Tutorial: Wie erstellt man einen Parallax-Effekt mit CSS
In diesem Beitrag entdeckst du jede Menge beeindruckender Beispiele für Parallax-Websites sowie praktische Tipps, um diesen Effekt zu erzeugen.
Parallax Scrolling einfach erklärt
Sehenswerte Beispiele für den Parallax Scrolling-Effekt
Parallax Scrolling einfach erklärt
Parallax gehört zu einem der beliebtesten Effekte in Webdesign. Er lässt das Hintergrundbild mit einer geringeren Geschwindigkeit im Vergleich zu dem Vordergrundbild bewegen, wenn man die Seite nach unten scrollt. Auf diese Weise verleiht er den Seiten das Gefühl von Tiefe und lässt sie dynamischer aussehen.
Parallax kann sowohl für einzelne Bilder als auch für das gesamte Layout der Website verwendet werden. Es ist durchaus eine universelle Lösung für jedes Projekt. Werft bitte einen Blick auf die folgenden Beispiele:
Intacto
Hier ist ein großartiges Beispiel für eine interaktive Zeitleiste-Seite. Es sieht ziemlich cool stellt eine dynamische großartige Lösung zur Präsentation des "Über Uns" Bereich der Website dar.
Eine Comics-Seite von Peugeot Unternehmen ist eine weitere gute Alternative, um neue Produkte einem breiteren Publikum vorzustellen. Das Unternehmen hat eine kurze Geschichte kreiert, um für ihr Hybrid-Modell zu werben.
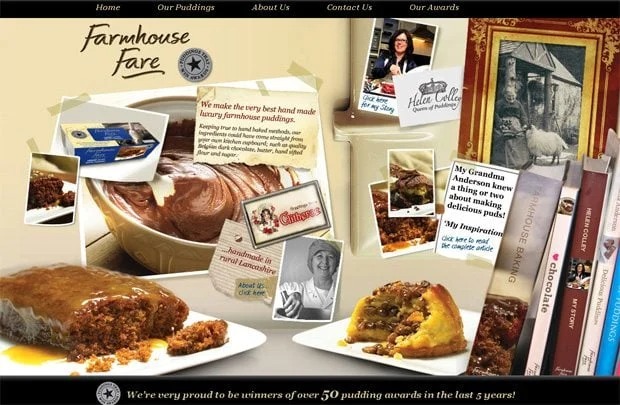
Eine attraktive und zugleich schnelle Website mit sanftem Parallax-Scrolling. Diese Art von Layout wird großartig für Portfolio und Landeseiten funktionieren.
Sieht ziemlich cool aus, nicht wahr? Lasst uns nun einen Blick darauf werfen, wie wir den gleichen Effekt selbst erstellen und in jedes Eurer Projekte integrieren können. Also, im Grunde kann man Parallax-Scrolling mit Hilfe von JavaScript und mit CSS erstellen.
Wo liegt der Unterschied?
Nun, Ihr werdet keinen großen Unterschied auf einem einzigen Bild erkennen können. Die Websites, die mehrere Parallax-Scrolling Features enthalten, laden einfach viel langsamer, wenn sie mit jQuery gebaut sind. Zur gleichen Zeit ist der CSS basierende Parallax-Effekt schwieriger an das Ansichtsfeld des Browsers anzupassen. Also lasst uns diese Methode jetzt genau anschauen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div class="parallax_section parallax_image_first">
<div class="center">
<article>Some text </article>
</div>
</div>
<!--Block with content-->
<div class="content_block">
<div class="center">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer sit amet tempor lorem. Proin egestas sagittis orci sit amet ultricies. Etiam nec pharetra justo, scelerisque scelerisque elit. Nam pretium purus eu neque pretium accumsan. Proin eget pulvinar dui. Vestibulum nulla magna, auctor quis mollis eget, hendrerit nec enim. Nam commodo feugiat metus, ac auctor mi. Quisque sed ante eget arcu sollicitudin sodales nec nec nunc.</div>
</div>
<div class="parallax_section parallax_image_second">
<div class="center">
<article>Some text </article>
</div>
</div>
<!--Block with content-->
<div class="content_block">
<div class="center">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer sit amet tempor lorem. Proin egestas sagittis orci sit amet ultricies. Etiam nec pharetra justo, scelerisque scelerisque elit. Nam pretium purus eu neque pretium accumsan. Proin eget pulvinar dui. Vestibulum nulla magna, auctor quis mollis eget, hendrerit nec enim. Nam commodo feugiat metus, ac auctor mi. Quisque sed ante eget arcu sollicitudin sodales nec nec nunc.</div>
</div>
|
Lasst uns nun mit der CSS-Datei fortfahren. Wir müssen die .parallax_section anpassen. Gebt bitte eine richtige Höhe und andere Attribute wie, Hintergrund-Anhang, Position und Größe ein. In meinem Fall wird es folgenderweise aussehen:
1 2 3 4 5 6 7 8 |
.parallax_section{
height: 600px;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-position: 100% auto;
position:relative;
}
|
Als nächstes setzten wir das gewünschte Bild ein. Dafür werden wir einen weiteren Selektor verwenden - .parallax_image_first. Fügt bitte den Pfad der Datei hinzu.
