20 Buenos ejemplos de diseño de ventanas emergentes 2020
¿Alguna vez has notado una pequeña ventana que aparece en el sitio web tan pronto como termine de cargarse? Sí, esta fue una de las ventanas emergentes de las que hablaremos hoy.
Pues, en esta entrada del blog, te contaremos qué es una ventana emergente, por qué se usa hoy, cuáles son sus propósitos, cómo usarla correctamente y qué nunca deberías hacer con ella.
- ¿Qué es una ventana emergente?
- Consejos en cuanto al diseño de popups
- ¿Cuáles son los principales tipos de ventanas emergentes?
- 20 Ejemplos de popups geniales de 2020
- Constructor de ventanas emergentes
- Conclusión
Además, y lo que es aún más importante, también te ofreceremos 20 geniales diseños de ventanas emergentes para inspirarte.
Por fin, compartiremos un excelente plugin que te facilitará mucho la creación de tu propia ventana emergente.
¡Pues, al grano! ¡Disfruta!

¿Qué es una ventana emergente?
De hecho, una ventana emergente es una forma de publicidad en la red. En palabras "técnicas", una ventana emergente es un área de visualización de la interfaz gráfica de usuario (GUI) que en la mayoría de los casos está en forma de una pequeña ventana separada que aparece en la parte frontal de la interfaz visual. Una ventana emergente se llama así, porque literalmente "emerge" mientras navegas por un sitio web.
Las ventanas emergentes se utilizan para anunciar o promocionar algo, y para atraer la atención del visitante. También pueden aparecer cuando estás a punto de salir del sitio web.
Consejos de cómo diseñar popups
Las ventanas emergentes de tu web nunca deben ser irritantes ni aburridos. Además, nunca olvides de los siguientes principios básicos:
- Tus ventanas emergentes deben ser informativas y apropiados. Esto significa que deben contener solo información útil y mostrarla en el momento oportuno.
- 1 ventana emergente = 1 mensaje. No confundas a tu visitante con una ventana emergente que contenga muchas mensajes a la vez.
- Las ventanas emergentes deben ser divertidas y atractivas. Añade unas imágenes o animaciones a tu popup para despertar el interés del visitante en la información que presenta.
- Las ventanas emergentes deben ser responsive. Es decir, deben ajustarse automáticamente a cualquier pantalla, ya sea de computadora, teléfono inteligente o tableta.
¿Cuáles son los principales tipos de ventanas emergentes?
Al igual que muchos otros elementos de diseño de página web, los popups también se clasifican. ¿Cuáles son los principales tipos de popups? Son los siguientes:
- Popup al entrar: aparece cuando un usuario abre un sitio web. Se utiliza para atraer su atención a ventas y promos, o para animarle a que se suscriba al boletín, etc. Su objetivo clave es demostrar que el sitio web se preocupa por sus visitantes y quiere que se queden por más tiempo. Sin embargo, a veces estas ventanas son bastante irritantes e incluso confunden al usuario que acaba de abrir un sitio web por primera vez.
- Popup al salir: esta ventana emergente es opuesta al tipo anterior. Aparece cuando un visitante está a punto de irse, y el sitio web lo muestra, tratando de convencerle a quedarse. Es por eso que estas ventanas a menudo invitan a suscribirse o presentan cualquier otra sugerencia. Cuando un usuario quiere irse, este popup es la última oportunidad de retener su atención. Sin embargo, no siempre funciona bien.
- Popup programado: aparece cuando un visitante abre un sitio web y permanece allí por algún período de tiempo determinado. Por ejemplo, por 15 - 60 segundos. Algunos expertos dicen que el momento ideal para mostrar este tipo de ventana emergente es después de que un visitante se haya quedado en tu sitio web por más de 1 minuto. Si no cierra tu web durante tanto tiempo, esto significa que está interesado en el contenido. Es por eso que es más probable que se suscriba o compre algo si lo invitas a hacerlo. Pero estas ventanas emergentes a veces también molestan a los usuarios.
- Popup al desplazarse: este popup aparece solo después de que un visitante haya llegado a algún punto particular del sitio web, por ejemplo, cuando se haya desplazado por el 50% de la página web. Se supone que si un usuario ya ha leído la mitad de la página web, es más probable que esté interesado en lo que lee. Pero no siempre es verdad.
- Popup al hacer clic: una ventana emergente pequeña que se compone de pocos campos en blanco que un usuario debe llenar y luego simplemente hacer clic en el botón correspondiente. No se le redirige a ninguna otra página de suscripción, y todo lo que se le pide es hacer clic en el botón.
Como puedes ver, hay muchos tipos de ventanas emergentes. Cuál elegir depende de tus necesidades.
20 Diseños de popupus de 2020 para revisar
Ahora, cuando ya sabes qué es una ventana emergente, cómo usarla, qué tipos de ventanas emergentes existen y cuáles son sus pros y contras, es hora de proceder a revisar los 20 mejores diseños de ventanas emergentes de 2020 que hemos recopilado para nuestros lectores.
Por supuesto, cada uno de ellos tiene sus propias ventajas y desventajas. No hay nada absolutamente perfecto en nuestro mundo. Sin embargo, revisa la lista y piensa cuál de ellas realmente llamaría tu atención y cuál elegirías para tu sitio web.
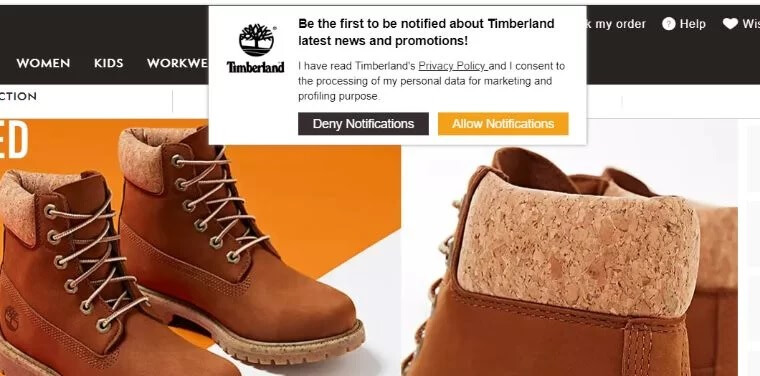
Timberland

