Beste Kostenlose CSS Optimierungswerkzeuge zur Anpassung deiner Website
CSS ist ein unverzichtbarer Bestandteil vom modernen Webdesign. Falls du ein Blogger oder eShop-Betrieber bist, sollst du alle seine Vorteile vollständig nutzen. Obwohl du keine technischen Vorkenntnisse hast, kannst du trotzdem CSS optimieren. Die Top 10 gratis CSS Optimierungswerkzeuge helfen dir die Web-Resource saubern, prüfen, und anpassen.
Hast du irgendwann gedacht was eigentlich Webseite ist? Wie ist es aufgebaut? Wie kann man die Benutzerinteraktion verbessern und mehr Besuchern gewinnen? Eine Website empfinden viele Menschen als eine visuelle Darstellung eines Geschäfts mit vielen Audio/Video/Text-Daten. Was versteckt sich hinter optisch ansprechendem Layout? Gibt es irgendwelche Werkzeuge, die eine Bearbeitung einer Website ohne Coding-Kenntnisse erlauben? In heutigem Beitrag werfen wir einen Blick auf die Schlüsselelemente einer Website und teilen mit Dir unsere Liste mit Besten Gratis CSS Optimierungswerkzeuge.
Wenn wir die Website-Elemente prüfen, sollten drei Ebenen berücksichtigt werden -
Inhalt, Darstellung und Verhalten.
- Die Inhalt Ebene erhält die geschriebene Daten, Audio und Video Datei und viele andere Elemente. Es ist ziemlich schwierig eine Website ohne Inhalt Ebene zu finden. Dies ist die Information, die der Autor mit den Besuchern mitteilen will.
- Die Darstellung Ebene definiert wie der Inhalt auf der Seite dargestellt werden kann. Cascading Style Sheets (CSS) ist ein unverzichtbarer Bestandteil von dieser Ebene.
- Die Verhalten Ebene steht hier für die Echtzeit-Interaktion in der Web-Resource. JavaScript ist eine von weit verbreiteten Sprachen, die neue Ebene auf Website setzt.
CSS Hauptvorteile
CSS ist das renommierte Web Standard. Es ist der Basis von meisten Designs aus dem ganzen modernen Web. Es ist die beste Option, um die Präsentationseben der Website zu kontrollieren. CSS hat viele Pluspunkte, aber am wichtigsten ist die Möglichkeit CSS als eigene Datei auf dem Server zu bearbeiten. Zum Beispiel, wenn du auf tausend Unterseite etwas bearbeiten willst, musst du bei HTML genauso jede Seite manuell nachbearbeiten oder in einer CSS-Datei. Die andere CSS-Vorteile:
- Es erleichtet die Änderung vom Website-Design.
- Die Große von HTML-Seite ist jetzt kleiner.
- Dank die Möglichkeit den Textstile zu trennen, wird die Bedienung der Website einfacher.
- CSS erleichtet das Drucken von Webinhalten. Jetzt muss man keine spezielle Version von jeder Seite erstellen, um sie auszudrucken. Man erstellt nur einen einzigen Stylesheet, der kontrolliert, wie die ausgedrückte Version der Seite aussehen würde.
Top Gratis CSS Optimierungswerkzeuge
Eine Web-Resource mit sauberem CSS vermittelt Professionalität, wird im Suchergebnis höher rangiert, lädt sich schneller, ist benutzerfreundlich und lässt Wettbewerbsvorteile entstehen. Um dein Leben zu erleichtern präsentieren wir heute die tolle Sammlung von kostenfreie CSS Optimierungswerkzeuge, die dir helfen einen gut strukturierten CSS Stylesheet.
* * *
ProCSSor ist sehr einfach zu benutzendes CSS Optimierungswerkzeug. Man braucht nun eine CSS Datei, danach ein Snippet oder URL hinzufügen und auf den Button ‘process now’ klicken.
* * *
CSS Lint kann alle Probleme mit dem CSS Code lösen. Es prüft und bearbeitet eine Reihe von Code-Regeln.
* * *
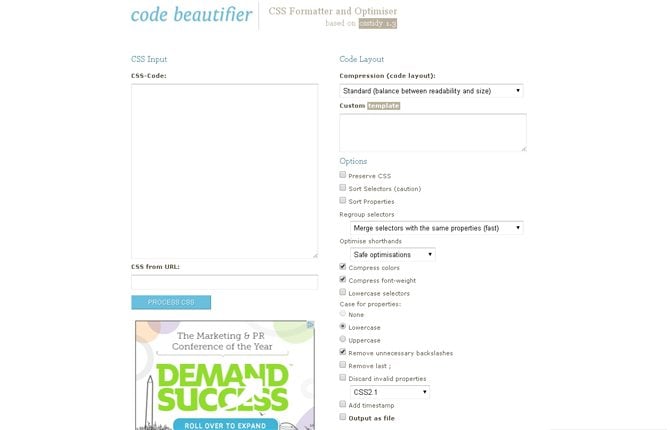
Code Beautifier ist ein einfaches CSS Optimierungswerkzeug. Man kann entweder den CSS Code in entsprechenden Feld oder einen CSS Link hinzufügen und das System säubert ihn je nach ausgewählten Optionen.
* * *
W3C CSS Validator ist ein krasses kostenloses gut-basiertes CSS Optimierungswerkzeug, das den CSS Code gegen die W3C CSS Spezifikationen prüft, Es validiert die CSS Datei gegen die speziellen Geräte, wie Handheld- oder Desktop-Computer.
* * *
Dust-Me Selectors ist ein Entwickler Werkzeugt, das CSS Datei scanniert, um ungebrauchte Dateien zu finden.
* * *
Dirty Markup hilft ein sauberes Mark-up auf CSS, HTML und JavaScript Dateien zu machen.
* * *
Topcoat unterscheidet sich von anderen Standard CSS Optimierungswerkzeuge. Es ist ganz flexibeles Framework für CSS Entwicklung. Dank dem Topcoat musst du nicht CSS Unordnungen selbst saubern.
* * *
Wie schon der Name sagt, wurde CSS Stress Test erstellt, um die nicht richtig funktionierte CSS Dateien zu finden.
* * *
zBugs ist das leichteste CSS Optimierungswerkzeug im Market. Es hat ein JavaScript Support. Das System komprimiert automatisch den CSS Code und konvertiert ihn in Gzip Datei.
* * *
Devilo.us ist das belibteste weit verbreitete Werkzeug für die Optimierung von großen CSS Dareien. Es löscht den unnötigen Code und mach den ganzen CSS Code sauber und aufgeräumt.
* * *
Welches CSS Optimierungswerkzeug verwendest du am liebsten?
Dieser Artikel wurde aus dem Englischen übersetzt. Das Original findest du hier: Best Free CSS Optimization Tools to Tune up Your Site