Why Color Blindness is No Longer a Problem for Web Design
Color blindness is a slight inability to distinguish colors. This can be a real drawback for anyone in the design field since the color theory is a basic feature of a successful design, and lots of decisions are based on the feeling and emotions derived from design decisions.
Have you ever considered color blindness when designing a UI? Well, even if not here are some useful tips that will help produce a colorblind-friendly website.
It is remarkable that approximately 8% of all Caucasian males and 0.5% of females experience problems with some forms of color deficiency, and it means that 1 of 20 users may not be able to see your website in its full beauty. For these viewers the text may be fuzzy and images may be unrecognizable.
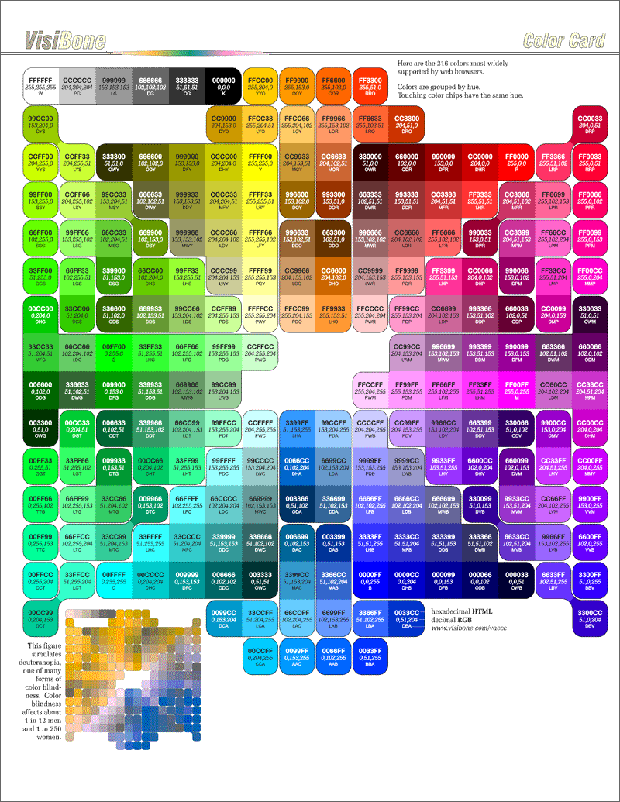
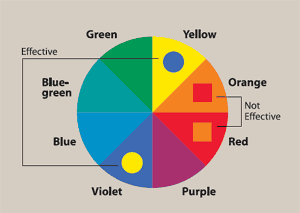
When designing a web page or any other UI, it’s really hard to take into consideration the special needs of these people. Below you can see the web designer’s Color Card with a color scheme that visualizes how people with some sort of color blindness experience colors. Judging by the scheme, we can see how color vision deficiency causes individuals to confuse reds and greens.
Normal vision is trichromatic, it means that most of us can match any color or tone by a mixture of three primary colors (red, green and blue). Dichromats (people with color deficit) can match colors by a mixture of two colors. The above-featured inset visualizes how people with color deficit in this case red-green defect experience the colors and tones.
Tips for Designing Colorblind-Friendly Content
When designing web content that is friendly for color blinded people there is no need to transform all images into black and white, you may do just some slight adjustments by following several tips.
It is highly important! You need to be sure that colors you use do not convey important information.
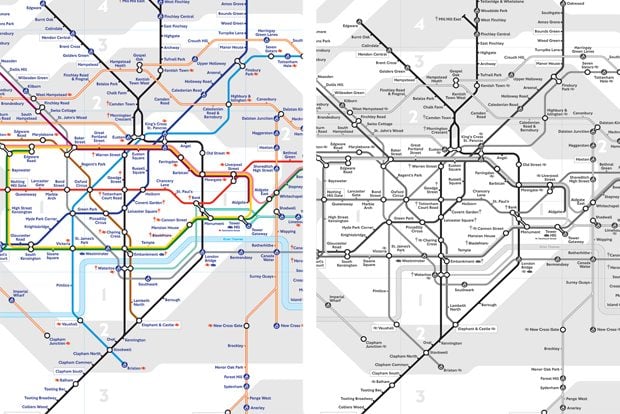
As a rule, when the picture is uploaded onto the web its color does not really matter for the user, everyone will understand the image and its visual message if it is presented in full color or black and white. If it's very important to provide some information with a specific image, it is necessary to use other means that would deliver this information. A good example is a map of London Underground where the routes are distinguished in color. For color blinded people it is very hard to differentiate one route from another (with these two examples taken), that is why it’s very important to use other means to define those routes.
Extra approaches to differentiate colors may be useful not only for color blinded people: those who are blind may also experience problems with color reproduction and need extra cues to distinguish colors.
Color-sighted people also interpret colors differently. Color is a matter of perception that is why you will not be able to make everyone see the same colors as you see them.
How does impaired vision affect color perception?
There are hundreds of factors that influence our eyesight to mix up colors. Two colors with sharp contrast may be less distinguishable for people with some sorts of visual disorder. When producing various UIs designer needs to keep in mind that contrast between colors makes them more or less discernible rather than the individual colors themselves. Below you can find some tips for making effective color choices:
- You need to exaggerate the difference between the foreground and the background and avoid using colors with similar lightness no matter how they differ in saturation or tone.
- It is wrong to think that the lightness of the images you embrace will be the same for people with color deficit. So, if you lighten light colors and darken the dark ones, you will increase its visual accessibility.