Como puedes ver, la ventana emergente en el sitio web de Timberland informa al usuario sobre la posibilidad de recibir notificaciones sobre las noticias y promociones de la tienda.
Las ventajas del popup:
- Los colores de la ventana emergente corresponden a los colores del sitio.
- El mensaje es corto y claro y permite al visitante elegir entre dos opciones.
- El visitante no tiene que buscar esta opción en el sitio, en caso de que quiera suscribirse y recibir notificaciones.
Lo que recomendaríamos cambiar:
En nuestra opinión, el tútulo del popup contiene demasiadas palabras.
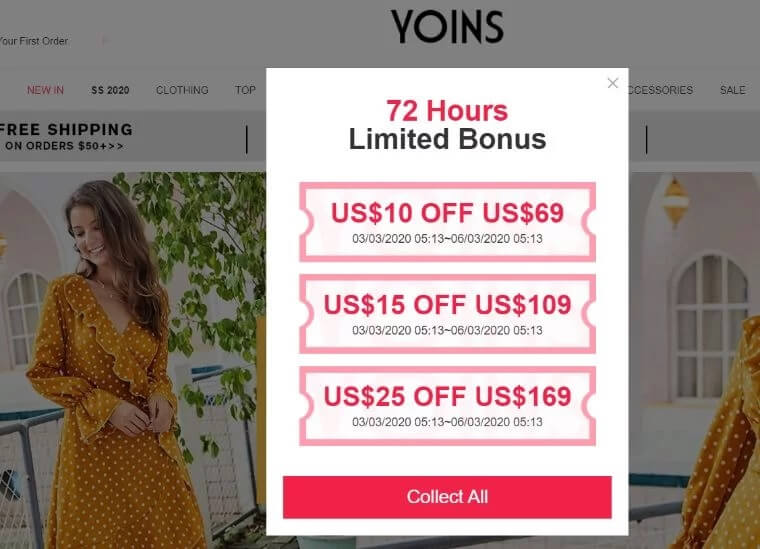
Yoins

La ventana emergente de Yoins anima al visitante a elegir entre muchos cupones de descuento. De esta manera, no pierde tiempo en buscarlos por sí mismo.
Las ventajas del diseño del popup:
- Como en esta tienda en línea se venden artículos para mujeres, el diseño rosado parece a propósito.
- Se menciona que los cupones expiran en 72 horas y esto genera una sensación de urgencia.
- El CTA del botón nos parece bastante original: en lugar de "Suscribirse" aburrido, indica "Recoger todo".
Lo que vale la pena cambiar:
- No hay ningunas instrucciones claras; no se explica qué hacer con los cupones.
- Hay muchos números debajo de aún más números.
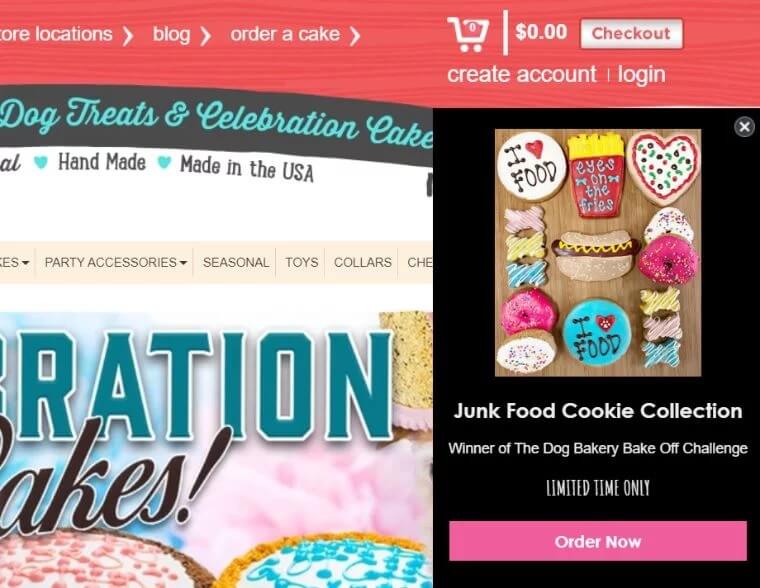
The Dog Bakery

