Eigene Templates mit Elementor erstellen
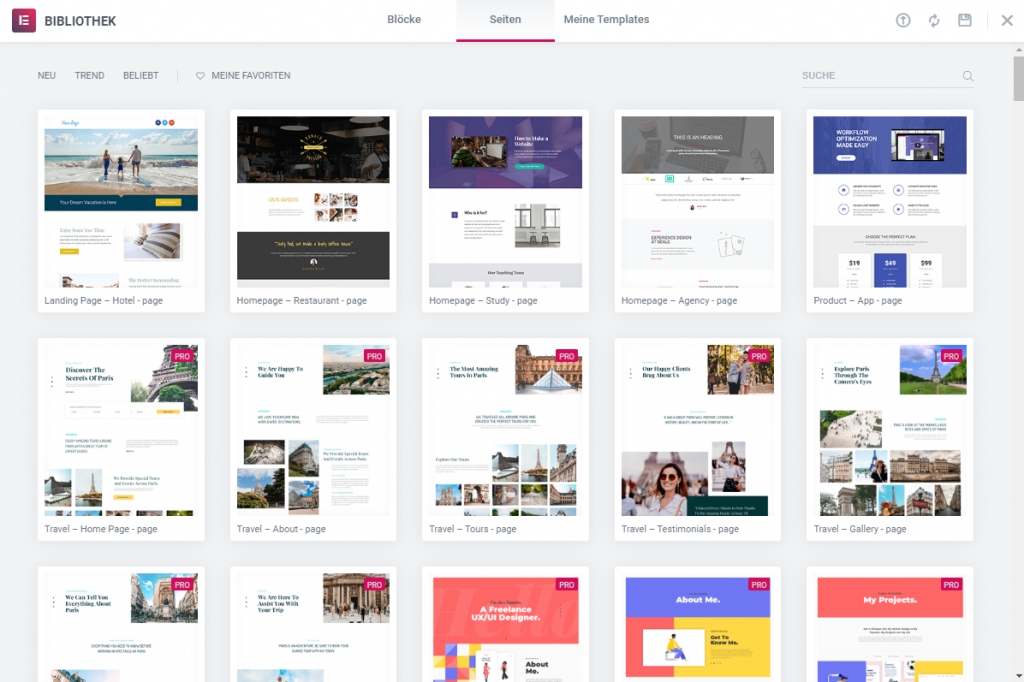
Auf dem Marktplatz für Elementor-Produkte bieten unsere Verkäufer nicht nur WordPress-Vorlagen für Elementor für einzelne Seiten, sondern auch Themes mit umfangreichen Template-Sets an. Du kannst diese sofort verwenden, ein bisschen anpassen oder umfassende Änderungen an der Gestaltung einfach vornehmen. In der Elementor-Bibliothek gibt es auch fertige Templates. Man sagt “wer die Wahl hat, hat die Qual”, aber ohne die Pro-Version wirst du dich jedenfalls nicht quälen, denn die Auswahl ist eher gering.
Wenn Elementor Pro nicht auf deinem Plan steht, kannst du einen Blick auf Templates auf unserem Marktplatz werfen. Das Monstroid2-Theme hat viele Vorlagen für den Header, Footer u.a. an Bord.
Vorteile und Möglichkeiten von Templates für Elementor
Viele Entwickler-Teams tüfteln an Elementor-Vorlagen, um dir das Leben leichter zu machen und dir Zeit zu sparen. Aber es kann auch passieren, dass sich unter verfügbaren Designs kein Theme findet, das du gerade brauchst. Das soll kein Grund zur Sorge sein, denn du kannst immer ein eigenes Template zusammenklicken.
Kein Stress. Ich zeige dir heute, wie du eine Seiten-Vorlage in Elementor selbst erstellen kannst.
Also die Vorteile eigener Vorlagen liegen auf der Hand:
- Du kannst die Seite als Vorlage speichern und später verwenden
- Die gespeicherte Seiten-Vorlage kannst du mit deinen Kunden und Freunden teilen
- Du kannst alle Seiten deiner Webseite exportieren und später als Sicherungskopie verwenden.