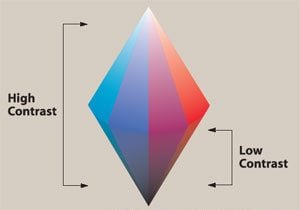
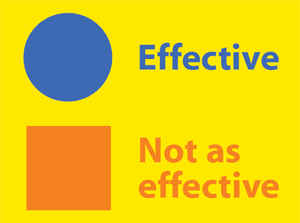
- This diagram shows why it is preferable to choose dark colors with hues from the lower half and light colors from the upper half. It is essential to avoid making the contrast between light colors from the bottom half against dark colors from the top half.
- The color blindness effect makes the colors on the bottom part not so effective comparing with the colors from the upper part.
- You need to avoid using the contrasting hues from the adjoined parts of the circle if those colors do not contrast in lightness.
- Color blindness or partial inability to differentiate colors makes it harder to define the hues of a similar color.
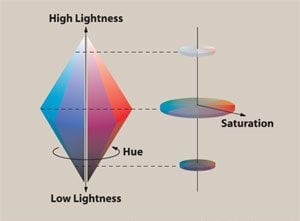
Making a suitable design for all forms of color blindness can be very difficult. If you keep in mind the following basic perceptions of color, you can create UI that would fit people with color deficit. So hue, saturation and lightness can determine color perception:
- Hue is the spectral wavelength, represented by the outside edge of a color wheel (red, orange, yellow, green, blue, violet);
- Saturation is the scale from grey at the center of the color wheel to the pure vivid color at the edge, sometimes called shade;
- Lightness is the level of darkness or lightness, sometimes called tint;
Hue<, saturation and lightness are the main attributes of color that can be defined as a whole.
Hue varies around the lightness and varies from top to bottom; saturation is a distance from the center.
Hue is an attribute which is associated with the main color names. It allows us to define main color categories (blue, green, yellow, red and purple). The normal color vision allows to define hues one to another according to their similarity and on the contrary color blindness lessens the ability to follow the correspondence of those hues.
Lightness is an amount of light reflected from a specific object in correspondence with nearby objects. This color attribute is purely perceptual and makes the contrast more effective. Color blindness diminishes the ability to define color on the basis of lightness.
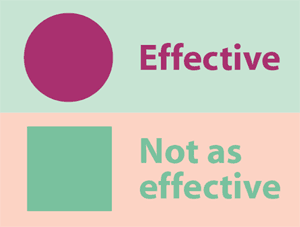
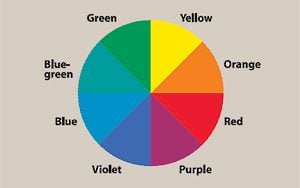
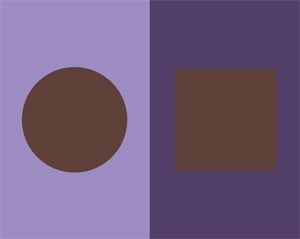
Color blindness makes the person see the left part of this image as the one with normal color vision sees the right part. Because of the color blindness people are not able to differentiate colors on the basis of these three attributes (hue, lightness and saturation). Web designers can diminish this deficit by increasing the difference between those attributes.
Is There Any Solution for Color Blind Users?
Since there is no special treatment of color blindness, except for the color eyeglasses or lenses that could improve and sharpen person's recognition of colors, there's special software that allows to adjust your monitor picture according to your special needs. Here is Visolve, the software produced for people with color deficit.
Visolve allows to transform colors on the computer or an iPhone display into the corresponding colors. This software helps people with color blindness to see a normal color and to feel the color changes according to the scenery.
Visolve executes following color transformations:
- Red – Green transformation, makes reds brighter, and greens darker;
- Blue-Yellow transformation, makes blues brighter, yellows darker;
- Increases saturation;
- Filters – darkens all colors other than the specified color;
- Hatches – draws different hatch patterns depending on the color.
When people with color blindness use this software and apply, for example Red-Green transformation while keeping in mind the color changes, they can easily guess a normal color. By the way, Red-Green transformation reflects the degree of color saturation into its brightness meaning that colorblind people can see not only the difference between red and green but also the difference between two reds (the degrees of red).
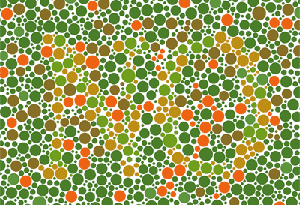
Chances are that some people are color-blind, but aren't even aware of it. So, it may be useful to pass several color blindness tests for you to find out whether or not you experience color differentiation problems.
Concluding everything said above, you need to keep in mind that it's really easy to make a colorblind-friendly website/UI. You need to put a conscious effort where it affects the way how the site works or when color perception can impair the text readability. Make sure that when it matters with links, charts or games, you look for ways to add contrast.
Use highly contrasting colors, implement patterns, apply symbols, and use tricks with strokes, shadows and make sure there is significant visual difference in all the right places. It can be really helpful to use color blindness simulator to see how this or that design decision may affect overall experience. Plus keeping in mind these tips you will create a color blind-friendly UI.
- Do not use colors to convey important information;
- Increase contrast between similar colors;
- Lighten light colors and darken the dark ones;
- Increase saturation of colors;
- Use patterns, symbols and strokes.
Drop a line below and let us know if you ever considered colorblind users when designing a site and how you accommodate their needs. Or if you experience color blindness how it affects your user experience.
Images presenting color contrast are the property of Lighthouse International. List of other resources used:
Visibone.com
Designshack.net
Webaim.org
Digital-web.com
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.
















Leave a Reply
You must be logged in to post a comment.