Elementor Motion Effects: Best Practice to Liven Up Your Website
Recently, Elementor Pro unlocked Motion Effects, a potent set of tools used to create outstanding scroll and mouse animations, as well as popular Parallax effects.
Brand new Elementor Motions Effects feature represents a completely new approach to web page animation. While leveraging the dashboard, you can apply eye-catching transitions and animations during website design shortly. Because Elementor Pro 2.5 provides multiple motion effects within easy reach, you don’t have to surf the Internet for additional widgets, use large-size external libraries, or custom code for your website design. The effects that are available at your fingertips include:
- Vertical Scroll (Classic Parallax Effect)
- Horizontal Scroll
- Transparency
- Blur
- Rotate
- Scale
- Mouse Track
- 3D Tilt
Upon this guide, we are going to consider scrolling animation. To achieve a satisfying outcome, you will need:
- Website template bundled with Elementor Page Builder. Find the one at Elementor Marketplace.
- Additional tools and assets like Flexible Elementor Panel and Apple Devices Mockups Bundle.
So, now that you are all set, it’s high time to get to the actual tutorial.
How to Get Scrolling Effect Done in Elementor Step-by-Step?
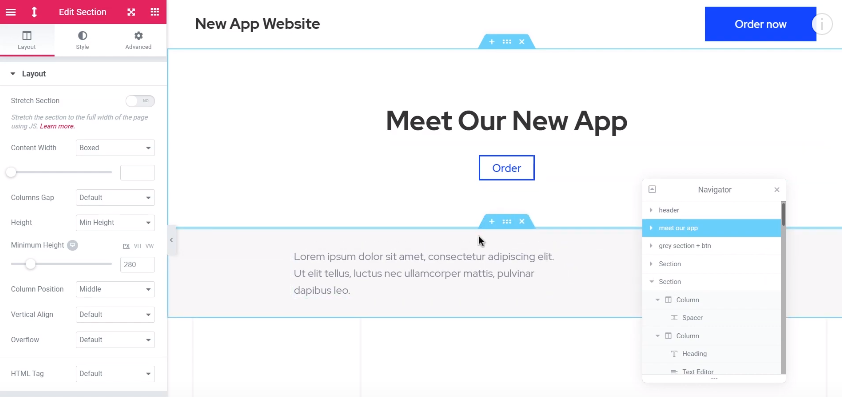
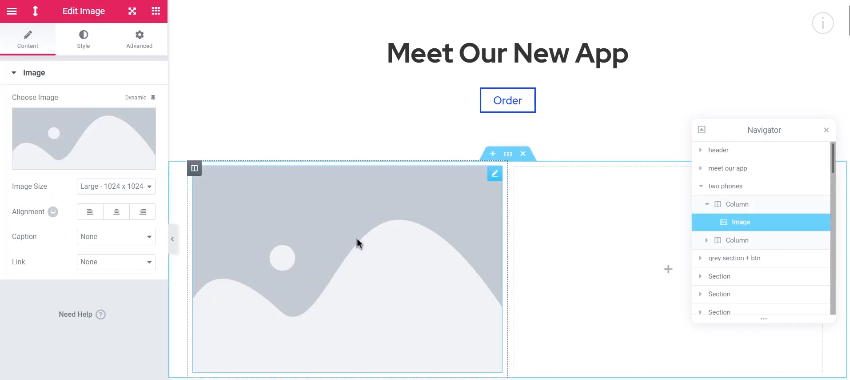
Open up Edit Section in Elementor builder and enable navigator. This is a convenient tool that helps to see all the elements you’ve got without the need to scroll down the page. To open Navigator, find the icon at the bottom of the editing page, or use Ctrl+I hotkey, or right-click and choose Navigator from the menu.
Start with creating a new section and pick a two-column layout to add. Rename it on the Navigator.
