¿Cómo crear una tienda de Magento?
Realmente creemos que todo el mundo necesita probar de convertirse en un empresario web. Una de las mejores maneras de comenzar a ganar dinero en línea es empezar a vender algo. Pero, ¿cómo puedes vender algo sin tener tu propia tienda online? Bueno, claro que puedes vender productos a través de redes sociales, pero todavía debes entender que hacerlo a través de tu propia tienda es mucho mejor. Tu propia tienda en línea te ofrece muchos beneficios, como la independencia, por ejemplo.
Es por eso que hemos iniciado esta serie de artículos sobre la creación de tiendas online a la base de diferentes CMS. Hoy vamos a examinar Magento. Veamos cómo puedes trabajar con este CMS y establecer una tienda de Magento.
¿Cómo instalar Magento CMS?
Cada CMS requiere que subas los archivos necesarios al servidor de alojamiento web antes de la instalación.
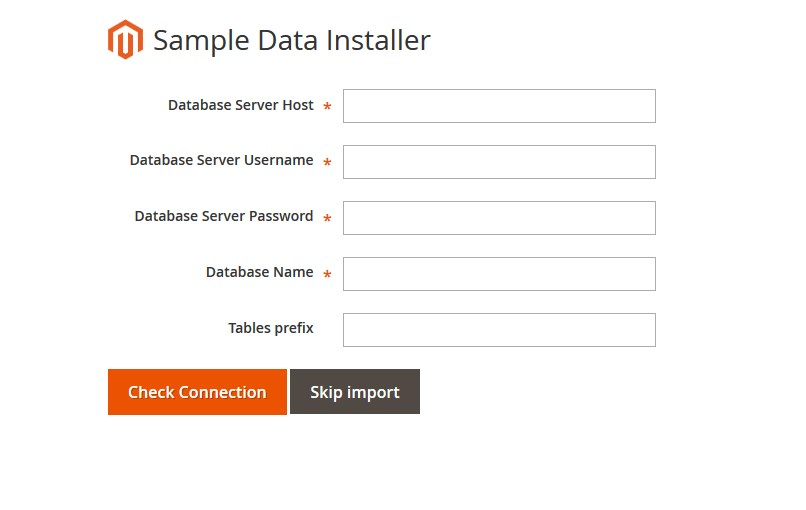
Cuando hayas subido los archivos, puedes pasar al proceso de instalación del motor de Magento. Abre tu navegador web y en la barra de direcciones escribe tu "nombre de dominio/ruta de acceso a tu directorio de Magento". Se aparecerá una pantalla de bienvenida del Instalador de datos de muestra. Por favor sigue las instrucciones para instalar Magento.
Rellena toda la información sobre el host y la base de datos.
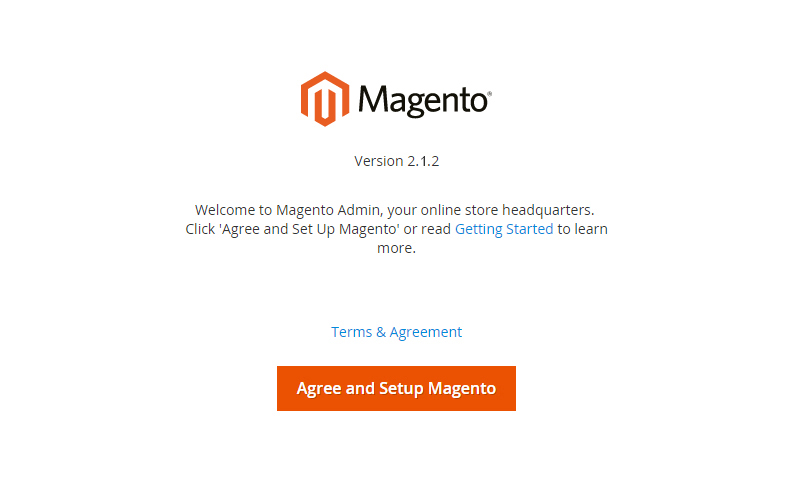
Si aceptas los Términos, haz clic en "Agree and Setup Magento" (Aceptar y configurar Magento) para continuar con la instalación.
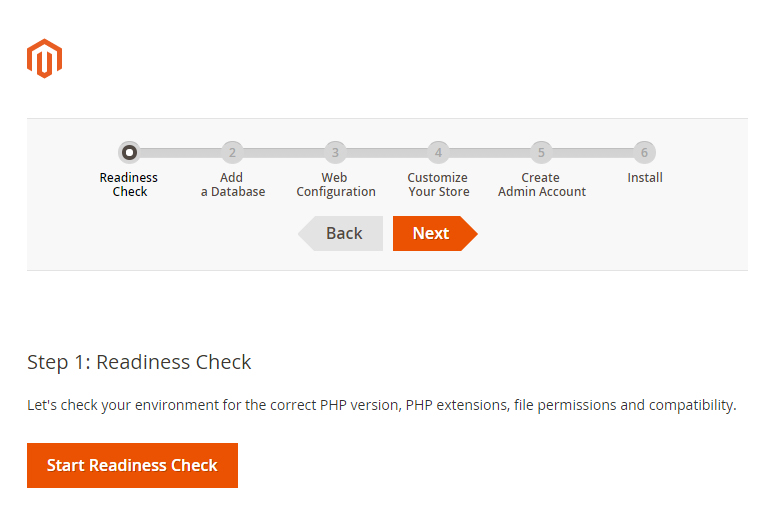
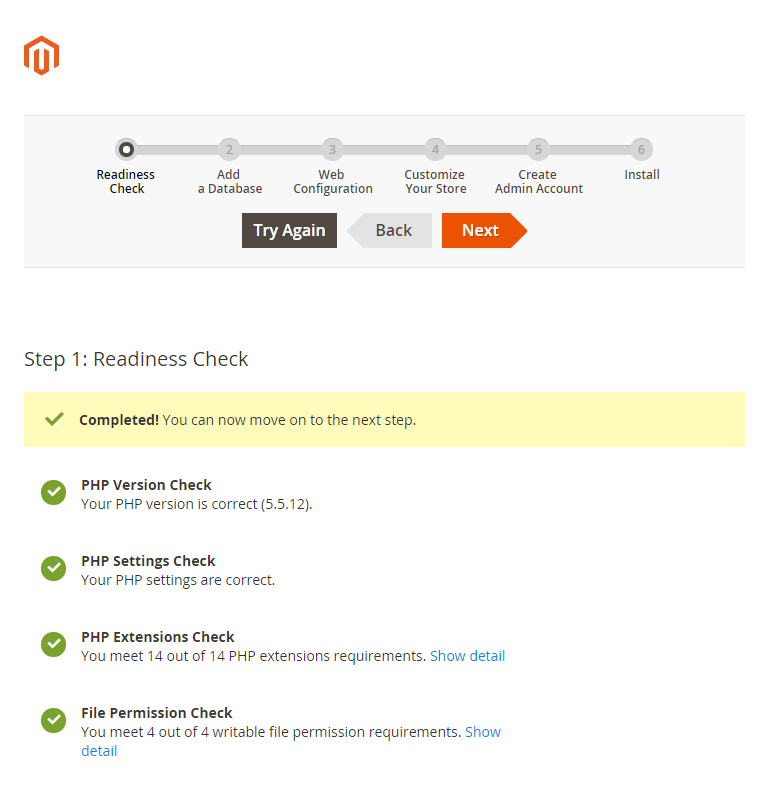
Haz clic en el botón "Start Readiness Check" (Iniciar comprobación de preparación) para comprobar la compatibilidad de los ajustes de tu servidor con los requisitos del motor de Magento 2.
Una vez finalizado el proceso, haz clic en el botón Next (Seguir).
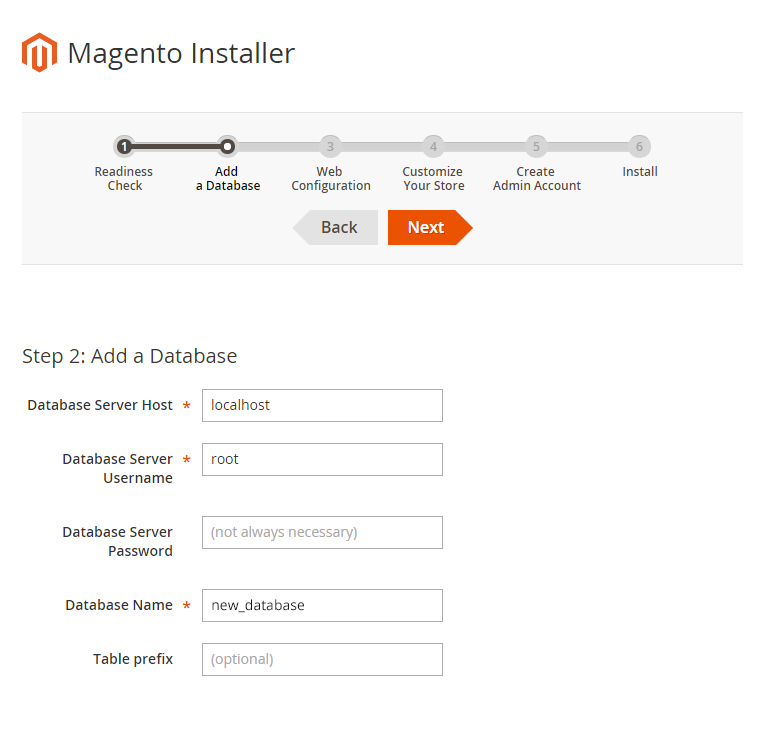
Aquí necesitas introducir los detalles de la base de datos y hacer algunos ajustes iniciales. Añade una base de datos: ingresa tu nombre de host, el nombre de tu base de datos, el usuario de esta base de datos y la contraseña. Ponte en contacto con tu proveedor de alojamiento web, si no tienes los detalles mencionados.
Asegúrate de que tienes una base de datos creada para la instalación de Magento. Recuerda que esta base de datos debe ser vacía y no contener ninguna tabla.
Si todo es correcto, haz clic en el botón Next (Seguir).
