15 Top HTML5 Werkzeuge Zur Erstellung von Fortgeschrittenen Animationen
Sag mal, wie machst du die Website dynamisch, die an jeden Besucher reagiert und ihn ermutigt, dies oder das zu tun? Welche Werkzeuge verwendest du, um die virtuelle Objekte zu animieren? Wenn du mehr über die beste HTML5-Animations-Tools (HTML5 Werkzeuge) wissen willst, dann der heutige Artikel genau für dich.
Bist du bereit? Dann, los…
Sollen Wir Zuerst Antworten, was HTML5 Genau Ist?Auf jedem Fall stört das nicht.
Zunächst, HTML ist eine Auszeichnungssprache. Sie hilft Webdokumenten zu strukturieren und die in dem ganzen Web darzustellen. Technisch arbeitet HTML nur mit der Datenstruktur. Man braucht eine zusätzliche Sprache-Stylesheet Language, um zu definieren, wie die Struktur Aussehen sollte.
HTML5 ist sie letzte überarbeitete Spezifikation von HTML, die einige zusätzliche Tags und Funktionen bietet (z.B. Cross-Browser Unterstützung, Video, Audio, und Canvas-Elemente, Animierung usw). Dies ermöglicht die Erstellung von verscheidenen fortgeschrittenen Dingen. Beispielsweise, eine von solchen Funktionen (oder Tags) ist das Canvas Element. Wenn Menschen über HTML5 reden, sie reden eigentlich über das Canvas. Es istinteressant bemerken dass viele Nutzern nicht wissen was das ist und wofür man es braucht.
Wenn du an Canvas denkt, kannt du dich eine echte Leinwand für Künstlerbedarf vorstellen. Genau wie eine Leinwand dient das HTML Canvas Element damit man Dinge erstellen könnte, die früher sehr kompliziert wirkte. Man kann, zum Beispiel, ein fortgeschrittenes Webbasiertes SketchBook App erstellen, wo man malen und zeichnen kann. Die Verwendung von 2D Formen und Bilder ist jetzt viel einfacher geworden.
Guck mal dieses krasse Spiel. Es nutzt das Canvas-Element und du kannst besser vorstellen worüber wir reden.
Ehrlich gesagt, ist HTML5 is nicht wirklich das nächste große Ding. Es existierte schon vor Steve Jobs gab seinen Gedanken auf sie und war nicht so beliebt.
Zur Entwicklung jeder Art von Animation oder Interaktivität innerhalb der HTML5-Canvas-Element benötigt man Javascript. Javascript ist eigentlich mehr CPU (und unruhig) intensive für solche Sachen wie Animationen.
Es ist genug mit den Grundlagen, jetzt erzähle ich, was HTML5 nicht ist.
HTML5 ist kein Werkzeug zur Inhalts-, Videos- und Animationserstellung. Es ist eher eine vollwertige Plattform, die Ihnen verschiedene Dinge, die eine der oben genannten enthalten kann tun können.
Man braucht nicht nur HTML5, damit Produkt/Design/Animation usw läuft. Dazu braucht man – HTML5, CSS und Javascript.
Heutzutage können moderne Browsers selbst die Animationen und den interaktiven Inhalt unterstützen, ohne dazu PlugIns wie Flash zu verwenden. Es ist möglich mit der Kombination von JavaScript, HTML5 und CSS3 einen qualitativen animierten, interaktiven Inhalt zu erstellen, der auf Desktop Browsers, sowie auf mobilen Geräten funktioniert.
Im Netz gibt es eine Menge Javascript Animation Frameworks, aber am meisten werden vier Frameworks verwendet: Adobe Edge Animate, Tumult Hype, Sencha Animator und Google Web Designer.
Wenn du die ansiehst, denkst du vielleicht, dass diese vier Werkzeuge sehr gleich sind. Das ist aber die Spitze eines Eisbergs. Die Werkzeugen nutzen die zugrunde liegenden Technologien.
Achtest du bitte darauf, dass trotz des Artikel-Titels nicht alle Werkzeuge, die sich in der unten angegebenen Liste befinden, mit HTML5 begrenzt sind.
Hier findest du die beste, leicht-zu-bedienend und effiziente HTML5 Werkzeugen zur Erstellung einer fortgeschrittene Animation auf einer Website. Ehrlich gesagt, HTML5 ist die Sprache von modernen Websites.
Jetzt nehmen wir die Top HTML5-Animations-Tools unter die Lupe.
