Tutorial: Neumorphismus-Stil mit Elementor Pro erstellen
Das Neumorphismus-Tutorial von Natalia hilft dir, diesen Effekt auf deiner WordPress Website in wenigen Schritten zu realisieren.
Heute werden wir etwas Neues und Trendiges erforschen und tiefer in den Effekt eintauchen, den man Neumorphismus nennt. Der Neomorphismus ist einer der am meisten diskutierten Webdesign- und UI-Trends im Jahr 2020. In dieser Anleitung erstellen wir zwei Layouts, um die Seite im Neumorphismus-Stil zu gestalten.
Ist es möglich, diesen Effekt mit Elementor Pro nachzubilden? Aber natürlich! Elementor Pro erlaubt es dir, zu Elementen benutzerdefinierten CSS-Code hinzuzufügen, und dies ist die Funktion, die uns helfen wird, diesen trendigen Look zu erreichen.
Neomorphism mit Elementor Pro | Tutorial auf Englisch
Was ist Neumorphismus?
Der Neomorphismus stellt die Kombination aus der bekannten flachen Benutzeroberfläche und alten skeuomorphen Prinzipien dar. Der Hauptvorteil des Neomorphismus ist die "Frische". Er verpasst der Schnittstelle ein "neues Gefühl", was den von anderen Stilen unterscheidet. Du kannst es leicht mit anderen Stilen mischen, zum Beispiel mit Skeuomorphismus. Es ist wirklich ein "weicher Kunststoff", der sich perfekt für Experimente eignet.
Einige Designer begeistern sich für den Neomorphismus. Gleichzeitig ist dieser Stil der Benutzeroberfläche für viele Nutzer, insbesondere für ältere Menschen, nicht klar. Es ist sehr schwierig, Informationen zu unterscheiden, da alles flach ist. Sie fühlen sich möglicherweise unbehaglich, weil sie die Benutzeroberfläche nicht verstehen können. Die Geschmäcker sind unterschiedlich.
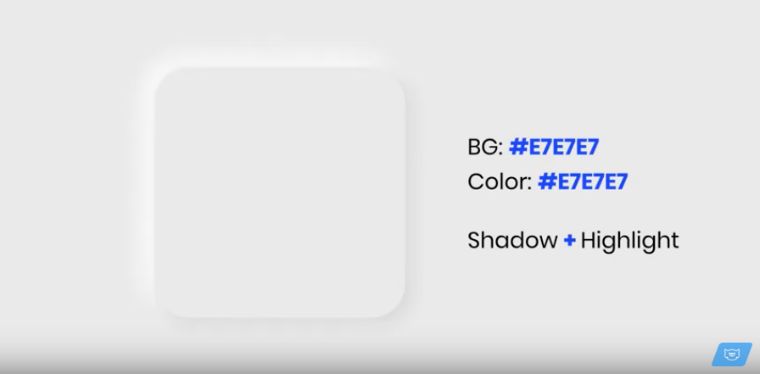
Komponente des Neumorphismus
Das Objekt soll die gleiche Farbe haben wie der Hintergrund.
Schlagschatten mit 2 Ebenen - die eine ist heller (highlight) und die andere ist dunkler.
Wann du den Neumorphismus vermeiden solltest – Anwendung
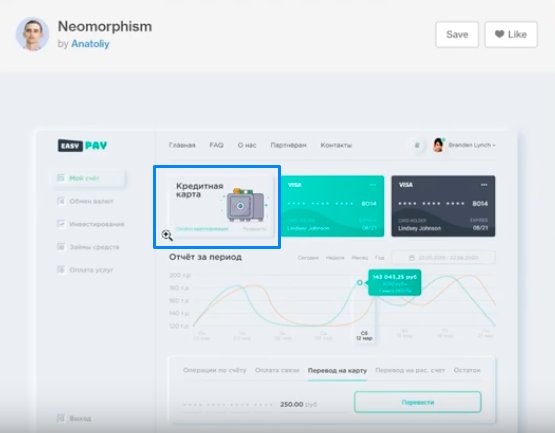
Nun möchten wir darauf etwas näher eingehen, in welchen Fällen der Neumorphismus funktioniert und wann man diesen Effekt besser vermeiden sollte. Auf dem Bild unten ist der Designstil angemessen, weil sich die Karte vom Hintergrund abhebt.