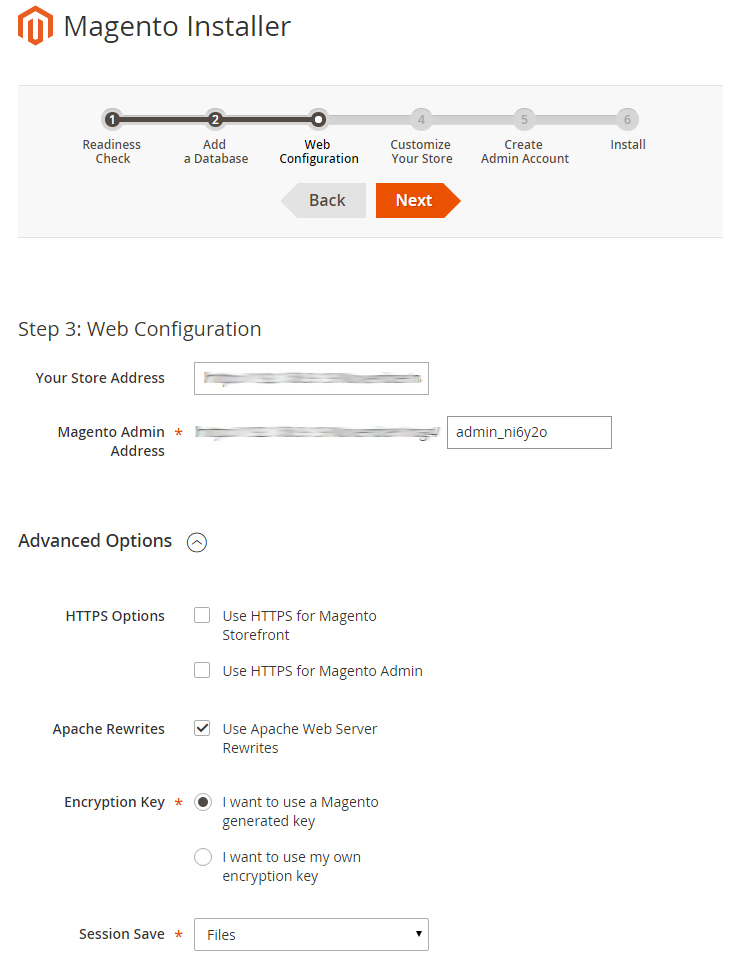
Aquí puedes cambiar la URL del panel de control de Magento y la dirección principal de la tienda. Otros ajustes puedes dejar sin cambios.
Cuando hayas terminado, haz clic en el botón Next (Seguir).
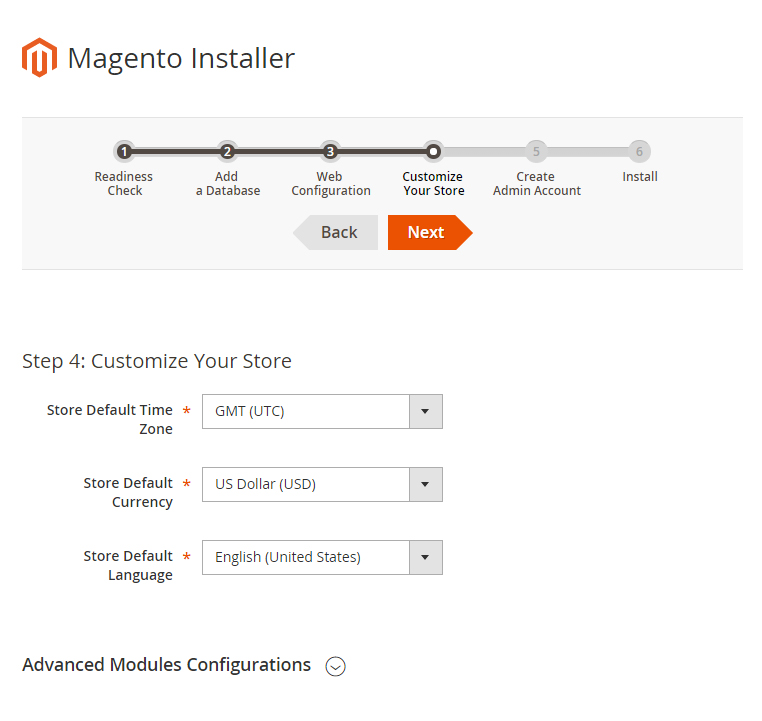
Selecciona la zona horaria requerida, la moneda predeterminada y el idioma de la tienda. También puedes seleccionar los módulos predeterminados que deben/no deben instalarse en la sección de Configuraciones avanzadas de módulos (Advanced Modules Configurations). Te aconsejamos que no realices cambios en esta sección.
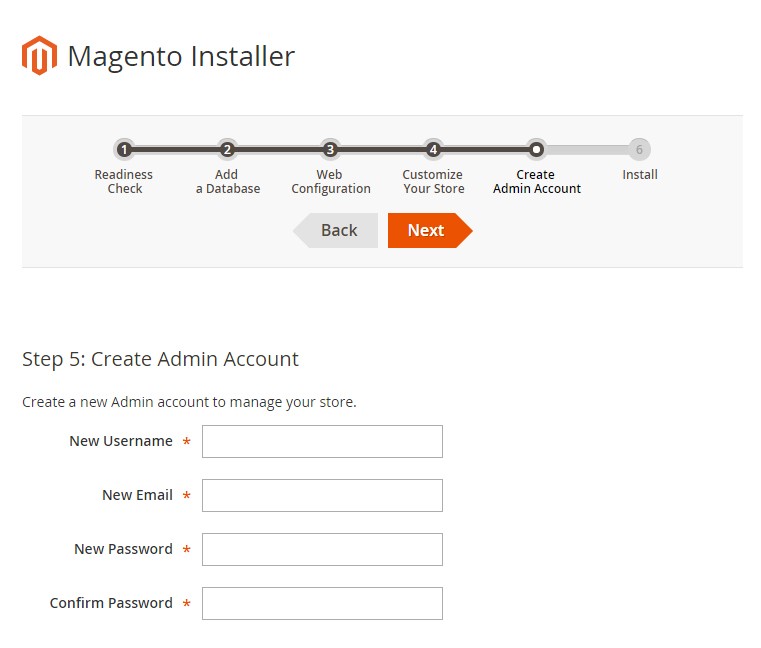
Aquí tienes que introducir algunos datos personales del propietario de la tienda. También tendrás que especificar los datos de inicio de sesión para el administrador del sitio web.
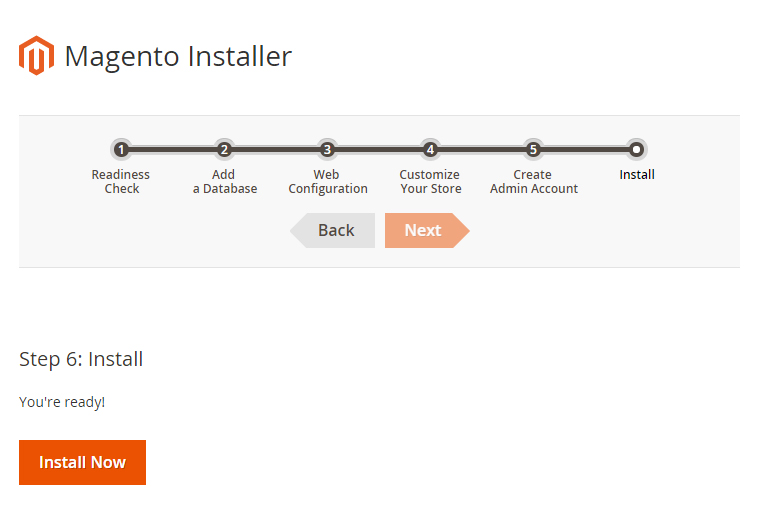
La configuración de la tienda está hecha. Haz clic en el botón Install Now (Instalar ahora) para iniciar el proceso de instalación de la tienda.
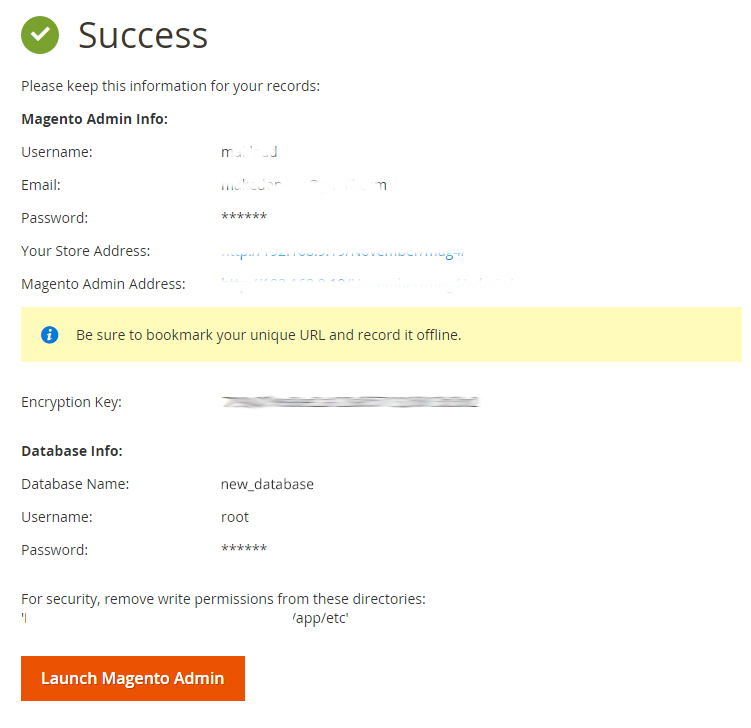
Este es el paso final de la instalación. Copia la clave de cifrado generada y manténla segura.
