Schritt-für-Schritt Anleitung: So konvertiert ihr Adobe Muse in WordPress
Adobe Muse oder WordPress? Es ist keine Frage mehr, der Fortschritt ist nicht mehr zu verhindern. Du kannst jedoch das Muse Design retten, indem du deine Adobe Muse-Website in WordPress konvertiertst.
Warum ist WordPress empfehlenswert?
Wann ist der Umstieg auf WordPress angesagt?
Muse in WordPress konvertieren leicht gemacht
Hallo zusammen! Wie ihr wahrscheinlich schon wisst, stellt Adobe die Weiterentwicklung der Webdesign-Software Adobe Muse ein. Am 26. März 2018 erhielt das beliebte Tool sein letztes Update. Die Fans haben eigentlich noch etwas Zeit, um sich endgültig von Muse zu verabschieden, denn das Produkt wird bis zum 26. März 2020 technisch unterstützt.
Wenn es euch gefällt, Websites mit dem einfachen Muse-Builder zu erstellen, dann seid ihr möglicherweise von dieser Nachricht ziemlich enttäuscht. Es lohnt sich allerdings mit modernen Webdesign-Trends Schritt zu halten und nicht auf bessere Tools zu verzichten. Nach dem Support-Ende empfiehlt Adobe, auf aktuelle Lösungen wie Adobe XD, Adobe Spark oder Adobe Portfolio zurückzugreifen. Viele Benutzer ziehen es jedoch vor, Muse in WordPress zu konvertieren.

Warum ist WordPress empfehlenswert?
Viele Faktoren sprechen für die Konvertierung von Adobe Muse in WordPress. Derzeit gehört WordPress zu den verbreitesten und meistgefragten Lösungen, um eine Website an den Start zu bringen. Ihr könnt damit flexible Blogs und skalierbare WooCommerce-Shops ohne viel Aufwand erstellen. Also, WordPress ist beliebt für:
- Benutzerfreundlichkeit. Es ist ein umfassendes CMS mit einem bequemen Admin-Panel.
- Erweiterbarkeit. Mit Hilfe von Plugins könnt ihr eure WordPress-Website nahezu um alle Funktionen erweitern. Kein anderes CMS übertrifft WordPress in Sachen Plugin-Vielfalt und Performance. Viele WordPress-Plugins sind kostenlos erhältlich und erweisen sich als sehr nützlich.
- Zuverlässigkeit. Der WordPress Core bietet einen hohen Grad an Sicherheit.
- Gut für SEO. Auch hier punktet WordPress mit einem sauberen und einfachen Code. Das erleichtert den Suchmaschinen, Inhalte zu indizieren. Darüber hinaus enthält jede Seite, jeder Beitrag und jedes Bild die Metadaten, die eine genauere Optimierung ermöglichen.
- Multi-User-Fähigkeit. Wenn eure Firmenhomepage einige Mitarbeiter betreiben, könnt ihr ganz einfach neue Benutzer hinzufügen und ihnen unterschiedliche Rechte gewähren.
- Das CMS ist browserbasiert. Ihr könnt von jedem PC oder Mobilgerät aus das Dashboard eurer Website aufrufen, unabhängig von eurem Standort. Zudem müsst ihr weder HTML editieren noch mit der FTP-Software arbeiten, um Änderungen einzuspielen.
Habe ich nun eure Zweifel zerstreut, dass WordPress die beste Alternative zu Muse ist? Es macht tatsächlich Sinn, eure Muse-Website zu migrieren. Die Konvertierung in WordPress wird euch allerdings etwas Zeit kosten. Aber lasst euch nicht entmutigen: Es geht um Schritte, die sogar ein WordPress-Neuling schafft.

