Kostenloses WordPress Timeline Plugin: Erzählkunst mal anders
Wenn Ihr "WordPress Timeline Plugin" in Google eingebt, findet Ihr eine ganze Reihe von Ergebnissen, aber die meisten von ihnen sind entweder Premium- oder Freemium-Lösungen. Da wir die Zeitleiste-Funktionalität in unseren Themes gebraucht haben, haben wir beschlossen, unser eigenes Timeline Plugin zu erstellen und es völlig kostenlos zu machen. Klickt auf diese nette grüne 'Herunterladen'-Taste, um es auf Eurer Website auszuprobieren:
TM Timeline Plugin ermöglicht es Euch, bestimmte Meilensteine Eurer Geschichte zu markieren und sie in chronologischer Reihenfolge anzuzeigen. Solch eine Zeitleiste kann sehr nützlich für die "Über" Seiten sein, da Eure Besucher die wichtigsten Ereignisse und Daten Eurer Firma auf eine strukturierte und übersichtliche Weise kennenlernen können. Teilt mit Euren Besuchern den langen Weg, den Euer Unternehmen bereits durchschritten hat.
Installation und Aktivierung
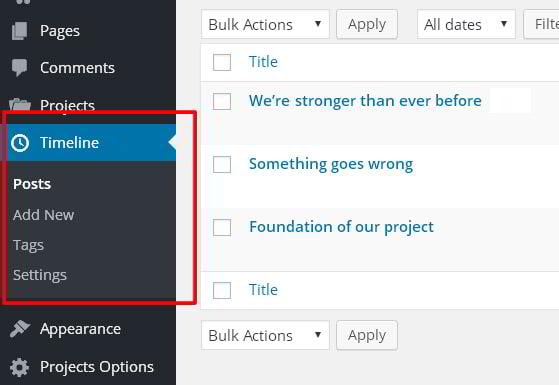
Ladet das Plugin-Archiv herunter und extrahiert dessen Inhalt in den '/ wp-content / plugins /' Ordner Eurer aktuellen WordPress Installation. Nach der Installation aktiviert das Plugin mithilfe vom Plugin-Menü in WordPress. Ihr werdet einen neuen Menüpunkt im WP Adminpanel sehen:
Nun, nachdem das Plugin installiert ist, lasst uns es in Aktion überprüfen.
Erstellung der ersten Zeitleiste
Unsere Zeitleiste besteht aus einzelnen Beiträgen oder Veranstaltungen. Um einen neuen Eintrag zu erstellen, klickt bitte auf "Neu hinzufügen". Gebt den Namen Eurer Veranstaltung und eine kurze Beschreibung ein. Vergesst nicht, das Datum zu präzisieren, wann das Ereignis schon eingetreten ist.
Tags
Um Eure Veranstaltungen zu gruppieren, müsst Ihr sie mit Tags markieren. Ihr könnt auch mehrere Tags einem Ereignis zuordnen, so dass sie gleichzeitig in verschiedenen Zeitleisten angezeigt werden. Erstellt so viele Ereignisse, wie Ihr möchtet, und dann lässt uns mit der Einstellungen-Seite fortfahren.
TM Timeline-Einstellungen
Wir haben eine Liste von Ereignissen erstellt, und jetzt unser Ziel ist es, einen Shortcode zu erzeugen, der sie in unserer Timeline anzeigen wird. Wir haben einige Einstellungen hier:
Layout
Das Layout ist dafür verantwortlich, wie die Timeline strukturiert wird. Wir bieten drei Layouts zur Auswahl: horizontal, vertikal und senkrecht (Schach-Reihenfolge). Dies ist ein Beispiel für eine vertikale Zeitleiste:
Sichtbare Elemente begrenzen
Diese Einstellung gilt nur für das horizontale Layout und ermöglicht es Euch, die Anzahl der Elemente pro Ansicht einzustellen. Im folgenden findet Ihr eine TM Zeitleiste mit horizontaler Gliederung (ein Stück pro Ansicht).