Activación de tu tema
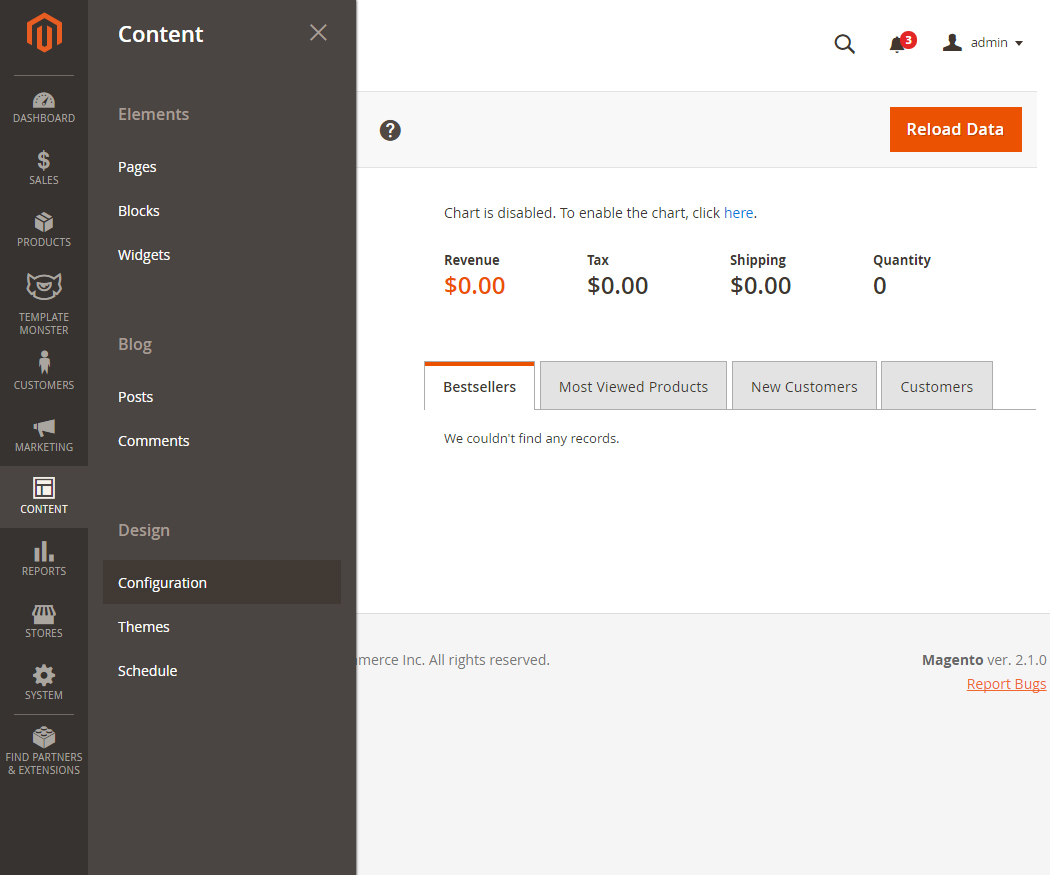
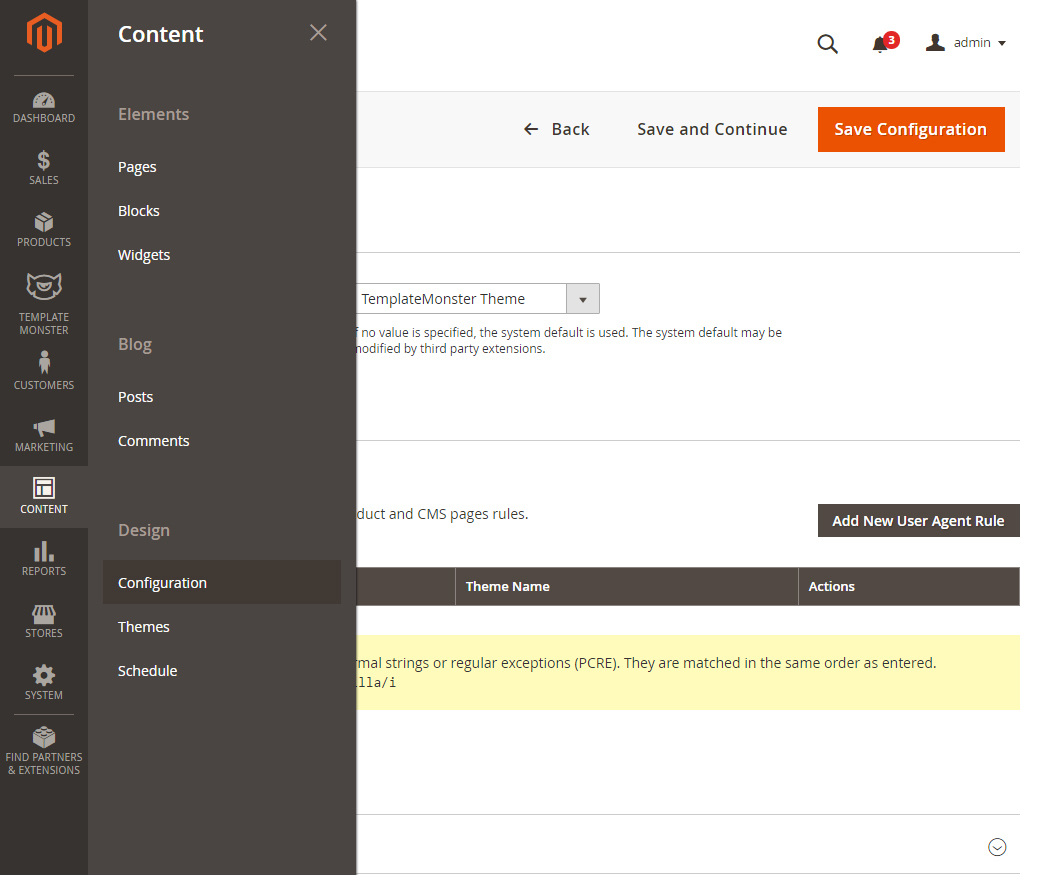
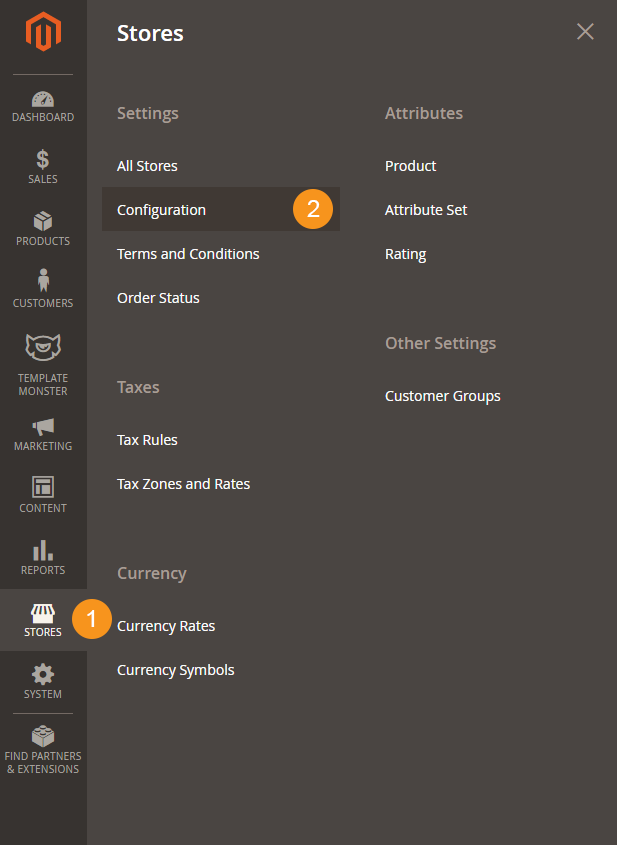
Abre el panel de control de Magento y encuentra el menú Content > Configuration (Contenido > Configuración).
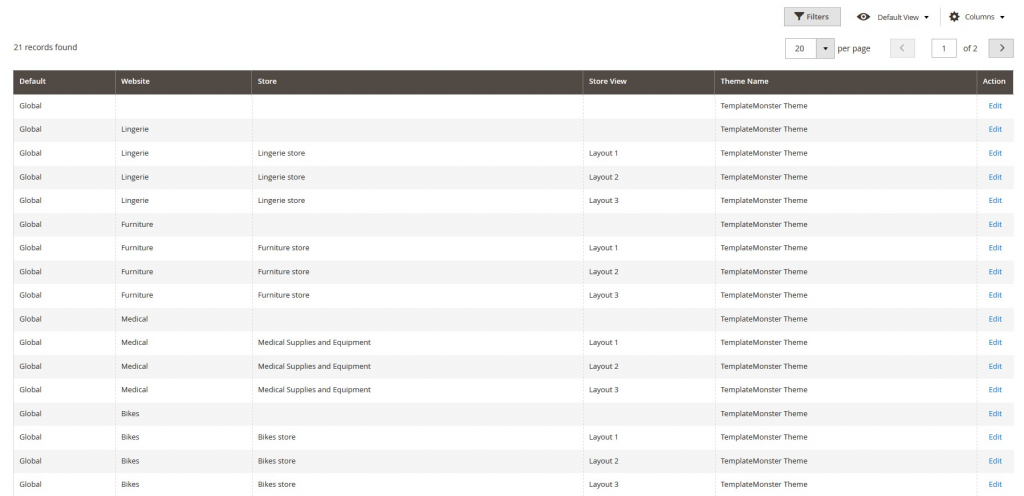
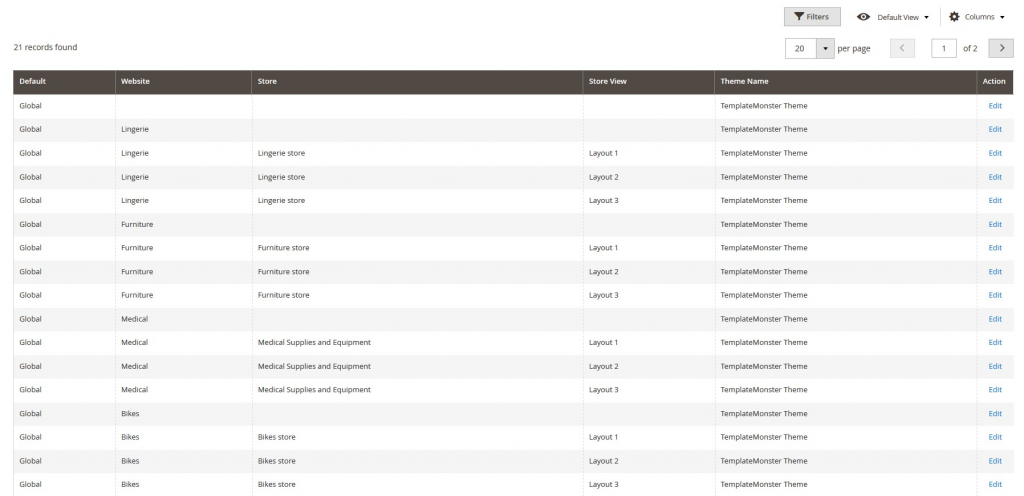
En la lista de tiendas, es necesario hacer clic en edit (editar) en Global-Main Website. Además, puedes hacer clic en editar para obtener una vista previa de una tienda en particular si las tienes.