Wann ist der Umstieg auf WordPress angesagt?
Muse und WordPress arbeiten gut zusammen. Es gibt einige Fälle, wann ihr von Adobe Muse und WordPress profitieren könnt. Zum Beispiel:
- Ihr betreibt eine oder mehrere Muse-Websites und fühlt, dass es an der Zeit ist, auf WordPress umzusteigen, um weiter wachsen zu können.
- Es gelingt Ihnen gut, schöne Websites mit Muse zu erstellen. Dann könnt ihr ein Theme für eure zukünftige WordPress-Website in Muse kreieren.
- Ihr seid überzeugt, dass ein bestimmtes Adobe Muse-Theme die Anforderungen eures Projekts am besten erfüllt. Freilich könnt ihr es jetzt verwenden und später in eine WordPress-Website konvertieren. Hier sind einige der besten Adobe Muse-Vorlagen zur Inspiration.

Wir haben also das Wichtigste zusammengefasst, warum und wann die Konvertierung von Adobe Muse in WordPress sinnvoll ist. Jetzt möchten wir euch genau aufzeigen, wie ihr das erledigt.
Muse in WordPress konvertieren leicht gemacht
Um Muse in WordPress zu konvertieren, benötigt ihr Tools, die speziell für diesen Zweck entwickelt wurden. Es geht in der Regel um WordPress-Plugins. Derzeit gibt es viele gute Konverter, die ihr verwenden könnt, und zwar:
- MWuse ist eine kostenlose Open-Source-Software, welche die Welten von Adobe Muse und WordPress zusammenbringt. MWuse macht es möglich, ein Design mit Adobe Muse zu erstellen und es mit WordPress dynamisch zu gestalten. Wenn ihr eine WooCommerce-Website habt, lässt sie sich auch mit MWuse konvertieren. Das Aufregendste daran ist, dass dieses Plugin kostenlos und wirklich hochwertig ist. Aus eben diesem Grund erwähne ich es in meinem Beitrag.

- Es weiteres Tool, die ihr verwenden könnt, ist Muse to WordPress Converter von ResponsiveMuse. Mit diesem Premium-Konverter sollte die Verwendung von Adobe Muse mit WordPress problemlos sein. Das Jahresabo kostet euch 79$. Es besteht auch die Möglichkeit, einen 3-Monate-Plan für 29$ zu erwerben.

- MusexPress ist die letzte tolle Option in unserer Liste, die euch erlaubt, WordPress mit Adobe Muse zu verwenden. Dieses Plugin ist glücklicherweise kostenlos. Wer Buchungsformulare und die E-Commerce-Funktionalität mit MusexPress konvertieren möchte, dann ist man darauf angewiesen, zusätzliche Plugins zu bezahlen.

Dies waren Plugins, die gemeinsames Funktionieren von Muse und WordPress ermöglichen. Wie bereits gesagt, für dieses Tutorial verwende ich das kostenlose MWuse-Plugin.
Jetzt bringen wir etwas Licht ins Dunkel, was zu tun ist.
Schritt #1: Vorbereitungen treffen und WordPress installieren
Ihr könnt für die Konvertierung entweder einen Live-Host oder einen Localhost einsetzen. Ich habe mich für einen lokalen Webserver mit WampServer entschieden. In diesem Fall nimmt der Vorgang weniger Zeit in Anspruch. Nachdem die Konvertierung abgeschlossen worden ist, lade ich die erstellte WordPress-Website auf den Live-Server hoch. Zunächst müsst ihr eine saubere Datenbank für eure neue WordPress-Website anlegen. Öffnet dazu das PhpMyAdmin-Tool, klickt links auf ‘New’, gebt den Namen der Datenbank ein. Dann drückt auf ‘Create’.

Als Nächstes solltet ihr einen neuen Datenbankbenutzer erstellen. Klickt dazu zunächst auf den Datenbanknamen, der sich links befindet, und dann drückt auf ‘Privileges’.

