Painless Techniques to Implement CSS3 Latest Tricks
It seems that most web designers and developers only scratch the surface of that great potential that CSS3 has. Luckily for all of us CSS3 has a pretty simple learning curve. But that doesn't mean that CSS3 isn't that powerful. Sometimes there might be a small thing that could make an enormous difference in the design.
Back to our blog entry, our today's round-up includes most recent CSS3 tutorials and techniques of the early 2012. With the help of these tutorials you'll be able to create beautiful and functional designs with CSS3 and some help of Javascript. When applying these techniques do not forget to check browser compatibility. Right now you can jumpstart browsing through and feel free to drop a line at teh comments section to sound off your impressions.
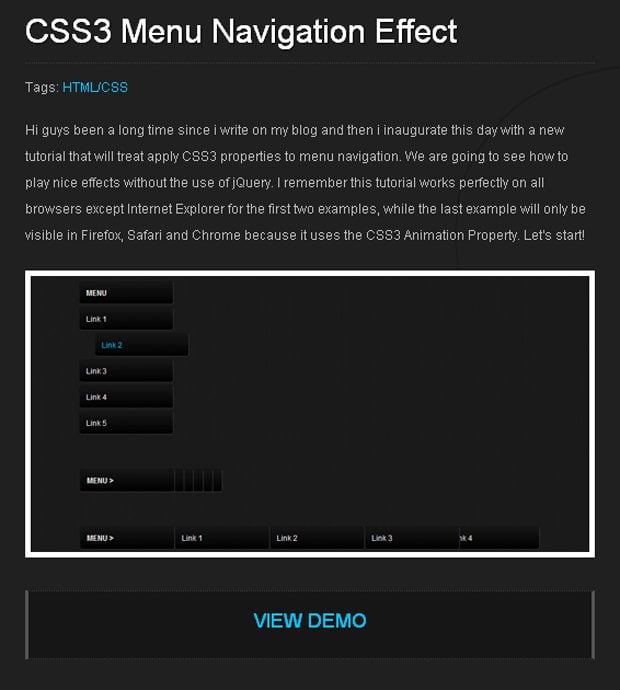
- Menus/Navigation
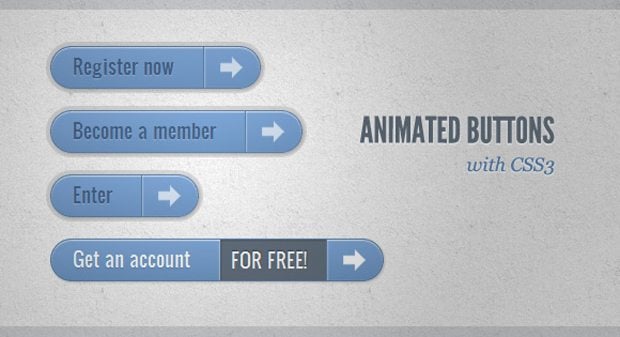
- Buttons
- Animations
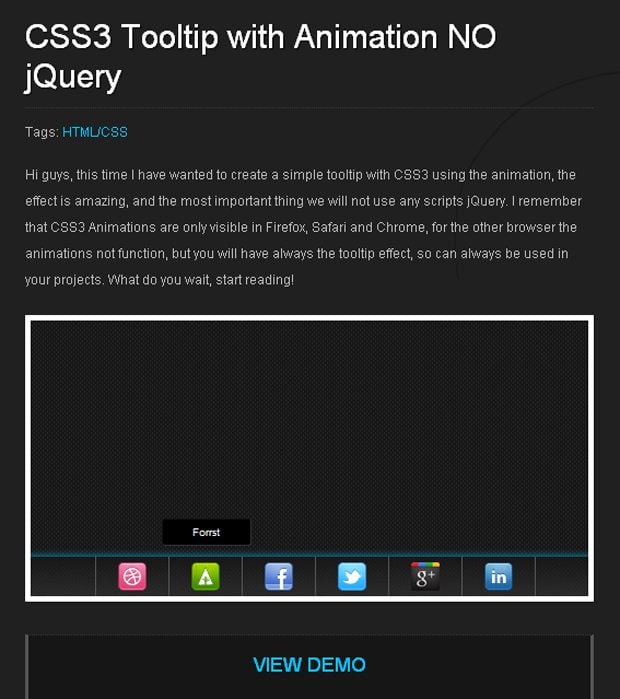
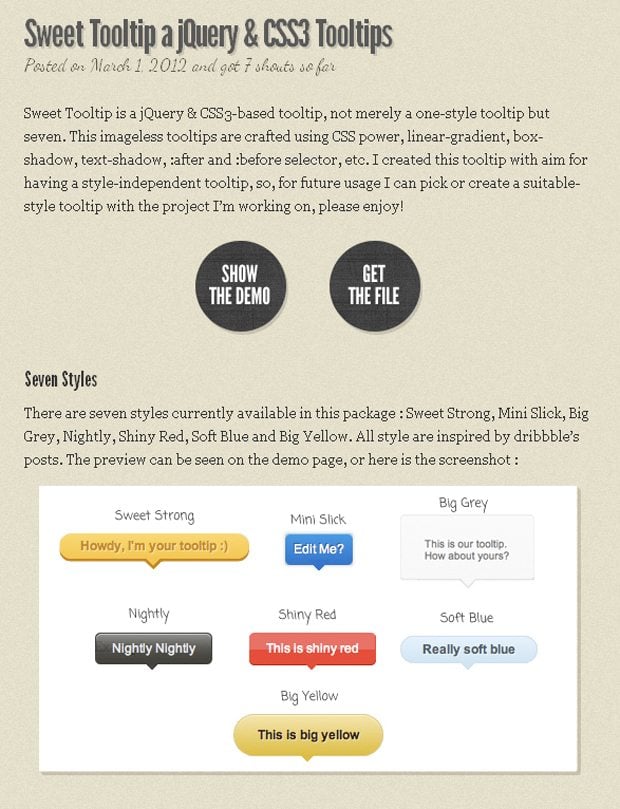
- Tooltips & Alerts