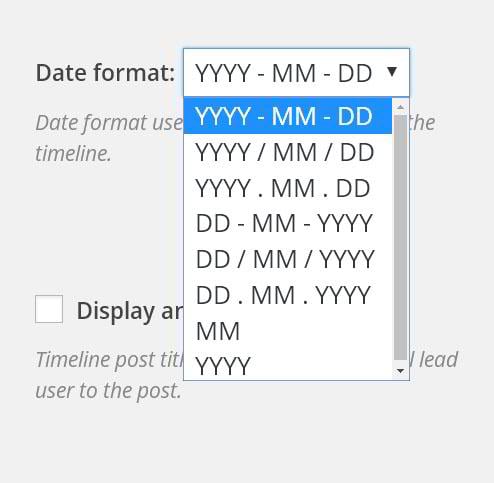
Datumsformat
Es gibt acht Formate, mit denen Ihr Euer Datum erstellen könnt. Wählt ein beliebiges Format für Eure Bedürfnisse.
Tag
Wenn Ihr gern Euren Veranstaltungen Tags vergeben möchtet, werdet Ihr in der Lage sein, die Ereignisse zu wählen, die auf den Tags basieren. Wenn Ihr dieses Feld leer lässt, wird Eure Zeitleiste alle vorhandenen Ereignisse enthalten.
Anker anzeigen
Wenn Ihr diese Option aktiviert, wird der Titel Eurer Veranstaltungen mit den entsprechenden Event-Beiträgen verlinkt, so dass Eure Besucher in der Lage sein werden, über jeden von ihnen im Detail zu lesen.
Achtung, fertig, los!
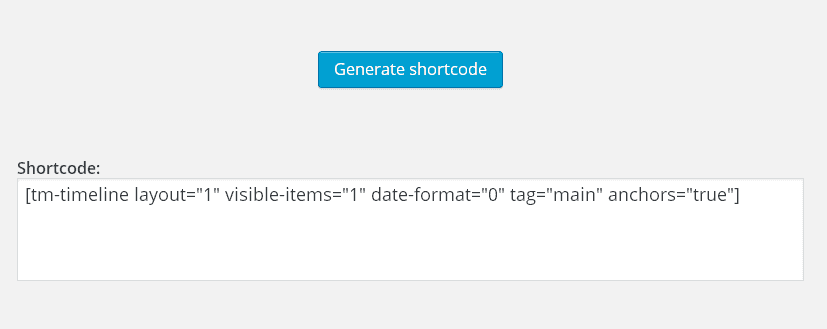
Nun, nachdem wir alle unsere Einstellungen angepasst haben, müssen wir den Timeline-Shortcode generieren und in den Beitrag einfügen. Klickt bitte auf den Button "Shortcode generieren".
Unten seht Ihr den fertig generierten Shortcode. Kopiert und fügt ihn in Euren Beitrag / auf Eure Seite ein. So sieht die Zeitleiste mit den standardmäßigen Stilen aus:
In unseren Einstellungen haben wir die "Anker anzeigen"-Option auf "true" gesetzt, so dass jetzt, wenn Ihr auf ein Ereignis klickt, wird es Euch zur entsprechenden Event-Seite führen. Wenn Ihr nach dem Klicken einen 404-Fehler erhält, müsst Ihr die Permalink-Struktur aktualisieren. Geht bitte zu Einstellungen-> Permalinks und klickt auf "Änderungen speichern".
Zusammenfassung
Wie Ihr sehen könnt, ist die Erstellung einer Zeitleiste nicht all zu sehr schwierig. Plannt Eure Veranstaltungen, passt die Einstellungen und fügt den Shortcode da ein, wo die Zeitleiste angezeigt werden soll.
TM Timeline ist ein völlig kostenloses Plugin und Ihr könnt es auf einer beliebigen Anzahl von Websites und Projekten verwenden. Ihr seid auch mehr als willkommen, uns zu helfen, das Plugin auf GitHub zu verbessern.
Wenn Ihr an noch mehr kostenlosen Plugins von TemplateMonster interessiert seid, empfehlen wir Euch unser TM WooCommerce Package zu checken und TM Youtube zu abonnieren.