Klickt auf ‘Add User Account’ und tippt einen neuen Benutzernamen ein. Gebt anschließend ein Passwort an. Wenn ihr auf einem Live-Server arbeitet, solltet ihr euch vergewissern, dass euer Passwort sicher ist. Aktiviert als Nächstes ‘Check All’ unter ‘Global privileges’, um einem neuen Benutzer alle Rechte für die Datenbank zuzuweisen.
Danach müsst ihr WordPress installieren. Ich werde hier nicht auf Details eingehen, da es einen umfassenden Leitfaden auf der offiziellen WordPress-Website gibt. Im Großen und Ganzen geht es bei der WordPress-Installation um die folgenden Schritte.
Zuerst downloadet ihr die neueste WordPress-Version von wordpress.org. Dann ladet ihr die .zip-Datei der Engine in den Stammordner auf eurem Server hoch und entpackt sie. Öffnet den Browser und gebt in die Adressleiste "Eure Website-URL" / + wordpress ein. Wenn ihr den Localhost verwendet, dann sieht das so aus: http://localhost/wordpress. Und ihr seht die Willkommens-Seite vom WordPress-Installer. Weiter sind diese Schritte zu befolgen:
- Wählt die Sprache eurer Site. Sie lässt sich später bei Bedarf im Dashboard ändern.
- Gebt Details der zuvor erstellten Datenbank ein.
- Gebt die Daten eures neuen Admin-Panels ein. Wenn ihr es auf einem Live-Host installiert, prüft, ob euer Passwort sicher ist.
Nachdem ihr diese Schritte ausgeführt habt, seht ihr eine Erfolgsmeldung, dass WordPress installiert wurde.

Schritt #2: Muse-to-WordPress-Konverter installieren
Öffnet jetzt das Dashboard eurer WordPress-Site (geht auf URL + / wp-admin oder localhost/wordpress/wp-admin). Geht dann auf ‘Plugins’ -> ‘Add New’.

Sucht MWuse auf der Plugins-Seite rechts aus. Als ihr die Suchergebnisse zu sehen bekommt, klickt auf den Install-Button neben MWuse. Nach der Installation sollt ihr ‘Activate’ anklicken. Das war's!

Schritt #3: Adobe Muse mit WordPress verbinden
Jetzt kann man Adobe Muse und WordPress mit Hilfe von MWuse verbinden. Dadurch werden eure bestehende Muse-Site und die neue WordPress-Website automatisch synchronisiert, sodass ihr nicht jedes Mal eine gezippte Muse-Datei auf die WordPress-Website bei Änderungen in Muse hochladen müsst.
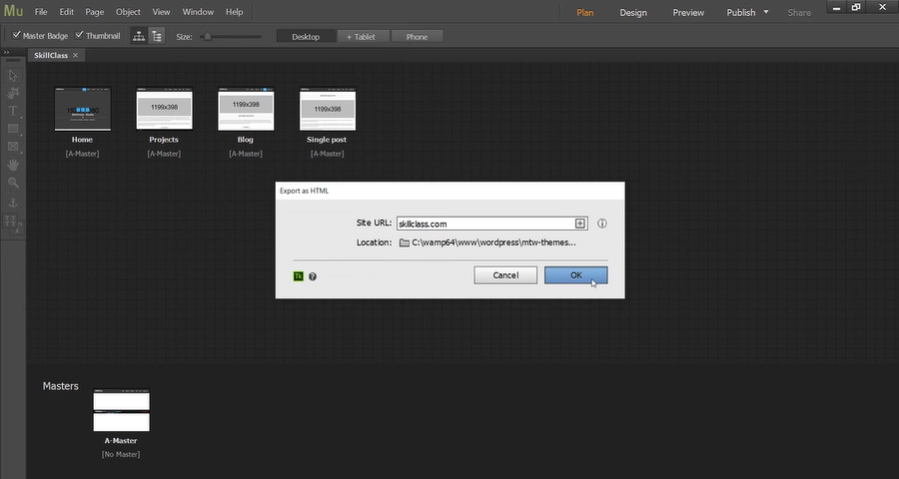
Um Muse mit WordPress zu verwenden, solltet ihr zuerst Muse öffnen. Geht auf ‘File’ -> ‘Export as HTML’.

