8 Effective Ways to Optimize Your Website for Mobile Speed in 2020
- 3 Reliable Tools to Find out the Speed of Your Website
- Finally: 8 Ways to Speed up the Mobile Version of Your Website
- Let professionals do it
The loading time of a website affects users' behavior. It could either boost your conversions or make your target audience leave the site. A thorough speed optimization makes sense anyway because:
- 53% of people will abandon a website if it takes more than 3 seconds to load (according to Google research 2017);
- 79% of shoppers won’t return to a website with a slow loading speed. 44% of them won’t recommend the site to their friends (according to Akamai and Gomez.com research);
- 82% of websites (out of 150,000 that were checked out) have issues that negatively affect page speed (according to SEMrush research 2018).
These numbers shouldn’t confuse or even surprise you. This has been a hot topic for some time now. But the problem doesn’t stop here. Google research also indicated that it takes 22 seconds to load the page completely. It means that along with content that you see, tons of additional scripts, ads, and tracking code continue loading when you think that everything is done.
The issue of website optimization has many nuances. Nevertheless, it still should be one of your priorities if you want to enhance the satisfaction of your target audience and expand it.
In this article, we will cover the topical issues about speeding up the load time of mobile pages. Plus, you will learn how to analyze the speed of your website and find out what measures should be taken to improve it.
3 Reliable Tools to Find out the Speed of Your Website
Before optimizing the mobile version of your website for speed, check it out with these tools.
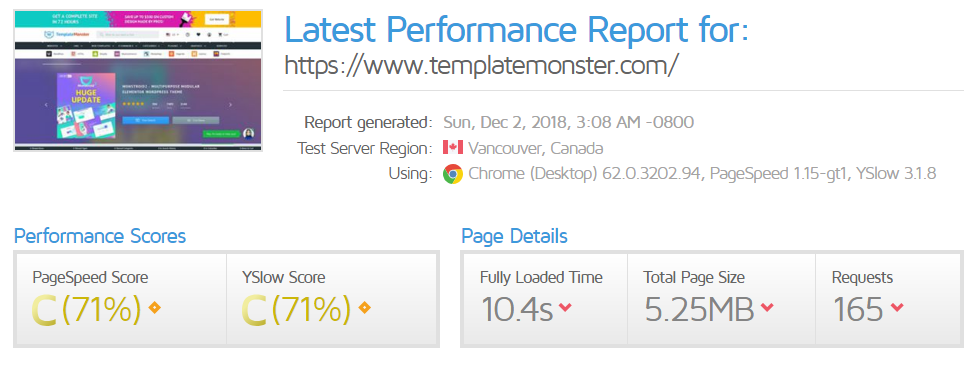
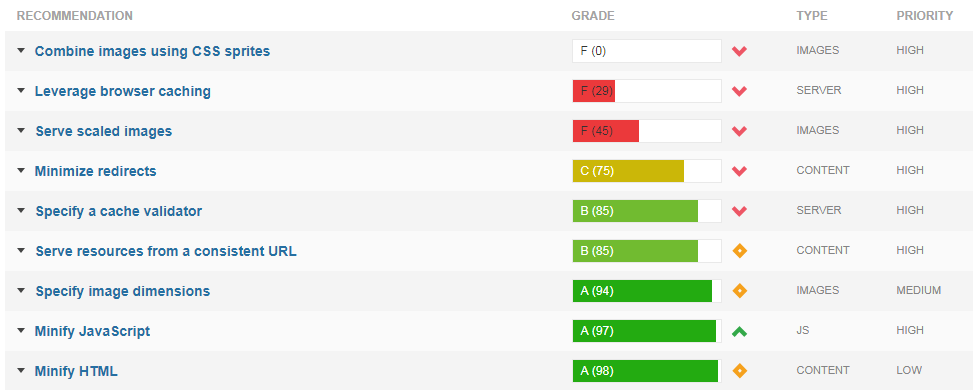
GTMetrix


