8 Maneras efectivas de optimizar tu sitio web para la velocidad móvil en 2019
La velocidad de carga del sitio web influye en el comportamiento de los usuarios. Puede tanto aumentar tus conversiones, como hacer que tu público objetivo de inmediato salga del sitio. De todos modos, la optimización de la velocidad de carga siempre tiene sentido, porque:
- El 53% de los usuarios saldrá del sitio web si se tarda más de 3 segundos en cargar (según la investigación de Google de 2017);
- El 79% de los compradores no volverá al sitio web con la velocidad de carga lenta. Y el 44% de ellos no recomendará este sitio a sus amigos (según la investigación de Akamai y Gomez.com);
- El 82% de los sitios web (de 150,000 que se analizaron) tiene problemas que afectan negativamente en la velocidad de carga de sus páginas (según la investigación de SEMrush de 2018).
Estos datos no deberían confundirte, ni siquiera sorprenderte. Pero el problema es un poco más profundo. La investigación de Google también indicó que por lo general se tarda 22 segundos en cargar la página completamente. Esto significa que junto con el contenido que ves, un montón de scripts adicionales, anuncios y códigos de seguimiento siguen cargándose, incluso cuando creas que todo está hecho.
Es que la optimización de sitios web tiene muchos aspectos. Sin embargo, siempre debe ser una de tus prioridades, si deseas mejorar el nivel de satisfacción de tu público objetivo y ampliarla.
En este artículo cubriremos los aspectos principales de la aceleración del tiempo de carga de las páginas para móviles. Además, aprenderás a analizar la velocidad de tu sitio web y descubrirás qué medidas se deben tomar para mejorarla.
3 Herramientas confiables para medir la velocidad de tu sitio web
Antes de empezar a optimizar la velocidad de carga de la versión móvil de tu sitio web, compruébala con las siguientes herramientas.
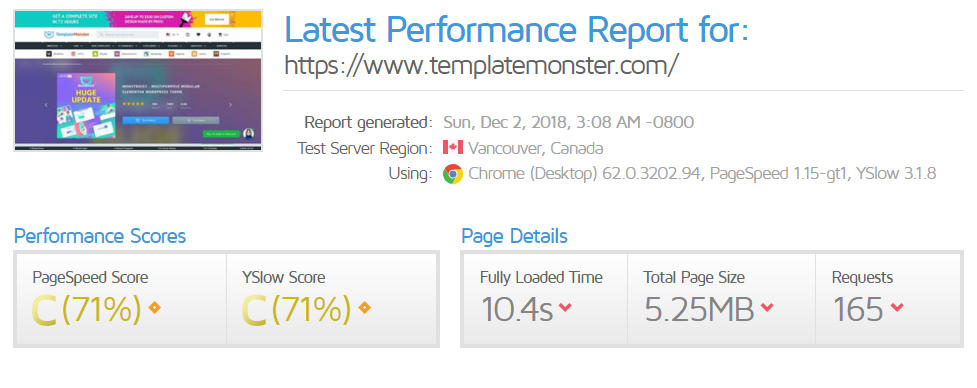
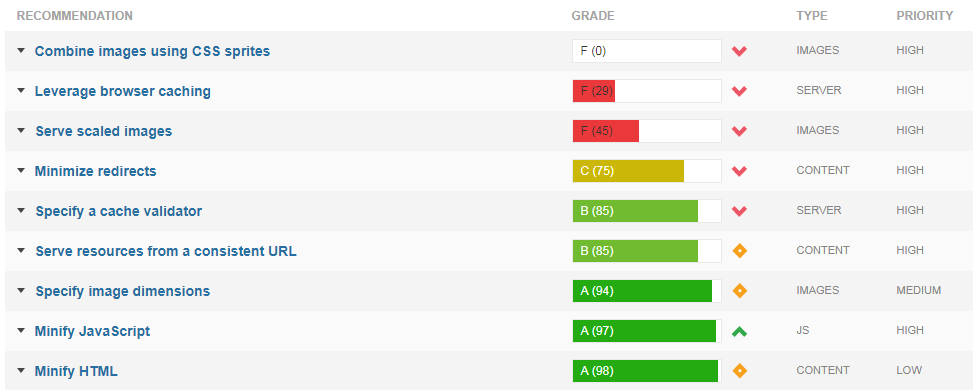
GTMetrix
Sí, nuestro buen amigo GTMetrix puede ayudarte a conocer la velocidad de carga de tu sitio web. Para realizar el análisis, el servicio utiliza Google Page Speed y Yahoo! Yslow. Además de mostrarte el resultado de prueba, también te proporciona algunas recomendaciones claras sobre cómo mejorar la velocidad.