Als Nächstes gebt ihr einen Domainnamen eurer Site ein, wenn ihr einen Live-Server verwendet. Solltet ihr lokal arbeiten, dann kann das ein beliebiger Domainname sein. Wählt dann aus, wo ihr die Muse-HTML-Datei speichern möchtet.
Es sei nochmals betont: Wenn ihr auf einem Live-Server arbeitet, könnt ihr die exportierte Datei an einem beliebigen Ort auf dem PC speichern. Geht auf den Dateimanager eures Servers und dann auf WordPress / TMW-Themes. Erstellt dort einen neuen Ordner und gebt dem einen Namen. Ladet dann die exportierte Datei in den erstellten Ordner hoch.
Wenn ihr jedoch lokal arbeitet, müsst ihr beim Exportieren der Muse-Datei nur den richtigen Dateipfad auswählen. Geht auf wamp/www/wordpress/tmw-themes, erstellt dort einen neuen Ordner und benennt diesen. Wählt diesen Ordner in Muse und exportiert die Datei. Klickt auf "OK", um den Export abzuschließen.

Geht nun auf den Administrationsbereich eurer WordPress-Site zurück und ruft MWuse -> ‘General Settings’ auf. Wenn ihr die Muse-Datei an die richtige Stelle exportiert/hochgeladen habt, wird neben ‘Muse Default Project’ der Name des erstellten Ordners angezeigt. Alle weiteren Einstellungen sollen auf Standard belassen werden. Stellt sicher, dass ein Häkchen bei ‘Synchronize Muse and WordPress pages automatically’ gesetzt ist.

Klickt dann unten auf ‘Update all links’.

Wenn ihr diese Seite runterscrollt, seht ihr eure Projektdateien aufgelistet. Auf der linken Seite befinden sich eure Standard-HTML-Seiten von Muse, auf der rechten - die jeweiligen Seiten von WordPress.

Meine Gratulationen! Ihr habt Muse mit WordPress erfolgreich verknüpft. Jetzt könnt ihr eine WordPress-Website aufrufen und dort euer Muse-Design entdecken. Es kann natürlich passieren, dass nicht alle Elemente der exportierten Website so aussehen/funktionieren, wie sie sollten. Beispielsweise gehen die Buttons ‘Read more’ oder einige der oberen Navigationslinks ins Leere. Nur keine Angst! Dieses Problem beheben wir im nächsten Schritt.
Schritt #4: Richtiges Funktionieren sichern
Also, ihr habt euer Muse-Design übertragen, und es bleibt nur noch einige Dinge zu verbessern, die möglicherweise nicht korrekt funktionieren.
Ihr bemerkt wohl zusätzliche Links, die im Hauptmenü angezeigt werden. Diese führen zu Standard-WordPress-Seiten, die auf eurer Website fehlen. Geht auf ‘Pages’ und erstellt diese Seiten. Somit wird die Navigationsfunktion wie erwartet funktionieren.
Jetzt werft einen Blick auf die nicht funktionierenden Buttons ‘Read More’ auf der Blog-Seite. Versucht, eure Blogbeiträge von der Muse-Website manuell zu WordPress hinzuzufügen. Dies ist der schnellste Weg, diesen Mangel zu beseitigen.
Ihr habt die Aufgabe glänzend gelöst! Wenn ihr Bock auf weitere Anpassungen habt, so zögert nicht, an eurer WordPress-Website weiter zu feilen.

Als Nachwort
Ich habe gerade überprüft, wie man Adobe Muse mit Hilfe eines Open-Source-Plugins in WordPress konvertieren kann. Wie ihr sehen könnt, dauert es gar nicht lange. Obwohl das neue WordPress-Design im Nachhinein einige Anpassungen erfordert, ist die Konvertierung eurer Mühe wert. Auch wenn ihr treue Muse-Liebhaber seid, lohnt es sich, WordPress auszuprobieren. Denn es ist wirklich ein großartiges Ding. Bleibt dran!

Lies mehr zum Thema
5 Tipps zum Serverumzug meiner WordPress-Website
Sicherheitsrisiken für WordPress im Jahr 2020 managen [Ultimative Checkliste]