El popup en el sitio web de The Dog Bakery invita al visitante a pedir una colección de cookies en particular. En otras palabras, se utiliza para promocionar una oferta por tiempo limitado.
Lo bueno del popup:
- Diseño atractivo y brillante que inmediatamente llama la atención del usuario.
- El visitante ve que tiene poco tiempo para aprovechar la oferta.
- La foto demuestra de qué se trata en particular.
- Se explica qué se debe hacer para aprovechar la oferta.
Lo que se debe mejorar:
La segunda línea de texto se podría acortar un poco o eliminar por completo. La información que contiene no es tan necesaria.
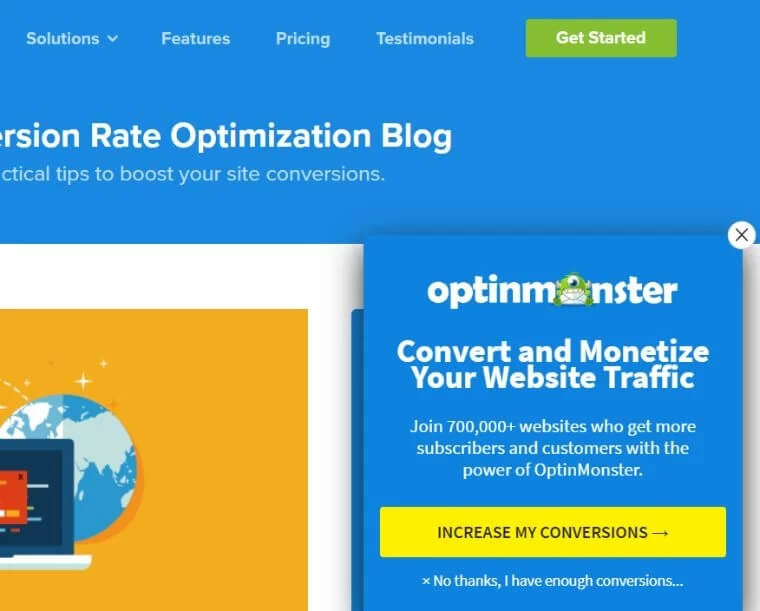
OptinMonster

OptinMonster muestra una ventana emergente solo al visitante que ya haya pasado algo de tiempo en su sitio web. Aparece en la esquina inferior derecha como una pequeña ventana adicional que ofrece algunos servicios particulares.
Lo que nos gusta mucho:
- El botón de llamada a la acción está en el color diferente, por lo que es fácil de notar.
- El popup es pequeño y no molesta al visitante.
- También contiene una imagen de un pequeño monstruo que definitivamente se guardará en la memoria del visitante.
Lo que vale la pena mejorar:
- Debido a que los colores de la ventana emergente y de la interfaz del sitio web son muy similares, es difícil distinguirlos.
- Demasiada información y demasiadas palabras.
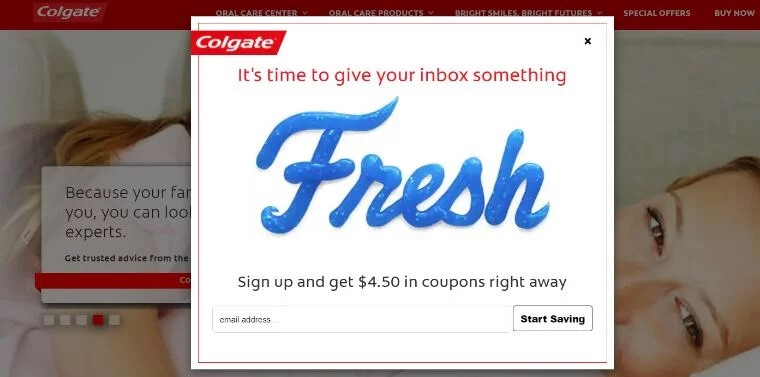
Colgate

El popup en el sitio web de Colgate aparece justo después de que un visitante llegue a la página de inicio. Y de inmediato atrae la atención.
Las ventajas:
- Su diseño es simple, pero divertido: la palabra "Fresco" está escrita con la pasta de dientes.
- El diseño de la ventana emergente cumple con el diseño general del sitio web.
- Las instrucciones breves, pero claras ayudan a evitar la pérdida de tiempo y rápidamente proceder a realizar la acción solicitada.
- El botón con el CTA original "Comenzar a ahorrar" en lugar de algo aburrido como "Suscribirse".
La desventaja:
Sería bueno añadir un campo en blanco para el nombre del visitante.
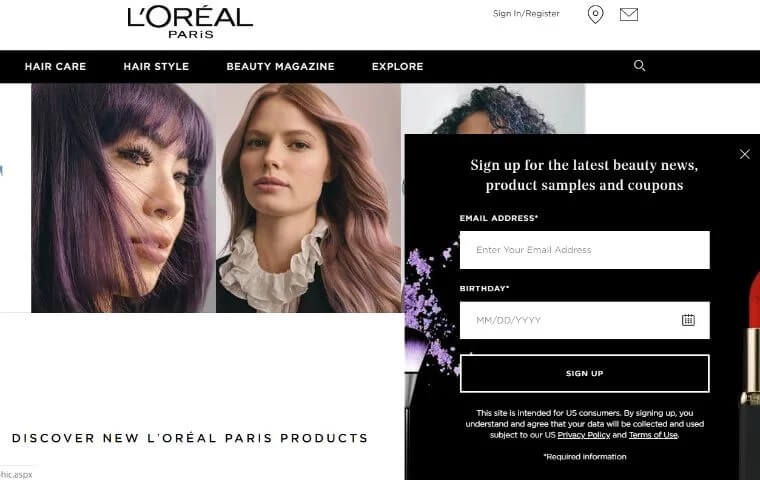
L’Oreal Paris

