Creating Efficient Search Box: Usability Tips
Needless to say that a search box is a critical element in a website usability these days, especially if it's a website with a lot of pages and elements that we're talking about.
Today these functional elements are implemented almost on every website, and there's a reason for that. Most of the default search boxes are powered by some search engines like Bing or Google and you as a simple user think that it is more than enough for the visitors. Having a well-thought search with simple and rich interface is equal to having another main navigation menu on your website. Search box helps your visitors to find precisely what they are looking for and obviously it is very comfortable and influences a lot on your website's UX as well as bounce rates and conversion rates.
Our today's subject has two basic components that should be taken into consideration, these are the design attractiveness and the search functionality. Provide your visitors with visually attractive, simple and intuitive search box and you'll see the positive results very soon. Before we start I would like you to pay attention to a number of things that you should consider before placing the search box at your website. So, here are the don'ts:
- don't place your search box at the bottom of the page, the best place is in the top right corner;
- do not put advanced search in a first level;
- do not oversize (or undersize) the input box, it must have comfortable size so that the user could see at least 3-4 words of the query;
- give correct name and proper size to the submit button (words "Search" and "Find" are more comprehensible than "Submit" or "Go");
- do not mix search field with other functional elements (putting in one block the "Search", "Register" and "Subscribe" buttons can really irritate visitors)
Be like Google - Use Instant Search!
I'm sure that you are familiar with the "Instant Search" feature which was implemented by Google few months ago. It's not that easy to implement from the technical point of view, but it is worth your efforts. There is no doubt that your visitors will love to use this feature at your website, it is extremely user-friendly and saves their precious time.
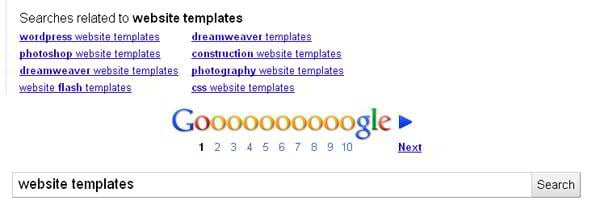
After-Search Suggestions
Another useful feature brought to use by the mighty Google are the after-search suggestions. Sometimes we can't formulate our search query in a precise way and showing some related searches or suggestions on what they may have been looking for can help visitors to find exactly what they need. You can find few modules that would allow you to implement this feature at your very website.
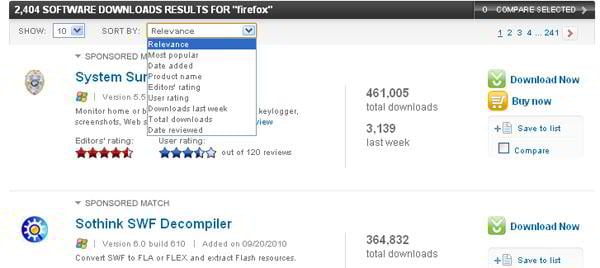
Filters
Offer your users to use some filters to clear up search results. It has been said before filters option may mislead or confuse users and putting them right to the input box is a quite risky solution. Though there are several successful implementations of this method. Do not overload your search with too many filters, 2-3 parameters would be more than enough with additional features available on an advanced search page.
Icons and Other Visualizing Solutions
Original design components are often neglected by web developers due to the myth about over-designing. Maybe you have seen some websites where search boxes are presented in a really experimental manner, but it doesn't mean that you should do it in a bold and simple way. Adding some visualization is always great for the visitors is like an extra tool in helping them to navigate trough your website quickly and comfortably.
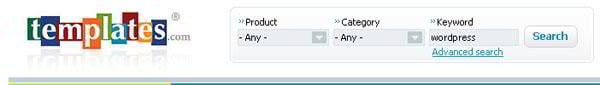
Multi-Level Search
This type of search is great for eCommerce projects as it allows you to use two types of search interface on one page. First one is the simple search by keyword, it is displayed by default. But what's good about it is that there's a second-level search available on demand (either in an AJAX box, or on a separate page).Very often that's an advanced search page with a lot of filters and additional parameters.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.





Leave a Reply
You must be logged in to post a comment.