5 Methoden, um dein WordPress Theme anzupassen
WordPress Themes sind gewöhnlich auf eine Anpassung angewiesen, damit das Design besser zum Unternehmen bzw. Projekt passt. In diesem Artikel erfährst du, welche Optionen zur benutzerdefinierten Gestaltung fertige Themes mitbringen.
#1: Standard-Tools von WordPress
Anderer Weg, eine WordPress-Website anzupassen
WordPress ist ein solides CMS, das jede Menge Stärken vorweisen kann. Vor allem in Sachen benutzerdefinierter Gestaltung punktet es gegenüber seinen Mitbewerbern. Das anpassungsfreundliche CMS liefert bequeme Standard-Tools, um visuelle Änderungen an der Website vorzunehmen. Mit deren Hilfe können auch technisch nicht versierte Benutzer die Gestaltung auf Wunsch anpassen, ohne dass man sich mit dem Code auseinandersetzen muss.
Wie sieht es damit bei fertigen Designs für WordPress aus? Zahlreiche Themes, die einer Website ein gewünschtes Aussehen verpassen, gibt es je nach Anbieter in verschiedenen Ausführungen, die noch mehr vielfältige Optionen zur Anpassung bieten. Allerlei Plugins, Page-Builder oder sonstige Tools machen es möglich, kreativer zu Werke zu gehen und eine Website einmalig zu gestalten.
Wann macht es einen Sinn, dein WordPress Design zu ändern? Es ist zu Beginn empfehlenswert, ein Theme visuell und strukturell genau auf individuelle Bedürfnisse abzustimmen, z.B. dein Logo einzufügen, ein Farbschema an deine Marke anzupassen, eventuell zusätzliche Seiten zu erstellen.
Sollte es zu deiner Tätigkeit völlig passen, kannst du das vorgegebene Design unverändert verwenden. Weiterhin kommst du sowieso ohne Anpassungen von einzelnen Seiten, Bereichen bzw. Elementen nicht aus, wenn du das Maximum aus deiner Website herausholen möchtest. Deshalb solltest du als angehender Website-Betreiber im Voraus wissen, welche individuellen Änderungen WordPress Themes grundsätzlich erlauben und abhängig davon die Entwicklung deiner Website planen. Mehr dazu in diesem Beitrag.
So passt du deine WordPress-Website an
Es gibt 5 Möglichkeiten, Anpassungen an deinem WordPress zu machen.
1. Standard-Tools von WordPress
WordPress Theme Customizer
WordPress ist standardmäßig mit dem Theme Customizer ausgestattet, mit dem sich die Darstellung deiner Website bearbeiten lässt. Das Tool verfügt über einfach einstellbare Optionen für visuelle Gestaltung und gilt als der einfachste Weg, um ein aktiviertes Design einzurichten.
So findest du den WP Customizer:
- Rufe das WordPress-Dashboard auf;
- Gehe im Dashboard auf den Menüpunkt Design -> Theme und wähle ein Theme, das du bearbeiten möchtest, indem du auf “aktivieren” klickst.
- Drücke jetzt auf den Button Customizer, um das Anpassungstool hochzuladen.
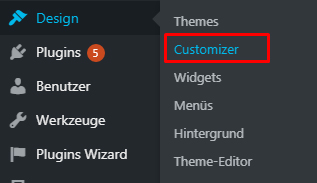
Wenn dir nur ein Theme zur Verfügung steht, gelangst du an den Customizer noch schneller. Wähle im Dashboard Design, klicke auf Customizer.
Und dein Theme öffnet sich im Customizer.
In WordPress Customizer lassen die Startseite, der Header und Footer, Hintergründe, Menüs, Farben, Typografie, Widgets, Blog und anderes mehr konfigurieren.
Gutenberg-Editor
Bei Gutenberg geht es um einen eingebauten WordPress-Editor, der die Bearbeitung von Inhalten auf eine einfache Weise ermöglicht. Der Standard-Editor bringt eine Reihe von Blöcken mit, die sich in Seiten und Beiträge per Drag-and-Drop einfügen lassen. Du kannst auch das Layout anpassen oder eigene Seiten erstellen. In Kombination mit Gutenberg-Plugins, die zusätzliche Blöcke enthalten, eröffnen sich perfekte Optionen, um das Erscheinungsbild zu verändern.
Du solltest beachten, dass du Gutenberg nur dann nutzen kannst, wenn andere externe Page-Builder abgeschaltet sind.
2. Externe Page-Builder
Page-Builder von Drittanbietern stellen einen weiteren Weg dar, um eine einmalige WordPress-Website ohne Coden zu erzielen. Page-Builder lassen sich wie Plugins installieren und haben die Aufgabe, Elemente und Bereiche nachzubessern, wo der WP Theme Customizer hilflos ist oder wenn dir die Funktionalität von Gutenberg nicht ausreicht oder die Handhabung nicht gefällt.
