Ich habe ein WordPress Elementor Theme ausgewählt. Wie geht es weiter?
Diese Frage stellt sich sicherlich jeder Anfänger, der dabei ist, eine eigene Website mit WordPress umzusetzen und schließlich eine passende Vorlage bei TemplateMonster gefunden hat. Obwohl der Kaufprozess eigentlich sehr einfach und verständlich ist, wissen viele Käufer nicht genau weiter. Jetzt möchte ich dir Schritt-für-Schritt zeigen, was hier zu tun ist. In diesem Beitrag gehe ich zudem auf die Installation und Anpassungsoptionen eines WordPress Elementor Themes ein. In meinem Tutorial verwende ich das WordPress Elementor Theme Monstroid2.
Inhaltsverzeichnis:
Theme kaufen
Ich entscheide mich also für ein mehrzweckiges WordPress Elementor Theme - Monstroid2:
Auf der Produktseite klicke ich auf den Button Zur Kasse!:
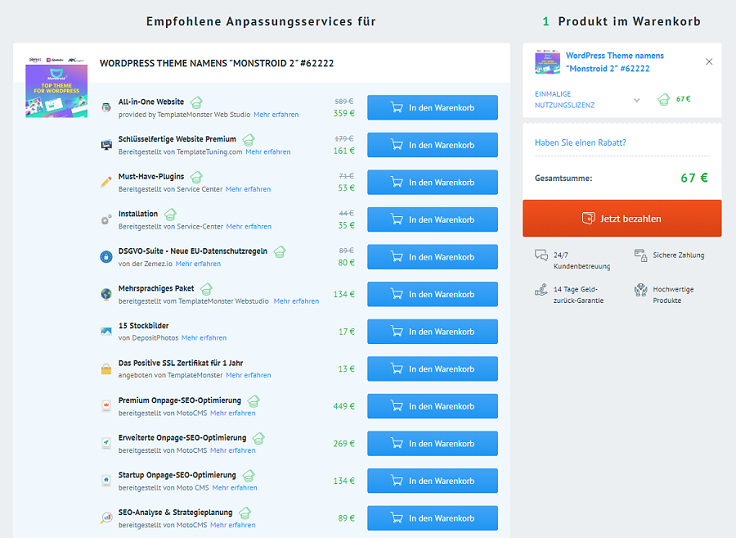
Anschließend werde ich auf die Warenkorbseite weitergeleitet, wo neben meinem Theme eine Reihe an empfohlenen Anpassungsservices angezeigt werden, und zwar DSGVO-Suite, Optimierung, SEO, Grafiken und andere. Solltest du etwas davon benötigen, dann kannst du diese zum Warenkorb hinzufügen, indem du neben einer Dienstleitung ein Häckchen setzt.
Solltest du einen Rabattcode haben, vergiss nicht diesen einzulösen, um ein Theme mit Nachlass zu kaufen:
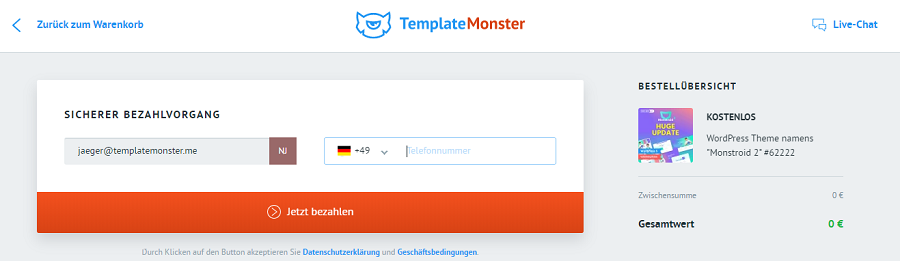
Da ich einen 100% Rabattcode für Monstroid2 habe, kann ich die Bezahlung überspringen. Ansonsten sollst du deine Telefonnummer und weitere erforderliche Daten in die Felder eingeben. Dann klickst du auf Jetzt bezahlen:
Danach siehst du die folgende Nachricht:
Warte ein bisschen, danach prüfe deinen Email-Posteingang und klicke auf “Monstroid Theme Wizard herunterladen”, um das Installationsplugin zu downloaden:
Aber Achtung! Bei Monstroid2 sowie bei vielen anderen Themes mit der Feature “One-Klick-Installation” erfolgt die Installation automatisch. Du brauchst nur den Theme Wizard und die Bestellungsnummer.
Schritt #0:
Um deine WordPress Vorlage zu installieren, brauchst du ein WordPress-Hosting. Ich verwende checkdomain.de, den Hosting-Plan Pro 6.0. Nachdem ich die WordPress-App auswählt hatte, erhielt ich eine E-Mail mit Daten zur Anmeldung. Die sieht so aus:
Installation 1
Schritt #1:
Rufe das WordPress-Dashboard auf und melde dich an. Um Dashboard zuzugreifen, füge /wp-admin zur Adresse deiner Webseite hinzu.
