Munte Websites mit Gratis CSS3 DropDown Menüs auf
CSS3 zusammen mit HTML5 revolutionierten die Welt der Webentwicklung und des Webdesigns. Dank dem CSS3 und HTML5 erstellen Designers und Webentwickler optisch interessante und kreative Websites mit eine Menge Funktionen und Techniken.
Diese beiden Sprachen kann man leicht nutzen und sie ermöglichen viele atemberaubende visuelle Effekte, damit die Website noch schöner wird. Außerdem gibt es im Web eine riesige Anzahl von Anleitungen.
Nicht nur Profis sondern auch Anfänger Designer experimentieren mit CSS3 gern. In heutiger Sammlung präsentieren wir die beste kostenlose DropDown-Menüs, die auf HTML5 und CSS3 basieren. Wir hoffen, dass die Sammlung dir hilft einen effektiven und schönen CSS3 Menüs-Bereich zu erstellen.
Ich möchte nicht länger deine wertvolle Zeit in Anspruch nehmen, deshalb zeige ich dir jetzt meine beliebte CSS Menüs, die zwar kostenlos sind.
* * *
* * *
* * *
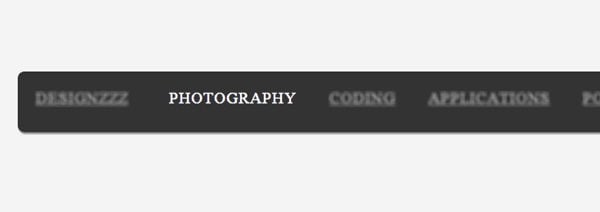
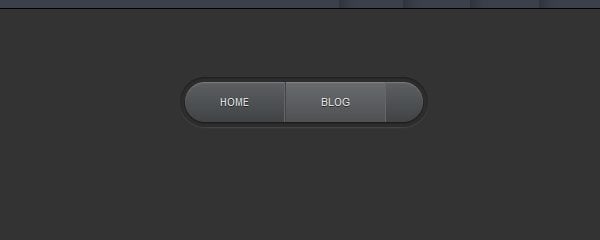
Blur-Effekt auf Navigation Bar – CSS3 Übergang
In dieser Anleitung findest du wie man ein verschwommenes CSS3 erstellt.
* * *
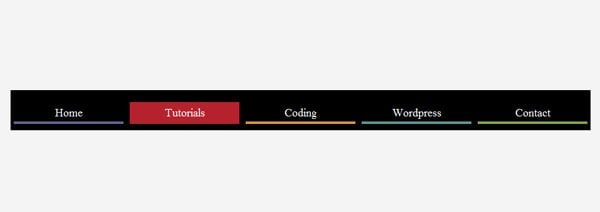
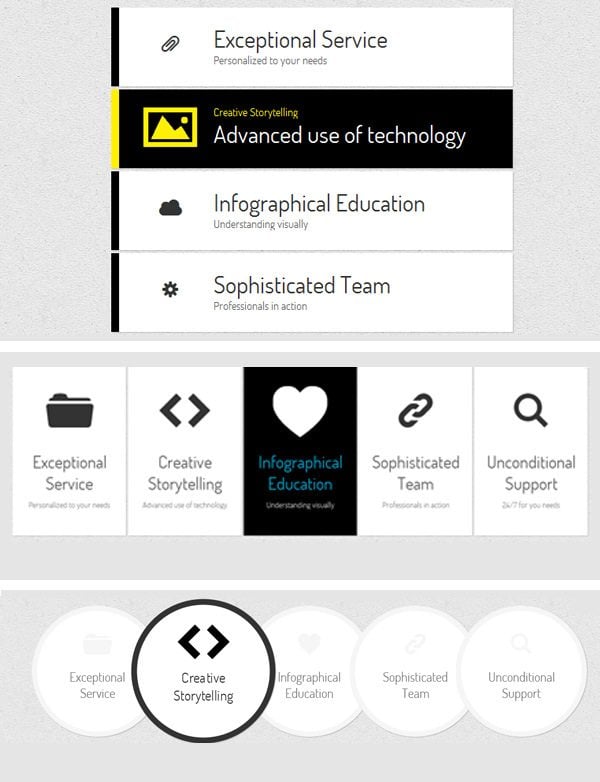
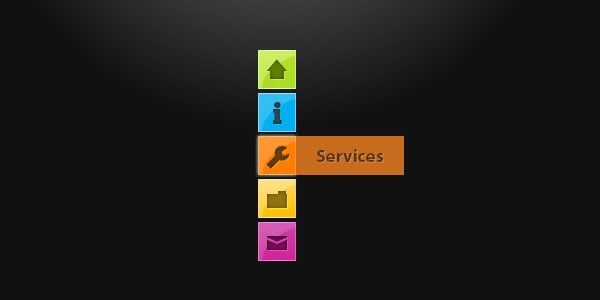
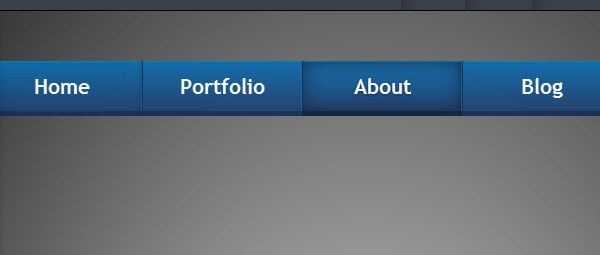
Vertikaler Slide Hover-Effekt für Menü Bars mit CSS3
* * *
* * *
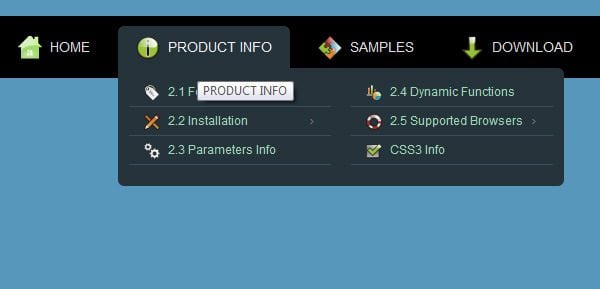
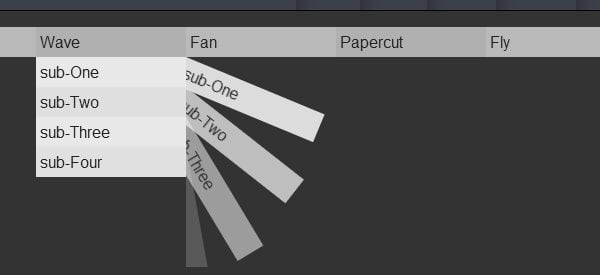
Skyrim-inspirtes DropDown Menü
* * *
* * *
* * *
* * *
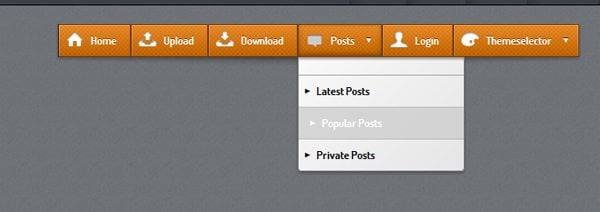
Wie Erstellt Man ein CSS3 Dropdown Menü
* * *
Tolles CSS3 Dropdown Menü erstellen
* * *
Gratis CSS Drop-Down Menü Framework
* * *
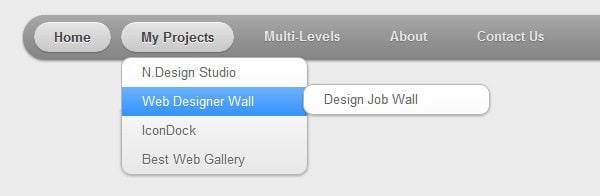
