3 Methoden, um das Hintergrundbild in WordPress zu ändern
Das Hintergrundbild gehört zu Elementen, welche eine große Fläche auf der Website einnehmen und dadurch deren Wahrnehmung wesentlich beeinflussen. Du kannst ein anderes Hintergrundbild in deine WordPress-Website einbauen und somit das Erscheinungsbild verbessern. Aus dieser Anleitung erfährst du, wie du das hinbekommst.
Wie groß sollte das Hintergrundbild in WordPress sein?
Die empfohlene Größe für das WordPress-Hintergrundbild beträgt 1920 x 1080 Pixel. Das Seitenverhältnis von 16:9 gilt als am besten geeignet. Die Dateigröße ist möglichst klein zu halten, aber das Bild sollte die Auflösung mindestens von 72 (Pixel pro Zoll) oder DPI (Punkte pro Zoll) aufweisen.
Warum ist es wichtig, die Dateigröße kleiner zu machen? Das wird zur schnelleren Ladezeit beitragen, während die größeren Hintergrundbilder deine Website verlangsamen können. Der lange Ladevorgang kann Probleme verursachen, und zwar:
- Das wird die User Experience deiner Website beeinträchtigen. Deine Besucher wollen nicht allzu lange warten. Wenn deine Website länger als 2 Sekunden laden wird, werden die User höchstwahrscheinlich wegklicken.
- Die Ladezeit gilt offiziell als ein Rankingfaktor bei Google. Wenn du deiner Konkurrenz voraus sein möchtest, dann solltest du dich um eine hohe Performance kümmern, sowohl auf Desktop-PCs als auch auf Mobilgeräten.
PageSpeed Insights, das kostenlose Googles Tool, hilft dir die Geschwindigkeit deiner Website zu messen.
Wo findest du hochwertige Hintergrundbilder für deine WordPress-Website?
Glücklicherweise gibt es derzeit unzählige Stockfoto-Anbieter, wo sich eine riesengroße Auswahl an kostenlosen und kostenpflichtigen Fotos für vielfältige Bereiche findet. Unsere Liste mit Gratis-Hintergründen ist eher bescheiden, trotzdem verfügt sie über viele sehenswerte Bilder, die du herunterladen und für deine Website verwenden kannst.
Parallax Scrolling-Effekt
Richtig gewählte Hintergrundbilder können deiner Website mehr Attraktivität verpassen. Aber es gibt ein tolles Designmittel, das es möglich macht, Hintergründe noch spannender zu gestalten. Parallax Scrolling steht für einen visuellen Effekt, bei dem sich der Vordergrund und Hintergrund mit unterschiedlicher Geschwindigkeit bewegen. Beim Scrollen entsteht beim User ein 3D-ähnlicher Eindruck. Durch diesen Tiefeneffekt lässt sich mehr Einmaligkeit für Websites erreichen.
Welchen Unterschied gibt es zwischen einem festen Hintergrund und dem Parallax Scrolling-Effekt? Beim fixierten Hintergrund bewegt sich lediglich der Content über dem Bild, bei Parallax Scrolling verschieben sich hingegen Bild und Text.
So fügst du das Hintergrundbild manuell ein
Methode #1: WordPress-Einstellungen für den Hintergrund
Der Hintergrund lässt sich nahezu bei jedem modernen WordPress Theme leicht anpassen. Mit Hilfe dieser Einstellung kannst du das Bild mit nur wenigen Klicks ändern. Unter den Methoden, auf die wir eingehen, ist das der einfachste Weg. Wenn dein Theme diese Anpassungsoption nicht unterstützt, so kann sich der nächste Punkt als hilfreich erweisen.
1.Gehe auf den Tab [Appearance], dann wähle die Option [Customize] in deinem WordPress-Dashboard und rufe den WP Customizer auf. Mit diesem Tool kannst du dein Theme visuell editieren.
2.Dann klicke auf [Background image]. Es öffnet sich ein Panel, wo du ein Bild für eine einzelne Webseite festlegen kannst. Als Alternative kannst du ein Foto von deiner WP Medienbibliothek hochladen.
3.Jetzt drücke auf [Select Image], um ein Bild auszuwählen. Du siehst das Fenster zum Hochladen der Bilder von deinem Rechner sowie Bilder, die bereits gespeicherte Bilder.
4.Klicke auf [Choose Image], um ein gewünschtes Bild hochzuladen. Das gewählte Foto wird in der Vorschau im Theme Customizer angezeigt.
5.Nimm die notwendigen Einstellungen für dein Hintergrundbild vor. Das Panel [Preset] bietet verschiedene Optionen zur Anzeige deines Hintergrundbildes: bildschirmfüllend, an Bildschirm anpassen, wiederholen oder benutzerdefiniert. Du kannst hier auch die Position des Bildes festlegen.
6.Klicke auf [Save & Publish], um Änderungen zu übernehmen.