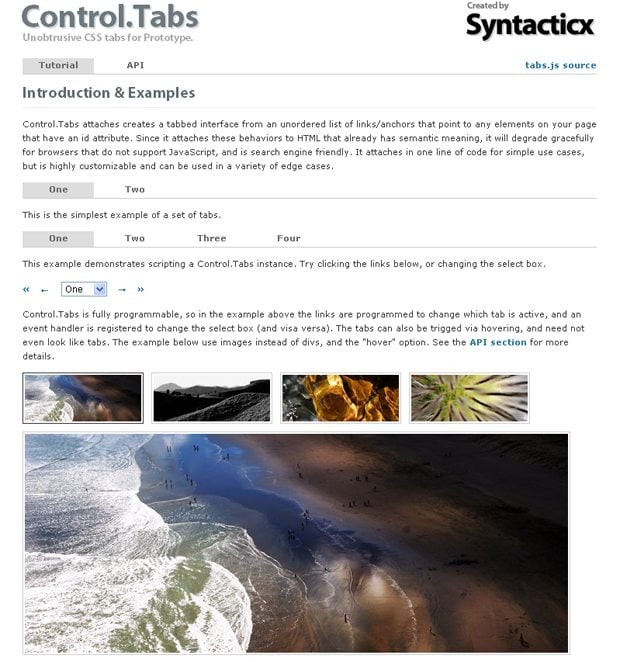
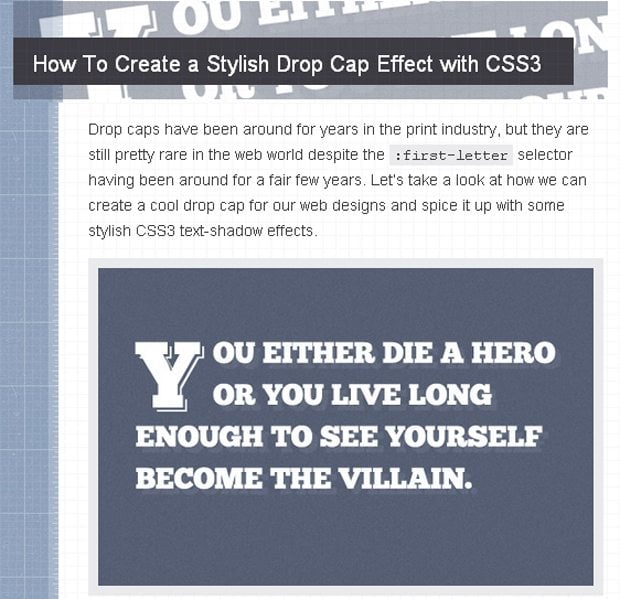
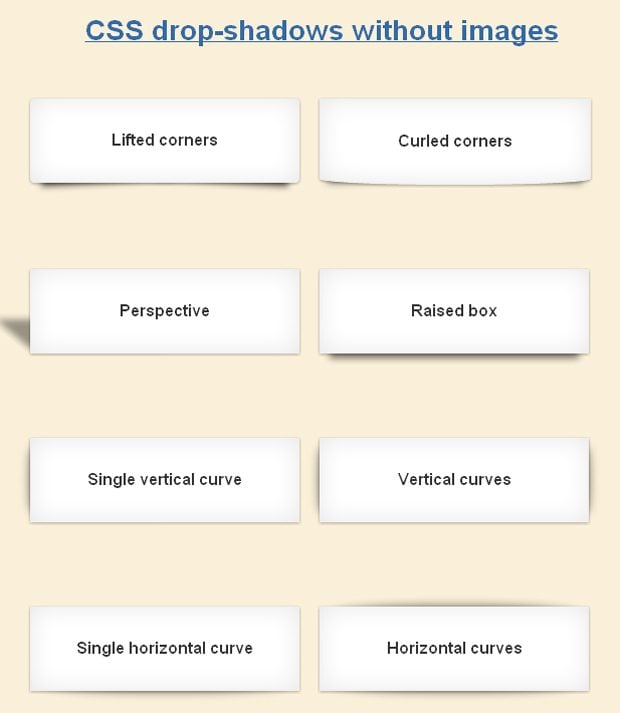
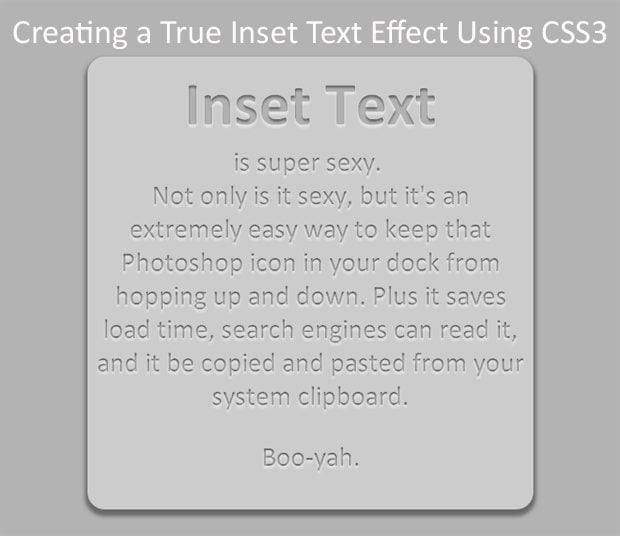
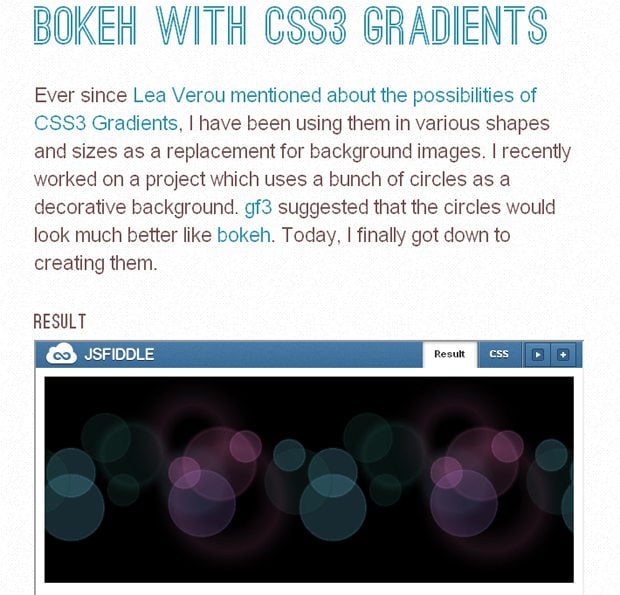
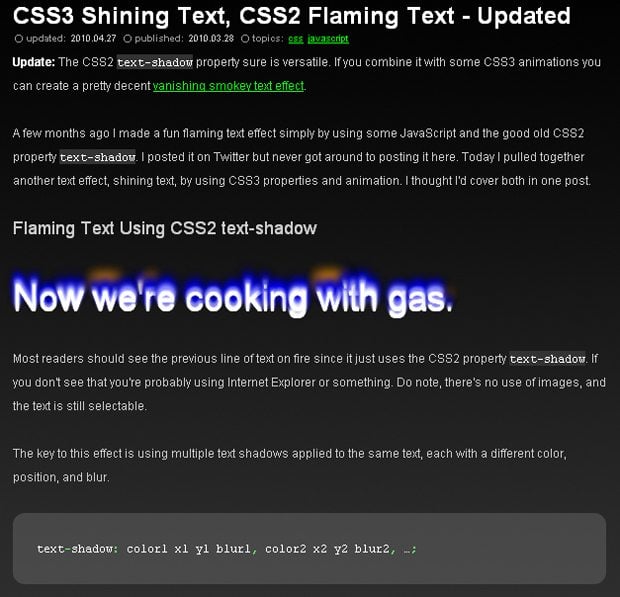
- Effects
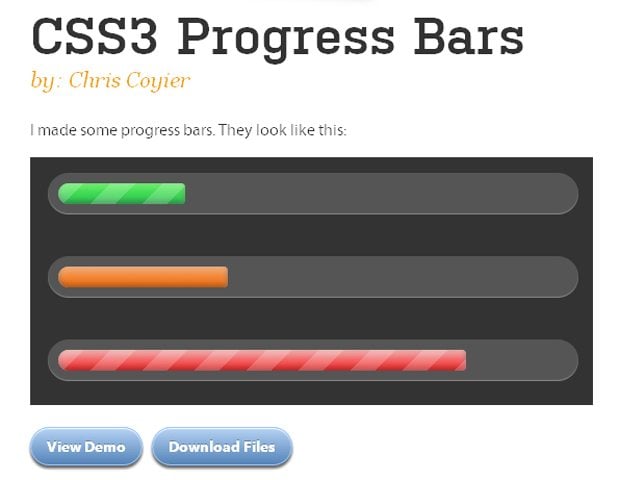
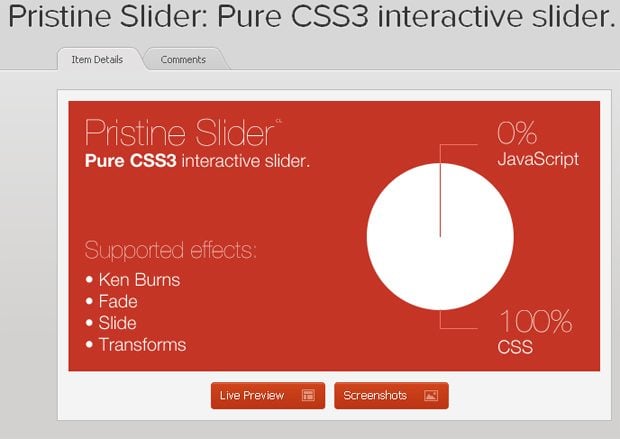