En el sitio web de L’Oreal Paris una ventana emergente aparece en la esquina inferior derecha e invita a suscribirse para recibir las últimas noticias de la industria de la belleza.
Lo que nos gusta mucho:
- La ventana emergente pide que el visitante ingrese su fecha de cumpleaños, lo que podría contribuir a la construcción de relaciones más estrechas entre el visitante y el sitio web.
- El diseño oscuro del popup se combina bien con los colores del sitio.
- Las instrucciones son claras y fáciles de seguir.
- El botón CTA también es muy claro.
Lo que cambiaríamos:
- El título contiene demasiada información.
- La última línea se podría eliminar, como no es tan necesaria.
- Sería mejor cambiar el texto del botón a algo más original y llamativo.
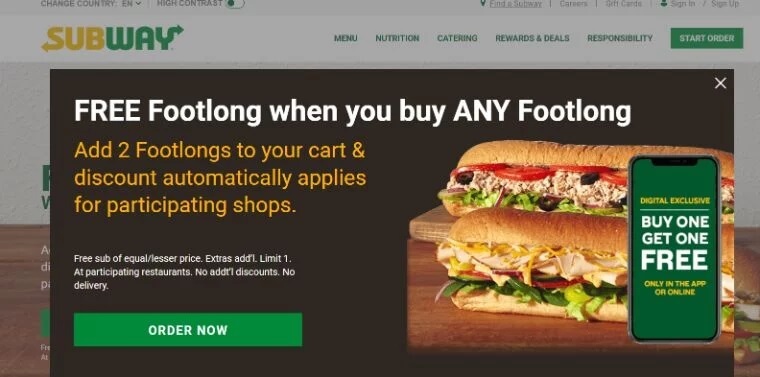
Subway

Cuando un visitante abre el sitio web de Subway, lo primero que ve es una ventana emergente grande que ofrece un footlong gratuito a todo cliente que compra cualquier footlong.
Lo bueno del popup:
- Los colores verde y amarillo se combinan perfectamente con el diseño general del sitio web.
- La ventana emergente aparece cuando se abre la página, por lo que es mucho más probable que el visitante haga un pedido.
- La fotografía del footlong apetitoso duplica las posibilidades de que el visitante pida algo.
Les recomendaríamos mejorar:
Hay demasiadas palabras que se podrían eliminar tanto en el encabezado, como en la parte de instrucciones.
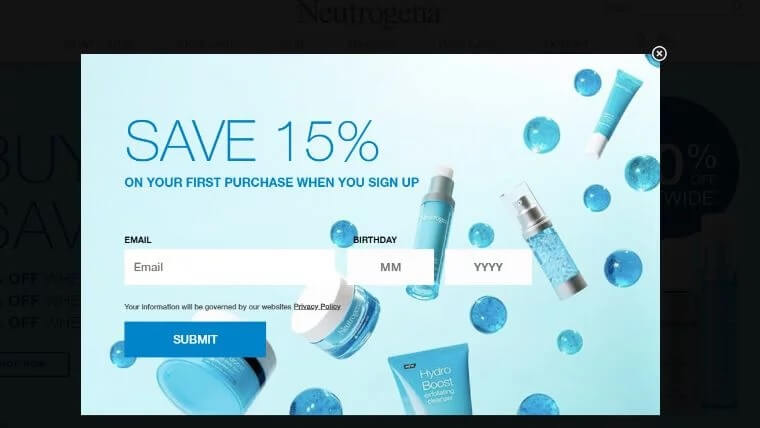
Neutrogena

El popup del sitio web de Neutrogena te invita a ahorrar un 15% en la primera compra al iniciar sesión. Una gran idea, ¿no?
Las ventajas del popup son:
- La ventana emergente está diseñada en los colores perfectamente correspondientes al diseño del sitio web.
- En el diseño del popup se utilizan imágenes de bolas, tubos y aerosoles azules lo que sin duda llamará la atención de cualquier visitante interesado.
- Las instrucciones son bastante fáciles de seguir y no toman mucho tiempo.
- No hay ningunos espacios en blanco innecesarios.
Lo que debería ser mejorado:
En nuestra opinión, sería mejor reemplazar la llamada a la acción del botón por alguna más interesante.
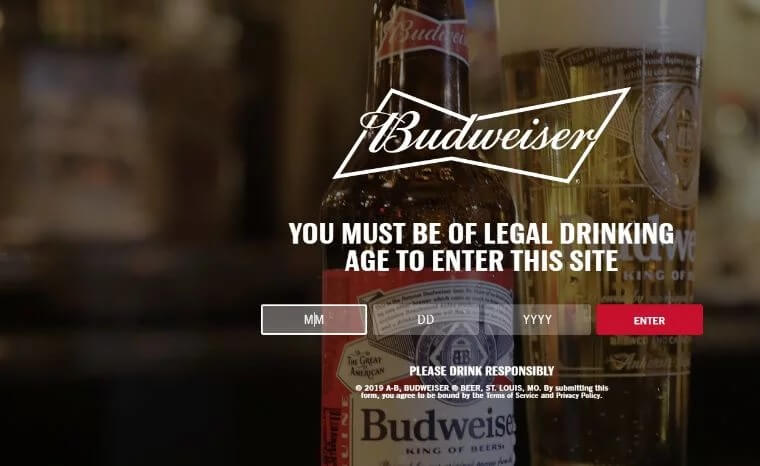
Budweiser