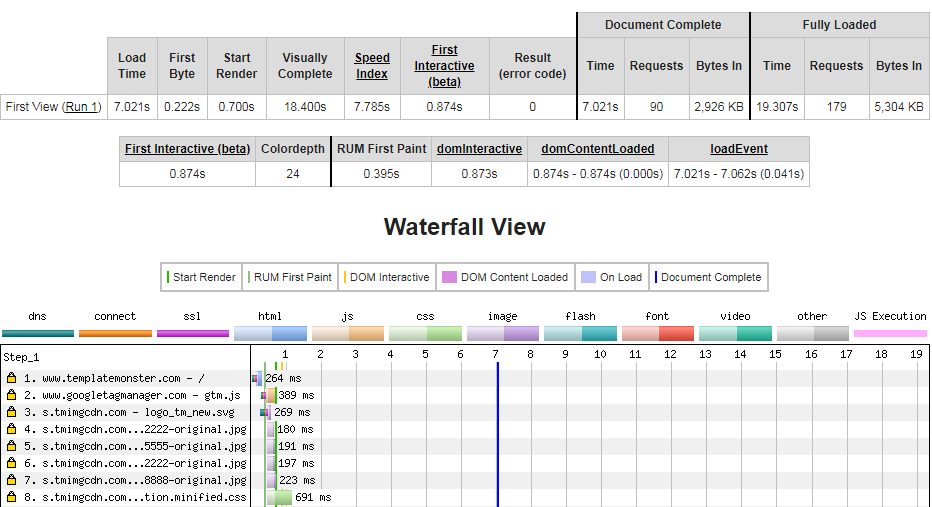
Web Page Test
WebPageTest.org es una de las formas más populares de comprobar la velocidad de tu página. Te proporciona toda la información detallada sobre la velocidad de carga de tu sitio web.
Con su ayuda puedes conocer:
- El tiempo de carga completa de la página.
- El tiempo de la primera carga de la página y cada carga siguiente.
- El análisis del contenido por tipo y solicitud.
- El tiempo del documento completo.
- El tiempo del primer byte.
- El análisis de la conexión.
- El análisis de los detalles y las cabeceras.
- Los detalles de CDN.
Google Services
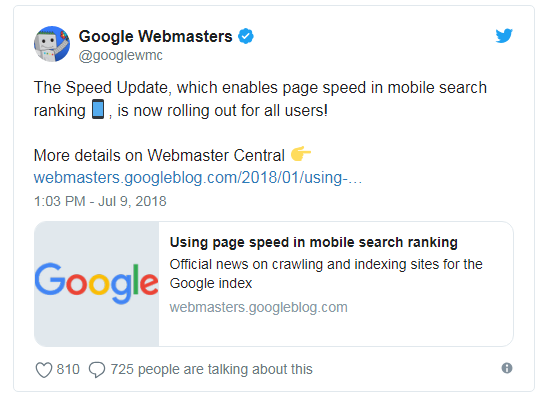
En julio de 2018 Google lanzó un nuevo algoritmo en el que la velocidad se estableció como un nuevo factor de clasificación para las búsquedas realizadas por los teléfonos móviles.
Anteriormente la clasificación se relacionaba únicamente con las búsquedas realizadas desde escritorios. Los representantes de la compañía dijeron que la Actualización de velocidad afectará solo aquellos sitios web cuyas versiones móviles se cargan lentamente.