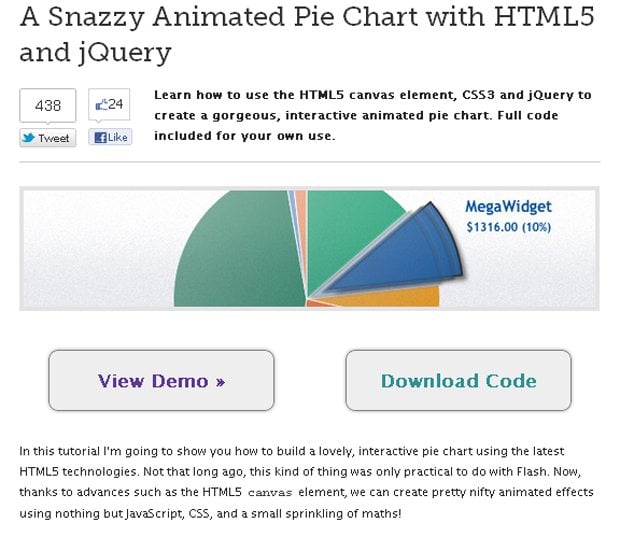
- Sliders and Charts
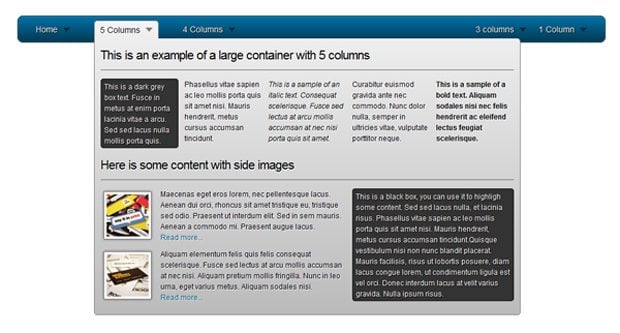
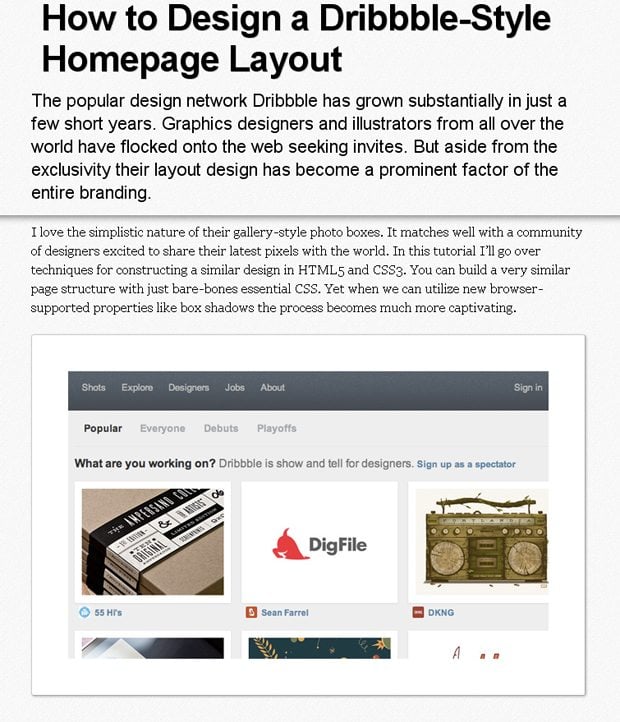
- Layouts & Pages
- Various
***
***
***
***
***
***
***
***
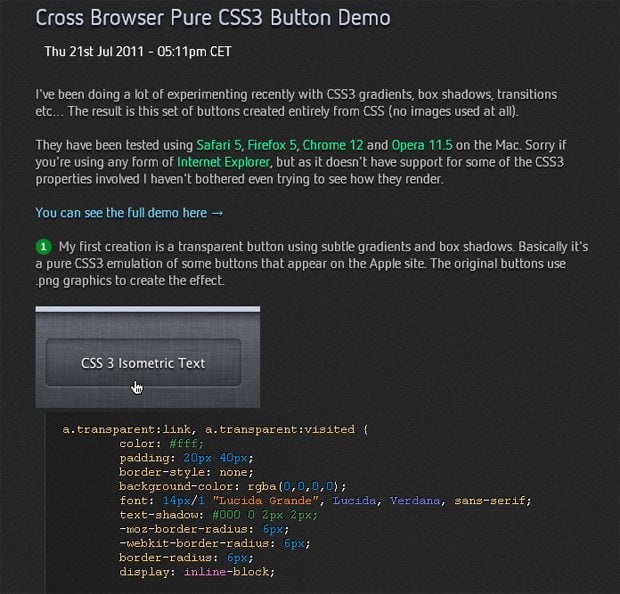
Cross Browser Pure CSS3 Button
***
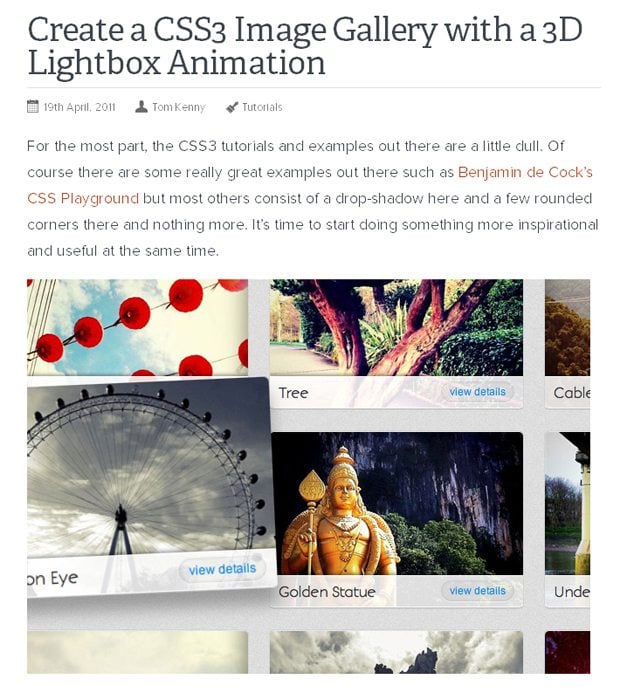
Image Gallery with a 3D Lightbox Animation