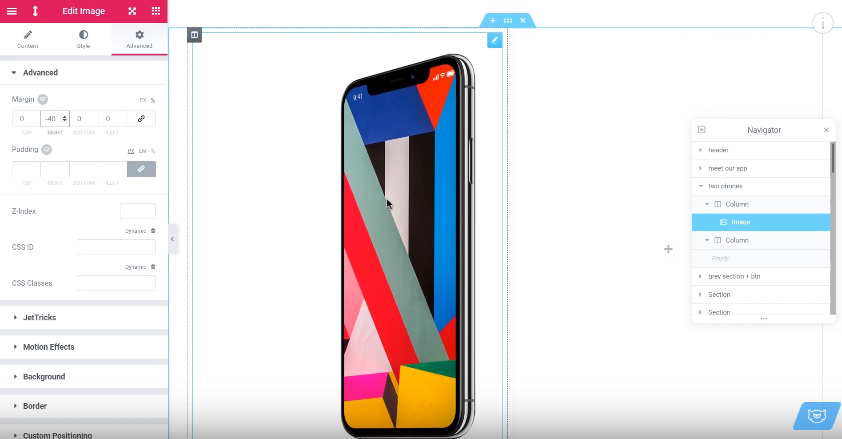
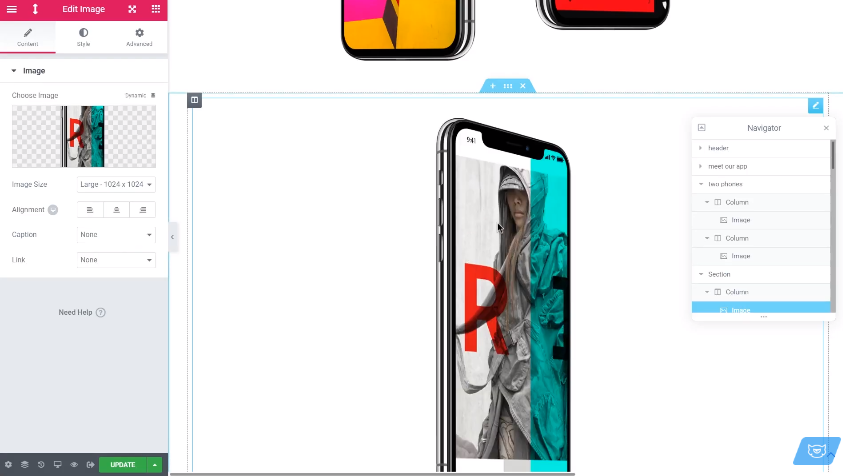
Navigate to Elements, choose an image, and drop it to one of the sections. Pick the image from your media library or by uploading it from your computer. Here, you can change the size and alignment if needed.
Go to the Style tab and change Width and Max Width to 100. Upon the Advanced tab, navigate to Margin and set -40 for the right one.
Note: make sure you use percent instead of pixel values.
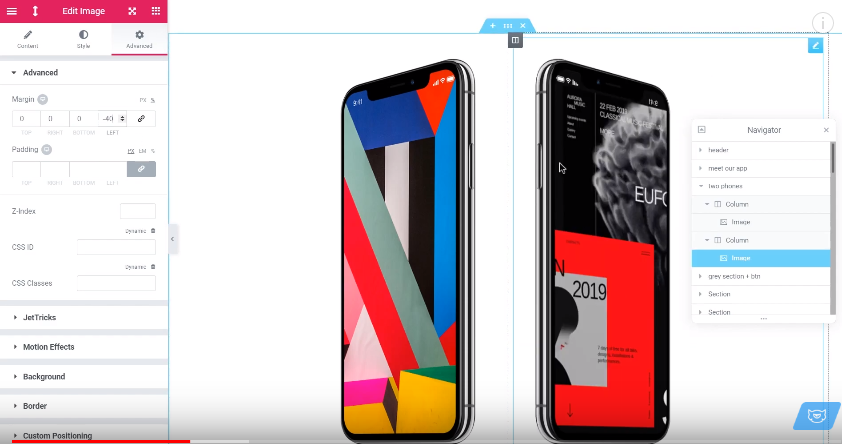
Right-click on the image and choose to duplicate it. Drop the duplicate image to the second column. Upon the Content tab, click Choose image and replace the one you have with a different picture. Go to the Advanced tab > Margin and remove -40 from the right margin. After that, add -40 to the left margin.