Antes de acceder al sitio web de Budweiser, cada visitante debe confirmar que tiene la edad legal para beber. Dicho popup no les deja a nadie a acceder al sitio web antes de que confirme su edad.
Las ventajas:
- Este es un tipo de ventana emergente inusual que ayuda a verificar la edad de la persona que quiere acceder al sitio web.
- Las instrucciones son fáciles de seguir para cualquier visitante.
- Seguir las instrucciones no toma mucho tiempo y cada uno puede fácilmente confirmar su edad, gastando solo unos pocos segundos en hacerlo.
- El diseño exquisito y transparente llamará la atención de cualquier visitante interesado.
La única desventaja de esta ventana emergente es:
Sería mejor que el fondo sea menos transparente para que podamos ver la información con mayor claridad.
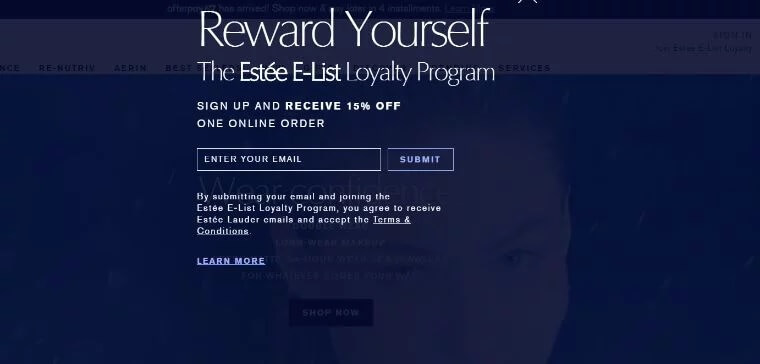
Estee Lauder

Cuando un visitante abre la página de inicio de Estee Lauder, de inmediato "salta" una ventana emergente que es realmente enorme y ocupa toda la página web.
Nos gustaría destacar las siguientes ventajas del popup:
- La ventana emergente ocupa todo el espacio de la página, por lo que ni un visitante no podrá seguir sin aceptar la oferta o rechazarla.
- El título es pegadizo y está escrito con una fuente más grande para que lo primero que lee el visitante sea el título y luego otras instrucciones.
- Solo se requiere ingresar una dirección de correo electrónico, por lo que no se tardará mucho tiempo en seguir estas simples instrucciones, y es más probable que el visitante las siga y se registre.
Estas cosas se deben mejorar:
- Las palabras en la segunda línea son peor legibles en comparación con la primera línea.
- El enorme fondo azul provoca miedo (¿quién no recuerda esa pantalla azul del error fatal del sistema?), por lo que sería mejor que lo diseñen en algún otro color más positivo.
- Sería mejor que usen menos tipos de letra en el diseño del popup.
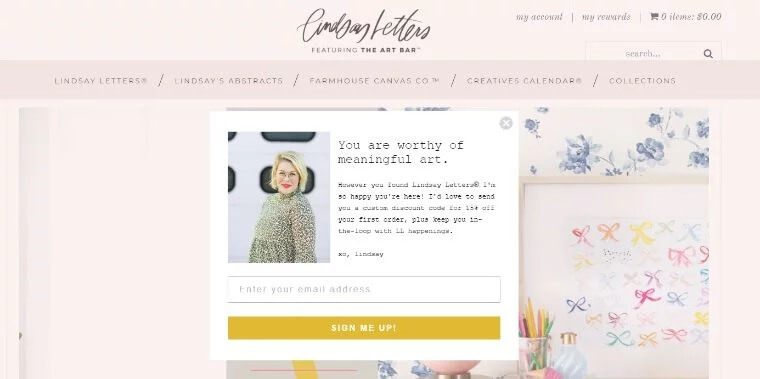
Lindsay Letters