Para evitar esto, puedes comprobar la velocidad de carga de tu página para móviles con uno de los servicios de Google.
Puedes utilizar una buena fuente llamada PageSpeed Insights, aunque no te proporciona ninguna información adicional sobre el estado de la velocidad de carga de las páginas para móviles. También puedes probar otro producto de Google que se diseñó especialmente para probar páginas para móviles.
Una vez que hayas analizado la velocidad de carga de la versión para móviles de tu sitio web, puedes proceder a su optimización.
Finalmente: 8 maneras de acelerar la versión móvil de tu sitio web
1. Comprar un plan de hosting de alta calidad / Cambiar tu pan existente
El problema puede consistir en el plan de alojamiento barato que eligiste al principio cuando tu sitio web era relativamente pequeño. Ahora puede ser que tu sitio web requiera otros recursos para funcionar rápidamente y sin problemas (algunas funciones adicionales del mantenimiento del servidor, las últimas versiones de PHP y MySQL, los servicios de correo electrónico, etc.).
Además, el tráfico de tu sitio web puede haber crecido muchas veces. Un plan de alojamiento web básico se puede utilizar para mantener un sitio web con un tráfico relativamente bajo (aproximadamente 1,000 visitantes por día). Si tu número de visitantes diarios es mucho más alto, es hora de cambiar a un mejor plan de alojamiento.
Si no puedes permitirte pagar por un servidor dedicado, que es la mejor opción hasta ahora, puedes probar una opción de VPS y compartir tu alojamiento web con un par de otros recursos de servidores dedicados.
2. Eliminar los complementos innecesarios
Al tratar de crear un aspecto atractivo de su sitio web y mejorar su funcionalidad, las personas tienden a sobrecargarlo con complementos. Sí, son fáciles y rápidos de instalar, pero la mayoría de ellos no tiene ningún valor. Sólo aumentan el tiempo de carga de tu sitio web.
Haz una lista de todos los complementos de tu sitio web y elimina aquellos que duplican las funciones de otros.
Además, actualiza tus complementos con regularidad, porque los complementos obsoletos y no compatibles entre si también ralentizan tu sitio web.
3. Minificar los archivos de JavaScript y CSS
La investigación de SEMrush realizada en 2018 reveló que el 68% de todos los sitios web que comprobaron contiene los archivos de JavaScript y CSS no minificados. El proceso de minificación consiste en la eliminación de líneas, comentarios y espacios en blanco innecesarios del código fuente.
Hay muchas herramientas de minificación:
- JSMin se utiliza sólo para la minificación del código de JavaScript
- YUI Compressor también minifica CSS
- Closure Compiler analiza el JavaScript de tu sitio web, elimina el código muerto y reescribe lo que queda
Además de la minificación, hay un método aún más eficaz que se llama ofuscación. Consiste en la creación del código ofuscado, es decir, un código fuente o de máquina que es claro solo para la máquina. Como resultado, se reduce el tamaño del código, se oculta la lógica empresarial y tu código de otros, y se reduce el tiempo de carga de JavaScript y de la página web en general.
Algunas personas consideran este método demasiado riesgoso, debido a los errores generados. En este caso es mejor contratar a un profesional.
Además, no te olvides de comprimir tus archivos de JavaScript, CSS y HTML. Esto reducirá el tamaño de los archivos a la mitad.
También es importante habilitar la opción del almacenamiento en caché del navegador web para tus archivos CSS y JavaScript. Así que, los navegadores almacenarán alguna información de las páginas web y no tendrán que cargarla nuevamente. El navegador web cargará menos datos y se reducirá el tiempo de carga en general.
4. Comprimir las imágenes de tu sitio web
Las imágenes son los "asesinos" verdaderos del tiempo de carga, si tienen tamaños/formatos incorrectos o si se descargaron de forma incorrecta.