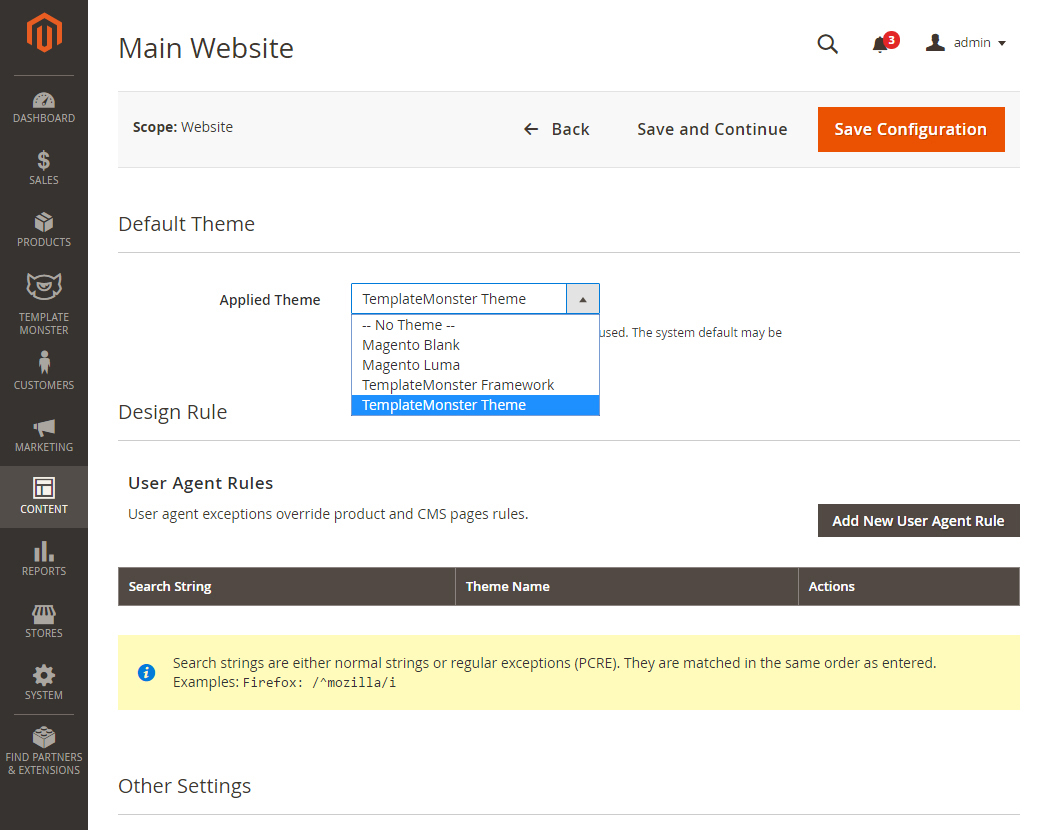
En Default Theme (Tema predeterminado), haz clic en la lista desplegable Applied Theme (Tema aplicado), selecciona un tema necesario y, a continuación, haz clic en el botón Save Configuration (Guardar configuración).
Configuración de logo
Por favor sigue estos pasos para configurar la imagen de logotipo incluida en el paquete del tema [puedes verlo en la página de demostración en vivo del tema].
Abre el panel de control de Magento y selecciona Content > Configuration (Contenido > Configuración) en el menú lateral.
En la lista de tiendas, es necesario hacer clic en editar en Global-Main Website. Además, puedes hacer clic en editar para obtener una vista de una tienda en particular si las tienes.
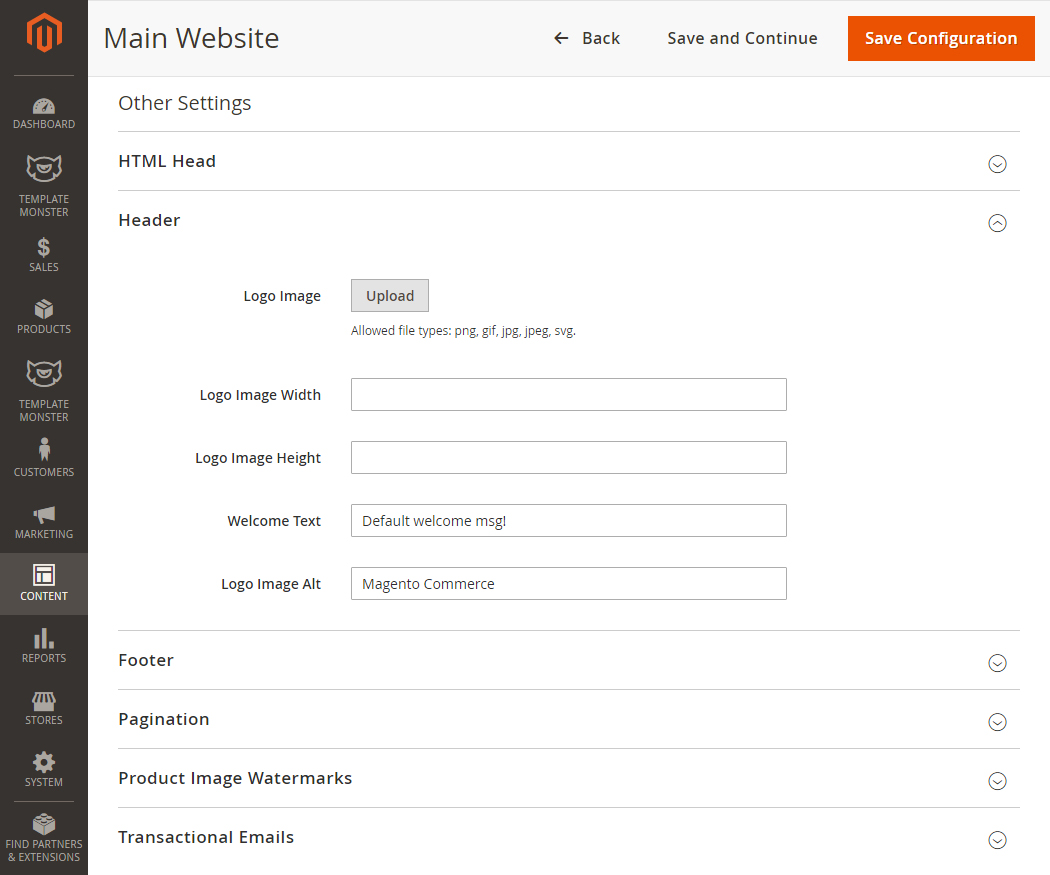
Selecciona la pestaña "Header" (Cabecera) y sube tu logo.
Haz clic en el botón "Save Config" (Guardar configuración).
Para instalar el logotipo de tu empresa, necesitas subir el archivo de imagen del logotipo a la carpeta /images de tu tema de Magento.
Puedes cambiar el logotipo por medio del módulo Theme Options (Opciones del tema).
Para cambiar el logotipo, haz clic en Stores > Settings > Configuration (Tiendas > Configuración > Ajustes).
A continuación, selecciona TEMPLATEMONSTER > Theme Options (Opciones del tema) en el menú a la izquierda y se te llevará a la interfaz de configuración del módulo.
Abre la pestaña General > Logo Settings (General > Configuraciones del logotipo).
Las funciones del módulo Theme Options (Opciones del tema) se describen en la parte Configuración de extensiones TM de esta entrada.
Configuración de páginas
Para que tu plantilla se vea exactamente como en nuestra demostración en vivo, es necesario configurar las páginas de la tienda de una manera específica. Te prestamos todos los archivos con el código fuente de las páginas. Necesitas añadirlos al panel de control de Magento siguiendo las instrucciones que se indican a continuación y utilizando la tabla de ajustes. La tabla de ajustes se encuentra en la página de detalles técnicos en la página de vista previa de la plantilla. El archivo de documentación contiene el enlace a esta página:
La página principal de la plantilla será la más afectada. Generalmente contiene los siguientes elementos: banners, slider, galería, etc.
