Ich weiß nicht wie viele Bloggers nur den Text Tab im Editor verwenden, aber ich bin sicher, dass viele Buttons ihre Zeit speichern, denn man braucht nicht Tags und Styles manuell hinzuzufügen.
Ich schaue immer den Code im Text Tab durch. Diese Gewohnheit habe ich seit Wenn TinyMCE fügte < br > Tags extra und ich hasste das! Deswegen nutze ich den Visual Tab gar nicht.
Heute ist mir plötzlich klar, dass meine Routinearbeit ein bisschen automatisiert werden sollte und deswegen hab ich mich entschieden ein paar extra Buttons mit Tags, die ich am häufigsten nutze, hinzuzufügen. Und hier teile ich meine Erfahrungen mit.
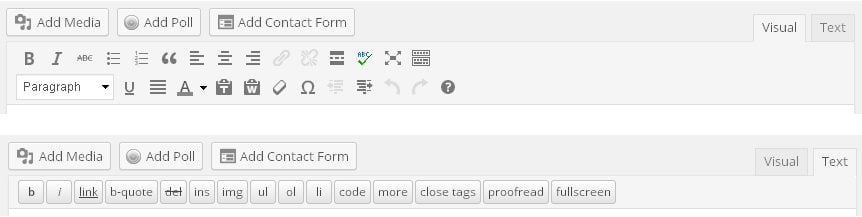
In diesem Beitrag findest du hilfsreichen Tipps, wie du einen WordPress Editor deinen Bedürfnissen entsprechend anpasst. In aktueller WordPress 3.8.1 findest du die folgende Buttons.
Obwohl diese Buttons viele Funktionalitäten haben, fühle ich manchmal, dass ich noch was brauche. In solchen Fällen muss ich verschiedene Styles verwenden
Na gut. Und wie kann man doch mehr Buttons in Editor platzieren? Das ist kinderleicht. Du öffnest die functions.php Datei und fügst diesen Teil des Codes unten in die Datei ein.
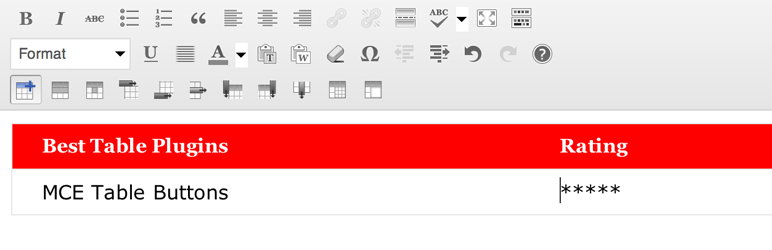
Wie kann diese Funktion hilfsreich sein? Jeder Editor hat eine Menge von versteckenden Buttons und diese Funktion offenbart sie im Visual Tab:
1 2 3 4 5 6 7 8 9 10 11 | function enable_more_buttons($buttons) {
$buttons[] = 'hr';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'cleanup';
$buttons[] = 'styleselect';
return $buttons;
}
add_filter("mce_buttons_3", "enable_more_buttons"); |
Falls du nur den Text Tab nutzt, wird es dank diesem Teil des Codes einige extra Buttons hinzugefügt. Jeder Blogger hat seine beliebte Tags und er schreibt oder kopiert/einfügt die immer. Warum das denn nicht automatisieren?
Füge den Teil des Codes in functions.php Datei und du bekommst 4 zusätzlichen Buttons mit Tags < p >, < br >, < h3 > and < h4 >:
1 2 3 4 5 6 7 8 9 10 11 12 | if( !function_exists('_add_my_quicktags') ){
function _add_my_quicktags()
{ ?>
<script type="text/javascript">
QTags.addButton( 'p', 'p', '<,p>', '<,/p>' );
QTags.addButton( 'br', 'br', '<,br>', '<,br>' );
QTags.addButton( 'h3', 'H3', '<,h3>', '<,/h3>' );
QTags.addButton( 'h4', 'H4', '<,h4>;', '<,/h4>' );
<,/script>;
<,?php }
add_action('admin_print_footer_scripts', '_add_my_quicktags');
} |
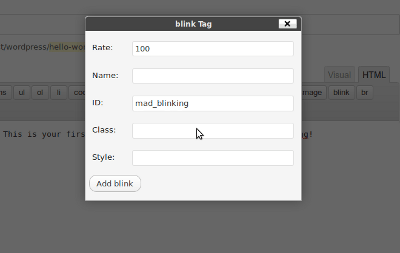
Falls du dein eigenen Button erstellen willst, sollst du diese Zeile des Codes nehmen:
1 | QTags.addButton( 'p', 'p', '<,p>', '<,/p >' ); |
Und vier Parameter verändern:
- Button ID
- Button Wert
- Button Tag Start
- Button Tag End
Eigentlich kannst du für denselben Zweck die unten angegebenen PlugIns verwenden.
WYSIWYG 3D Drag And Drop Visual HTML Editor
* * *
* * *
* * *
* * *
Extensible HTML Editor Buttons
Kennst du andere WordPress PlugIns zur Anpassung eines WYSIWYG Editors, die in dieser Liste nicht fehlen dürfen? Bitte nenne die im Kommentar.