Cuando un cliente ingresa al sitio web de Lindsay Letters, una ventana emergente de inmediato aparece ante sus ojos.
Las ventajas de esta ventana emergente son:
- Esta ventana emergente da la bienvenida a cada visitante nuevo con unas palabras cálidas, lo que le da esa sensación de que sea especial y único.
- El diseño ligero del popup corresponde bien al diseño principal.
- El botón inusual inmediatamente atrae la atención, incluso debido a que su CTA es diferente de "Enviar".
- La fotografía de la autora y su firma hacen que el popup parezca una carta real enviada al visitante.
Sus desventajas son:
- La fuente del texto principal es demasiado pequeña.
- La fuente del título y del texto del cuerpo deben ser diferentes para que se pueda fácilmente distinguir entre ellos.
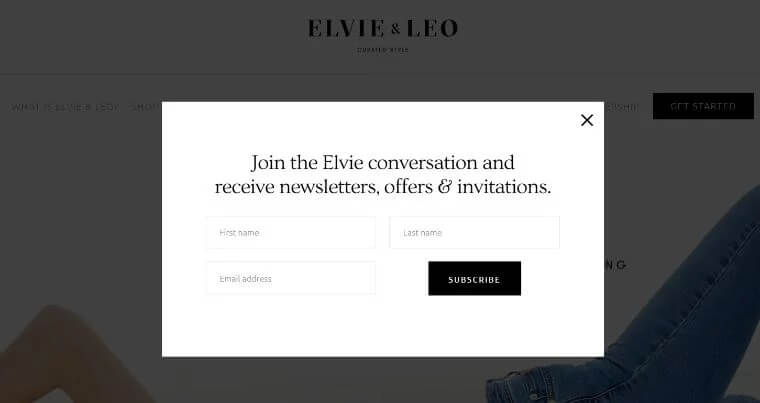
Elvie and Leo

El sitio web de Elvie y Leo lanza una ventana emergente con un formulario de suscripción, cuando un visitante ingresa al sitio web.
Lo bueno del popup:
- El diseño en blanco y negro encantará a los aficionados al minimalismo y se combina bien con el diseño principal.
- No se requiere mucho tiempo, ni esfuerzo para seguir las instrucciones claras.
- El título es claro y simple.
- Las fuentes son atractivas y legibles.
Sería mejor que cambien:
- Sería mejor eliminar por completo el campo Apellido, como esta información no es tan necesaria.
- El botón podría tener una llamada a la acción un poco más interesante.
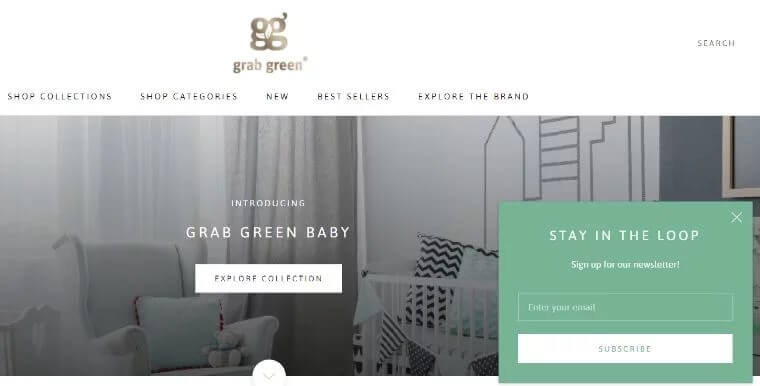
Grab Green House

En el sitio web de Grab Green House, una pequeña ventana emergente aparece en la esquina inferior derecha, invitándole al visitante a suscribirse.
Lo mejor de este popup:
- El color de la ventana emergente es diferente del color del fondo sobre que aparece, lo que hace que el usuario la note con facilidad.
- El título pegadizo.
- Las instrucciones cortas y fáciles de seguir.
- No se requiere llenar muchos campos innecesarios.
Lo que sería mejor que cambien:
Podría haber un campo adicional para el nombre del visitante.
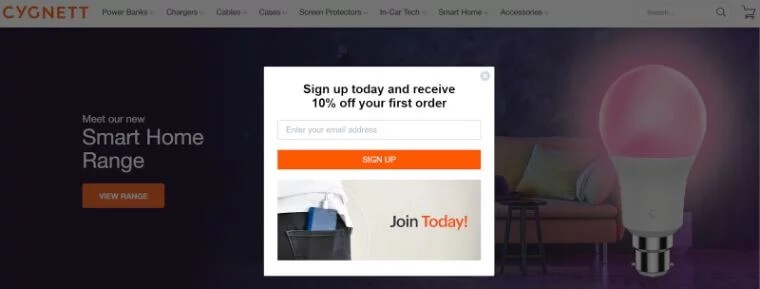
Cygnett

El sitio web de Cygnett muestra una ventana emergente que te invita a registrarte y conseguir un 10% de descuento en el primer pedido.
Lo que nos gusta mucho:
- Los colores de la ventana emergente corresponden a los colores del sitio web principal.
- Las instrucciones claras y el contenido bien legible. El visitante no gasta mucho tiempo en llenar formularios innecesarios.
- La foto llama la atención del visitante y le muestra qué productos se venden en esta tienda en línea.
- No hay textos adicionales innecesarios.
Vale la pena cambiar:
Sería mejor escribir algo como “Unirse hoy” en el botón en lugar de simplemente "Suscribirse".
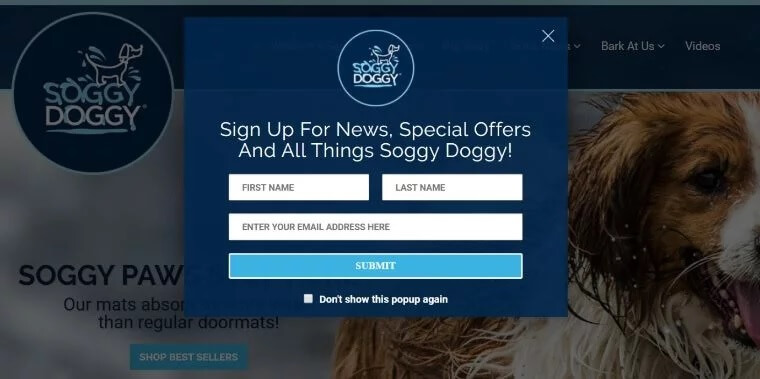
Soggy Doggy

