Techniques for Responsive Images & Creative CSS Properties
More web developers are looking towards responsive techniques for problem solving. This shift can be attributed with more users accessing websites from a mobile device, smartphone/tablet or otherwise. Coding your layout with responsive media queries allows the same HTML code to render properly on all screen resolutions.
But there is an underlying problem with content in responsive web design. That problem is dealing with media - especially images and galleries within your webpage. Mobile browsers do not have the same screen real estate for displaying full-sized images or slideshows. In this article I'll go over a few techniques for responsive media and how to style your images with extra CSS3 design flair.
Setting the Mobile Viewport
Before handling actual image content I should explain a few key tags necessary for mobile support. In most of the modern smartphone browsers any default website will automatically render at 100% width. Then you can pinch to zoom in closer and pan around the layout.
For a responsive design you want to disable this functionality. Otherwise all the tweaks we're making will be useless in comparison. For any responsive layout design you want to add a couple meta tags into your document header. I've copied the code below:
1 2 3 | <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="HandheldFriendly" content="true"> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"> |
The most important tag here is the viewport which sets a number of important rendering traits. First the scale we're generating is 1x1 which means no artificial 100% width display. Each pixel on your website will render the same on any mobile screen, regardless of the size or shape. Also the user-scalable value will limit users from zooming in and out of the layout. It's a nice addition to keep your responsive site from breaking.
The other two meta tags aren't necessary, but also won't hurt to include together. Internet Explorer uses the X-UA-Compatible tag for setting the proper rendering engine(this includes Windows Mobile Phones). HandheldFriendly was originally developed under Blackberry but has gained some support in other 3rd party browsers.
Resizing Image Scales
Most web browsers today have the ability to scale image sizes. You can do this using CSS or even jQuery by updating the width and height property. What we want to accomplish is creating fluid images to resize as the browser window resizes.
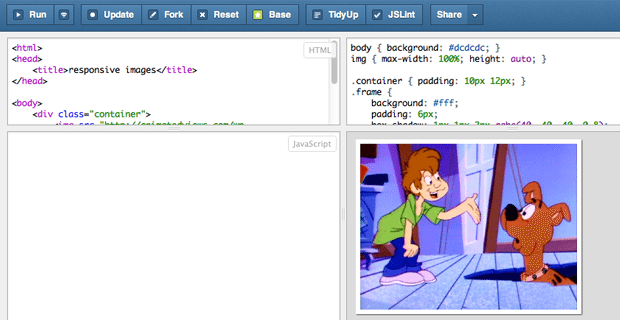
The most infamous technique is to include max-width: 100%; into your CSS stylesheet. Just attach this property to your img tag selector and all images in your website should automatically resize in your browser. You can see my live example demo on jsFiddle with just the basic properties attached.
But I should add that I have run into problems with this setup before. Most notably when creating images without a height/width attribute, this technique may sometimes fail. It doesn't happen with all images and it may just be a quirk in specific versions of Firefox. But I have noticed it enough and refined the max-width solution a little bit deeper.
How To Fix Browser Bugs
To handle a larger subset of web browsers let's look into a slightly more complex solution. I have added a bit of code to create this new jsFiddle script which adds a height and width attribute onto the image. Now if you resize your browser window you'll notice only the width is fluid. This will distort the image since we haven't dealt with the height attribute at all.
But unfortunately the max-height property is even more buggy. The solution I tried at first wasn't working in most browsers and you would still see the distorted width. But images are usually parsed for their width and the browser can be automatically adjust for height.
It's an interesting feature of modern HTML parsing engines which makes fixing this a whole lot easier. All we need to do is add the following CSS properties to our img selector:
height: auto;
You'll notice that with this code added we have the image resizing properly as it was before. But now we can include height and width attributes without affecting the mobile-responsive style. This will also be supported in older versions of Firefox and other browsers running a Gecko engine.
Some Extra CSS Properties
To add a bit more flair to this image demo I want to look at newer more unique CSS3 styles. More specifically the box-shadow property which will generate completely unique box shadows without any images. This is supported by mostly all modern browsers and there are even vendor-specific prefixes to support older models.
Even more recent versions of Internet Explorer have gained support for the standard box-shadow property. Older versions from IE6-8 will have to use the filter property which is proprietary for Microsoft rendering engines. But of course, you also have the option to not support any older versions of Internet Explorer. I have recreated a framed box shadow effect which you can also view on jsFiddle.
Note that you do not need any type of container div for this effect to work. I've added a background onto the img tag itself, along with some extra padding to give the effect of a border. The box-shadow property can be heavily customized and even has support for inset shadows.
Plus what's even better is that your new shadowy image frame is resizable and totally responsive! This is the kind of control we can take over images when working on HTML5 and CSS3 specifications. With just a few additions to your stylesheet it's a breeze to update your whole website layout for handling fully responsive image media.
Final Thoughts
Hopefully designers can use some of these coding tricks within future layouts. The presentation of your website is crucial and it should be supporting the most visitors possible. Of course this should include testing popular desktop browsers such as Chrome, Opera, Firefox, and Safari. But the mobile experience is just as important and requires attention for a profound solution.
Feel free to copy any of my source code and play around with it on your own. There are also tons of free open source solutions to be found on websites like Github and DynamicDrive. But the best way to learn is to just start acting now! You can learn a lot by searching through Google and building practice layouts for testing code snippets. Similarly if you have any further ideas or suggestions about responsive images feel free to share with us in the post discussion area.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.


Leave a Reply
You must be logged in to post a comment.