How to Embed Fullscreen Background Videos Using jQuery
Modern web designers have been in favor of the fullscreen background effect. Typically this has been accomplished using large images which are forced to span the entirety of the browser window. There have been solutions written using jQuery and CSS3, with a distinct level of browser support. Fullscreen videos have also been a topic of interest which can be implemented into your site with a bit of effort.
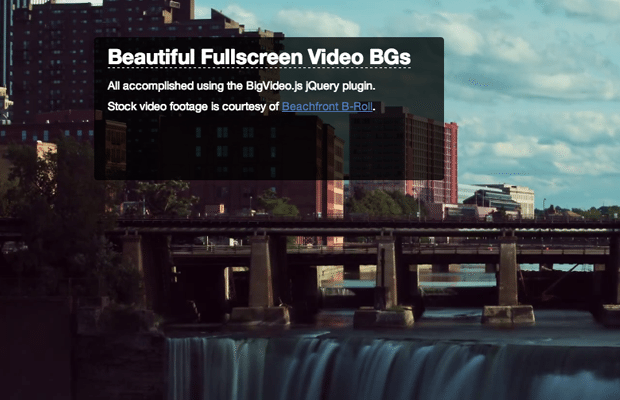
In this tutorial I want to present how we can put together a basic webpage using fullscreen videos. The plugin I'll be using is called BigVideo.js which is based off the original Video.js script. There are some compatibility issues since not every browser can support streaming H.264. But thankfully BigVideo.js offers parameters where you may pass an additional URL for backup. Check out my live sample demo to get an idea of what we are building.
Live Demo - Download Source Code
Getting Started
The first step is to either download my sample demo or download a copy of BigVideo.js from the project Github page. There are a number of JS files we need to include as dependencies to get this working. Most notably jQuery and jQuery UI, jQuery imagesloaded, and the Video.js script. We also need the bigvideo.js script which ties it all together.
Fullscreen Video Backgrounds - Demo Page
Thankfully all of the styles may be crafted yourself and stored inside one individual stylesheet. There are a number of default BigVideo CSS styles which I have copied over into my document. It will shave off development time and we also keep the index file clean of excess clutter.
Now there is not too much required to get a fullscreen video running. I downloaded a small stock video from Beachfront B-Roll which has a tremendous collection to choose from. The problem is getting videos to also work in Firefox, which means either re-encoding or attempting to download a similar quality OGV/WebM file.
Picking Video Media
My script is referencing two different video files for the background. I attempted to convert the MP4 file into an OGV/Theora video file using Miro Video Converter. The quality was very sub-par and almost unusable. Some videos may be able to handle the transition but I did not have successful results.
Instead I copied over the OGV file located in the original demo source. This means browsers supporting the H.264 HTML5 video streaming will get the .MP4 stock video footage. Otherwise the other camp of browsers(generally Mozilla) will fallback onto the OGV file. It is my hope that all browsers can move towards a single video standard - but this will take some time.
Custom Video Styling
Before we get into setting up the JavaScript code I want to point out some of the default CSS styles. This block of code is found embedded into the original HTML source, and I have moved it into my core styles.css file. This is targeting a number of page IDs related to the fullscreen video interface, which does include a play button and some other controls. You may want to hide these in your own website if they are too distracting.
/* BigVideo Styles */
#big-video-wrap{overflow:hidden;position:fixed;height:100%;width:100%;top:0;left:0;}
#big-video-vid,#big-video-image{position:absolute;}
#big-video-control-container{position:fixed;bottom:20px;padding: 0 20px;width:100%;
-webkit-transition-duration:0.6s;-moz-transition-duration:0.6s;-ms-transition-duration:0.6s;-o-transition-duration:0.6s;transition-duration:0.6s;}
#big-video-control{width:100%;height:16px;position:relative;}
#big-video-control-middle{margin: 0 56px 0 24px;}
#big-video-control-bar{width:100%;height:16px;position:relative;cursor:pointer;}
#big-video-control-progress{position:absolute;top:7px;height:3px;width:0%;background:#fff;}
#big-video-control-track{position:absolute;top:8px;height:1px;width:100%;background:#fff;}
#big-video-control-bound-left{left:0;}
#big-video-control-bound-right{right:-1px}
#big-video-control-track .ui-slider-handle {opacity:0;}
#big-video-control-playhead{left:30%;}
#big-video-control-play{position:absolute;top:0;left:0;height:16px;width:16px;background-image:url('bigvideo.png');}
#big-video-control-timer{position:absolute;top:1px;right:0;color:#fff;font-size:11px;}
#big-video-control-playhead,#big-video-control-bound-left,#big-video-control-bound-right{position:absolute;top:0;height:16px;width:1px;background:#fff;}
#big-video-control .ui-slider-handle{border-left:solid 1px #fff; width:16px;height:16px;position:absolute;top:-8px;}
.transparent{-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";filter:alpha(opacity=0);-moz-opacity:0;-khtml-opacity:0;opacity:0;}
.vjs-big-play-button{display:none !important;}
Some of the initial ID selectors like #big-video-wrap do not need to be adjusted. These are necessary styles for getting the fullscreen effect to work properly. But if you are curious you may toy around by adjusting some of the values and see what happens. I tend to find BigVideo.js very fluid and easy to manipulate. You just need to know your way around the script.
The buttons and user interface features are tied to individual ID elements as well. Notably #big-video-control-play points towards a PNG file for loading the play/pause icon. We can easily remove this background and even hide the button altogether. But some developers may want to keep this UI in-tact for usability purposes.
Playing Video with jQuery
To run the initiating codes we need to setup a script tag at the bottom of the HTML document. If you would rather include this into a separate file then it is obviously possible. The only downside is that you are now loading another external resource along with the 5 other dependencies. But either way let's take a peek at my demo codes and how this is running in the page.
$(function() {
var BV = new $.BigVideo({useFlashForFirefox:false});
BV.init();
BV.show('media/rochester-falls.mp4', {altSource:'media/river.ogv', ambient: true});
});
The best way to initiate this BigVideo plugin would be to create a new variable in JavaScript. I have named mine BV which is then targeted using various functions of the plugin. BV.init() will run after the DOM has finished loading and puts the fullscreen video container in place. Then we need to pass in the video parameters and tell it to start playing.
For the BV.show() method we really just need to break it down into 2 parameters. It should look like show(vidurl, { options }) with the internal brackets containing supplemental params. The most obvious one is passing an OGV video as an alternative source, but we also have this value of ambient: true which mutes the video's sound. Visitors do not generally like surprises with audio playing right after the page loads. So adding this feature will certainly help if you do not have the ability to manually remove audio from your vids ahead of time.
The list of alternate parameters is not very long, yet most of them have been cataloged on the BigVideo.js demo page. There is no official documentation aside from the sample codes. I hope the plugin developer(s) can add more detailed documentation in the near future. Overall BigVideo is a wonderful choice for webmasters who want to get a fullscreen video working quickly and easily.
Live Demo - Download Source Code
Conclusion
There may be other jQuery plugins for handling fullscreen video which can optimize performance and compatibility. In the future it would be nice to keep an open eye for developers improving on this functionality. But it should become obvious that many designers are interested in the fullscreen layout. It is a beautiful technique which can work if you put in the time and effort. Feel free to download a copy of my source code and see what you can build in your own projects.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.



Leave a Reply
You must be logged in to post a comment.