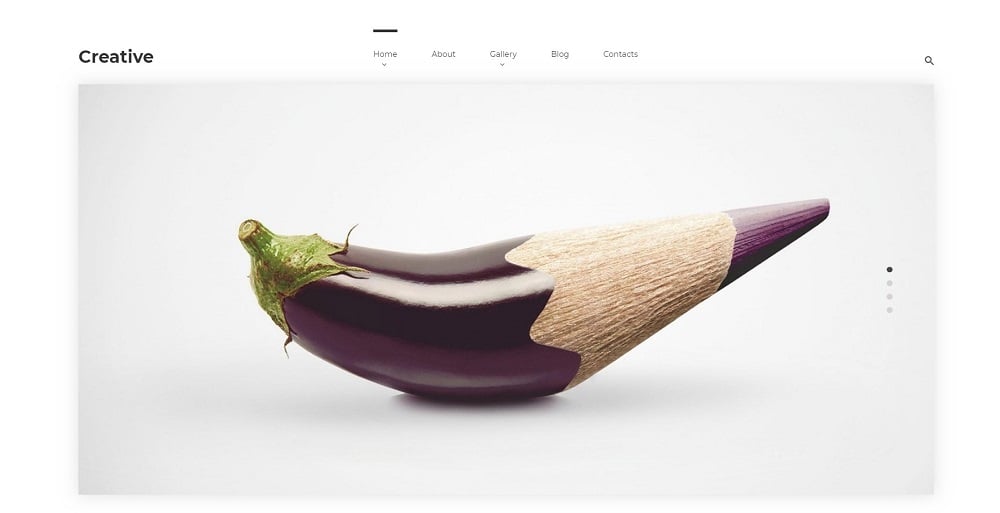
Creative

Meet this minimalist WP templates best suited for art and photography websites. Thanks to its design, users may easily focus on their content. Meanwhile, full-width HD photos will make the site impressive. Going ahead with Creative, you will find content blocks set aside by borders, massive typography, transparent text blocks, a stunning gallery featuring hover effect, and many more functions that we’ve gathered in the further list:
- Responsive design makes your site quickly adapt to any gadget the user has at hand. The text and images are flexible as well, so they will be rendered correctly.
- Based on Cherry Framework 4, including the Bootstrap option, multiple shortcodes, and widgets.
- MotoPress Slider in conjunction with Cherry Simple Slider lets you create professional-looking slides of texts, images, and videos, and you can jazz them up with different transition effects.
- MotoPress Editor comes with a drag-n-drop functionality making the customization process fast and hassle-free.
- Contact Form allows your clients to always stay in touch with you.
- Social Options and Commenting System.
- Audio Player and Video Integration, and much more.
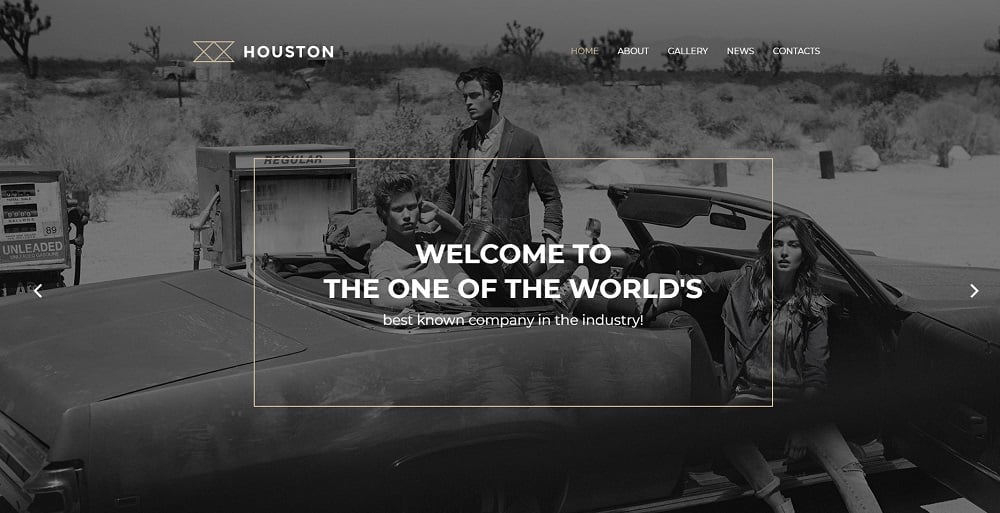
Houston