Yes, our good old buddy GTMetrix will help you find out the loading speed of your website. To perform the analysis, the service uses Google Page Speed and Yahoo! Yslow. In addition to the result, it provides clear recommendations on how to improve your situation and clarify priorities.
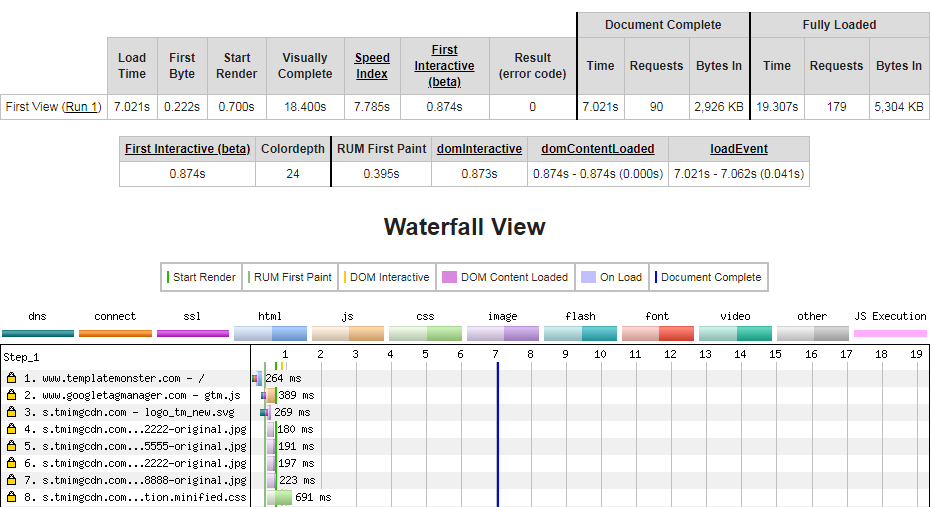
Web Page Test
WebPageTest.org is one of the most popular ways to check out the speed of your page. It also provides detailed information about the state of the loading speed on your website.
With its help, you can check out:
- fully loaded time of the page
- time to load the page the first time and every time after
- content breakdown by type and request
- document complete time
- first-byte time
- connection analysis
- analysis of the details and headers
- CDN details

Google Services
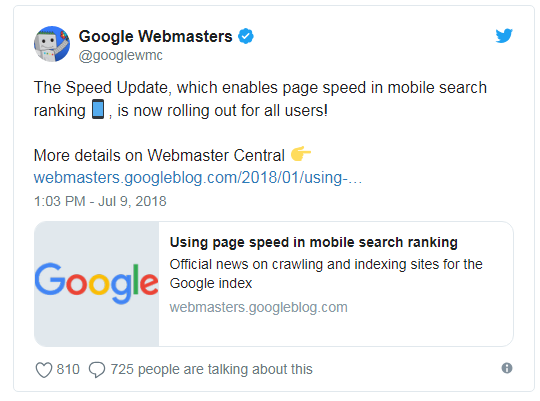
In July 2018, Google launched a new algorithm for which speed is a new ranking factor for mobile searches.

Previously, the ranking signal related to desktop searches only. Representatives of the company said that the Speed Update will affect only those websites that have a slow load for mobile versions of the sites.
In order to avoid this fate, you can check out the speed of your mobile pages with one of the Google services.
You can use another good source called PageSpeed Insights although it doesn’t provide extra information about the state of the speed on the mobile pages. Plus, you can try another Google product that was designed exactly for testing mobile pages.
Once you analyzed a speed of the mobile pages of your website, you can move to another part of the process.
Finally: 8 Ways to Speed up the Mobile Version of Your Website
1. Purchase High-Quality Hosting/Change the Existing One
The problem might lie in the cheap hosting plan that you chose at the very beginning when the website was relatively small. Now, your website might need other resources for fast and smooth work (extra server maintenance features, latest PHP and MySQL versions, email services, etc.).
In addition, the traffic to your website might have grown several times. A basic budget hosting might maintain a website with relatively low traffic (approximately 1,000 visitors per day). If you check the visitor count on your website and it is much larger, it’s time to switch to better hosting.
If you can’t afford a dedicated server, which is the best option so far, you can try a VPS option where you share hosting with a couple of other dedicated server resources.
2. Remove Unnecessary Plugins
By trying to create an appealing look for your website and increase its functionality, people tend to overload it with plugins. Yes, they are easy and fast to install but most of them carry no value. Instead, they increase the loading time of your website.
Make a checklist of the plugins that your website contains and remove those that duplicate the functions of others.
Furthermore, update these add-ons regularly because outdated and unsupported plugins also slow down the load.
3. Minify JavaScript and CSS files
SEMrush research in 2018 found that 68% of the websites they tested contain unminified JavaScript and CSS files. Minification process lies in getting rid of unnecessary lines, comments, and whitespace from the source code.
There are several tools that deal with minification:
- JSMin works with JavaScript code minification only
- YUI Compressor also minifies CSS
- Closure Compiler analyzes the JavaScript of your website, disposes of the dead code, and rewrites what’s left
Besides minification, there is an even more effective method called obfuscation. It creates an obfuscated code, i.e. source or machine code that is clear to the machine only. In the result, it reduces the size of the code, hides business logic and your code from others, and reduces the download time of the JavaScript and of the page, in general.
Some people consider this method to be risky due to generated bugs. In this case, it’s better to partner with a professional.
Furthermore, don’t forget to compress JavaScript, CSS, and HTML with such themes as gzip or deflate. These methods will reduce the size of the files by half.
It’s also important to enable your browser caching for CSS and JavaScript files. Thus, the browsers will store the pages’ information and won’t have to download it again. The browser will download fewer data and the loading time will be reduced.
4. Compress the Images on Your Website
Images are the loading time killers if they are the wrong size/format or were downloaded in the wrong way.
There is no long-established rule about the size or weight of an image; only research. httpArchive, for instance, analyzed the five free-delivery banners at the top of the Wal-Mart site that turned out to be the largest images on their site (from 124KB to 138KB each).
Google PageSpeed Insights analysis calculated that a 73% reduction of each banner would save 500KB or 27% of the total page weight. In fact, it would be even more effective to delete four banners from the carousel ad and compress the fifth one.
Research shows that compression and a wise use of images, in general, can be effective. It makes the page weigh less and takes less time to load.
For effective image compression, you can use TinyPNG or GitHub tools.
5. Launch the Lazy Loading Effect
When incorporating the Lazy Loading effect, the content on the page loads gradually as the user scrolls down. Obviously, it loads only those elements that the visitor is looking at currently and, therefore, reduces the loading time.
By the way, Google particularly likes this option. Many of the TemplateMonster themes work with a Lazy Loading Effect but if you have a website already, you can try adding WordPress plugins such as Lazy Load or WP Rocket.
6. Increase Server Performance
You have already figured out that the speed of your website depends on the hosting. The performance of the server also has a direct connection to the quality of your hosting. Still, there are some other factors that can affect the efficiency:
- slow application logic
- slow routing
- slow database queries
- resource CPU starvation and its memory
- libraries and frameworks
Check out some recommendations from Google on how to optimize the work of your server before changing the hosting.
7. Reduce the Number of Redirects on Your Websites
Yes, redirects are convenient for some reasons but you run the risk of overloading your website and increasing the load time. Therefore, remove all unnecessary redirect pages, especially the 301 page that leads users from an outdated page version to the new one.
If you don’t know where to start, use the help of this tool. It will help you find out if the page redirects the visitor to another one.
8. Switch to Accelerated Mobile Pages
There is an opinion that Accelerated Mobile Pages do speed up the mobile versions of websites.
This Google open-source project was launched in 2015 and includes three main things:
- AMP HTML – a simpler version of the common HTML code with code restraints and additional AMP properties. Though it’s a simple product, it still guarantees full-fledged functionality of the mobile version but works faster than its main version.
- AMP JS – this library loads data from external sources asynchronously and restricts CSS files to 50 KB.
- AMP cache – due to the proximity-based CDN, all JS files and images use HTTP 2.0. that allows them to use faster.
The choice of switching to the AMP is up to you. Just take a quick look over these stats:
- The Washington Post optimized the loading time of their pages by 88% and experienced a 23% increase in return users within 7 days (after switching to the accelerated mobile pages).
- CNBC reduced their page loading time to 1.2 seconds or by 387%.
This was the result of the AMP technologies to such giants as the Washington Post and CNBC. It is likely that trying this project could also contribute to the loading time of your website on mobile devices.
The eighth step might lead to a boost in the speed time of your mobile pages in 2019. So, it’s time to make a checklist of your steps, create a working strategy and implement it for the good of your website!
Let professionals do it