* * *
HTML5 Maker ist ein kostenloser Online Animation Editor, der entweder für Laien oder Pros passt. Es unterstützt alle populäre Text Filters, d.h. man braucht kein Photoshop verwenden, um einen tollen Text zu machen. Außerdem gibt es hier eine große bildersammlung.
* * *
Mit Edge Animate kann ein Webdesigner interaktiven HTML Animationen für Web, Digital Publishing, Medieninhalte, Werbung usw. erstellen. Diese Animation ist kompatibel mit Desktop und mobilen Geräten.
* * *
Purple Animation Tool ist zur Erstellung vom visuellen Storytelling auf dem iPad oder iPhone. Man kann atemberaubende 2D Bitmap Animationen via Timeline Editor machen.
Purple unterstützt den HTML5/CSS3 Export. Die weiteren Versionen werden den StoryTelling XML Format unterstützen.
* * *
Mixeek ist ein kostenloses Software Werkzeug zur Erstellung von Web Animationen. Es basiert auf JavaScript, CSS3 und HTML5.
* * *
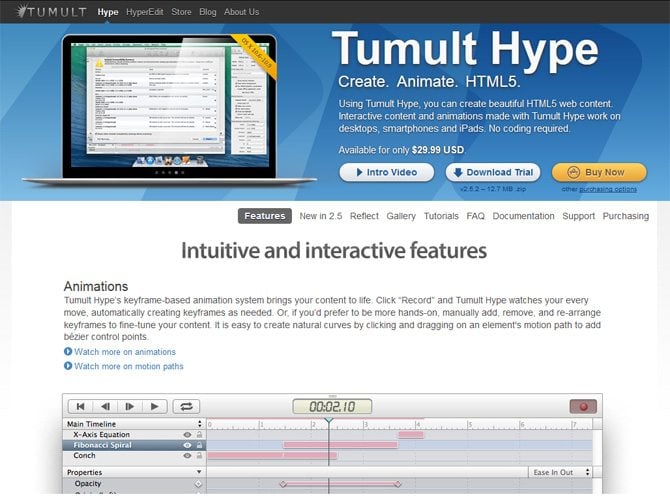
Tumult Hype ist ein spezielles Keyframe-basiertes Animationssystem.
* * *
Mit dem Sencha Animator kann man modernste interaktiven CSS3 Animationen machen und sie in Website, iBook, oder App einbilden.
* * *
Google Web Designer erlaubt die Erstellung von interaktiven HTML5-basierten Designs und bewegten Grafiken, die perfekt auf verschiedenen Geräten funktionieren. Es hat zwei Animationsmodus (Quick und fortgeschritten).
* * *
GSAP
Was ist GSAP? Das ist ein Paket von Tools für skriptierte, leistungsfähige HTML5 Animationen, die in allen beliebten Browsers funktionieren.
* * *
Hippo Animator ist ein leistungsfähigee Editor, den man schnell lernen kann. Wir empfehlen es für Newbies und Experten. Das Werkzeug geht auf Handys und Tablets. Die HTML Animation ist cross-browser kompatibel, such-freundlich und benötigt keine Browser-PlugIns und Downloads.
* * *
Mit Mugeda Cloud Studio und Mugeda JavaScript API können die Entwickler und Designers sich kooperieren um ansprechende Spiele und Web Apps zu erstellen.
* * *
TweenJS ist eine einfache Tweening-Bibliothek zur Verwendung in Javascript.
* * *
Radi ist ein Werkzeug, um Video, Animation und real-time Grafiks für Web zu ertellen.
* * *
Blysk ist sehr einfach. Die erstellten Sachen kann man sofor mit Vorschau-Modus ansehen. Dank dem intuitiven Interface und WYSIWYG Ansatz kann jeder zum Werkzeug zugreifen. Keine Installation ist nötigt, man verwendet die in-Cloud-Bildbibliothek oder eines von eingebauten Werkzeuge.
* * *
Animatron
Es ist keine Anmeldung erforderlich. Animatron ist ein einfaches und leistungsfächiges Werkzeug zur Erstellung von atemberaubenden HTML5 Animationen und interactivem Inhalt.
* * *
KineticJS ist ein HTML5 Canvas JavaScript-Framework, die hohe Leistung Animationen, Übergänge, Knoten Verschachtelung, Schichtung, Filter-, Caching, Event-Handling für Desktop-und mobile Anwendungen und vieles mehr ermöglicht.
* * *
Dieser Artikel wurde aus dem Englischen übersetzt. Das Original findet ihr hier: 15 Top HTML5 Tools to Create Advanced Animation With