Check out these 12 amazing pricing table HTML snippets to create beautiful and stylish pricing tables! Get a responsive solution that will adjust to all browsers.
Free Responsive Pricing Table HTML & CSS Snippets
The design industry is developing with admirable speed – trends become outdated, many resources become less relevant, and familiar programs become less competitive with modern promising pledges.
If you have lost your inspiration and can’t come up with any great ideas, TemplateMonster prepared a collection of 12 responsive pricing table snippets in HTML website templates. You will definitely find something here for you as there are solutions for different tastes and purposes.
So, if you are launching an eCommerce website, a site for a service company, or building SaaS product pages, you will need one of these snippets to spread the word about the products and services pricing and characteristics or to compare prices with other items.
By the way, we have started a new subscription service under the simple name of MonsterONE. What is the subscription about? ONE by TemplateMonster can give you a magnificent chance to download any templates, items, themes, etc. from the ONE package for only $19 a month! Can you imagine how many templates you can download? A lot of them! Without any restrictions and limits! Check out what HTML Templates are now available within the pack and choose any! The great advantage of the subscription is an opportunity to get a lot of items from $6.80 per month!
Let’s take a look at our collection of pricing table HTML snippets!
Icon Table
See the Pen
Pricing Table by Travis Williamson (@travisw)
on CodePen.
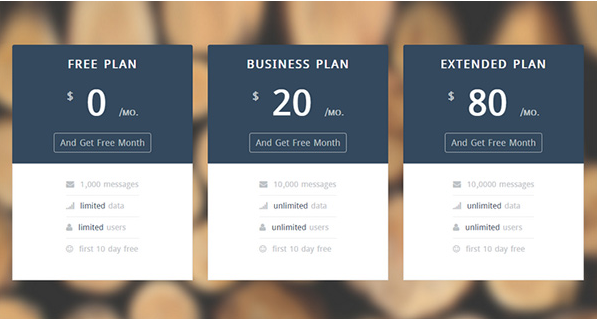
Check out our first iconified pricing table with a cool feature. It has icons of different power and size. The first and the simplest paper airplane stands for the weakest set of options and characteristics while the third supercharged rocket icon describes the product that has extra features and uses.
This way, your potential customers will get an overall idea of the product choices even before reading its description.
The pricing table snippet has cool visuals that increase the customer’s experience on your website.
Zebra Striping with Colors
See the Pen
Pricing Table | Tabla de Precios by Agustin Ortiz (@Creaticode)
on CodePen.
If you need a simpler design for your pricing table, you can check out this code snippet. The example is in Spanish and has an intensive color theme that you can customize according to your taste.
The table has zebra striping and wide headers with prices to help the visitors focus on this information. For an e-commerce website, it’s crucial to showcase this piece of information in a simple view so your visitors won’t get confused.
Dark Purple Table
See the Pen
Pricing Table by Mike Torosian (@mtorosian)
on CodePen.
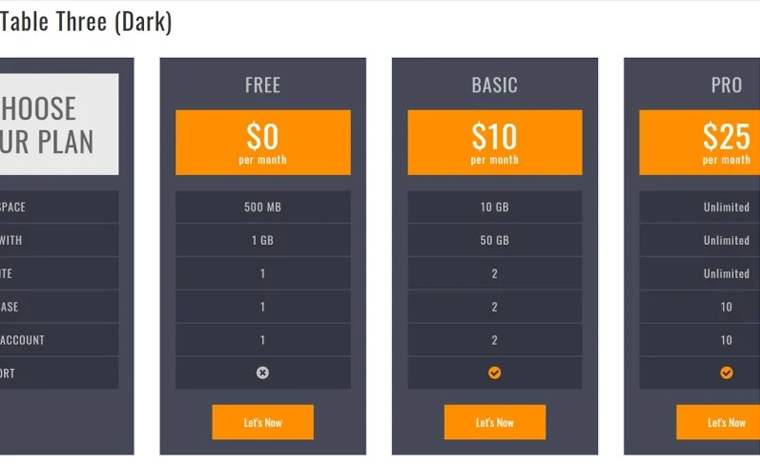
Those who didn’t like the color theme of the previous pricing table should check out this variant with amazing background gradient, border hover effect, and a dark purple color for a sophisticated view.