Cuando uno ingresa al sitio web de Soggy Doggy, una de las primeras cosas que ve es un popup azul que le anima a registrarse para recibir las últimas noticias del proyecto.
Las ventajas de esta ventana emergente son:
- El color del popup corresponde a los colores del sitio.
- El logotipo de la compañía en el popup lo hace fácil de memorizar y único.
- El título llamativo atrae la atención del visitante.
- La opción "No mostrar esta ventana emergente de nuevo" reduce la irritación de los visitantes que planean visitar este sitio en el futuro.
Lo que vale la pena eliminar:
La línea de apellido no es tan necesaria y sería mejor eliminarla.
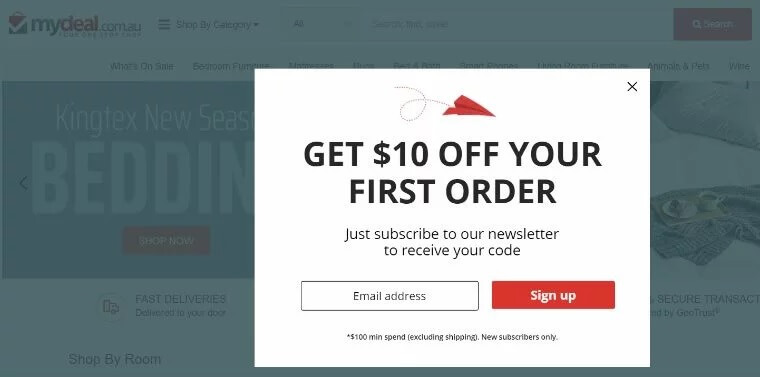
My Deal

En el sitio web My Deal se utiliza una ventana emergente que ofrece un 10% de descuento en el primer pedido e invita a solicitar un código promocional.
Lo bueno:
- La combinación de colores rojo y negro corresponde perfectamente al diseño del sitio web principal.
- Se utilizan fuentes más grandes y letras mayúsculas en el título para atraer la atención del visitante.
- La imagen de un pequeño avión rojo también llama la atención del visitante.
- Las instrucciones son claras y fáciles de seguir.
Lo malo:
Sería bueno añadir un campo más para que el usuario ingrese su nombre.
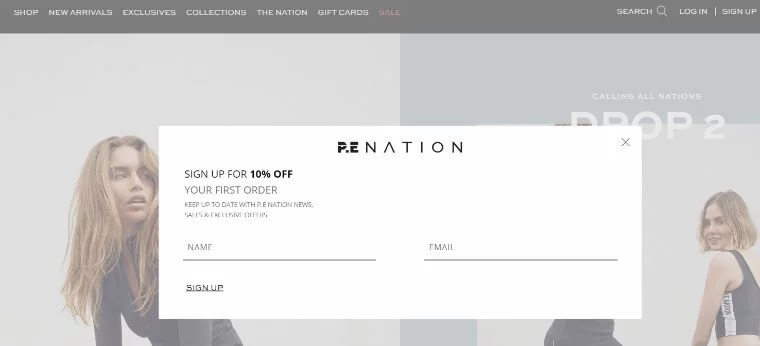
P.E. Nation

Cuando un visitante abre P. E. Nation, aparece una ventana emergente que le impulsa a registrarse para obtener un 10% de descuento en el primer pedido.
Las ventajas del popup:
- El diseño en gris, libre de detalles innecesarios y perfecto para los aficionados al minimalismo.
- El logotipo hace al visitante pensar que la compañía es lo suficientemente seria y prestigiosa.
- Las instrucciones claras y fáciles de seguir no requieren mucho tiempo para completarse.
Sería bueno cambiar lo siguiente:
- Sería mejor darle un poco más de vida al diseño, utilizando otros colores y tipos de letra.
- Las líneas cuarta y quinta nos parecen innecesarias y podrían ser eliminadas por completo.
- La fuente del texto principal podría ser un poco más grande.
Convince and Convert

El popup del sitio web Convince and Convert te invita a comprar un libro electrónico o rechazar esta oferta.
Lo que nos gusta en esta ventana emergente:
- Los colores naranja y negro combinan bien con el diseño del sitio web principal.
- El visitante no puede simplemente cerrar esta ventana sin hacer la elección entre dos opciones: comprar o no comprar.
- A pesar de ser muy limpio, el popup cuenta con diferentes fuentes, colores, una foto del libro, un logotipo y una foto de la persona que ya ha leído este libro.
Lo que recomendamos cambiar:
Hay demasiado texto.
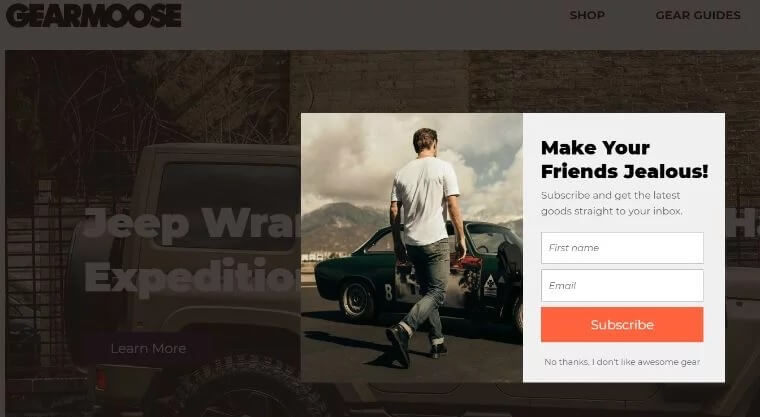
GearMoose

