Creative Solutions for Call-to-Action Buttons in Magento Store Designs
The purpose of call-to-action elements in e-commerce web design lies in the term itself. With the help of such elements, you can urge the customer to take a certain action or a sequence of actions resulting in a mutually beneficial deal between the merchant and the customer. More often call-to-action elements are shaped as clickable buttons with various designs.
The question of how to make call-to-action buttons extremely appealing for the users is solved by web designers in different ways; however, there are several common trends in their development and placement.
The elements larger than surrounding ones are perceived as more important and immediately grab our attention, so web designers frequently exploit the trick.
The placement of call-to-action buttons should also be considered not in the last turn. It’s quite sensibly to place them in the areas where the users will notice them by all means.
The usage of dead space is also very efficient to make the button a catching element. You can’t but agree that it is much easier to notice a separate element than detect it among the group of other objects.
Creating a functional button you should think over what color it will be. Bright contrasting hues are more likely to highlight your element and push the user to quick action.
For the hesitating user, it’s great to provide a secondary link or button with a detailed description of the offer in order to dispel all his misgivings.
Speaking about the typography of call-to-action buttons, the fonts should be bold and resolute and the text should convey the idea of action urgency in order not to miss the advantageous opportunity. Besides, when the user understands that the action won’t cause him any complexity, inconvenience, delay, or extra cost and finally he will get exactly what has been declared, there is a higher probability for you to increase the conversion rates.
As you see, those small design elements demand thorough strategy at the stage of design in order to perform their initial functions on the operating website later. Creativity and a non-standard approach are always appreciated, so don’t be afraid to experiment with new shapes and graphic icons!
It’s not a secret that Magento websites are mostly online stores, that’s why call-to-action buttons gain special relevance here, as exactly these elements forward your products to customers’ shopping carts. Let’s view the most creative examples of call-to-action button designs in TemplateMonster’s Magento templates, we hope they will clarify and illustrate all mentioned above information.
Magetique - AMP-Ready Multipurpose Magento Theme

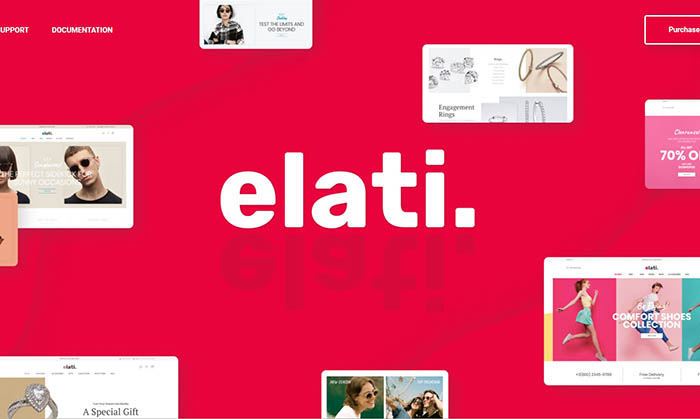
Elati - Multipurpose Fashion Magento Theme

SM Ecogreen - Magento 2 Organic, Fruit, Vegetables Magento Theme

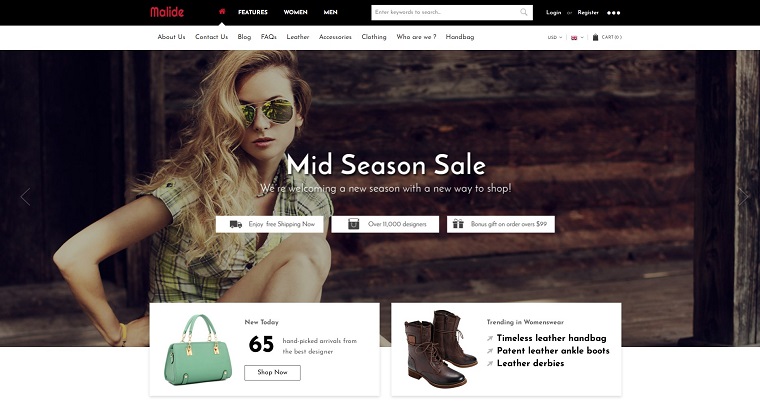
Malide - Multipurpose Responsive Magento 2 Theme

Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.