- Mit Hilfe von Templates kann man Landingpages nahezu mit Lichtgeschwindigkeit (300.000 Landingpages/Sekunde) erstellen.
Andere Möglichkeiten von Templates:
- Verwende Vorlagen für das Erstellen einer “Kommt bald!” Seite. Du musst dafür keine weiteren Plugins verwenden, da Elementor diese Option bereits hat. Greife sie zu über Elementor >> Werkzeuge >> Wartungmodus:
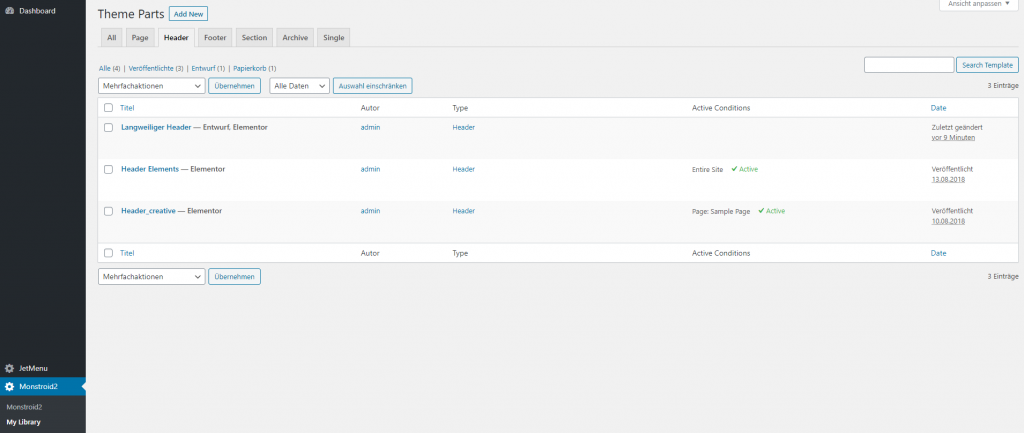
- Wenn du das Monstroid2 Theme verwendest, kannst du einzelne Sammlung der Sektionen und Seiten erstellen, die Theme Parts heißt:
Header-Template erstellen
Wie du bemerkst, gibt es da Tabs, die auf jeder Seite deiner Webseite gezeigt sind. Schauen wir uns die Vorlage namens Langweiliger Header näher an, die ich erstellt habe.
Das ist eine Landingpage, die im Grunde ein Menü mit Anchors ist. Wenn du einen einzelnen Header für deine WordPress Elementor Webseite erstellen willst, dann folge diesen Schritten:
1.Geh zum Menü von Monstroid2, öffne My Library und dann klicke auf Header:
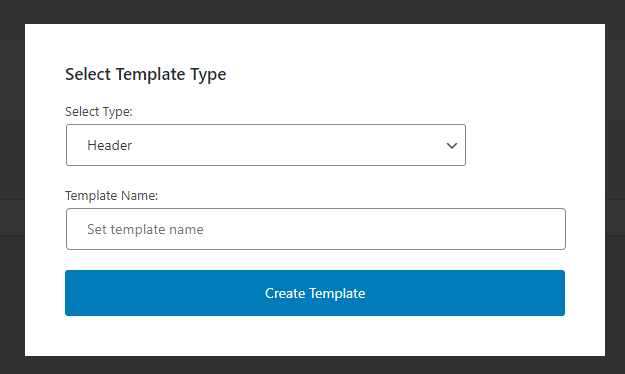
2.Danach klicke Add New an, um eine Vorlage zu erstellen, und benenne sie:
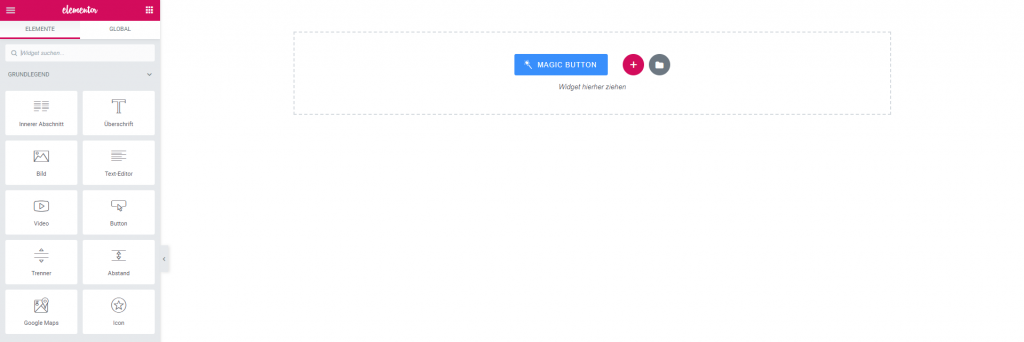
3.Klicke danach auf Mit Elementor bearbeiten. Wenn Elementor-Builder geladen ist, siehst du eine leere Seite:
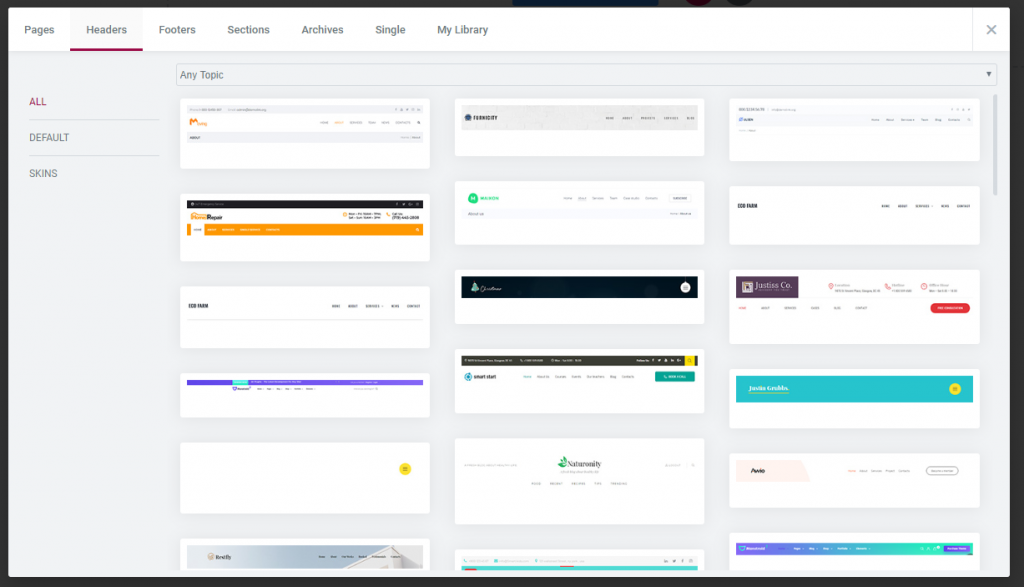
4..Jetzt kannst du einen neuen Header erstellen oder eine Vorlage in der Bibliothek auswählen. Die Bibliothek von Elementor Pro verfügt über 10 Vorlagen:
Wie ich schon gesagt habe, gibt es 60+ Seiten-, Header-, Footer- u.a. Vorlagen an Bord:
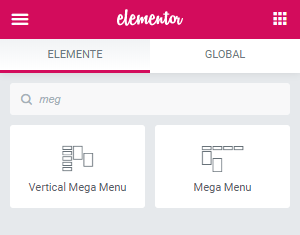
5.Erstellen wir einen Header - eine Sektion, die aus dem Mega Menu Element besteht:
6.Falls du eine neue Seite erstellst, die eine neue Menü benötigt, musst du erneut das Menü erstellen. Weiter zeige ich dir, wie du es machen kannst.