No hay una sola regla universal en cuanto al tamaño o al peso de tus imágenes. Pues, debes analizarlo todo. Por ejemplo, httpArchive analizó los cinco banners de entrega gratuita en la parte superior del sitio de Wal-Mart que resultaron ser las imágenes más grandes de su sitio (desde 124KB hasta 138KB cada una).
Según el análisis de Google PageSpeed Insights, una reducción del 73% de cada banner ahorraría 500 KB o el 27% del peso total de la página. De hecho, sería aún más efectivo eliminar cuatro banners del carrusel de anuncios y comprimir el quinto.
La investigación revela que la compresión y el uso racional de imágenes, en general, pueden ser efectivos. Hacen que la página pese menos y requiera menos tiempo para cargarse.
Para comprimir imágenes de manera efectiva, puedes usar las herramientas TinyPNG o GitHub.
5. Activar el efecto de carga perezoso (Lazy Load)
Cuando se incorpora el efecto de carga bajo demanda, el contenido de la página se carga gradualmente a medida que el usuario se desplaza hacia abajo. Obviamente, solo se cargan aquellos elementos que el visitante ve actualmente y, por lo tanto, se reduce el tiempo de carga.
Además, a Google le gusta mucho esta opción. Muchos temas de TemplateMonster preincorporan el efecto de carga diferida, pero si ya tienes un sitio web, puedes usar aquellos complementos de WordPress como Lazy Load o WP Rocket para añadir Lazy Load a tu sitio web.
6. Aumentar el rendimiento del servidor
Ya has descubierto que la velocidad de tu sitio web depende del alojamiento web. El rendimiento del servidor también influye directamente en la calidad de tu alojamiento web. Aún así, hay algunos otros factores que pueden afectar su eficiencia:
- lógica de aplicación lenta
- enrutamiento lento
- lentas consultas de base de datos
- falta de recursos CPU y memoria
- bibliotecas y marcos
Consulta algunas recomendaciones de Google sobre cómo optimizar el funcionamiento de tu servidor antes de cambiar tu hosting.
7. Reducir el número de redirecciones en tus páginas web
Sí, las redirecciones son convenientes por algunas razones, pero corres el riesgo de sobrecargar tu sitio web y aumentar su tiempo de carga. Por lo tanto, elimina todas las páginas de redireccionamiento innecesarias, especialmente la página 301 que lleva a los usuarios de una versión obsoleta de la página a la nueva.
Si no sabes por dónde empezar, utiliza esta herramienta. Te ayudará a descubrir si alguna página redirige al visitante a otra.
8. Optar por las páginas aceleradas para móviles
Hay una opinión de que las páginas aceleradas para móviles aceleran las versiones móviles de sitios web.
Este proyecto de código abierto de Google se lanzó en 2015 e incluye tres cosas principales:
- AMP HTML: una versión más simple del código HTML común con restricciones de código y propiedades adicionales de AMP. Aunque es un producto simple, todavía garantiza la funcionalidad completa de la versión móvil que funcionará más rápido que la versión principal.
- AMP JS: esta biblioteca carga datos de fuentes externas de forma asíncrona y restringe los tamaños de archivos CSS a 50 KB.
- AMP cache: debido a CDN basado en la proximidad, todos los archivos e imágenes JS utilizan HTTP 2.0. que les permite usar más rápido.
Eres tú quien elige si cambiar al AMP o no. Échales un vistazo a las siguientes estadísticas:
- The Washington Post optimizó el tiempo de carga de sus páginas web al 88% y experimentó un aumento del 23% del número de usuarios en los próximos 7 días (después de cambiar a las páginas aceleradas para móviles).
- CNBC redujo el tiempo de carga de su página a 1,2 segundos o al 387%.
El octavo paso podría aumentar la velocidad de carga de tus páginas móviles en 2019. Por lo tanto, es hora de crear una estrategia de optimización e implementarla en 2019!
Fuente: "8 Effective Ways to Optimize Your Website for Mobile Speed in 2019" por Alma Diaz