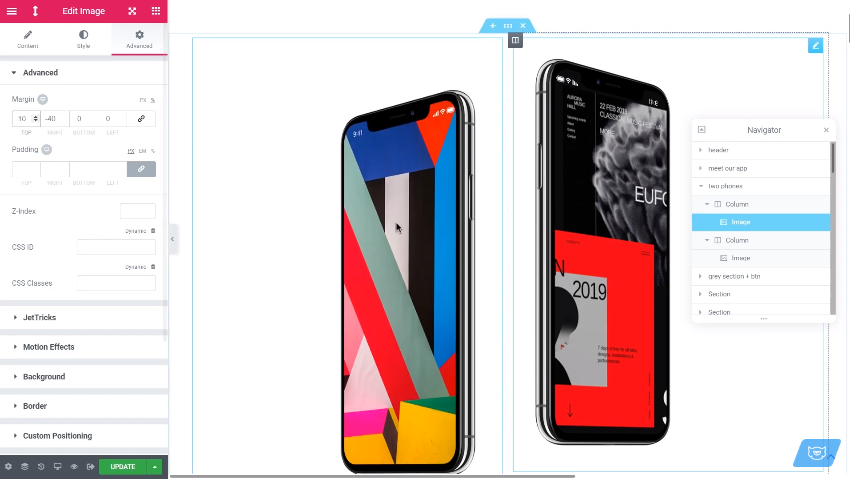
Get back to the first image and add 10% to the top margin upon the Advanced tab. By doing this, you will be able to get the picture lower in comparison with the second one.
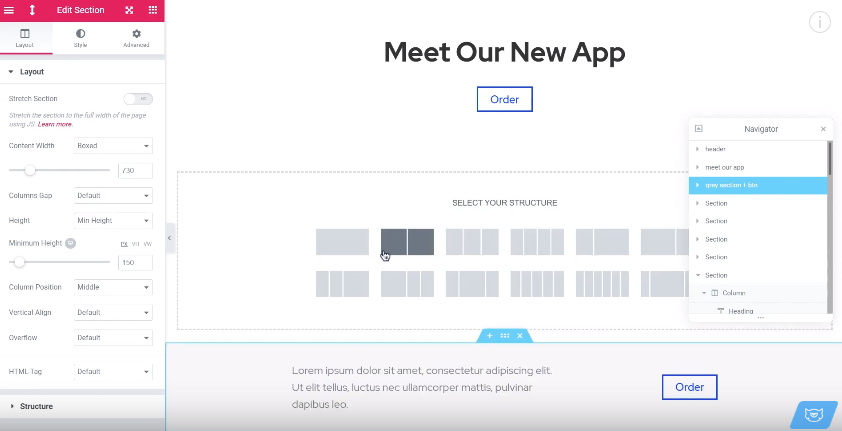
When done, create another section with a single column. Go back to one of the ready images to duplicate it and drop it to a newly created section. Upon the Style tab, change the Width to 70 and move to the Advanced tab. There, you have to remove any Margin values to get the image right in the middle. Navigate to the Content tab and change the picture with a different one by choosing from the library.
Now, it’s high time to set all images up for animation. Let’s consider how it can be done.
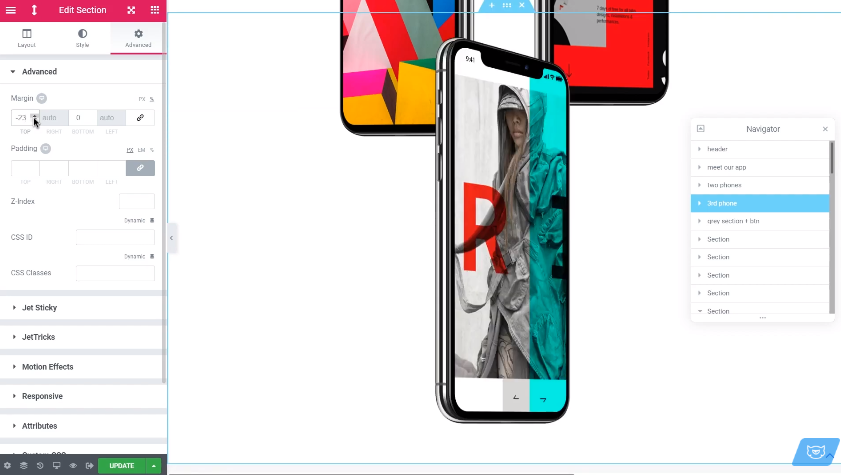