Header mit Elementor bearbeiten
1. Wenn du das Menü wählst, bemerkst du den vorgegebenen Stil des Themes. Passen wir das Menü an:
2.Meine persönlichen Einstellungen für die Sektion:
- Layout >> Inhaltsbreite >> Volle Breite;
- Stil >> Hintergrund >> Hintergrundtyp >> Klassisch >> Farbe >> #FFFFFF
- Erweitert >> Jet Sticky
- Sticky Section >> Ja
- Box Schatten >> Farbe >> rgba (0,0,0,0.2)
3.Die Einstellungen für das Element Mega Menu sind da:
- Menu Container >> Menu Items Alignment > Center
- Main Menu Items:
- Typografie >> Schriftfamilie >> Montserrat
- Größe >> 18
- Schriftschnitt >> 500
- Normal >> Text Color >> #191337
- Hover >> Text Color >> #D30C5C
4.Ergebnis:
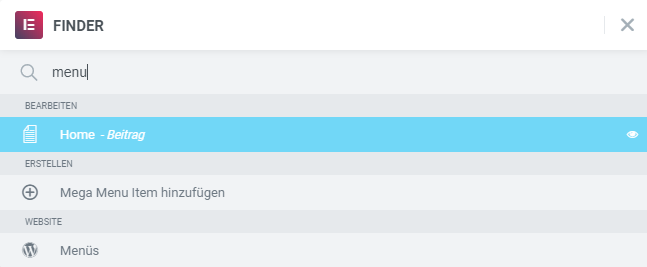
Kommen wir zum Anchor-Menü. Elementor hat übrigens eine tolle Funktion namens Finder. Drücke CTRL + E oder CMD + E, um diese Funktion zu verwenden. Sie ist verfügbar auf alle Seiten deiner Webseite, Front-End inklusive. Öffne das Menü. Dafür ruf Finder und gib menu ein:
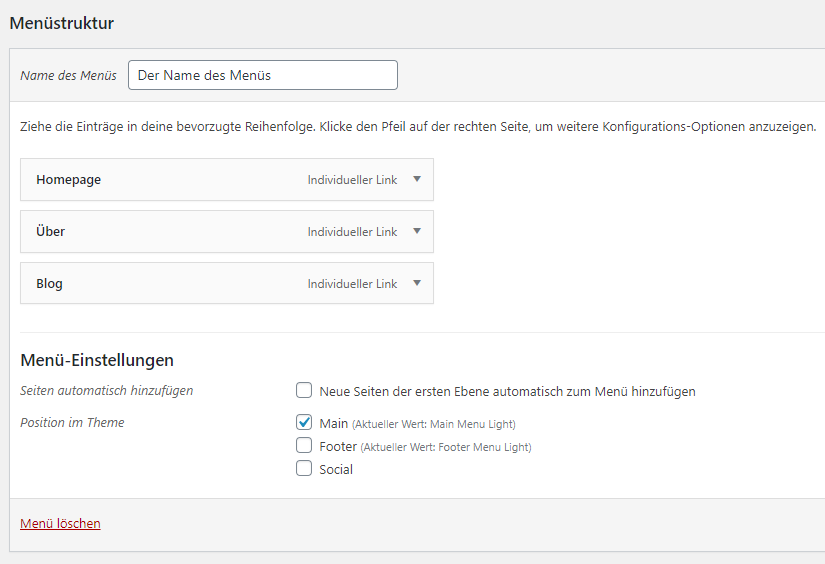