As with the previous pricing tables, this one is absolutely responsive. All elements will stay the same if your visitors scale back the page.
Along with a stylish color solution, this pricing table is stuffed with beautiful buttons and high-quality typography. Yes, this product is definitely worthy.
Professional Pricing Table HTML Snippet
See the Pen
#1214 - Pricing table by LittleSnippets.net (@littlesnippets)
on CodePen.
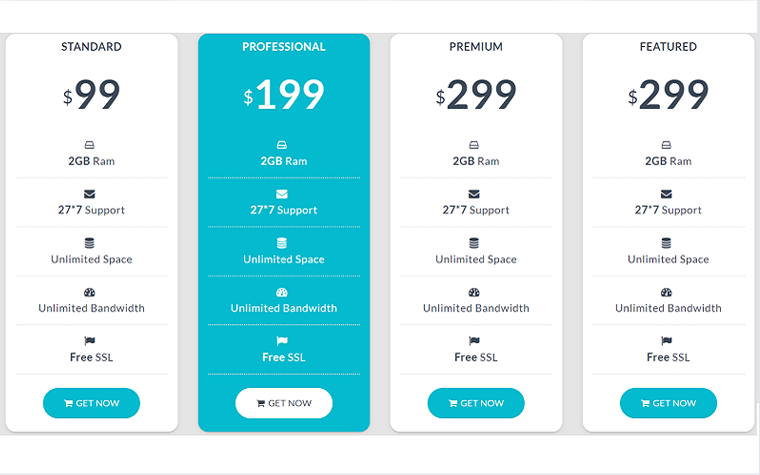
If you are up for something less artistic and garish, you will definitely like this code snippet.
The color scheme of this pricing table is very simple and calm. It has dark and light shades and several pricing columns. One column is highlighted with the help of the darker color which is the common practice to emphasize a certain product and sell it faster.
Table with Hover Effect
See the Pen
Pricing table by Nidheesh Balachandran (@Nidheesh)
on CodePen.
This code snippet contains a hover effect that will liven up every website. This solution is especially good for websites related to entertainment. It’s also good if your site already contains high-quality animation.
CSS controls the hover effect and its color. You can also choose the background for the header and choose images.
Plus, visitors can click anywhere on the table to see the signup form automatically.
Bootstrap Pricing Tables
See the Pen
Bootstrap Pricing Table by Sahar Ali Raza (@mrsahar)
on CodePen.
Many of our customers love Bootstrap for its great variety of functions and amazing themes. For these fans, we’ve included this code snippet for a cool pricing table.
The layout is provided by Bootstrap which makes it 100% responsive. Still, it has slanted header backgrounds and hover animations which are thoroughly coded in HTML and CSS. Another option stands for the hover animation when a visitor moves from one feature block to another.
Clean & Simple
See the Pen
Pricing Table -1 by Daniel Hearn (@danhearn)
on CodePen.
This pricing table doesn’t have rich color options or outstanding technical characteristics. It uses grey color for the headers and white color for the areas with extra information. It also has a dark green background which creates a perfect contrast.
CSS code contributes to simplicity when it comes to changing the color of the pricing table. You can check out the CSS code snippet here.
WIP Tables
See the Pen
Pricing Tables by Dylan Mcleod (@dylanmcleod)
on CodePen.
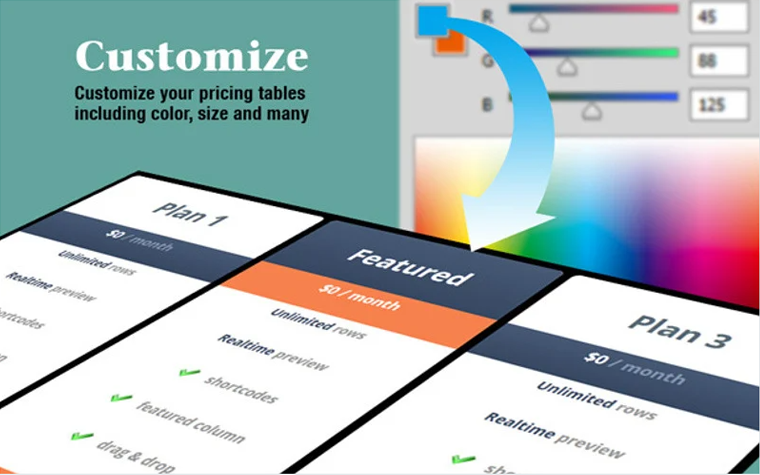
Just look at how amazing the colors of this pricing table match each other! The rich color scheme is packed with traditional technical characteristics such as color changing, customizable headers, and adjustments for making the columns larger or smaller.