Schritt #2:
Jetzt sollst du das Theme Wizard hochladen. Gehe auf Plugins >> Installieren >> Plugin hochladen. Danach wähle m2-theme-wizard.zip Datei und klicke auf Jetzt installieren:
Schritt #3:
Nach der Installation klicke auf Plugin aktivieren:
Schritt #4:
Um das Monstroid2 Theme verwenden zu können, gib deine Bestellungsnummer ein:
Die Bestellungsnummer findest du in der E-Mail oder hier :

Gib deine Bestellungsnummer in dieses Feld ein und klicke Start install an:
Schritt #5:
Nachdem dein Theme aktiviert wurde, kannst du zwischen entweder Parent theme oder Child theme auswählen. Ich wähle das Parent theme and klicke auf Continue:
Schritt #6:
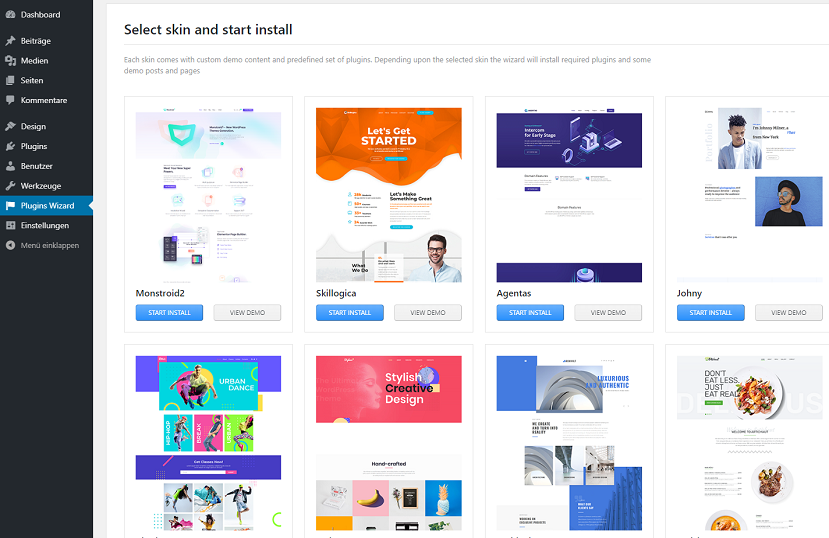
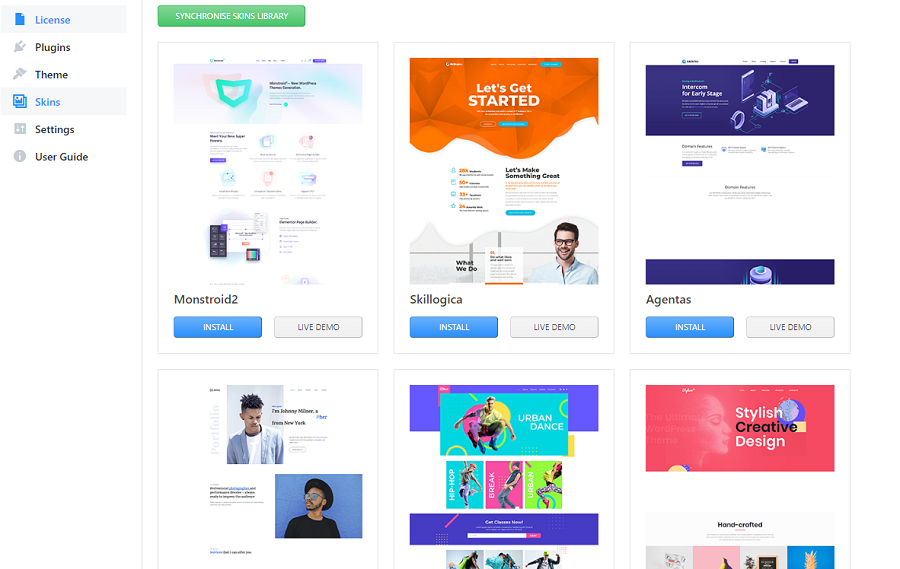
Jetzt stehen dir viele Skins zur Auswahl. Ich wähle den Monstroid2-Skin und klicke auf START INSTALL:
Derzeit verfügt Monstroid2 über 60+ Skins für verschiedene Anwendungsbereiche:
Schritt #7:
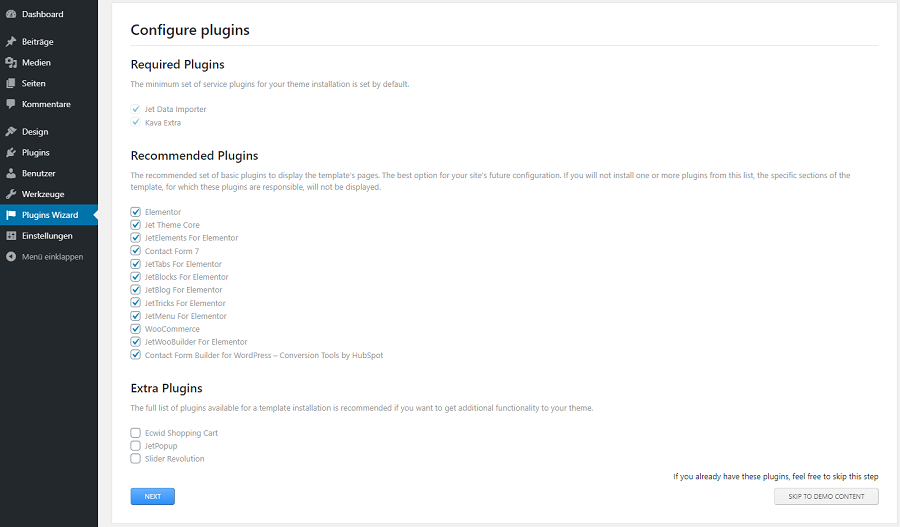