Danach klicke auf Menüs und erstelle ein neues Menü. Gib einen Namen ein und klicke auf Menü erstellen:
Verwende die Sektion Individuelle Links. Gib die URL der Seite und den Link-Text ein. Alles ist ganz einfach: Du fügst den Namen der Taste und die URL ein:
Danach geh zu deiner Webseite zurück, klicke auf Mit Elementor bearbeiten >> Header Elements:
Klicke auf den Text des Headers >> Inhalt >> Select Menu >> [deine neue Menü]. Ergebnis:
Abschnitt als Vorlage speichern
Ich hab schon eine Seite erstellt. Jetzt speichern wir die Sektion aus der Anleitung als Template! Mit einem Klick mit der rechten Maustaste kannst du das Element Als Template speichern:
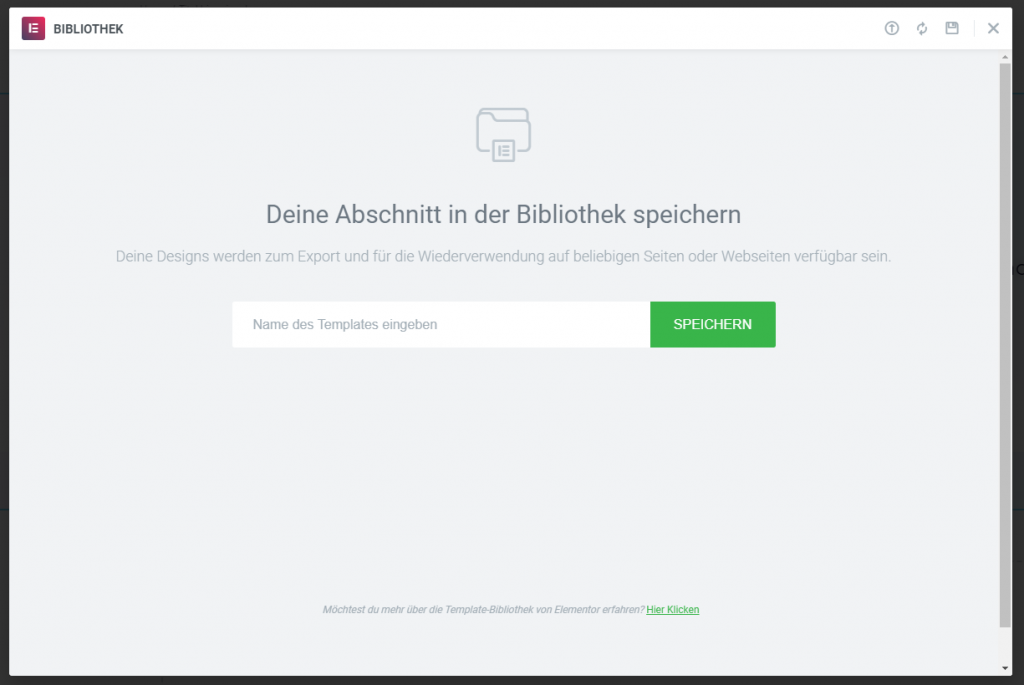
Auf dem nächsten Schritt solltest du das Element benennen:
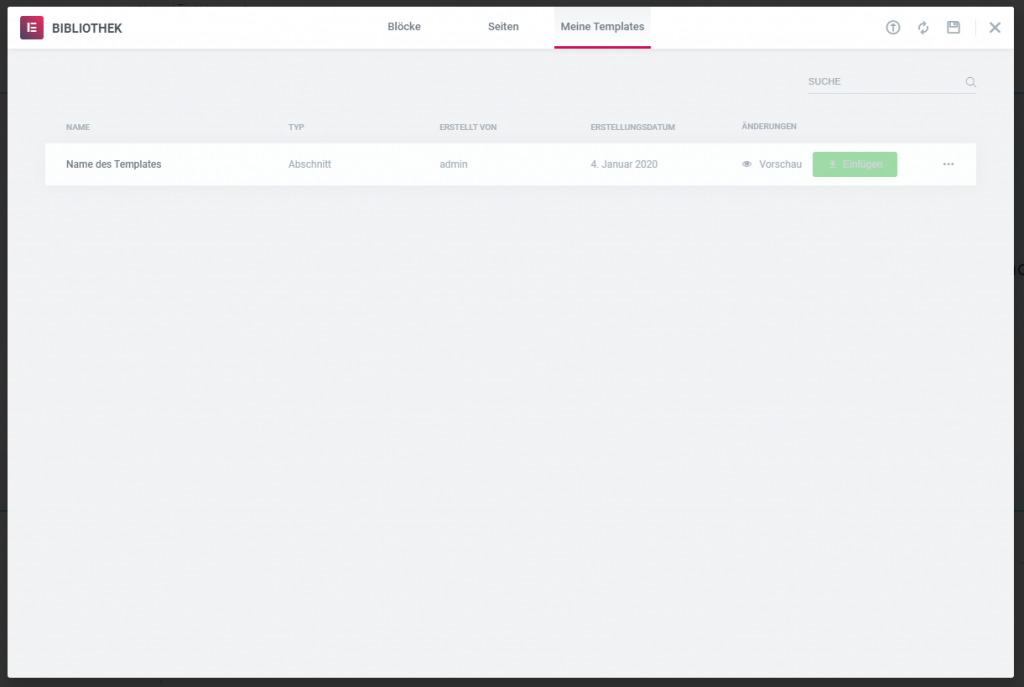
Jetzt befindet sich die Vorlage in der Bibliothek >> Meine Templates:
Hier stehen zur Verfügung alle deine Templates. Du kannst diese Löschen oder Exportieren:
Du kannst die Vorlage als JSON-Datei speichern und in eine andere Elementor-Webseite importieren.