Regardless of the technical characteristics, the major advantage of this code snippet is definitely its palette.
Flexbox Pricing
See the Pen
Flexbox Pricing Plan by Lindsey (@cssgirl)
on CodePen.
This splendid pricing table has some JS coding to activate extra options but the fundamental part of the table is written in CSS or HTML.
You can change the color and the background, and make the columns smaller or larger to emphasize certain information. The key option is still the opportunity to use the flexbox for fast and convenient formatting.
Mini Pricing Table
See the Pen
Mini Pricing Table by Joe Joiner (@joejoinerr)
on CodePen.
If you don’t want to emphasize the price of the product or want to save space on your website, you can consider using this code snippet. It doesn’t have any outstanding technical or design characteristics but it is still a very compact solution.
Pricing Table UI
See the Pen
pricing table ui by Erminzo (@erminzo)
on CodePen.
The pricing table is created using a stylish gradient in the background. In case your project has a bright color scheme, this pricing table is the table you need.
Pricing table with toggle button
See the Pen
Pricing table with toggle button by freeherostyles (@freeherostyles)
on CodePen.
Most projects offer two types of payments yearly or monthly. If your project has the same kind of offering, you can implement this design into your website.
Responsive comparison table
See the Pen
Responsive comparison table by João Pedro (@jopedrogama)
on CodePen.
Sometimes it happens that a pricing table design you love looks awful on mobile devices, so here's a great responsive pricing table for you. This design will render perfectly on any screen.
Responsive Pricing Table

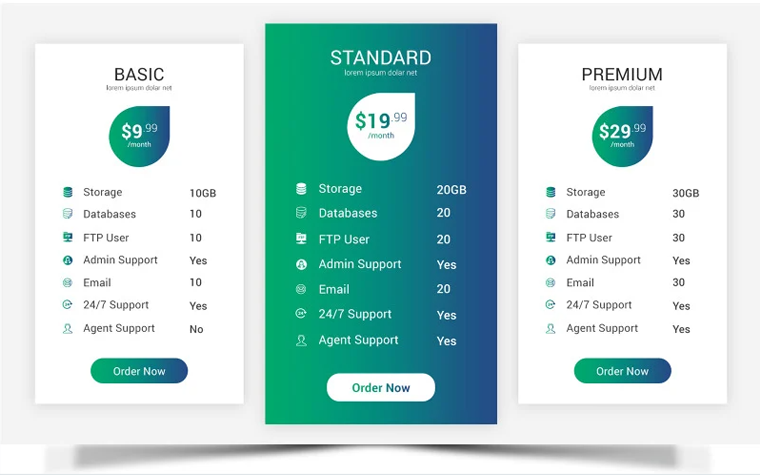
This code snippet for a pricing table is the last one in our collection. It has an original color scheme and the standard technical options regulated by CSS and HTML.
That’s enough for today. Allow some time for our enthusiastic team to create more collections with useful products like free HTML website templates! You’ll be amazed at what they come up with!
CSS 3 Cheat Sheets [Free Ebook]
By clicking the button you agree to the Privacy Policy and Terms and Conditions.
FAQ
A pricing table is a place where you put your services or products with prices for those services or products.
A pricing table makes it very convenient for the customers if they can see the prices for your stuff without calling you or visiting the brick and mortar store.
You can definitely create your own pricing table design but if you need insight or don’t have time for that – you can use the pre-made items.
Read Also
- How to Create Pricing Tables with Elementor Page Builder
- 15 Best Free Pricing Table WordPress Plugins for Business Websites
- How To Create A Catchy Search Field With CSS?
- Ninjas of Web Development: 30+ CSS Puns That’ll Crack You Up
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.







Leave a Reply
You must be logged in to post a comment.