***
***
Animated Helix Using 3D Transform
***
***
***
***
***
***
***
***
***
***
***
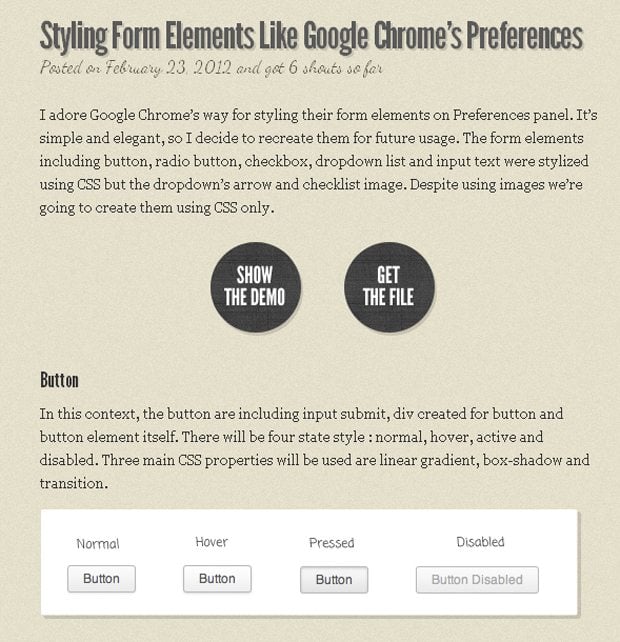
From Elements Like Google Chrome Preferences
***
***
***
***
CSS3 Typewriter Form
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.



































Leave a Reply
You must be logged in to post a comment.