El webmaster de GearMoose optó por el popup al salir que anima al visitante a suscribirse al boletín cuando él o ella está a punto de cerrar la página.
Las ventajas del popup son:
- El diseño limpio en colores correspondientes al diseño del sitio web principal.
- El botón en un color contrastante es fácil de distinguir entre todos los campos.
- Una foto lo hace un poco más atractivo.
- La última línea duplica las posibilidades de que los visitantes se suscriban debido a que contiene unas palabras poderosas.
- El uso de diferentes fuentes permite resaltar cada detalle importante.
Una sola desventaja es:
Sería mejor reemplazar el texto del botón por una frase más llamativa y original.
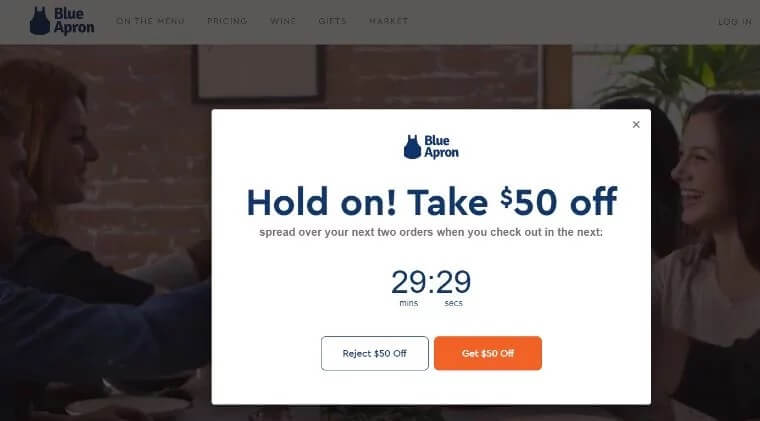
Blue Apron

La ventana emergente de Blue Apron es una de las mejores que hemos visto. Esta es una ventana emergente programada que está provista de un temporizador que te ofrece un descuento de 50 $ en dos pedidos próximos que podrás aprovechar solo en caso de que completes tu compra durante los próximos 30 minutos.
Lo que nos gusta:
- El temporizador genera una sensación de urgencia y hace que el visitante tome la decisión más rápido.
- En el popup también puedes ver el logotipo de la compañía.
- El botón "Obtener 50 $ de descuento" es más brillante que otro, por lo que es más probable que el usuario haga clic en él.
Lo que sería mejor cambiar:
Les recomendaríamos añadir algunas opciones adicionales como "Registrarse" o "Suscribirse".
Extra: Constructor de ventanas emergentes
Ahora, ya sabes qué son ventanas emergentes y esperamos que hayas revisado la mayoría de los ejemplos presentados anteriormente. Los diseños "de vida real" te ayudarán a evitar hacer errores al diseñar tus propios popups.
Házlos con la ayuda de JetPopup - Plugin para Elementor de WordPress. De verdad, te ahorrará mucho tiempo, esfuerzo y nervios.
Revisa las funciones principales del complemento:
- Te permite crear y personalizar ventanas emergentes, simplemente arrastrando y soltando elementos de diseño sin siquiera tener habilidades especiales.
- También te permite establecer eventos de activación para mostrar avisos importantes en tu sitio web.
- Te deja elegir entre una gran variedad de plantillas prediseñadas.
- Podrás colocar tus ventanas emergentes en el centro de la pantalla o en cualquier otra parte de ella.
- Podrás configurar que tus ventanas emergentes futuras se deslicen de un lado a otro, lo que añade un poco más de dinámica a la interfaz de tu sitio web.
- Podrás dejar que el visitante elija si permitir que una ventana emergente ocupe toda la pantalla.
- Los efectos de animación disponibles son: zoom in/out, move up, bounce in/out, slide up/down, slide left/right, horizontal/vertical flip, rotate.
- Te permite crear popups que animan a suscribirse, aprovechar una oferta, ponerse en contacto, aplicar un descuento, aceptar las reglas del RGPD, aceptar la política de cookies, etc.
- Como el desarrollador del plugin ofrece soporte 24/7, podrás hacerle cualquier pregunta al respecto.
- La documentación incluida en el paquete del complemento contiene respuestas a casi todas las preguntas sobre el plugin que puedas tener.
Conclusión
Esperamos que la información y los ejemplos de diseño de popups presentandos en el artículo te inspiren y te ayuden a crear la mejor ventana emergente para tu web.
También te recomendamos leer
20+ Mejores Diseños de Páginas de Carritos de Compras
10+ Mejores plugins de WordPress para añadir ventanas emergentes
Los mejores revistas de diseño online para leer en 2020
Fuente: "20 Best Popup Design Examples of 2020" por Stacy Summers