Dann wirst du auf die Seite weitergeleitet, wo du Plugins zur Installation auswählen kannst. Gesetzte Häkchen sollen bleiben, damit alle Funktionen aktiviert sind. Klicke einfach auf Next:
Schritt #8:
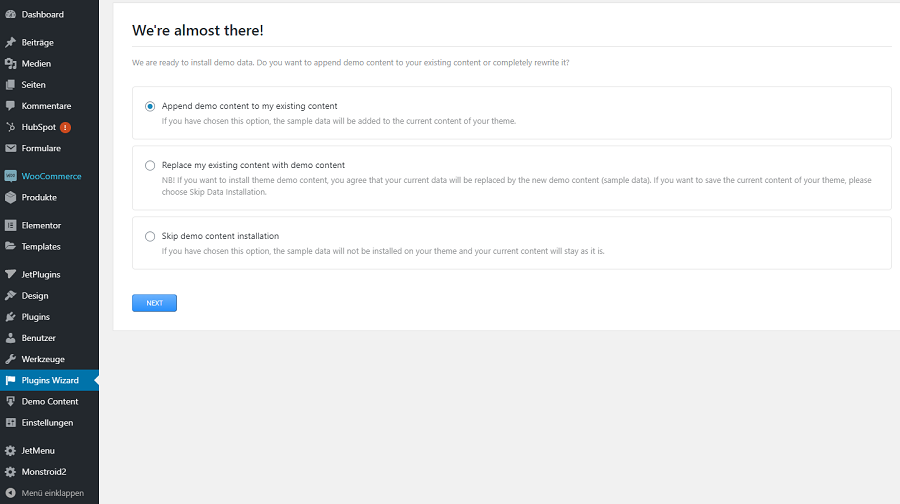
Jetzt musst du dich entscheiden, ob du Demodaten installieren willst. Demodaten stellen Beispieltexte und Bilder dar, die dir eine bessere Vorstellung davon geben, wie deine zukünftige Website aussehen kann. Wenn es um eine neue Website geht, dann wähle die erste Option aus und klicke auf Next, damit deine Website nicht komplett leer ist.
Achtung! Bei bestehenden Websites wird Demo Content deine aktuellen Inhalte ersetzen.
Wenn du bereits eine Website hast und nur die Gestaltung ändern willst, dann wähle die letzte Option aus und überspringe Demo content installation.
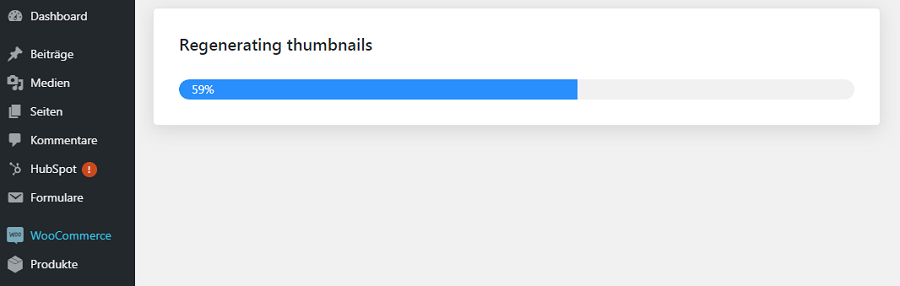
Demodaten werden installiert:
Schritt #9:
Nachdem dem Demodaten Installiert wurden, sollten die Thumbnails neu generiert werden:
Schritt #10:
Die Installation von Monstroid2-Theme war erfolgreich:
Glückwunsch!