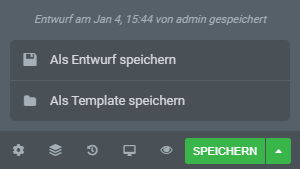
Jetzt speichern wir die Seite als Vorlage. Klicke dafür auf Als Template speichern:
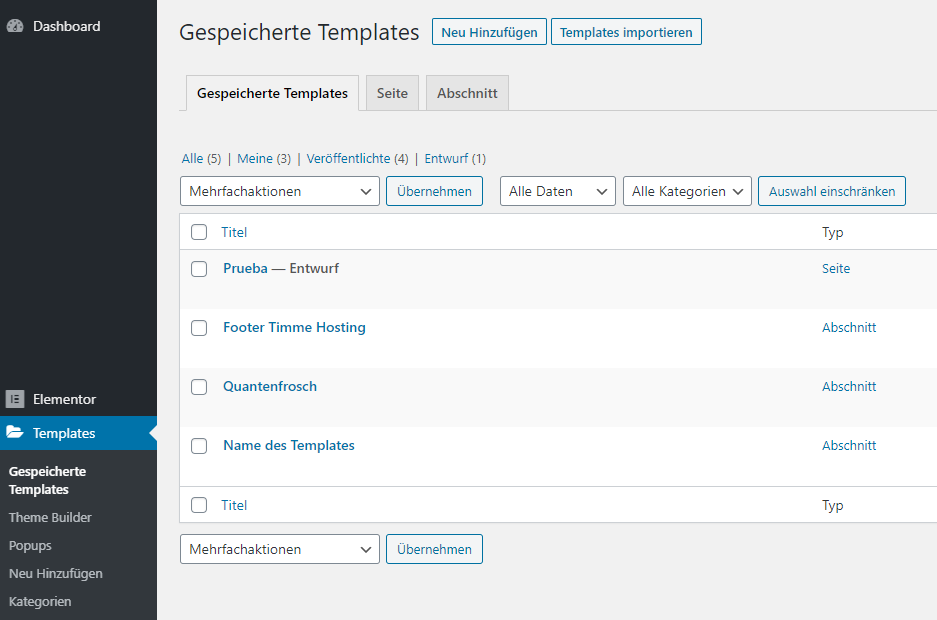
In der Kategorie Gespeicherte Templates befinden sich alle Templates, die gespeichert wurden:
Fazit
Das war's. Ich hoffe, meine Anleitung war klar und verständlich. Mit Elementor hast du es leicht, das perfekte Ergebnis ohne Coden zu erreichen. Denn Who owns the information, he owns the world der hat die volle Kontrolle über die Gestaltung seiner Website.
Solltest du Interesse für die Erstellung eines Footers mit Elementor und Header-Anpassung haben, kannst du dir andere Anleitungen ansehen, die ich für Elementor-Fans vorbereitet habe.