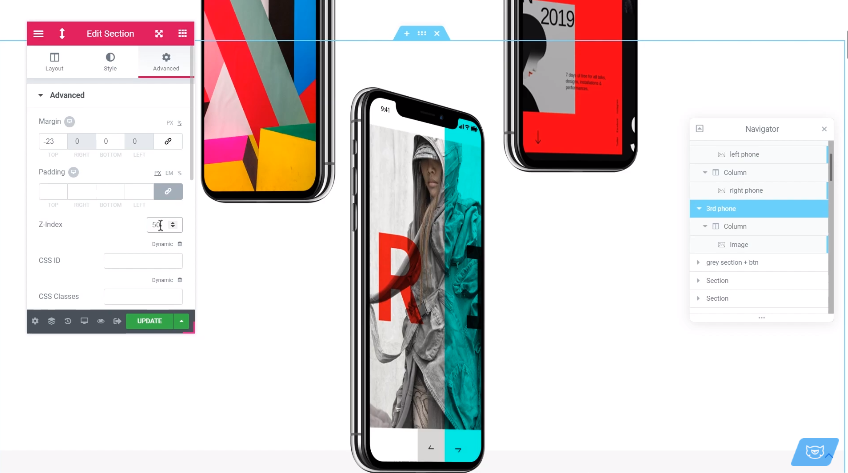
First, click on the third image and go to the Advanced settings. Add -23 to the top margin to the image up as shown on the screenshot.
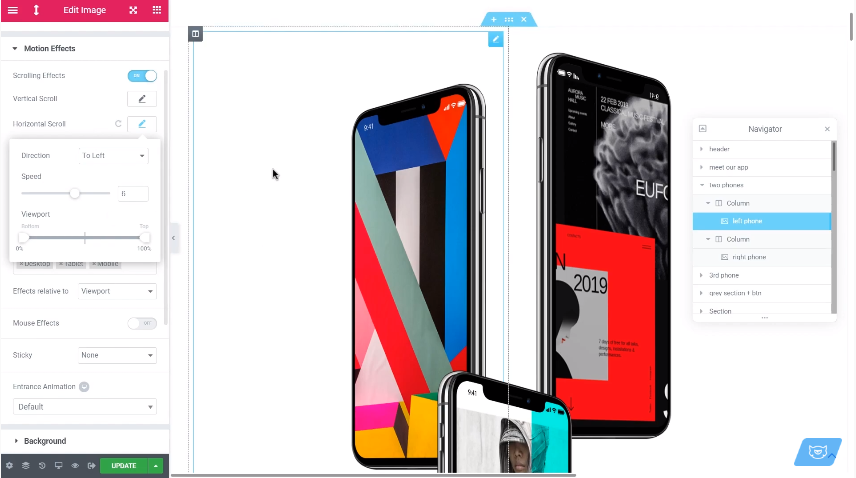
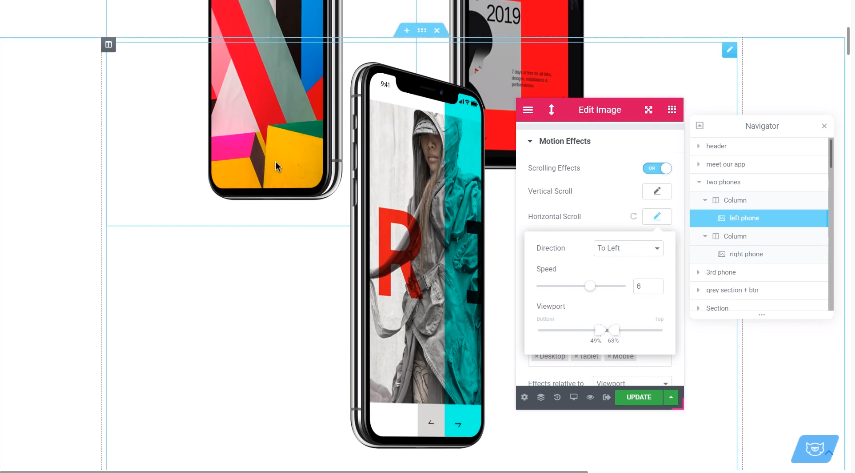
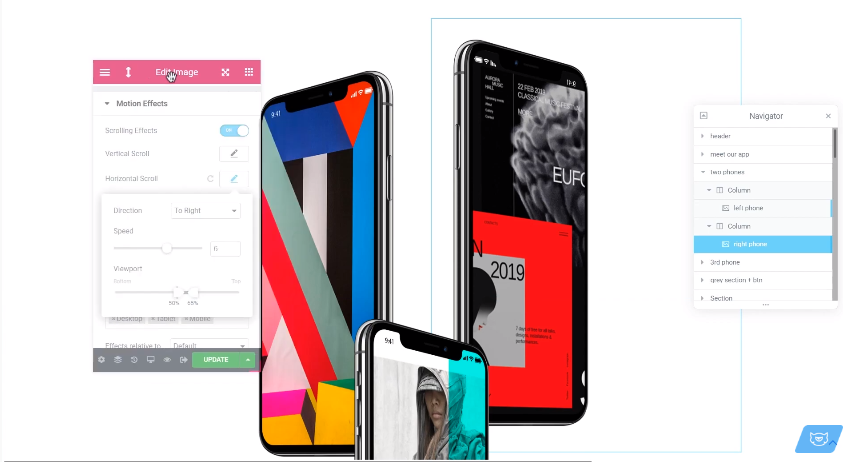
Get back to upper pictures to apply animation to them first. Select the left image and find the Elementor Motion Effects section upon the Advanced tab. Enable Scrolling Effects. Pick the Horizontal Scroll, choose “To Left” Direction and change Speed to 6 or any other number depending on your needs. Put Effects relative to Viewport.
Go back to Viewport settings under Horizontal Scroll, put 49% for the starting point of moving and 63% for the endpoint of moving.