Installation 2
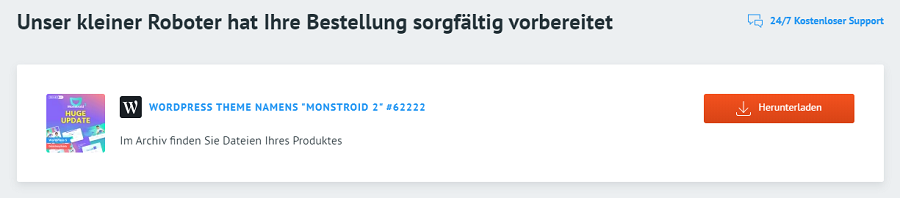
Nachdem die Bestellung bestätigt wurde, findest du das Monstroid2-Theme in deinem Kundenkonto:
Jetzt sollst du auf den Herunterladen-Button klicken, um das Theme zu downloaden:
Entpacke das Archiv. Drin findest du mehrere Ordner, die Theme-Dokumentation, Dateien für die manuelle Installation und das Theme-Wizard. Wir brauchen jetzt kein Theme-Wizard und installieren ein Theme manuell. Da ich Monstroid2 schon installiert habe, verwende ich ein anderes Theme.
Schritt #1:
Jetzt sollst du das Theme hochladen. Gehe auf Design >> Themes >> Hinzufügen:
Schritt #2:
Wähle theme.zip Datei und klicke auf Jetzt installieren:
Das Theme wurde erfolgreich installiert. Klicke auf Aktivieren:
Fertig!
WordPress-Dashboard auf einen Blick
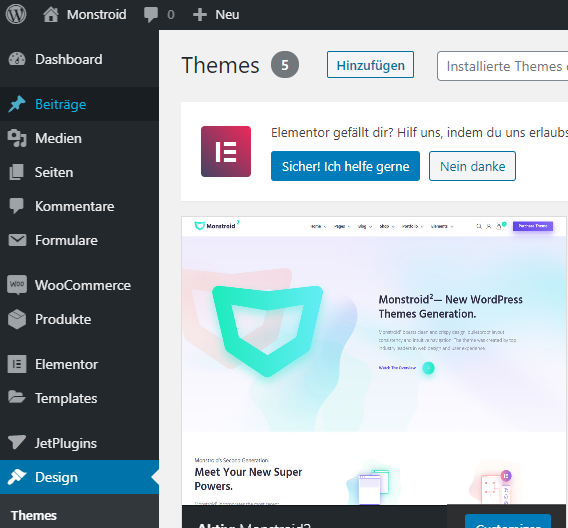
Das WordPress Dashboard deiner neu erstellen Website wird so aussehen. Verirre dich nicht!
Aktualisieren wir zuerst unsere Plugins, weil es Benachrichtigungen über Updates gibt! Klicke auf Start Update:
Zögere nicht, jeden Menüpunkt des Dashboards zu öffnen, um dich mit allen verfügbaren Optionen vertraut zu machen!
Nehmen wir einige davon näher unter die Lupe:
- Dashboard - Deine Homepage
- Beiträge - Artikel und Neuigkeiten
- Media - In der Medienbibliothek befinden sich alle Bilder und Videos, die auf der Website verwendet werden. Du kannst auch einige Einstellungen ändern, um .pdf, .txt, .docx u.a. Dateien hochzuladen
- Seiten - Alle Seiten deiner Webseite
- Kommentare - In diesem Abschnitt entdeckst du alle “Hallo” von Spammern.
- Design - Das ist eine der wichtigsten Sektionen. Hier kannst du dein Theme bearbeiten und anpassen, Widgets erstellen sowie ein Menü ändern
- Plugins - Hier kannst du Plugins installieren, deaktivieren und löschen. Es gibt drei mögliche Wege, um ein Plugin zu installieren:
1. Klicke auf installieren und lade ein neues Plugin hoch:
2. Suche nach einem Plugin im WordPress-Repository über das Suchfeld:
3. Verwende FTP-Verbindung und FileZilla, um die Plugins direkt in den Plugins-Ordner hochzuladen, aber wer macht das schon?
- Benutzer - Hier kannst du neue Benutzer anlegen, ihnen Rollen und Zugriffe zuweisen:
- Administrator hat einen Zugriff auf alle Verwaltungsfunktionen;
- Redakteur kann Beiträge veröffentlichen und verwalten, einschließlich der Beiträge anderer Benutzer;
- Autor kann seine eigenen Beiträge veröffentlichen und verwalten;
- Mitarbeiter kann seine eigenen Beiträge verfassen und verwalten (aber nicht veröffentlichen);
- Abonnent kann nur sein Profil verwalten.
- Werkzeuge - Du kannst hier Plugins von Drittanbietern installieren und einrichten;
- Einstellungen - Auf dieser Seite lassen sich wichtige Optionen deiner Webseite einstellen.