1 2 3 |
.parallax_image_first{
background-image: url("../images/del/diagonal_background.jpg");
}
|
Schließlich lasst uns Stile zum Text auf dem Bild hinzufügen.
1 2 3 4 5 6 7 8 9 |
font-size: 60px;
position: absolute;
top: 50%;
margin-top: -15px;
left: 0;
right: 0;
text-align: center;
font-weight: 600;
color: #fff;
|
Es wird ungefähr so aussehen:
DEMO | DOWNLOAD
Parallax mit JavaScript
Nun lasst uns Parallax-Scrolling mit JavaScript bauen. Dafür werden wir ein gebrauchsfertiges jQuary Plugin von pixelcog.com verwenden. Es ist eigentlich eines der einfachsten Plugins, mit denen ich gearbeitet habe. Damit es funktioniert, müsst ihr die jq Bibliothek herunterladen. Kopiert die parallax.min Datei in Euer Projekt und fügt den HTML-Code ein.
Nun müssen wir ein Bild hinzufügen. Dafür verwenden wir einen Teil vom fertigen Code.
Gebt die Angaben in die CSS-Datei ein:
1 2 3 4 |
.parallax-window {
min-height: 400px;
background: transparent;
}
|
Ändert den Text und seht Euch die Vorschau der Seite an. Ihr könnt auch die Optionen des Bildes direkt im HTML-Code ändern. Aus diesem Grund müssen wir ein Datenpräfix der Variable hinzufügen und es im unteren Container eintippen, z.B., wenn wir die Scroll-Geschwindigkeit ändern möchten, fügen wir die Daten-Geschwindigkeit = "0.8" in HTML ein.
Wie Ihr sehen könnt, sieht es viel deutlicher mit dem Skript aus und erfordert weniger vom Hand geschriebenen Code. Also, wenn der Abbildungsmaßstab für das Projekt von entscheidender Bedeutung ist, die Verwendung von Skript eine gute Wahl - in allen anderen Fällen könnt Ihr alles mit CSS tun.
DEMO | DOWNLOAD
Es gibt auch eine Vielzahl von anderen Parallax-Skripts im Internet, erzählt doch gern, welche Ihr bevorzugt. Teilt Eure Ideen in den Kommentaren und lasst mich wissen, wenn ich etwas missverstanden habt.
 Sehenswerte Beispiele für den Parallax Scrolling-Effekt
Sehenswerte Beispiele für den Parallax Scrolling-Effekt
Der große Vorteil von Parallax Scrolling besteht darin, dass sich dieser Trend in der Regel nahtlos mit anderen Techniken kombinieren lässt. Zum Beispiel geht Parallax Scrolling und Onepage-Design nahezu Hand in Hand. Wir möchten dir die besten Designs für Parallax Scrolling vorstellen. Scroll nach unten, um dir spannende Websites mit diesem Effekt anzusehen.
Die Website wurde mehrfach für ihr herausragendes Design ausgezeichnet. Und das aus gutem Grund: Ich würde diese Website als ein Meisterwerk der Webkunst bezeichnen. Und die Technik von Parallax Scrolling nimmt einen wichtigen Platz in dieser Komposition ein, die auf die Förderung einer gesunden Lebensweise abzielt.
Die Animation ist unsterblich. Die laufende Katze in diesem Design bestätigt diese Aussage.
Diese Website präsentiert die Entstehungsgeschichte des Films "Life of Pi". Du erfährst alle Geheimnisse und die harte Arbeit, die die Schöpfer geleistet haben, um so ein kinematographisches Meisterwerk zu drehen.
Diese französische Website versetzt dich in die Welt der grotesken Grafik, die nach dem Scrollen kreative Parallax-Effekte erzeugt.