Das Tool ist sehr einfach zu bedienen: Widgets, Blocks und andere Elemente lassen sich in Seiten per Drag-and-Drop einpflegen. Die Änderungen finden in Echtzeit statt, sodass du das Ergebnis sofort zu Gesicht bekommst. Mit einem Page-Builder kannst du die vorhandenen Theme-Seiten beliebig bearbeiten sowie neue individuelle Seiten bauen. Das ist eine gute Lösung, wenn du dich schlecht in HTML und CSS auskennst oder Zeit bei der Seitenerstellung sparen möchtest.
Elementor zählt zu den beliebtesten Page Buildern für WordPress. Der intuitivste Seitenersteller kommt in der kostenlosen und Pro-Version. Für Gratis-Elementor findest du im Netz unzählige Plugins, sodass das kostenlose Tool dem Elementor Pro in nichts nachsteht. So sieht die Elementor-Benutzeroberfläche aus.
3. Plugins
Mit Plugins lässt sich nicht nur die Funktionalität sondern auch das Aussehen deiner WordPress-Website verbessern. Es gibt zahlreiche Plugins für jeden Zweck und Geschmack, die im Web zum Download verfügbar sind. Du kannst auf deiner Website alles Denkbare machen - einen Shop, Kontaktformulare, Slider oder Galerien oder integrieren, Seiten optisch aufmotzen, indem du Parallax, Animationen oder andere Effekte zur Website hinzufügst. Plugins eignen sich gut, wenn du nicht bereit bist, Features von Grund auf neu selbst zu kreieren oder ein Webstudio mit der Erweiterung von Site-Funktionalitäten zu beauftragen.
Um auf die Plugin-Bibliothek zuzugreifen, wähle den Menüpunkt Plugins auf dem Dashboard, klicke auf Installieren und dann auf Plugin hochladen, wenn du ein Plugin als eine Zip-Datei von deinem PC hochladen möchtest.
Solltest du ein passendes Plugin im Verzeichnis gefunden haben, dann kannst du es durch Klick auf den Button Jetzt installieren auf deiner Website installieren.
4. Frameworks
WordPress Frameworks verstehen sich als Themes, die aus zwei Teilen bestehen: einem Parenttheme und Childtheme. Das Parenttheme stellt das Grundgerüst dar, das über grundlegende Funktionen und Design-Einstellungen verfügt. Das Childtheme übernimmt seinen Quellcode und kann bearbeitet werden: Du kannst sowohl Childtheme-Funktionen nachrüsten als auch Änderungen an der Gestaltung vornehmen, sodass ein ganz neues Design entsteht, das sich vom Original unterscheiden wird.
Die WordPress Frameworks bieten oft einzigartige Features zur Anpassung der Darstellung. Solltest du einen Wunsch auf eine Website haben, die aus der Masse hervorsticht, kannst du auf so ein Theme zurückgreifen. Im Gegensatz zu erwähnten Methoden sind Framwork Themes etwas aufwändiger. Obwohl sie in der Regel anwenderfreundlich sind, gelingt es Anfängern nicht, sich schnell einzuarbeiten.
Unter den bekanntesten WordPress Themes, die auf Frameworks basieren, sind Unyson von ThemeFuse, Gantry von RocketTheme, Wonderflux und andere.
5. CSS
Wenn du dich in der Stylesheet-Sprache auskennst, steht dir nichts im Wege, beliebige Anpassungen über den Code zu bewerkstelligen. Über das WordPress-Dashboard kannst du den CSS-Editor deines Themes öffnen und benutzerdefinierte Werte für Layout, Schriftarten, Farben festlegen.
Rechts findest du alle Theme-Dateien aufgelistet, die für jeweilige Bereiche verantwortlich sind.
Die Methode ist geeignet, wenn du ausreichend Kenntnisse in CSS hast. Andernfalls ist es nicht ratsam, den Code zu berühren, wenn du nicht willst, dass deine Website zusammenbricht.
Gibt es keine anderen Wege, die WordPress-Website anzupassen?
Am Start mag das eine richtige Herausforderung sein, wenn du deine Website schnellstmöglich online stellen willst, aber fühlst dich bei der Theme-Anpassung noch unsicher. Wem die beschriebenen Methoden zu schwierig oder zeitaufwändig erscheinen, der kann nach wie vor Profis um Hilfe bitten. Ob dein Logo einfügen oder Plugins installieren - das Webstudio erledigt alle Arbeiten professionell. Und Das wird 100% nicht die Welt kosten!
Wäge alle Für und Wider ab, schätze objektiv deine Fähigkeiten und den Aufwand ein und zögere nicht, deine Website selbst einzurichten oder anpassen zu lassen.
Lies mehr zum Thema
Die 20 besten WordPress Themes für Business-Websites, auf die du im ONE-Abo zugreifen kannst