Kostenlose CSS3-Hover-Effekte zum Kopieren und Einfügen
Die tollen CSS3 Hover-Effekte aus dieser Auswahl kannst du selber auf einfache Weise nachmachen.

Hover-Effekte mit CSS erzeugen
Bilder-Animation mit CSS
CSS ist eine tolle Technologie, mit deren Hilfe man wirklich erstaunliche Dinge erstellen kann. Sie ermöglicht die Anwendung von unterschiedlichen visuellen Effekten, ohne den Quellcode des Dokuments anzutasten. Im heutigen Beitrag berichten wir über auffällige Bilder-Animation beim Überfahren (Hover), die sich mit CSS realisieren lassen. Wir haben eine Sammlung von Tutorials vorbereitet, damit Ihr hinreißende animierte Designs umsetzen könnt.
Mit ein paar Zeilen Code in der CSS-Datei lässt sich der Hover-Effekt auf jedes Bild in eurem Blog oder auf eurer Website erstellen. Diese Animationen werden eure Besucher definitiv überraschen. Fährt man mit dem Mauszeiger über das Bild, geschieht das Wunder 😉
Na gut, Schluss mit Blabla. Es ist Zeit, sich sämtliche Spielereien mit Bildern anzuschauen, die wir hier gesammelt haben. Genießt diese Tutorials und zögert nicht, diese hervorragenden Effekte zu nutzen.
Hover-Effekte mit CSS erzeugen


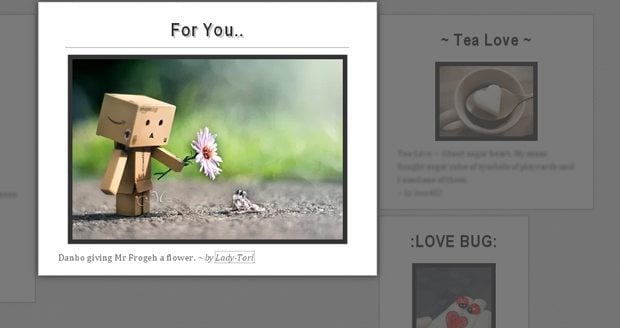
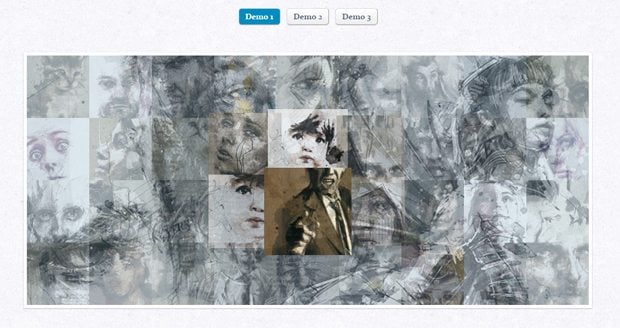
Fancy CSS3 Transitions Image Gallery

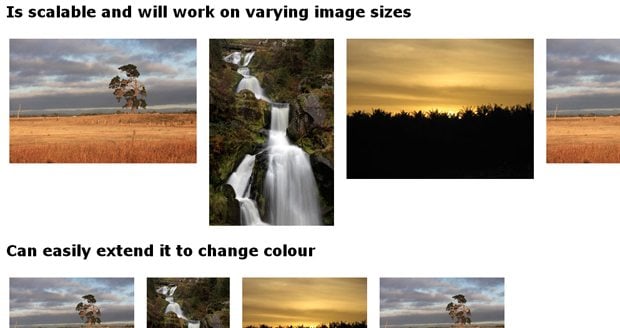
Snazzy Hover Effects Using CSS3


.hover1 img {
opacity: 0.5;
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.8s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
}
.hover1:hover img {
opacity: 1;
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=1, M12=0, M21=0, M22=1, sizingMethod='auto expand');
zoom: 1;
-moz-box-shadow: 1px 1px 4px #000;
-webkit-box-shadow: 1px 1px 4px #000;
box-shadow: 1px 1px 4px #000;
}
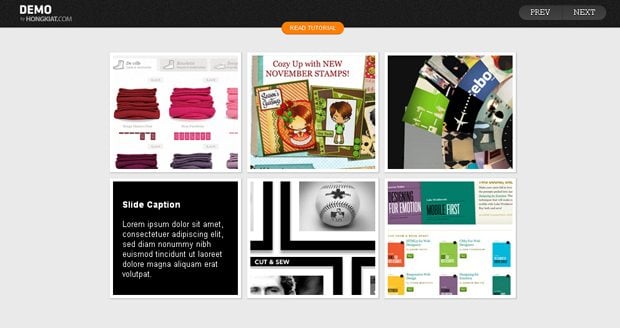
5 CSS Hover Effects You Will Love To Use

// Example:
$(document).ready(function(){
$('a.photo').zoom({url: 'photo-big.jpg'});
});
// Using Colorbox with Zoom
$(document).ready(function(){
$('a.photo').zoom({
url: 'photo-big.jpg',
callback: function(){
$(this).colorbox({href: this.src});
}
});
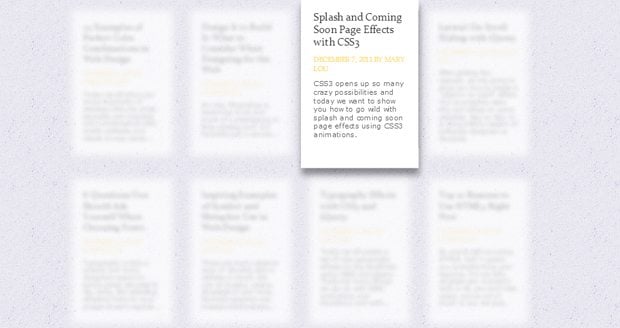
});PROXIMITY EFFECT WITH JQUERY AND CSS3

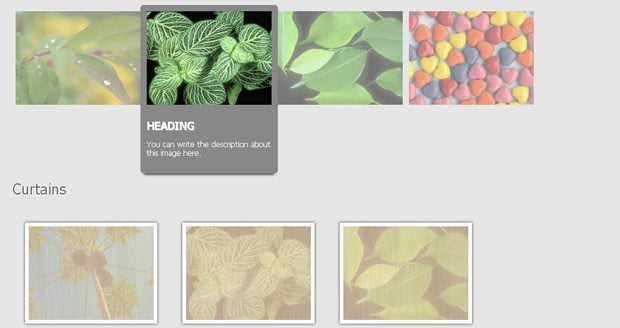
Item Blur Effect With CSS3 & jQuery


IMAGE HIGHLIGHTING AND PREVIEW WITH JQUERY
.ih_overlay{
position:fixed;
top:0px;
left:0px;
right:0px;
bottom:0px;
background:#000;
z-index:10;
opacity:0.9;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=90);
}Das war's. Wir hoffen, dass diese Tutorials euch bei der Website-Entwicklung behilflich sein können. Hinterlasst ein Kommentar und zeigt eure Ergebnisse!