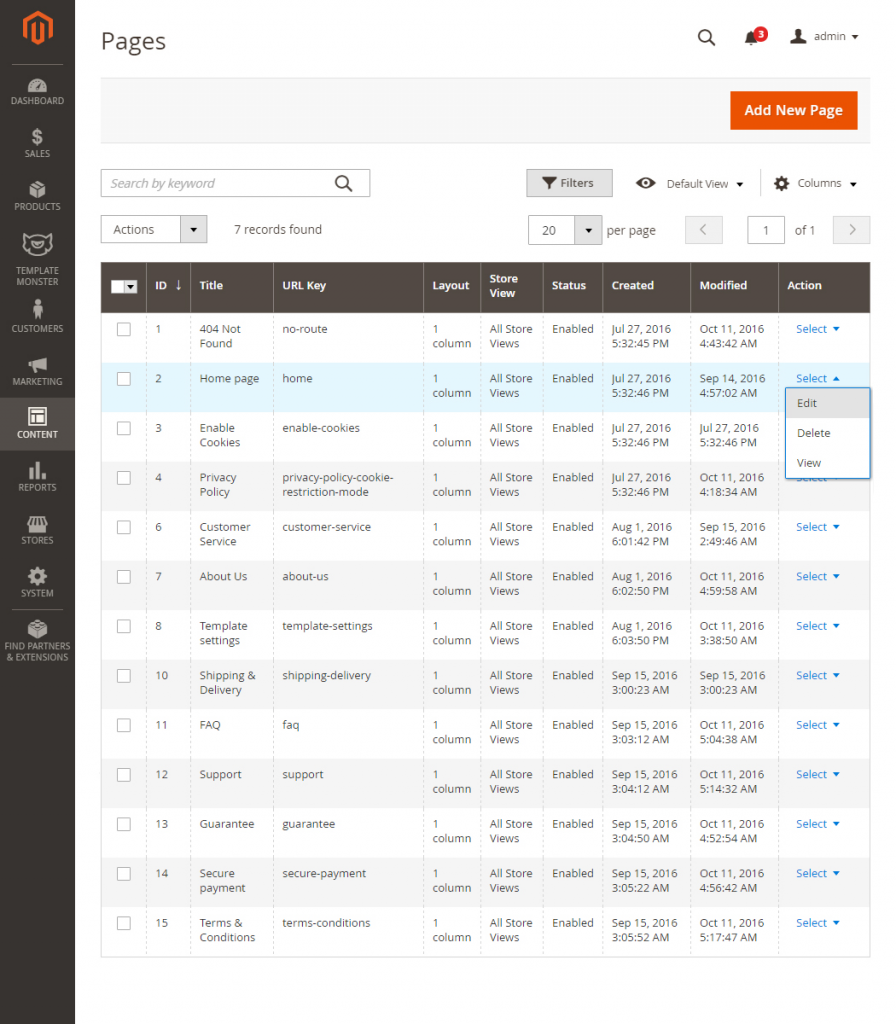
En el menú superior selecciona Content > Pages (Contenido > Páginas). Aquí puedes encontrar todas las páginas de la tienda. Página de inicio, "Acerca de nosotros" y "Servicio al cliente" deben estar ya disponibles, por lo que no es necesario agregarlos manualmente. Sólo es necesario actualizar las páginas HTML y XML. Abre cualquiera de ellas para obtener acceso al contenido.
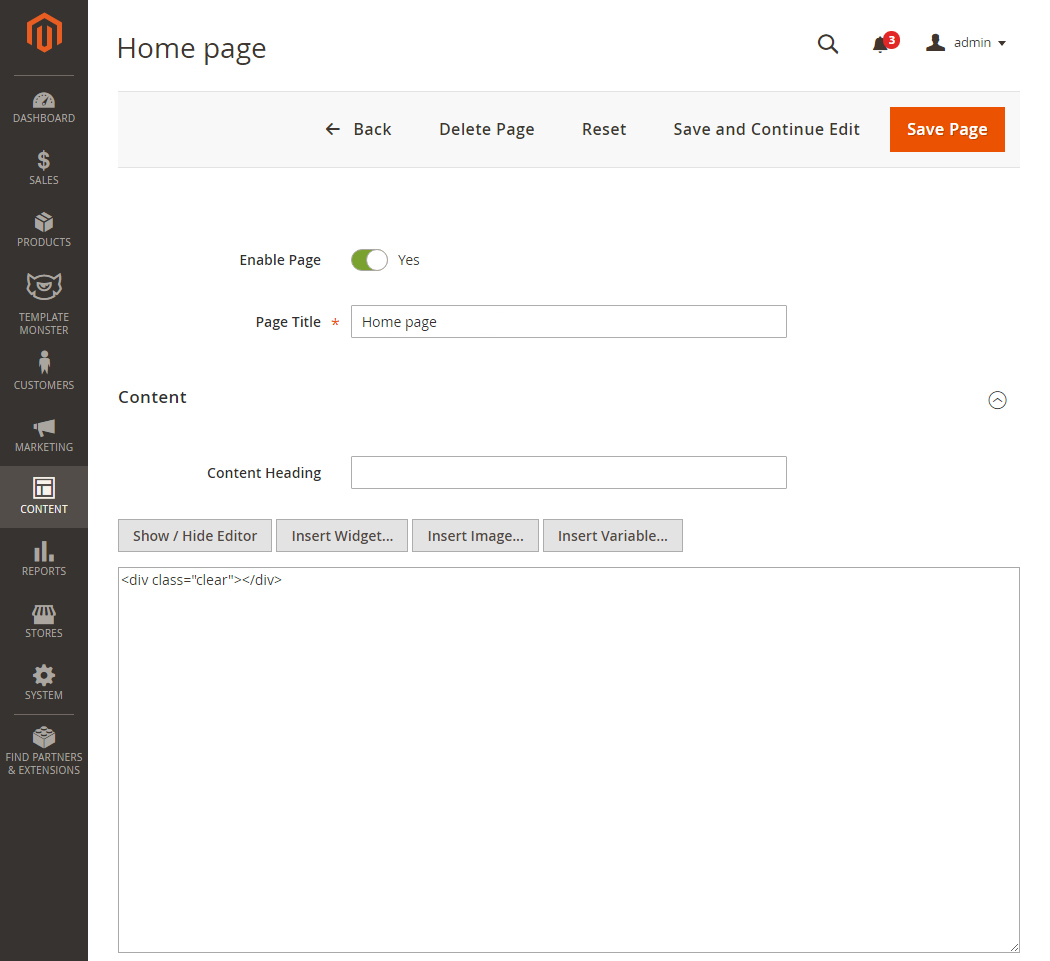
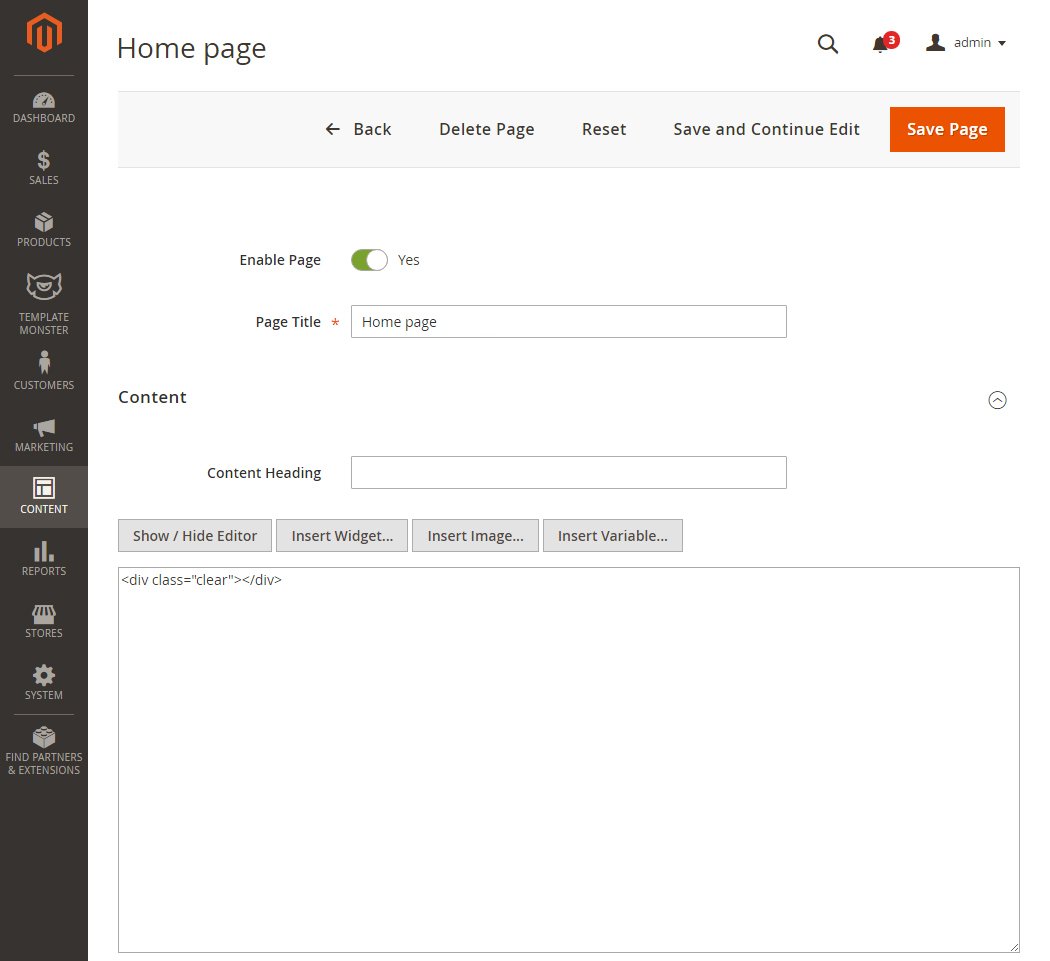
Abre la página y selecciona la pestaña Content (Contenido). Esta pestaña contiene el código HTML de la página. Puedes copiar el código HTML de la página del archivo de origen apropiado. Puedes encontrar la lista de los archivos de origen incluidos en la sección "Template Settings" (Configuración de plantillas) en la página de vista previa de tu plantilla. Copia el código del archivo de origen y pégalo en el área de contenido.
