40 Complementos jQuery para sliders-carruseles de contenidos
Cuando alguien acaba de crear un sitio de eCommerce, por lo general quiere impulsar al máximo sus productos. Es por eso que suele llenar la página de inicio de la tienda con tantos productos como sea posible. Cuantos más productos se muestran, más opciones tendrán los compradores potenciales, y mayores serán las posibilidades de aumentar las ventas. Eso es lo que piensa la mayoría de los principiantes.
- Introducción
- Scripts jQuery para integrar carruseles en tu sitio web
- Otros artículos del blog que te recomendamos leer

Introducción
Pero a medida que crece su surtido de productos, la página de inicio de la tienda se vuelve cada vez más desordenada y comienza a cargarse lentamente. En términos del atractivo visual, parece una ventana de tienda interminable. Los compradores se aburren en lugar de interesarse.
Con todo eso, es muy fácil encontrar una solución adecuada. Un carrusel de productos es una característica que se falta en este tipo de tienda. Con su ayuda se puede añadir múltiples productos a la página de inicio sin sobrecargarla.
Scripts jQuery para insertar carruseles
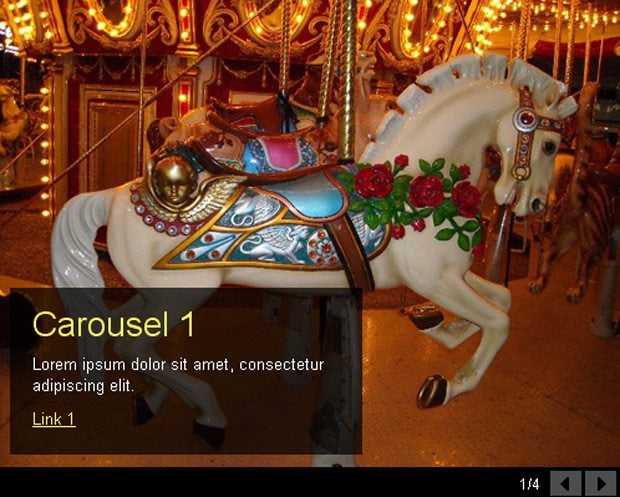
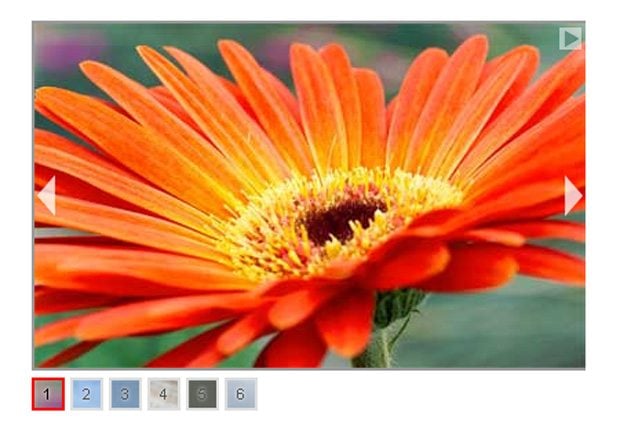
¿Buscas un nuevo tipo de script de carrusel que muestre elementos en un bucle continuo? Así que, hemos preparado algunos pequeños scripts de jQuery para ti. Estos complementos permiten crear presentaciones de diapositivas que se parecen a carruseles en los que puedes desplazarte por las imágenes usando los indicadores de flecha o simplemente esperar hasta que se cambien de manera automática. Además de mostrar imágenes, algunos de los complementos enumerados a continuación también te permiten mostrar aquellos contenidos, como videos o bloques de texto.
Por otro lado, en algunos casos, te permiten elegir entre orden horizontal o vertical, diferentes posiciones de elementos, efectos de transición, tiempo de muestra y configurar otros parámetros similares. En pocas palabras, este tipo de complemento es definitivamente genial para hacer que tu sitio de comercio electrónico esté lleno de diferentes contenidos y al mismo tiempo tenga un aspecto ordenado.