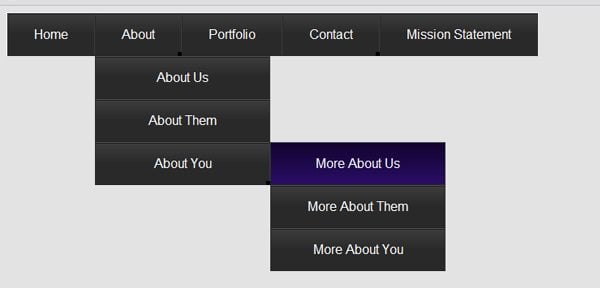
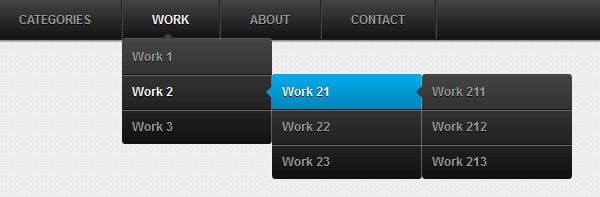
Wie Gestaltet Man 3-Stufiges Navigation Menü
* * *
Noch Ein Einfaches CSS3 Dropdown Menü
* * *
* * *
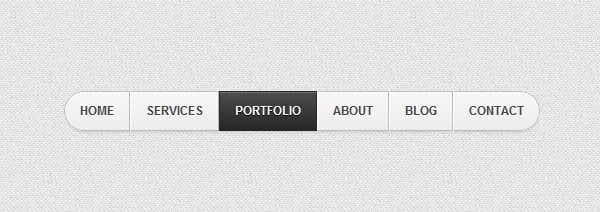
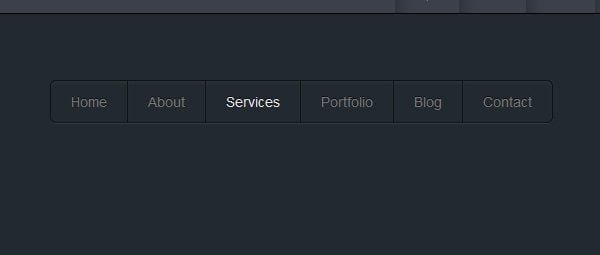
CSS3 Minimalistisches Navigation Menü
* * *
* * *
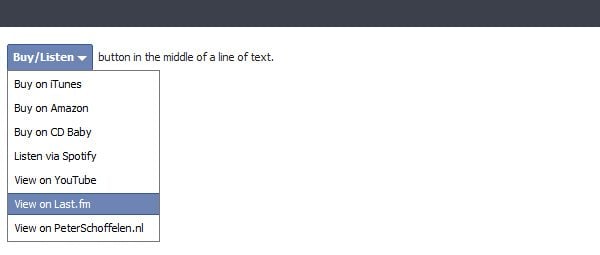
DropDown CSS3 Menü in Facebook Stil
* * *
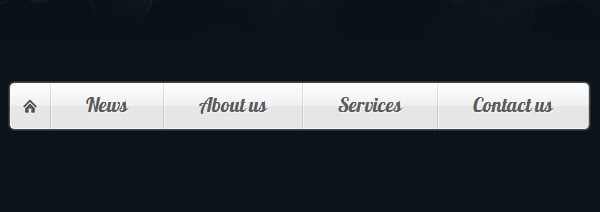
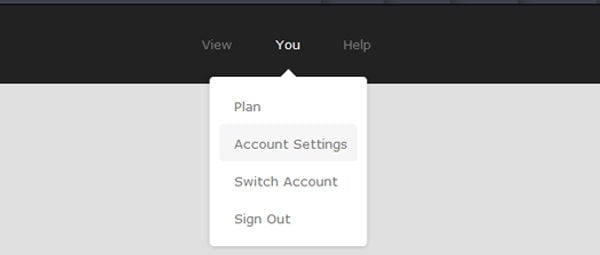
Sauberes & Minimalistisches Navigation Menü in CSS
* * *
Navi von David Hellman.
* * *
CSS3 Animiertes Drop-Down Menü
* * *
Beruhigendes CSS3 Drop-Down Menü
Animiertes DropDown-Menü von Alex Penny.
* * *
Slide Down Box Menü Mit jQuery und CSS3
* * *
Dieser Artikel wurde aus dem Englischen übersetzt. Das Original findest du hier: Ginger Up Your Websites with Free CSS3 Drop Down Menus