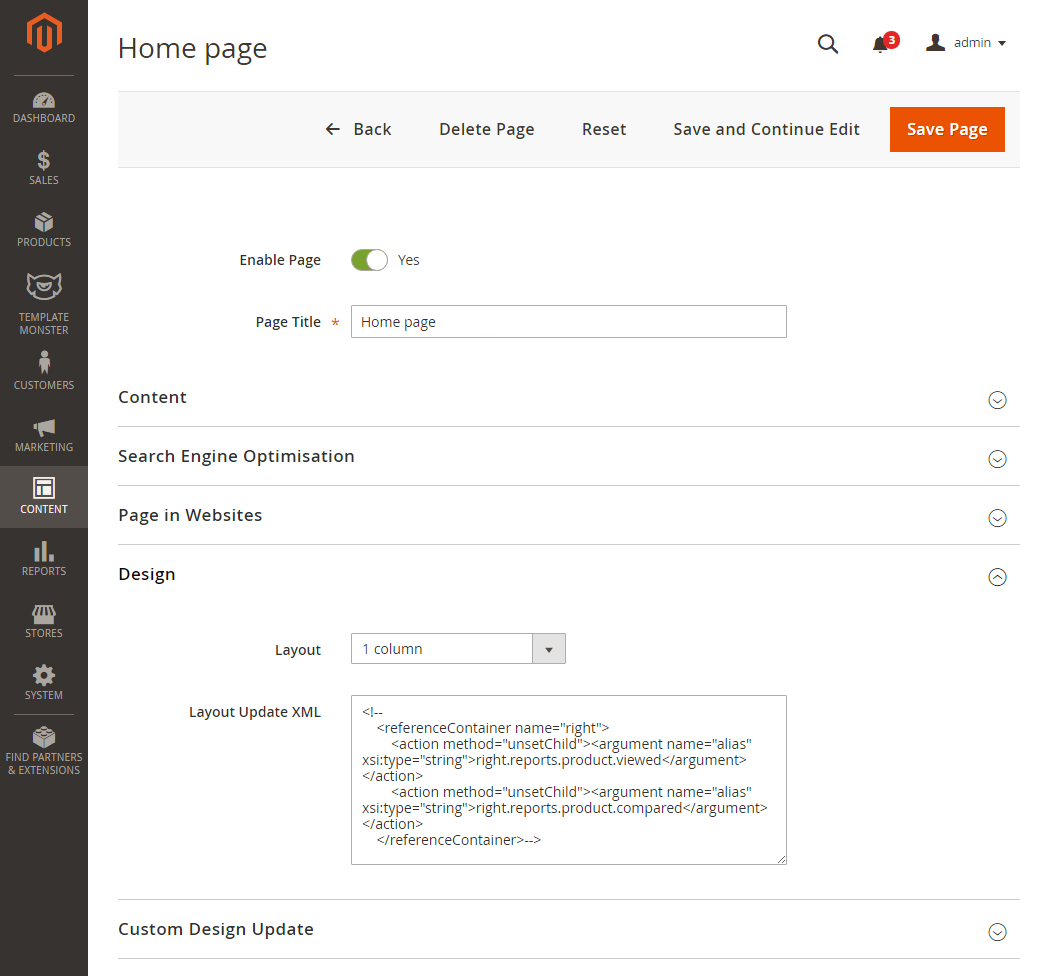
Después de acabar con el código HTML, abre la pestaña "Design" (Diseño). Ella contiene el código XML de la página. El código XML te permite agregar bloques estáticos y widgets de Magento a la página. El código XML se debe copiar de la misma manera que el código HTML del archivo de origen. Copia y pega el código XML en el área "Layout Update XML".
No te olvides de seleccionar la opción "Layout" válida.
En caso de que necesites añadir una nueva página, haz clic en el botón "Add New Page" (Agñadir nueva página) en la esquina superior derecha.
Configuración de bloques estáticos
Al terminar la configuración de las páginas, tendrás que pasar a la configuración de los bloques estáticos. El procedimiento es muy similar: debes copiar el código de los archivos de origen y pegarlo en los campos correspondientes del panel de administración de Magento. Es necesario utilizar una tabla similar, pero en este caso para los bloques estáticos.
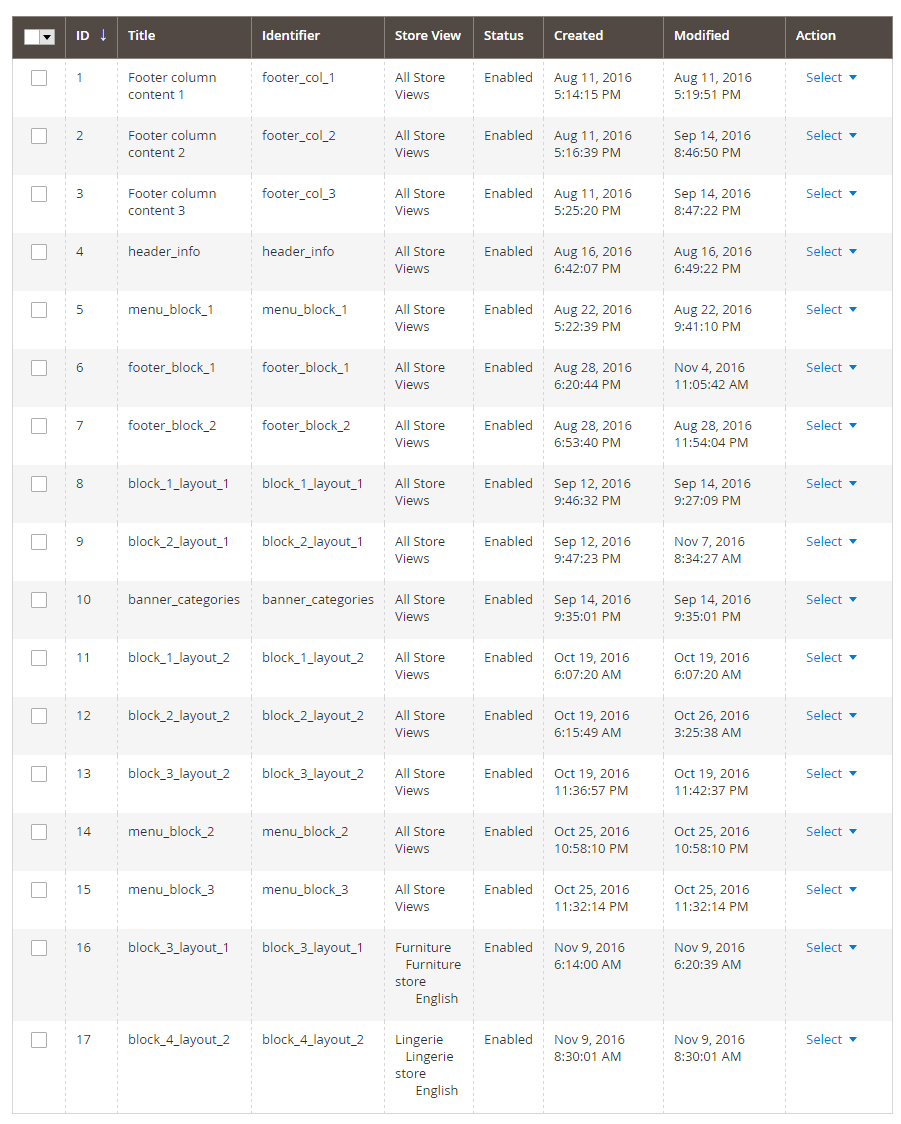
El número ID del bloque puede ser diferente en tu instalación de Magento. Puedes encontrar el ID del bloque correcto en la sección Content > Blocks (Contenido > Bloques) en el panel de control.
En el menú superior, selecciona Content > Blocks (Contenido > Bloques).
En la esquina superior derecha, haz clic en el botón "Add New block" (Añadir bloque nuevo) para añadir un nuevo bloque estático.
Especifica el nombre y el identificador del bloque. Puedes encontrar los detalles del bloque en la tabla en la página de configuración de la plantilla [consulte la sección de Configuración de las páginas].
Abre el archivo de origen del bloque, copia el código HTML y pégalo en el área de contenido.
NOTA: algunas plantillas no contienen bloques estáticos, por lo que la tabla puede estar vacía.
¿Cómo mostrar nuestros bloques con el contenido estático?
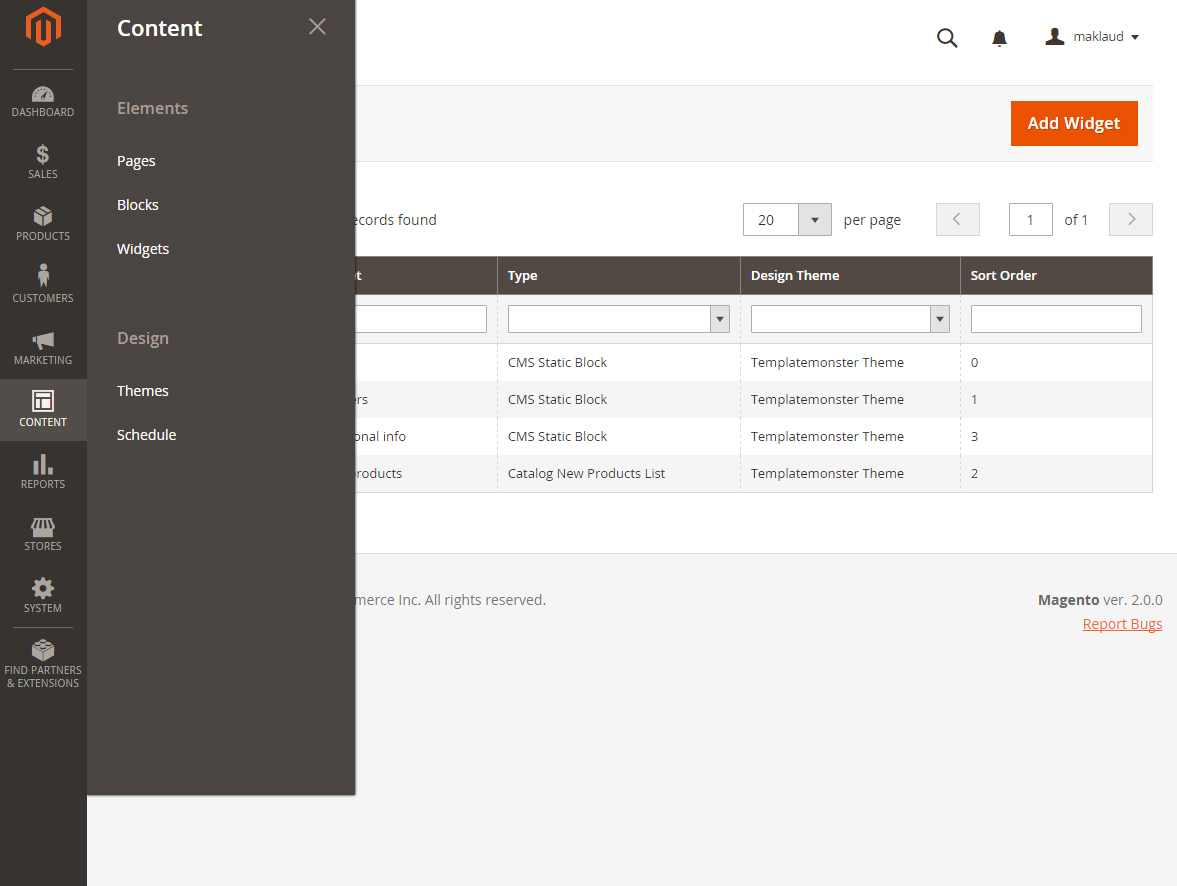
En el menú superior selecciona Content > Widgets (Contenido > Widgets).