Circular Content Carousel with jQuery
Elastislide – a Responsive jQuery Carousel Plugin
CarouFredSel - a Flexible and Powerful jQuery Carousel Plugin
jQuery Infinite Carousel Plugin
Fully Responsive Image Carousel Plugin with jQuery and CSS3 - Tikslus Carousel
AnythingSlider jQuery Plugin
Moving Boxes
Supersized jQuery Plugin
Moodular
WOW Slider
TN3 Gallery
Slides - a Slideshow Plugin for jQuery
bxSlider jQuery HTML Content Slider
Cross browser 3D Carousel
Awkward Showcase – a jQuery Plugin
Cloud Carousel - a 3D Carousel in Javascript
jsCarousel V2.0
ItemSlide.js
jCarousel Lite
dualSlider
Spacegallery - jQuery Plugin
Rcarousel
Owl Carousel 2
Coin Slider
jCoverflip
Galleria
jQuery Liquid Carousel Plugin
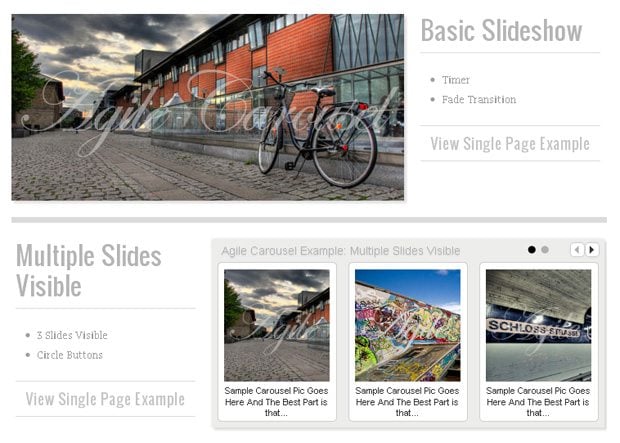
Agile Carousel JQuery Plugin
3D Carousel
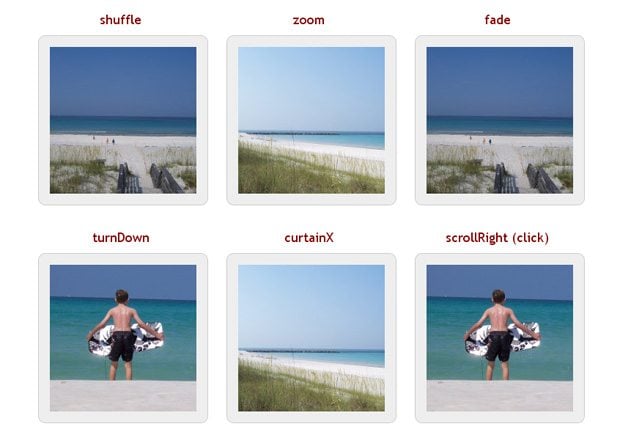
Skitter
Barousel
Tiny Carousel
Infinite Carousel jQuery Plugin
jQuery Cycle Plugin
Step Carousel Viewer
iCarousel
jQuery Feature Carousel
jQuery 3D Carousel
Monte
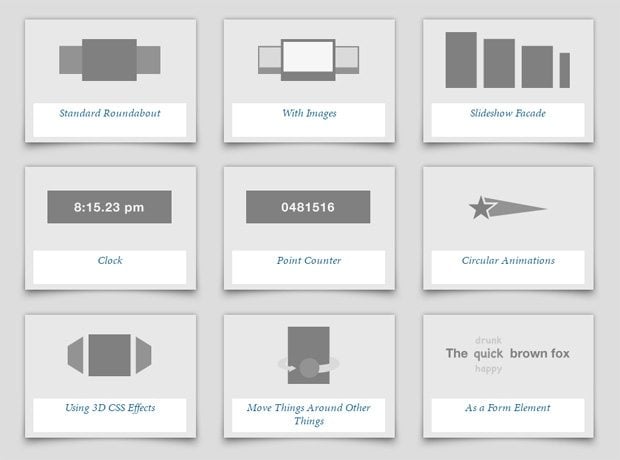
Roundabout
AnoSlide
Otros artículos del blog que te recomendamos leer
10 Extensiones Joomla Gratis: Galerías de Productos para Tiendas en Línea y Blogs
GRATIS: Colección de Plugins de WordPress para Portafolio y Galería
Los 8 mejores plugins de slider para WordPress en 2020

Fuente: "40 jQuery Plugins for Carousel-Type Content Sliding" por Lilian Rigo