Seiten mit Elementor erstellen und bearbeiten
Das Monstroid2 Theme beinhaltet eine riesige Menge von vorgefertigten Seiten, die sich editieren lassen. Mit dem Elementor Page-Builder, der im WordPress Elementor Theme integriert ist, kannst du auch eigene Seiten erstellen.
Seite erstellen
Geh zu deiner Webseite, klick auf Neu >> Seite:
Dann klick auf Status und Sichtbarkeit >> Sichtbarkeit >> Privat:
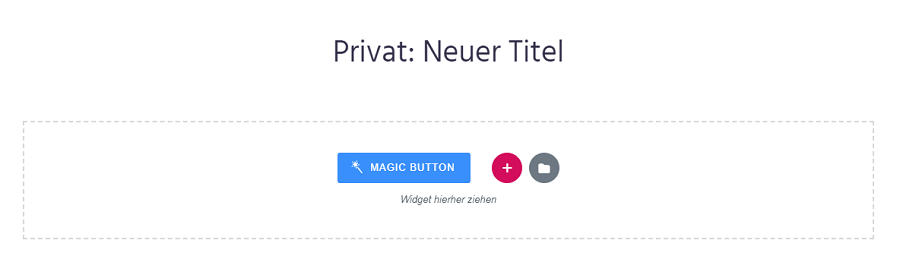
Benenne deine zukünftige Seite und klicke Speichern an. Dann drücke auf Mit Elementor bearbeiten:
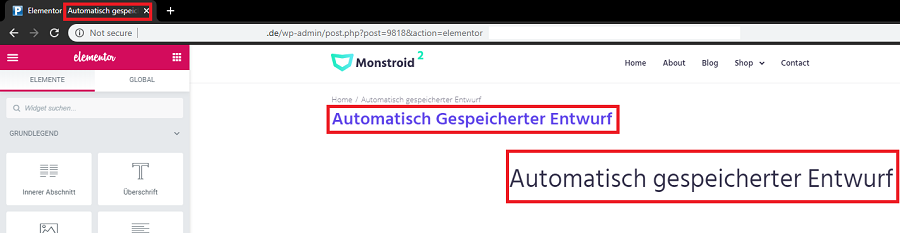
In der Elementor-Oberfläche bemerkst du, dass der Seitenname sich an drei verschiedenen Stellen befindet:
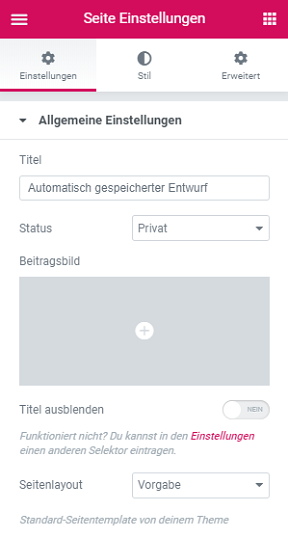
Seite mit Elementor bearbeiten
Hier änderst du Seitennamen, Sichtbarkeit, Beitragsbild u.a.:
Es gibt auch verschiedene Seitenlayouts:
- Canvas - Header und Footer werden entfernt, sodass Seite leer aussieht. Normalerweise wird dieses Layout für Fehlerseiten verwendet;
- Volle Breite - dein Inhalt wird sich an die gesamte Breite einer Seite anpassen.
Jetzt bearbeiten wir eine Seite, die aus Sektionen und Elementen besteht. Die Sektion ist ein struktureller Teil der Seite, der mit Elementen gefüllt ist. Das Element ist ein Teil des Inhalts - ein Elementor-Widget oder eine Funktion, die du auf deiner Website verwenden kannst.