Continue with the second image, enable Scrolling Effects in the Elementor Motion Effects section, pick the Horizontal Scroll, and choose “To Right” Direction. Change Speed to 6. For the Viewport, settings will be 50 for the starting point and 65 for the endpoint of moving.
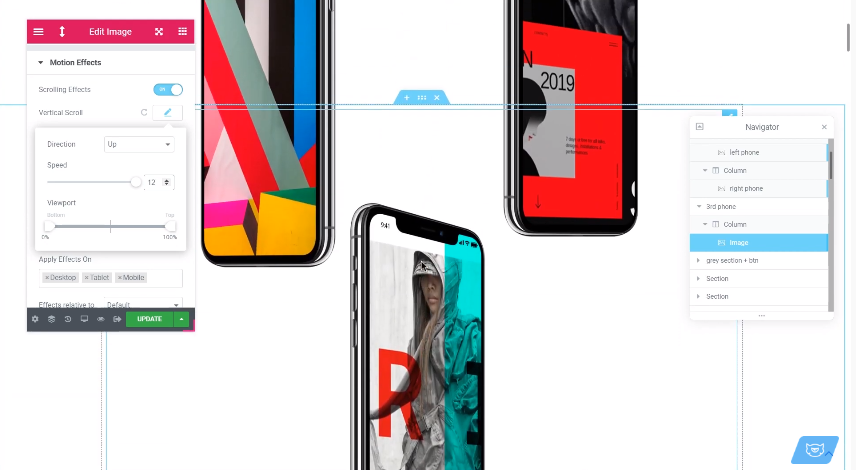
Now, it’s time to apply animation to the third image. Select it on Navigator and go to the Advanced tab. Enable Scrolling effects and apply settings to Vertical Scroll. Put 12 for Speed and “Up” for Direction.
Select the Third Image on the Navigator and put 50 for Z-Index upon the Advanced tab. It doesn’t actually matter what value you choose. The only thing you should keep in mind is that the Z-Index of the image has to be higher than the same for an object placed underneath the picture.