En la esquina superior derecha, haz clic en el botón "Add Widget" (Añadir widget) para añadir un widget nuevo.
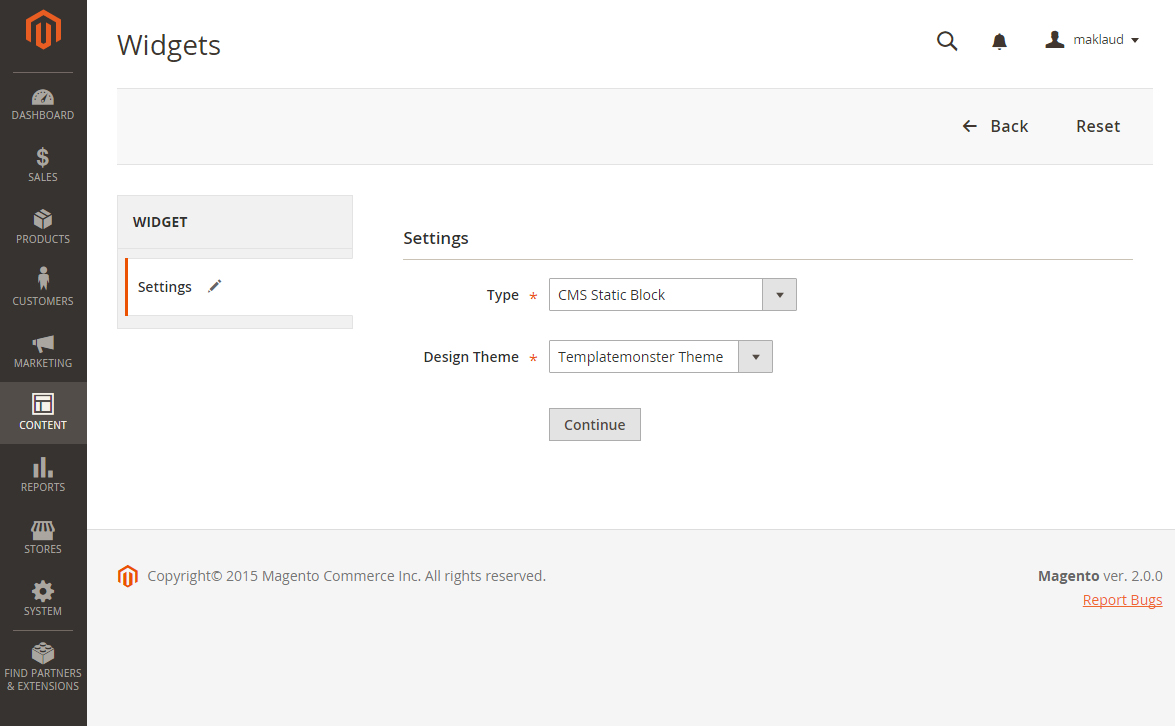
Especifica el tipo de widget - CMS Static Block (Bloque estático de CMS) y el tema al que desea aplicar el widget y, a continuación, haz clic en el botón Continue (Seguir).
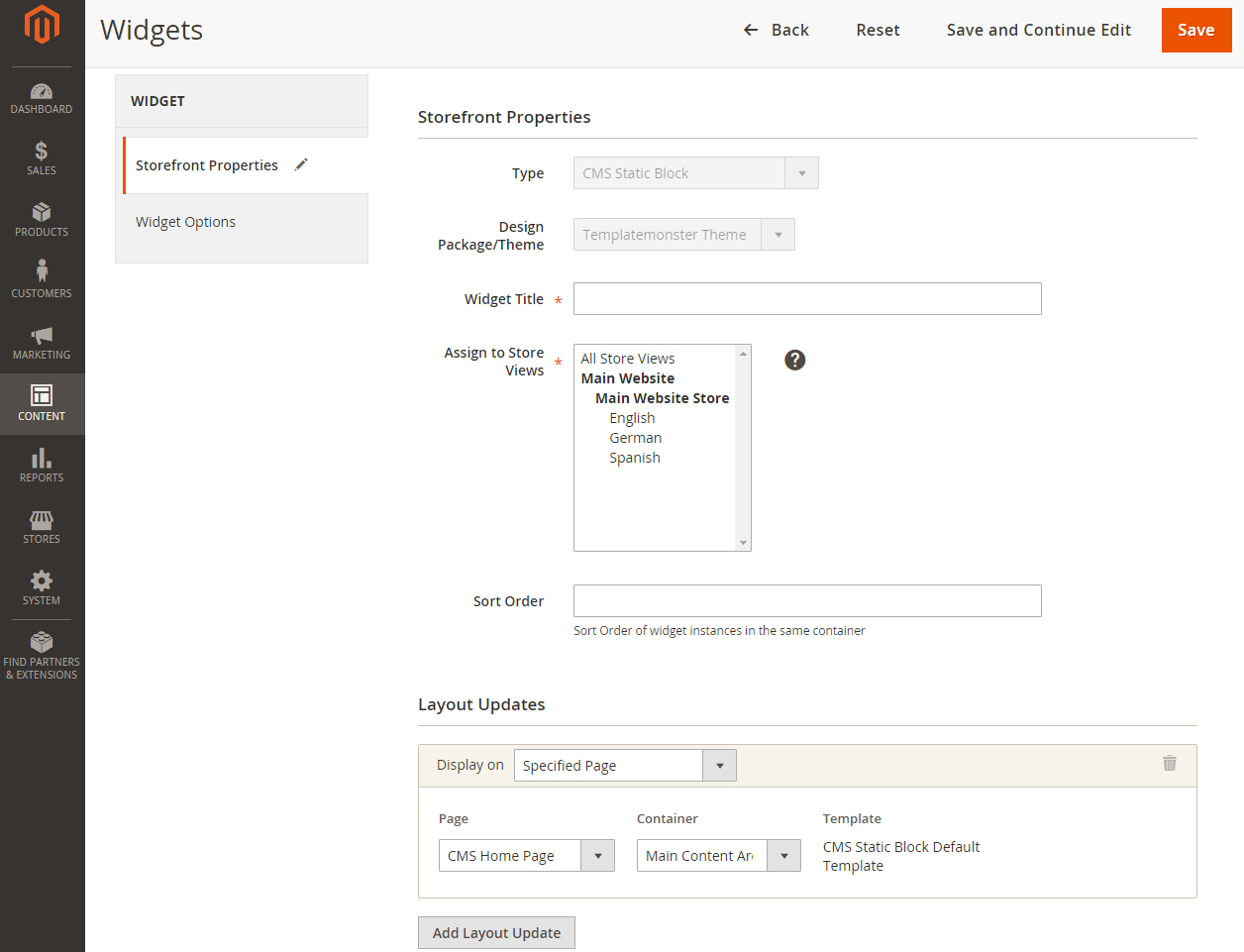
En la siguiente página, en el campo Widget Title (Título del widget) ingresa el nombre del widget que se mostrará en el panel de control. En el campo Assign to Store Views (Asignar a vistas de tienda), necesitas seleccionar las versiones de la tienda en las cuales se mostrará el widget. En el bloque Layout Updates (Actualizaciones de layout), haz clic en el botón Add Layout Update (Añadir actualización de layout). En el campo Display On (Mostrar en) puedes seleccionar las páginas en las cuales se mostrará el widget. Dependiendo de las páginas seleccionadas, puede ser que también tengas que rellenar algunos campos adicionales.
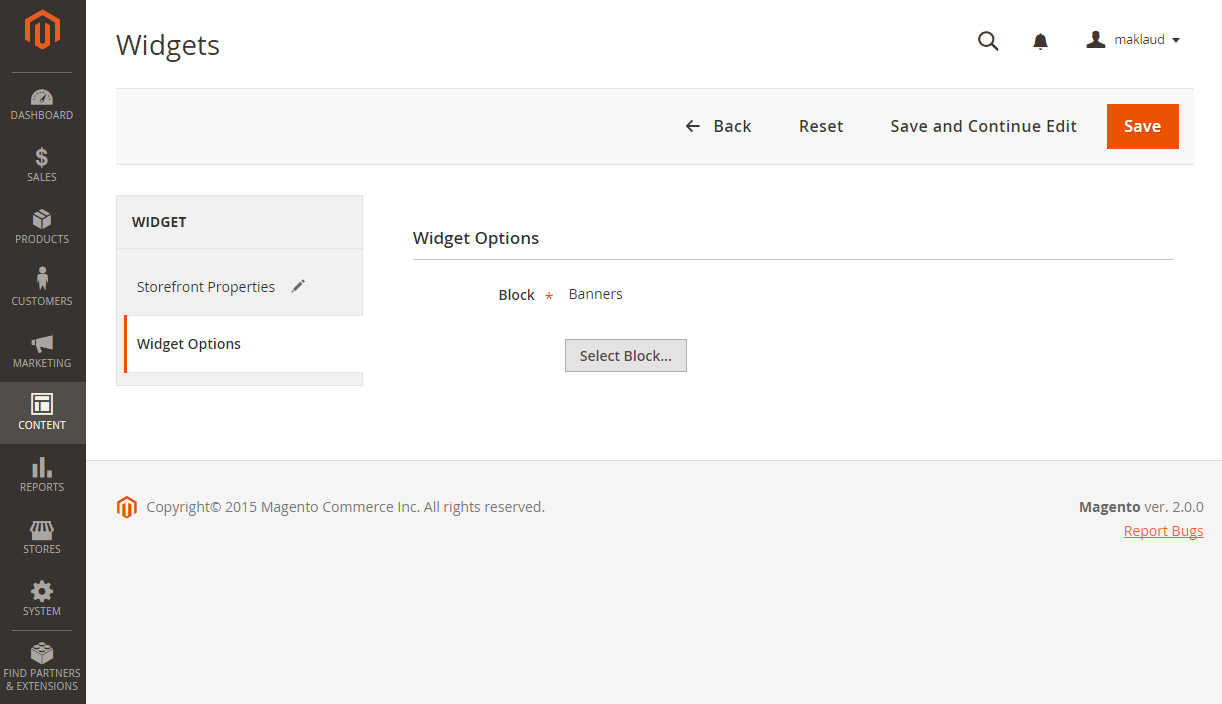
En la barra lateral izquierda, haz clic en la pestaña Widget Options (Opciones de Widget) y selecciona el bloque estático al que estás refiriendo. No te olvides de guardar los cambios.