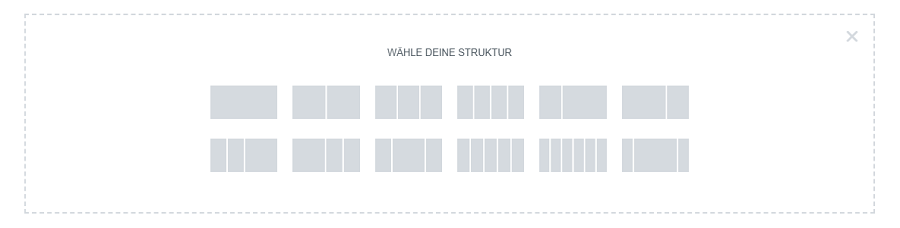
Klicke auf das Pluszeichen, um einen neuen Abschnitt hinzuzufügen:
Zunächst soll die Anzahl von Spalten für einen Abschnitt festgelegt werden. Also ich wähle eine Spalte. Wir können später problemlos eine weitere Spalte hinzufügen (falls erforderlich):
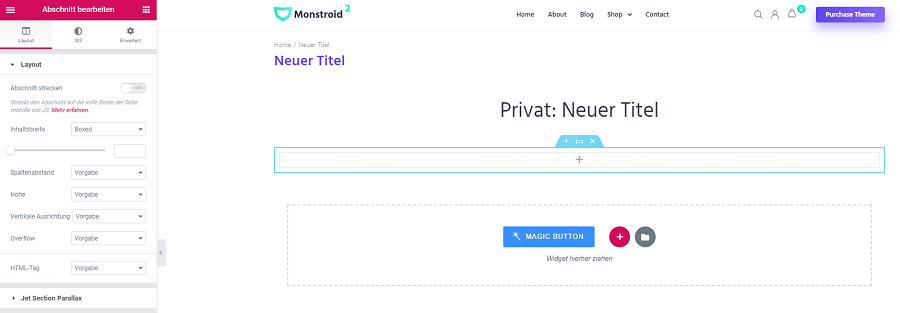
Wir haben nun eine Sektion, die wir mit Inhalten füllen können:
Klicke auf dieses Symbol, um ein Element hinzuzufügen:
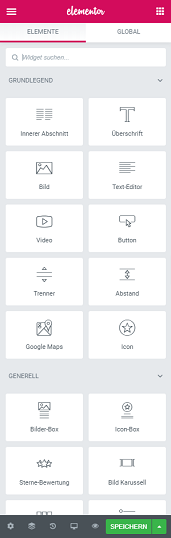
Du siehst die Elementliste:
Da Elementor ein Drag-and-Drop Editor ist, kannst du jedes Element und jede Sektion per Mausklick bearbeiten.
Zunächst fügen wir ein Hintergrundbild zu dieser Sektion hinzu:
1. Klicke auf Abschnitt bearbeiten;
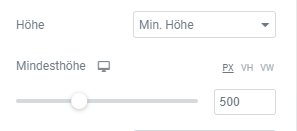
2. Öffne das Layout-Tab und stelle die folgende Werte ein:
• Höhe >> Min. Höhe
• Mindesthöhe >> 500 px

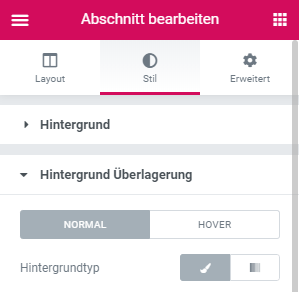
A. Öffne Hintergrund und wähle Hintergrundtyp >> Klassisch;
B. Öffne Hintergrund Überlagerung und wähle Hintergrundtyp >> Klassisch;
C. Zunächst wähle ein Bild;
D. Stelle die folgenden Werte schließlich ein:
- Position >> Mitte Mitte
- Anhang >> Fixed
- Repeat >> No-repeat
- Größe >> Eingepasst
Es sieht zwar langweilig aus, aber wir möchten die Seite attraktiv gestalten, oder?
Machen wir einen Heldenbereich, der aus zwei Spalten bestehen wird: die rechte Spalte hat den Seitentitel und die linke Spalte hat einen Slogan mit einem Call-to-Action. Los!
Texte eingeben und bearbeiten
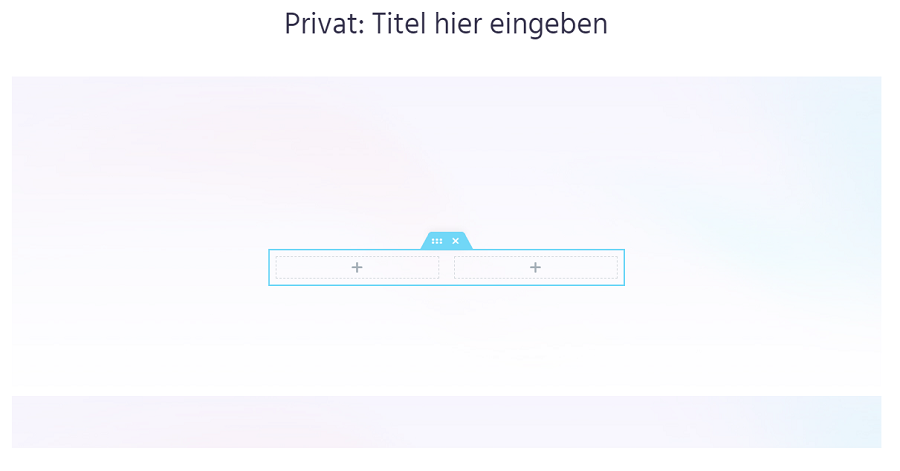