Das ist ein sehr konzeptionelles Ding. Eigentlich stellt diese Parallax-Website einen graphischen Roman dar, mit einer bestimmten Handlung, mit einem eindrucksvoll gezeichneten Bild und sogar mit Toneffekten. All dies versetzt dich in die Abenteuer-Atmosphäre, die für den Peugeot Hybrid 4 wirbt.
Tag Reaction
Dieses Beispiel versetzt einen Benutzer in die minimalistische Atmosphäre der chemischen Verfahrenstechnik. Das Design ist ziemlich sauber, das ist ein Hauptmerkmal dieser Website.
Möchtest du ein Fahrrad auswählen? Auf dieser Website findest du alle Arten von Fahrrädern, die auf den Straßen zu sehen sind. Ein bisschen Humor ist mit dabei.
Auf dieser Website erwartet dich eine interessante und informative Geschichte. Das Thema ist für jeden Menschen aufrecht - es geht um Wasser. Die Vektorgrafik und Parallax Scrolling haben die Geschichte extrem schön gemacht.
Magst du Alkohol? Nun, du kannst ein knallharter Straight-Edge-Typ sein, aber du wirst es nicht leugnen, dass diese Website mit Parallax Scrolling wirklich schön ist.
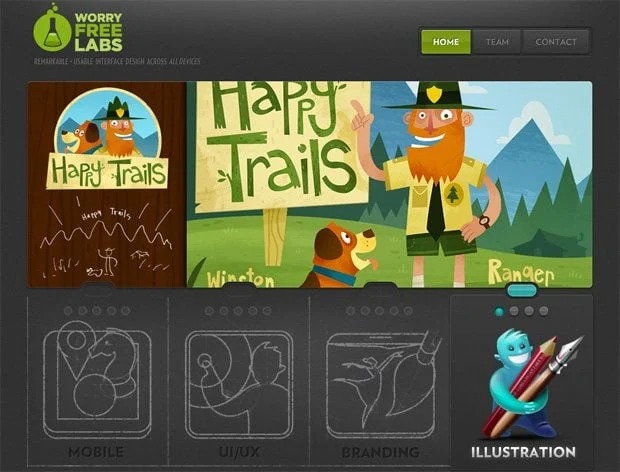
Ich kann keine besonderen Merkmale hervorheben, also sage ich einfach: Es ist ein gutes Design mit dem Parallax Scrolling.
iStrategyLabs
Freier Raum, 8-Bit-Elemente, fliegende Untertassen, Astronaut - all dies ist auf dieser kreativen Website mit Parallax Scrolling enthalten.
Flash oder HTML? Natürlich HTML. Dank schönem Design mit Animationen ist diese Website deine Aufmerksamkeit wert.
Wenn du ironische Geschichten magst, wirst du bestimmt Gefallen am Gedicht über Steven und Einhorn mögen. Das Parallax Scrolling dient als Mechanismus zur Veränderung der Illustrationen in der Handlung.
Die NASA erfreut uns mit einem attraktiven Parallax Scrolling-Design, das eine aufregende Reise eines Astronauten durch den Weltraum darstellt.
Ophir - The Town That Came In From The Cold
Hier hilft dir das Parallax Scrolling, die ganze Stadt aus der Vogelperspektive zu betrachten. Das Konzept ist recht originell.
Dies ist eine Titelgeschichte für die Frauenband Savages. Die interessantesten Elemente sind hier Standbilder aus Video, die eine Atmosphäre der Präsenz schaffen.
The Rise and Rise of David Bowie
Gefällt dir David Bowie? Das liegt an dir. Aber seine Karriere, insbesondere die Entwicklung seiner Bühnenbilder, ist außergewöhnlich. Diese Website präsentiert sie auf eine recht attraktive Art und Weise mit Hilfe von Parallax Scrolling.
13 Reasons Why Your Brain Craves Infographics
Es handelt sich um eine übliche Infografik, die dennoch ungewöhnlich in Form einer Website mit Parallax Scrolling dargestellt wird. Der Stil ist schön mit Vektorgrafiken gestaltet.
Terredevenements
Head2Heart
Wie du sehen kannst, sind diese Parallax-Websites wirklich vielfältig. Parallax kann sowohl als Hauptelement als auch nur ein Teil des Designs verwendet werden.
Quelle: How to Create Parallax Effect with Pure CSS von Alex Samoylenko
Lies mehr zum Thema
10 Webdesign-Trends, die 2020 angesagt sind
Die größte Auswahl an kostenlosen Tools und Ressourcen für Webdesigner und Entwickler