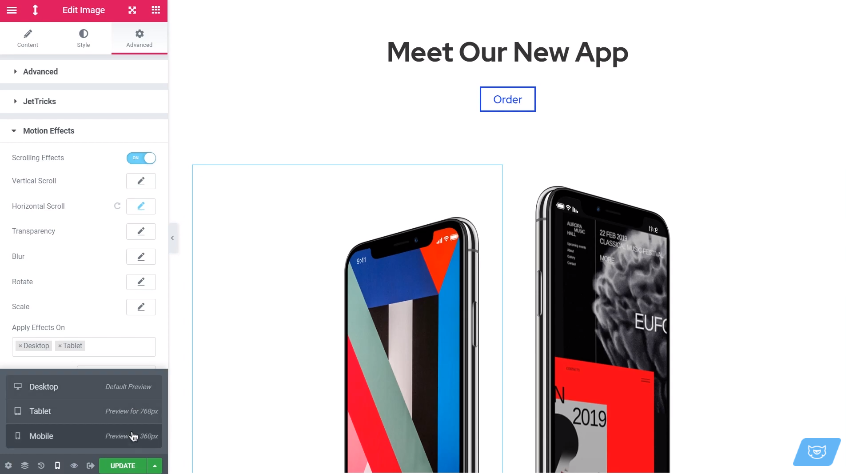
So, we are done with creating animation effect and what’s left for us to do is adjust the page for mobile versions as well. For this, you will need to access the Responsive View button on the bottom of the editor and play around with individual settings for both tablets and mobile devices.
Best-Selling Elementor WordPress Themes to Use for Your Website Upgrade
For higher functionality and smoother performance of your website, we recommend considering pre-designed website templates available at the Elementor marketplace. They all come equipped with Elementor visual builder, Jet plugins, and other handy tools aimed at making the website building a piece of cake. When using one of Elementor WordPress themes, you may rest assured that you won’t have to spend an eternity to find any additional widgets, plugins, or extensions. Everything is waiting for you in one place.
So, put aside all your business for a while and delve deep into a collection of best-selling WordPress themes designed to benefit your online project whatever it is.
Themex - Responsive Multi-Purpose WordPress Theme

Themex is a clean, flexible and powerful Multipurpose WordPress Theme. It offers many various possibilities and a unique layout, which will help you easily create a beautiful, stunning and unique website. We have developed this comprehensive WordPress theme to deliver everything you are looking for from a website. The theme looks great on tablets and mobile devices due to its responsive design and retina graphics. It comes loaded with various page types, wide and boxed layouts, includes unlimited color schemes, a great number of fonts, icons and more. We use our theme world top page builder Elementor. Everything you can change live using our theme.
Techno - IT Solutions Multipurpose WordPress Theme

Techno is a clean, flexible and powerful WordPress theme dedicated to all kinds of Web Agencies. It offers many various possibilities. It is suitable for it-solution, business-solution, it-company, technology, data science, machine learning, affiliate, etc. Techno has been included 2 version 1. Most popular Elementor Drag & Drop page builder and 2. Most Popular KingComposer Drag & Drop Page Builder. All the version is fully drag & drop. You can use any version for your website. Know need to any coding knowledge for make your website.
Devity - IT Solutions Business Service WordPress Theme

Devity IT Solutions Business Service WordPress Theme for IT services and solution company and Fully RTL Support, Digital Agency, Startup, software website, Consultancy, Finance. (It can also be used with a general corporate website as well.) Devity is a clean, flexible and powerful WordPress theme dedicated to all kinds of Web Agencies. It offers many various possibilities which will help you easily create a beautiful, stunning and unique website.
Monstroid2 - Multipurpose Modular Elementor WordPress Theme

This is a flagship website template in the extensive collection of the Elementor WordPress theme. With super-light package weight, it ensures a smooth experience, whereas a myriad of handy features contributes to high functionality. Monstroid2 will let you access over 500 pre-designed sections and ready-made pages available in Magic Button to achieve the best outcome of your web design.
On top of that, the WP theme provides regular updates for website skins, so you’ll be able to find the one that would perfectly suit your exact project. Among other helpful options, Monstroid2 will supply with a powerful Elementor page builder bundled with Jet plugins, WooCommerce package, installation wizard, and others.
BeClinic - Multipurpose Medical WordPress Theme

Another WordPress theme that is popular among TM users refers to BeClinic. While being loaded with skins for different medical purposes, this website template can be used to liven up websites for cosmetology, kids, clinic, plastic surgery, dental clinic, etc. Equipped with Elementor content editor, BeClinic allows for code-free and fast website building. Whereas, handy Jet add-ons specifically designed for Elementor will enrich its functionality and let you get the most out of your website performance.
For a professional presentation of your services, projects, and people you are working with, BeClinic WP theme offers corresponding Cherry plugins. While you are describing your work in detail, you let the patients see that there’s a human behind the website who they can trust.