- Ziehe Inneren Abschnitt zu deiner Sektion und lege ihn ab. Jetzt haben wir zwei Spalten:
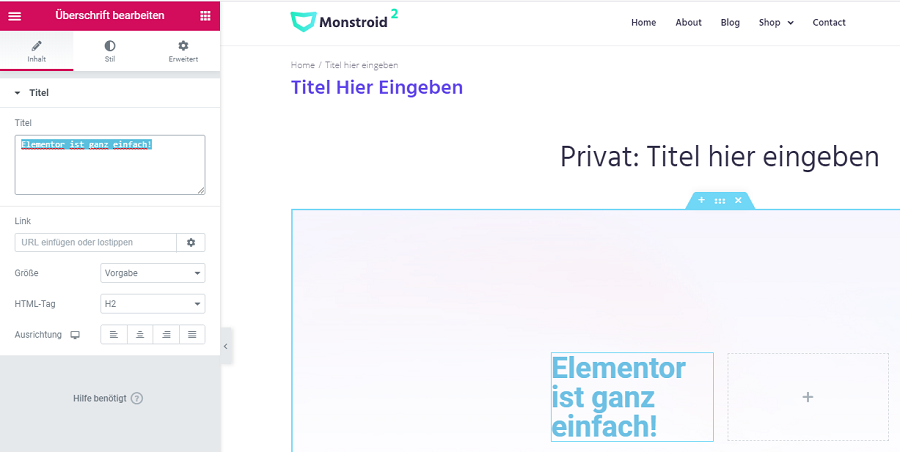
2. Verwende das Element Überschrift und verschiebe es auf die linke Spalte:
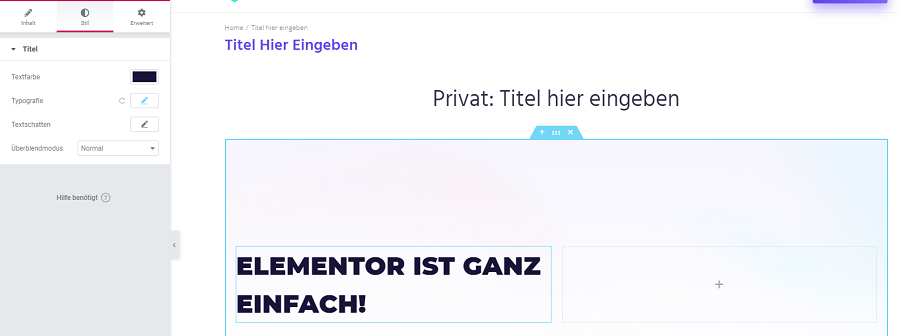
3. Bearbeite den Titel:
4. Wechsele zum Stil Tab:
- Bearbeite Textfarbe. Ich verwende #191337
- Typografie - Schriftfamilie >> Montserrat
- Größe >> 45 px
- Schriftschnitt >> 900
- Umwandlung >> Versalien
- Zeilenhöhe >> 1.5
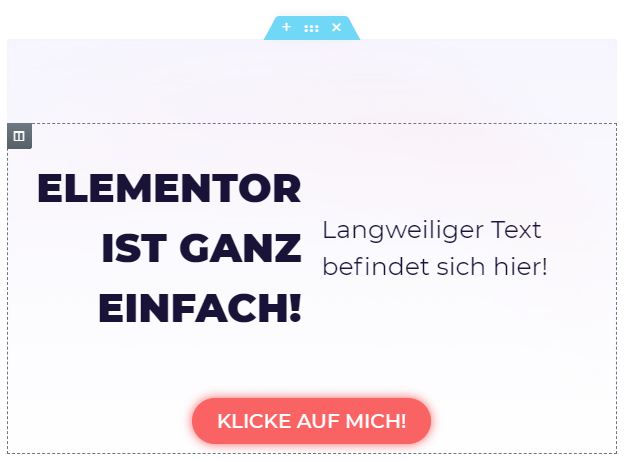
- Ergebnis:
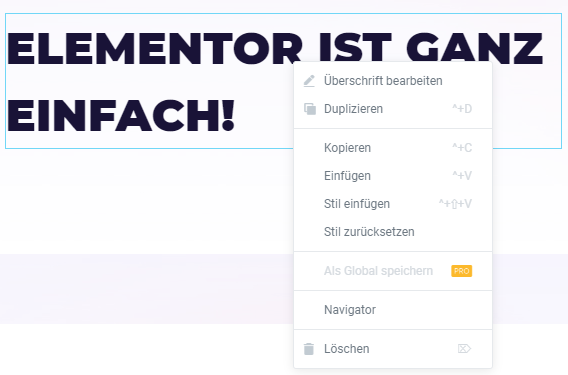
Bearbeiten wir jetzt die rechte Spalte. Mit einem Klick mit der rechten Maustaste gelangst du an weitere Optionen:
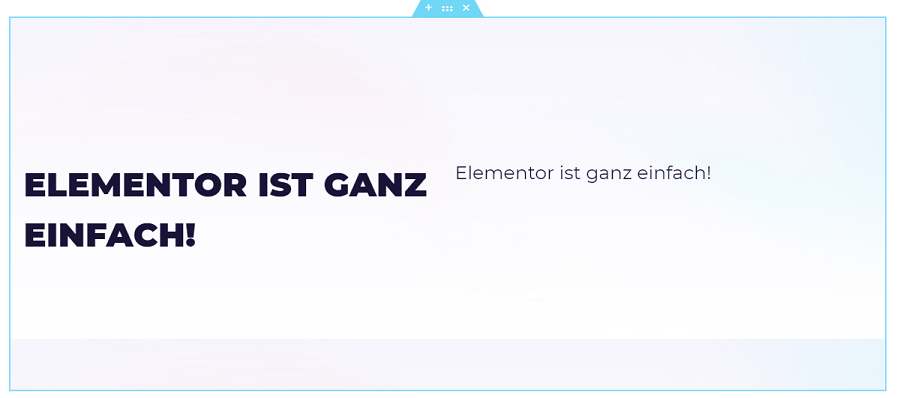
Ich kann dieses Element duplizieren, auf die rechte Spalte ziehen und den Stil bearbeiten:
- Größe >> 25 px
- Schriftschnitt >> Normal
- Umwandlung >> Vorgabe
- Zeilenhöhe >> 1.5
- Ergebnis:
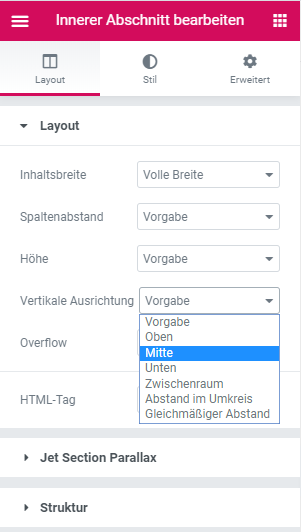
Beide Elemente sind vertikal ausgerichtet. Wie können wir das ändern?
Button hizufügen
Fügen wir eine Taste hinzu! Klicke dazu auf den Button und platziere ihn unter dem Text:
Bearbeiten wir jetzt die Taste!
1.Klick auf die Taste
2.Bearbeite den Text. Öffne dazu Inhalt Tab:
- Text >> Klicke auf mich!
- Ausrichtung >> Center
- Größe >> Klein
3.Geh zum Stil Tab:
A. Typografie:
- Schriftfamilie >> Montserrat
- Größe >> 20
- Umwandlung >> Versalien
B. Normal:
- Textfarbe >> #FFFFFF
- Hintergrundfarbe >> #F96364
- Rahmentyp >> Durchgezogen
- Breite >> 1-1-1-1
- Farbe >> #F96364