If you offer business services online and want your website to stand out in a crowd, try this ultra-modern WordPress theme with the conceptual black and white design. Enough negative space, capacious parts of the animation, and minimalist icons will make your web resource truly interactive. Meanwhile, the integrated counters will help you attract more users to professionally-made stats. Feel free to deactivate useless options to prevent any kind of distractions. Among other features are the following:
- Retina ready design makes the theme perform and look perfectly, even on display with high pixel density.
- Parallax Animation available.
- Mega Menu plugin allows managing your categories and subcategories with various content showing-off.
- Built on Cherry Framework 4.
- MotoPress Slider and Editor in one pack.
- WPML makes it easier to run a multilingual WP site.
- Google map integration helps your clients find out the shortest path to your location.
- Back To Top Button.
- Ecwid package allows selling your goods and services directly from the website.
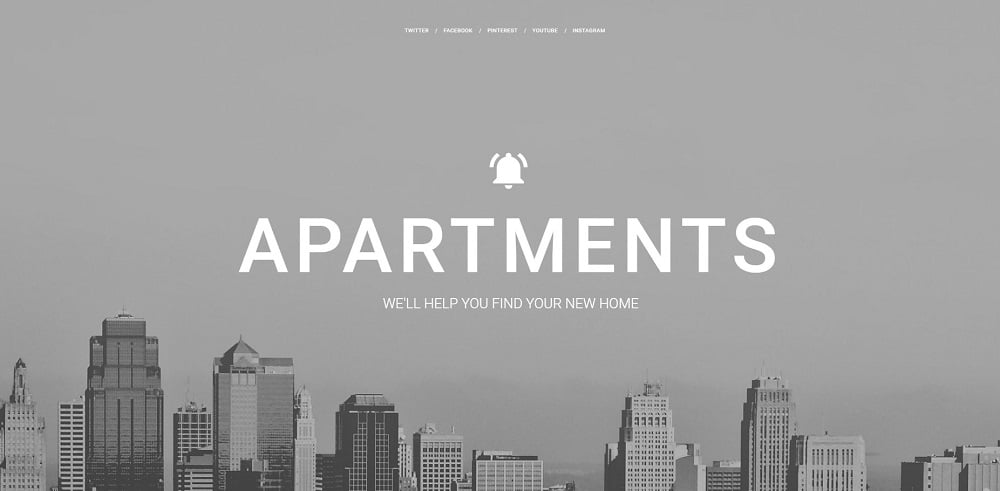
Apartments

Here is another black and white WordPress theme specifically developed for real estate agency websites. Its responsive and Retina-ready design will let your site adapt to all modern devices including Apple gadgets with high pixel density displays. The template is based on Cherry Framework 4 featuring Bootstrap option, numerous shortcodes, and widgets. Thanks to a built-in MotoPress Editor and drag-n-drop function, you are able to manage page elements in the visual mode. The customization process does not also require any coding skills. Meanwhile, MotoPress Slider can be used together with Cherry Simple Slider, which allows you to create high-class slides of texts, images, and videos, and you can spice them up with different transition effects. The rest of the features available out of the box are listed further:
- Stick-to-Top Menu keeps main nav menu right in front of users’ eyes all the time they scroll the page. They do not have to go back all the way to get to the other page.
- Widget-ready means you can apply static and dynamic content to a specific space of the theme. Widgets list contains post categories, tag clouds, nav, search, and other.
- Contact form allows your clients to get in touch with you, request the additional information about the services you offer, and provide feedback about using them.
- Cross-browser compatibility.
- Detailed documentation guides you through each step of installing the template and using it in your future projects.
- Sortable gallery, etc.
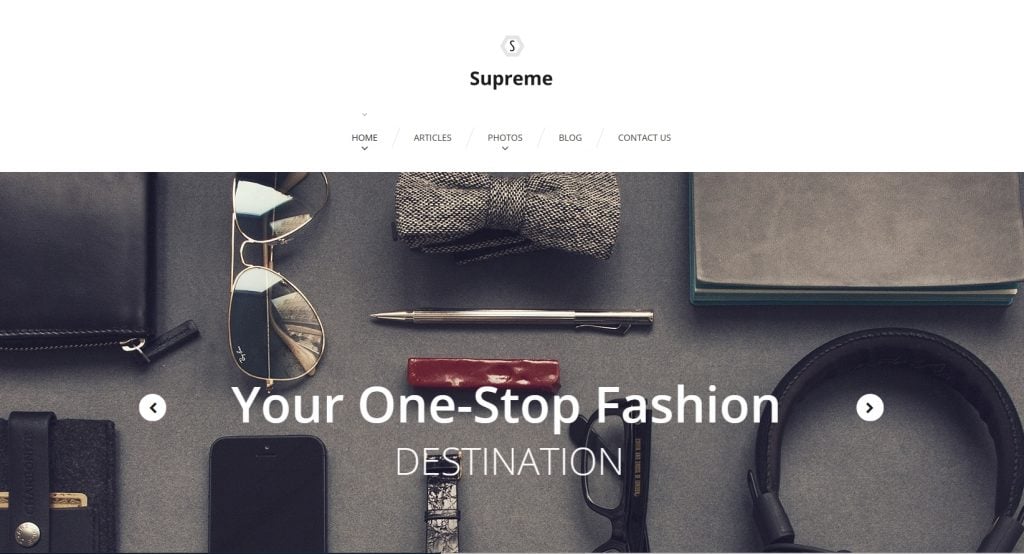
Supreme

Supreme is a minimalist and elegant WP template developed for fashion blog websites. It comes with a user-friendly layout including grid, masonry, justify, and list options for displaying your visual content. You may also freshen up your site with Parallax scrolling, which gives your visitors an illusion of depth in 2D environments of your website and encourages them to stay for longer to learn more about your resource. For a better navigation, use integrated mega menu which helps you apply numerous links, text, and images on the same panel. Among other steep features, you may find are the following:
- Responsive layout makes your site quickly adapt to any modern gadget.
- Background video improves the visual experience in a creative way.
- MotoPress Slider and Editor included.
- Based on Cherry Framework supplied with a Bootstrap option, multiple shortcodes, and widgets.
- 80+ handy Shortcodes for post output, elements, grids, lists, tabs, video and audio, Google map, and much more.

Read Also
100 Best WordPress Plugins Used by the 15 Top WordPress Blogs
How to Create a Mega Menu with Elementor Builder Quickly and Easily
Best Navigation Menu Plugins For Your WordPress Website
How To Choose The Best WordPress Plugins For Your Site
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.