Ascendio - Corporate & Business WordPress Theme

Ascendio corporate WordPress theme is designed to greatly benefit your business with a collection of exclusive features. Aside from the Elementor content editor which is available in this template, you will also find multiple homepage layouts and Ecwid plugin. The latter will let you build a user-friendly online store with simple navigation and fast loading. To enrich your website and make it more engaging, the Ascendio template has prepared a variety of header and footer layouts.
You may also rest assured that your web page will work and look flawlessly on different displays due to a fully responsive layout. The visitors will enjoy browsing the site whatever modern device they have at hand. These and other outstanding plugins like All in One SEO Pack, BuddyPress, and Events Calendar won’t leave a doubt that it is designed to significantly boost your corporate online project.
BuildWall - Construction Company Multipurpose WordPress Theme

BuildWall is another WordPress theme best suited for corporate management. If you plan to launch a construction website or want to enhance the existing one, this Elementor WP theme is exactly what you need. It comes equipped with 11 demo skins for different construction topics, WooCommerce package, and plugins to represent your services, projects, and team members. With Elementor Page Builder bundled with an entire set of Jet add-ons, you can conveniently arrange the site.
On top of the mentioned features, BuildWall developers made sure that you have an opportunity to develop an engaging blog right on your site. Inside the package, you will find 3 blog layouts, each will help you represent news and blog posts in different ways. For more extensive functionality, feel free to use shop layouts, header and footer variations, font icons, etc.
Provise - Special Financial Consulting WordPress Theme

If you run a financial consulting agency and feel like it doesn’t drive enough traffic, that may be a signal that it is time for an upgrade. For doing this, we recommend leveraging one of the WordPress themes gathered at the Elementor marketplace. Provise is a website template that is specifically designed to enrich financial consulting websites with extended functionality. It ensures a great number of handy features that will help to demonstrate all the advantages of your services.
Like many other WordPress themes, Provise is equipped with Elementor Page Builder that allows creating the content of any type and complexity. Thanks to the drag-n-drop editor, you can arrange your website without touching a single line of code. This makes the theme a tidbit for both non-techies and expert developers. In addition to Elementor, you will also get access to a collection of Jet plugins that will significantly extend your website functionality.
Chantalle - Multipurpose Woman Fashion Elementor WordPress Theme

Consider this multi-skin Elementor WordPress theme if you are looking for a ready-made solution for your beauty agency website. Chantalle website template comes supplied with 9 demos that will help to present the services you offer in the best light. Use certain blocks available in the pack to showcase your services and promote them through the Instagram feed, share testimonials with website visitors, apply pricing table, etc.
Chantalle template also allows represent your brands and sell effectively with WooCommerce. As you may see, there is everything needed for boosting your business. On the other hand, Chantalle provides blog functionality, commenting system, neat contact form, and handy product filter to let you build a reliable image of your brand and ensure top-notch on-site experience.
Wrap Up
So, now you know how to quickly establish a stunning animation on the website without special knowledge. We hope this tutorial will encourage you to try on creating animation or transition effects within the nearest website update. Don’t forget to share your experience with us and, of course, let us know if you have any additional questions left. We will gladly answer any of them.
WordPress Elementor Themes FAQ
It works in most cases. The products provided by TemplateMonster are fully compatible with this page-building solution. We test everything (to avoid any errors) before it appears in our marketplace.
You may edit it from the user interface. To modify an existing item (for example, a header), you should hover it and click the “edit” button. A panel appears on the left where various changes can be made. It allows modifying layout (height, vertical column, content positioning, etc.), style (background color, hovering effects, etc.c), advanced (modify CSS attributes). You may also add elements from the left panel (buttons, images, dividers, titles, spacers, etc.).
Choose what you want to save, then “Edit with Elementor.” Then click on a template’s icon and “Save Template.” Name it. Now, it is in a library.
Select “Elementor” then “My Library” from the WP admin panel. Hover on the necessary template and choose “Export Template,” then give it a name and save. It will be stored as a .json file.
It would be great to find a product that comes with the required widgets, so you don’t need to download and install anything.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.
















Leave a Reply
You must be logged in to post a comment.