- Eckenradius >> 50-50-50-50
C. Hover:
- Textfarbe >> #F96364
- Hintergrundfarbe >> #FFFFFF
- Animation bei Mausberührung >> Pop
- Rahmentyp >> Durchgezogen
- Farbe >> #F96364
D. Klicke auf das Erweitert Tab:
- Margin >> 50-0-0-0
E. Ergebnis:
Responsive gestalten
Da viele Benutzer deine Website über Handys und Tablets aufrufen werden, muss man sie für Mobilgeräte optimieren. Glücklicherweise ist das kein Problem für unser WordPress Elementor Theme! Klicke auf den Responsive Modus:
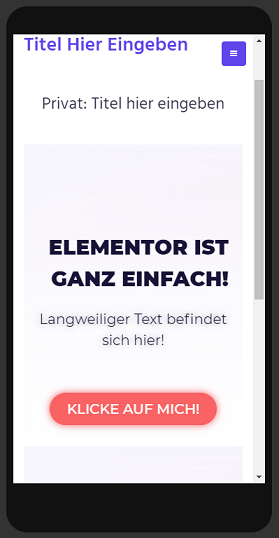
Fangen wir mit dem Tablet-Modus an:
Wie du bemerken kannst, sieht die Seite auf einem Tablet nicht so gut aus. Deshalb reduzieren wir die Größe des Texts:
- die linke Spalte: Ausrichtung >> Center, Größe >> 30 px
- die rechte Spalte: Ausrichtung >> Center, Größe >> 20 px
Dies war ein grundlegender Satz von Anpassungsoptionen, die du kennen musst.
Mehr Skins und Plugins
Bei Mostroid2 kannst du einen blauen Button - Magic Button - sehen.
Der gibt dir den Zugriff auf die Galerie mit unzähligen Sektionen, Seiten und Skins dieses Themes. Wirf mal einen Blick auf diese Sammlung!
Du kannst auch alle Theme-Elemente einzigartig gestalten! Geh zum Dashboard und klicke auf Monstroid2:
Hier gibt es 60+ Skins für deine Website!
Vergiss nicht über die Sammlung von JetPlugins:
Das wars. Wir haben zusammen das WordPress Elementor Theme gekauft und deine erste Elementor-Seite erstellt. Ich bedanke mich für deine Aufmerksamkeit und hoffe, dass diese Anleitung hilfreich für dich war! Elementor ist wirklich ganz einfach!