There are numerous ways to decrease the loading time of your website. There may be some platform-specific solutions as well.
Website optimization is a crucial stage and you shouldn’t ignore it. You may think “Why should I bother if my website takes 3 seconds to load?” – You definitely should. It’s super important. There are two main factors for you to keep in mind:
- This is one of the ranking factors used by Google. If your website can be loaded fast – it’s easier to find. It means that you can increase the number of visitors. That’s extremely important if you have an online store.
- It’s pleasant to use a website that works fast. It makes people want to use it. Therefore, you can get more loyal visitors. Again, it’s important if you have an online store or if a website your source of income.
Of course, you can disable unnecessary scripts or compress images or use placeholders, etc. Nevertheless, there are still many technical nuances and details for you to consider. Of course, you can do it manually, but you have to know everything about the platform you use. Moreover, optimization requires some time. That’s the case when you can’t upload new content. You will have to focus on optimization means and you won’t be able to manage your website. This situation may become even more challenging if you have an online store. Another point to consider is that something can go wrong and you will have to restore the website from backup and it requires some time.
If you don’t want to deal with the endless technical nuances (or you have many websites and you have no time to optimize all of them) you should consider asking professionals for help. Please consider using the TemplateMonster website speed optimization service.
The team of experts works with CMS websites (WordPress and Joomla) and online stores (Magento, WooCommerce, OpenCart, Prestashop). The optimization process takes up to 3 business days from CMS websites and up to 5 business days for online stores. As a client, you can track the optimization process progress using the project manager. The team will optimize content, database and source files. You will also get a detailed report. You can also ask the team to revise optimization. You don’t need to fill in multiple forms – you just need to provide the team with login details and FTP and MySQL or cPanel access details.
Optimization helps you stay competitive and increase the number of your visitors.
Mobile SEO Tips [Free Ebook]
By clicking the button you agree to the Privacy Policy and Terms and Conditions.
Read Also
Factors Affecting the Loading Speed of Your Website & Solution
Six Effective Methods to Boost Your SEO Campaign
How to Drive Traffic to Your New Website? A Comprehensive Guide
The Importance of Site Speed in a Mobile Era
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.


Leave a Reply
You must be logged in to post a comment.