Es ist jedoch nicht entscheidend, diesen Kontrast zu sehen. Was du nicht tun solltest, ist, diesen Effekt auf einen Button anzuwenden, in der Hoffnung, dass der Benutzer versteht, dass es sich um eine anklickbare Schaltfläche handelt. Es ist in Ordnung, wenn der Button ein gewöhnliches Design erhält.
Hier ist ein weiteres Beispiel für ein gutes Design.
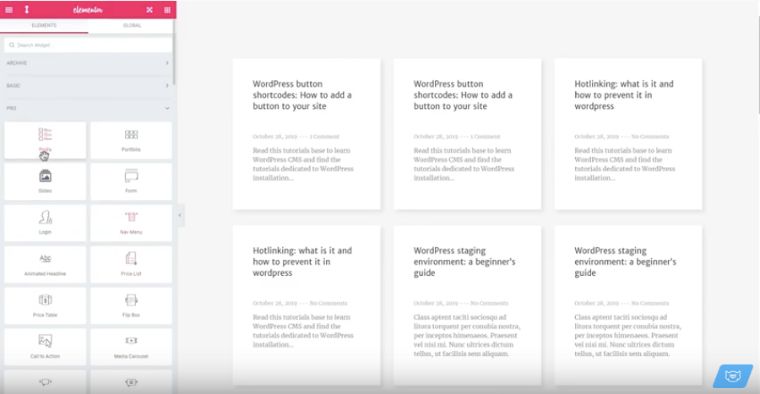
Gehen wir jetzt auf den Elementor-Editor und versuchen wir, den Neomorphismus-Effekt selbst zu erzeugen. Wie eingangs erwähnt, ist es eine großartige Lösung, die für die Karten und einige andere minimalistische Layouts verwendet werden kann. Wir werden alle vorhandenen Effekte löschen und beginnen von Grund auf neu. Wir verwenden das Posts-Widget.
2.Überspringe zur Vorschau, um auf F12 zu klicken, und wähle über das Menü-Icon ein Element auf der Seite aus, um es zu untersuchen. Eine der Karten, über die du den Mauszeiger bewegst, soll sich ändern.


5.Gehe zurück zum Editor, wähle dein Widget aus, gehe zu Custom CSS und füge es direkt dort ein.
6.Gehe zum Tab Stil > Box, um den Hintergrund der Karte zu ändern.
7.Stelle den Randradius so ein, dass die Ecken abgerundet werden. Setze ihn auf 15.
9.Gehe zurück zum Tab Advanced > Custom CSS und schreibe/füge den Codeausschnitt aus dem Beschreibungsfeld ein. Schreibe die Styles für den Hover-Zustand.
Countdown-Timer im Neumorphismus-Stil
Gehen wir zum zweiten Fall, einem Countdown-Timer, über. Jetzt wenden wir einen anderen Stil an.
1.Wähle die CSS-Klasse der Karten unseres Countdown-Timers aus.





In der Mobil- und Tablet-Ansicht ist die Performance recht gut, so dass es keine gerätespezifischen Probleme geben wird.
Fazit
Die Welt des Webdesigns ändert sich sehr schnell. Nun gewinnt der Neumorphismus immer mehr an Popularität. Um deine Website im Neumorphismus-Stil trendig zu gestalten, solltest du damit ein wenig experimentieren. Verwende verschiedene Stile im selben Design, um etwas wirklich Brillantes zu kreieren. Wir glauben, dass kein Trend allein dominieren wird. Gutes Design ist immer eine Kombination aus Stilen und gutem Inhalt.
Die Anleitung von Natalia haben wir übersetzt. Unter dem Link findest du diesen Beitrag auf Englisch.