Methode #2: Hintergrundbild via Plugin einfügen
Hier geht es um eine bequeme Vorgehensweise, die mit jedem Theme kompatibel ist. Das Plugin ermöglicht zudem individuelle Gestaltung der Kategorien und einzelner Beitragsseiten.
Es stellt automatisch die Vollbild-Option für die ausgewählten Bilder ein und macht sie responsive. Das bedeutet, dass das Hintergrundbild auf jede Bildschirmgröße skaliert wird. Das sollte die UX deiner Website auf Smartphones oder Tablets verbessern.
Hintergrund als Vollbild anzeigen
1.Installiere das Plugin “Simple Full-Screen Background Image”.
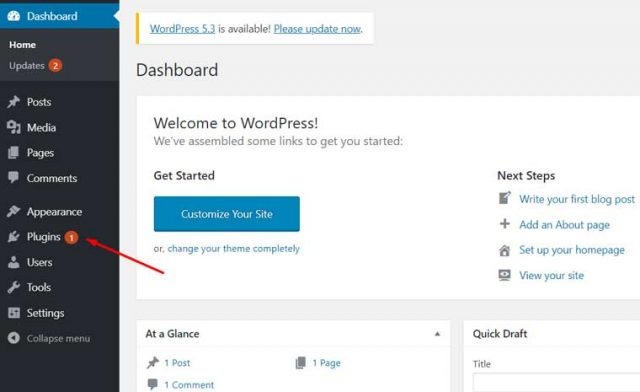
2.Gehe im Menü auf [Plugins], um es zu aktivieren.
3.Danach solltest du auf den Tab [Appearance] gehen und im Menü [Simple Full-Screen Background Image] auswählen.
4.Wähle ein Foto in deiner WP Mediathek aus oder lade ein neues Bild hoch. Stelle bevorzugte Bildgröße ein.
5.Speichere die Änderungen.
Hinweis! Solltest du die Einstellung [Global] für mehrere Bilder festlegen, werden diese automatisch als Diashow angezeigt. Es gibt Optionen, um den Verblassen-Effekt anzupassen.
Schau dir den Screenshot unten an. Die Zeit lässt sich in Millisekunden angeben, wenn du möchtest, dass ein Hintergrundbild nach 15 Sekunden verblasst. Du solltest dann 15000 in das entsprechende Feld eintippen.
Hintergrundbild für Seite/Blogbeitrag/Kategorie festlegen
Dieses Plugin erlaubt dir zudem, Hintergrundbilder für einen Blogbeitrag, eine Seite oder eine Kategorie einzustellen. Du solltest dazu Folgendes tun:
1.Klicke auf [Posts], um den Hintergrund für die Seite oder den Beitrag anzupassen. Im Bearbeitungsfenster siehst du [Full Screen Background Image]. Hier lassen sich benötigte Einstellungen tätigen.
Methode #3 – Mit CSS ein Hintergrundbild definieren
Um diese Methode anwenden zu können, braucht man normalerweise ein wenig CSS-Wissen. Wenn du dieser Anleitung folgst, fällt es dir ganz leicht.
WordPress CMS weist standardmäßig den HTML-Elementen einige CSS-Klassen zu. Du kannst jedoch eigene Cascading Style Sheets hinzufügen, um verschiedene Hintergrundfotos auf Seiten, Kategorien und Beitragsseiten zu verwenden
Es gibt eine Kategorie [Dresses] auf deinem Blog oder deiner Website. Wenn diese Kategorie jemandem angezeigt wird, fügt WP automatisch den folgenden Code ein:
<body class="archive category category-dresses category-2">
Es gibt viele Werkzeuge, um Klassen zu identifizieren, die in das Body-Tag eingefügt werden. Du kannst category-dresses oder category-2 verwenden, um ein Hintergrundbild für eine bestimmte Kategorieseite zu erstellen.
- Zuerst solltest du ein gewünschtes Hintergrundbild auswählen. Dann fügst du es in die Archivseite einer Kategorie ein. Diese Kategorie heißt Dresses.
2.Du kannst ein Foto aus deiner Mediathek auswählen und dessen URL kopieren.
Gehe auf den Tab [Appearance], klicke anschließend auf [Customize] und rufe den Tab [Additional CSS].
Füge dein CSS in das entsprechende Feld ein und ersetze die Standardkategorie durch deine eigene. Vergiss nicht, die Bild-URL anzugeben.
Wirf einen Blick auf das Beispiel unten:
body.category-dresses {
background-image: url(“http://exampleyourwebsite.com/hello/wp-content/uploads/2020/01/background-image.jpg”);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;background-attachment: fixed;
3.}
4. Klicke auf den Button [Save & Publish].
Fazit
Nun weißt du, wie du Hintergründe auf deiner WordPress-Website ändern kannst. Lass uns gern in den Kommentaren wissen, welche der Methoden du am besten hältst.
Dieses Tutorial hat Zelenovskaya Nastya für den englischen Blog geschrieben. Wir haben den Text übersetzt und ein wenig verkürzt. Der Originalbeitrag ist hier zu lesen.