Cuando hayas terminado de configurar las páginas y los bloques de la tienda, tu tienda estará lista para lanzar.
Opciones de tema
Para personalizar el módulo, haz clic en Stores > Settings > Configuration (Tienda > Ajustes > Configuración).
A continuación, elige TEMPLATEMONSTER > Theme Options (Opciones de tema) en el menú a la izquierda y se te redirigirá a la interfaz de configuración del módulo.
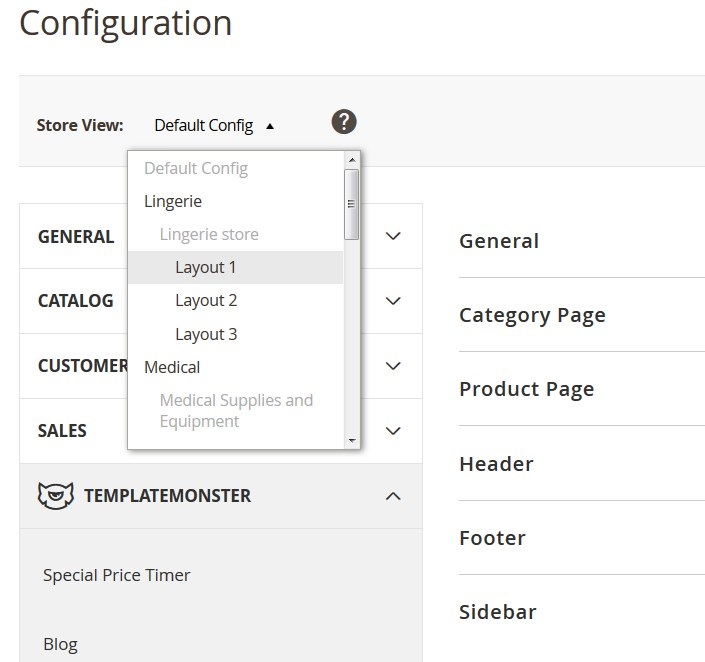
Haz clic en Store View: Default Config (Vista de tienda: Configuración predeterminada).
Selecciona una vista de tu tienda en el menú desplegable.
Confirma el cambio en la ventana emergente. Haz clic en "OK" para confirmar.
Después de hacerlo, se aparecerá una nueva pestaña llamada Theme color settings (Ajustes del color del tema) bajo de la opción General.
La estructura de la pestaña es la siguiente:
Examinamos la pestaña de configuración general
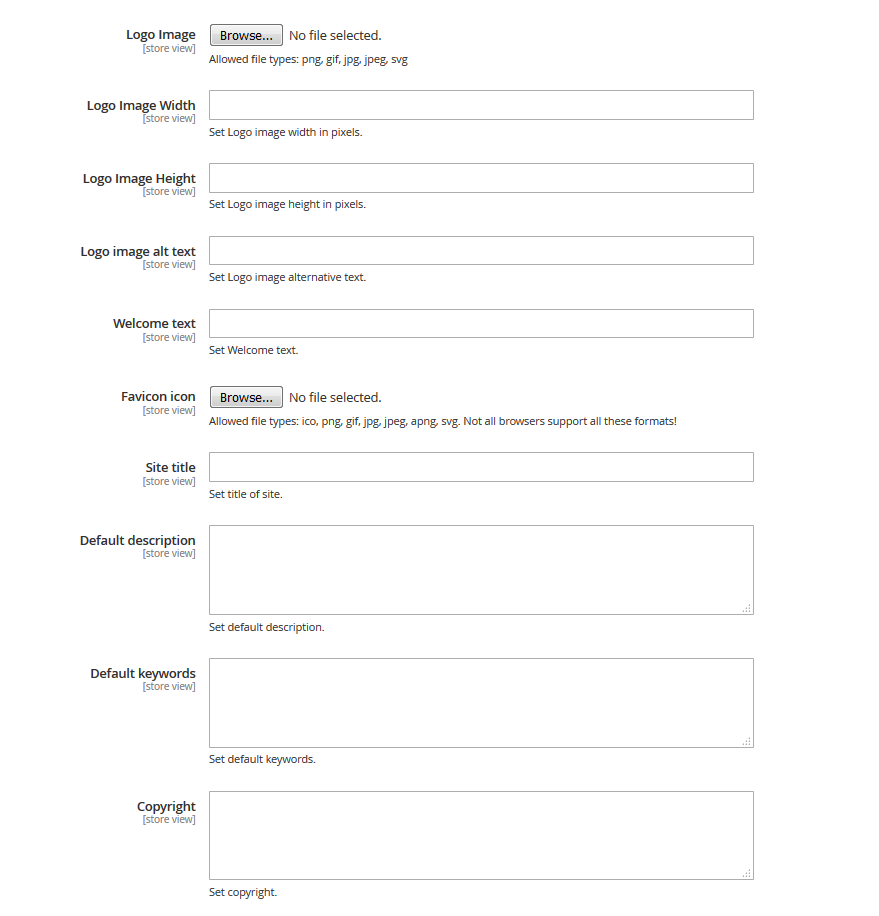
Echa un vistazo a las opciones disponibles:
- Logo Image (Imagen de logo) - puedes subir tu imagen de logotipo [Tipos de archivos permitidos: png, gif, jpg, jpeg, svg].
- Logo Image Width (Anchura de imagen de logo) - establece una anchura en píxeles de la imagen de logotipo.
- Logo Image Height (Altura de imagen de logo) - establece una altura en píxeles de la imagen de logotipo.
- Logo image alt text (Texto alt de imagen de logo) - establece un texto alternativo de la imagen de logotipo.
- Welcome text (Texto de bienvenida) - se te permite cambiar el texto de bienvenida predeterminado.
- Favicon icon (Icono de favicon) - tipos de archivo permitidos: ico, png, gif, jpg, jpeg, apng, svg.
- Site title (Título del sitio web) - establece un título de tu sitio en la página principal.
- Default description (Descripción predeterminada) - puedes introducir una descripción predeterminada de tu tienda.
- Default keywords (Palabras claves predeterminadas) - escribe palabras clave para tu tienda.
- Copyright (Derechos de autor) - ingresa tus derechos de autor.
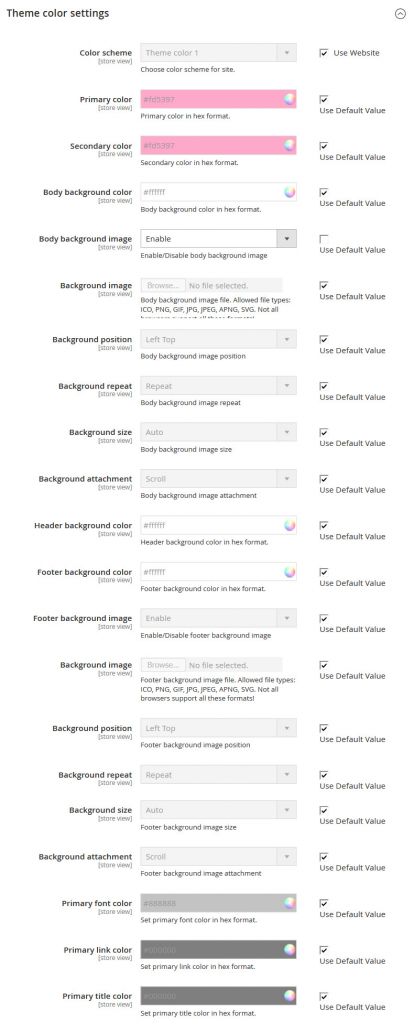
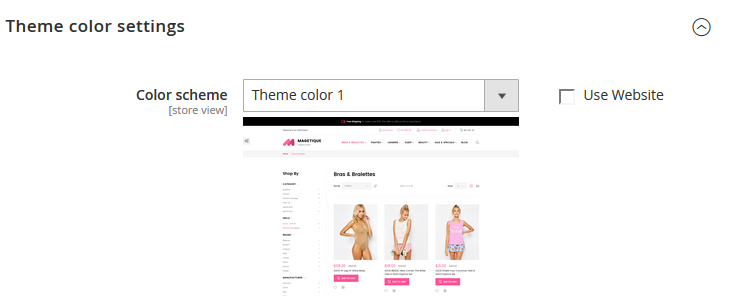
Ajustes del color del tema
Echa un vistazo a las opciones disponibles.
Desmarca la casilla Use Website (Usar el sitio web) para cambiar la configuración del layout.
Aquí puedes cambiar los colores y los fondos de todas las páginas de tu tienda online. Todo es tan simple como el trabajo con la herramienta de personalización de WordPress. Puedes cambiar cualquier color e imagen de fondo con un par de clics.
Cómo editar cabecera y pie de página
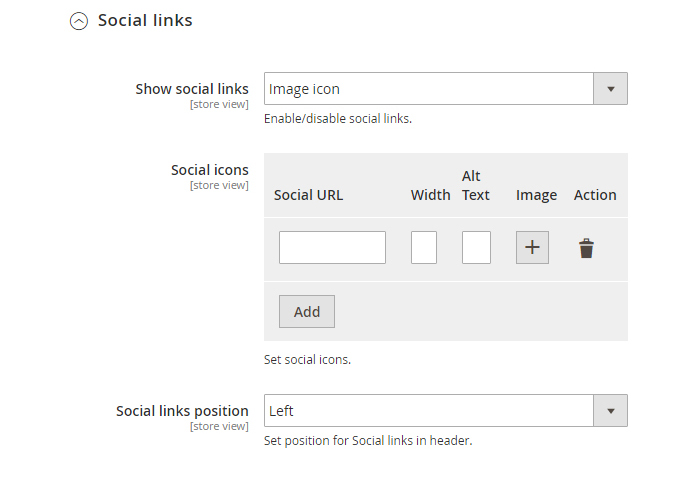
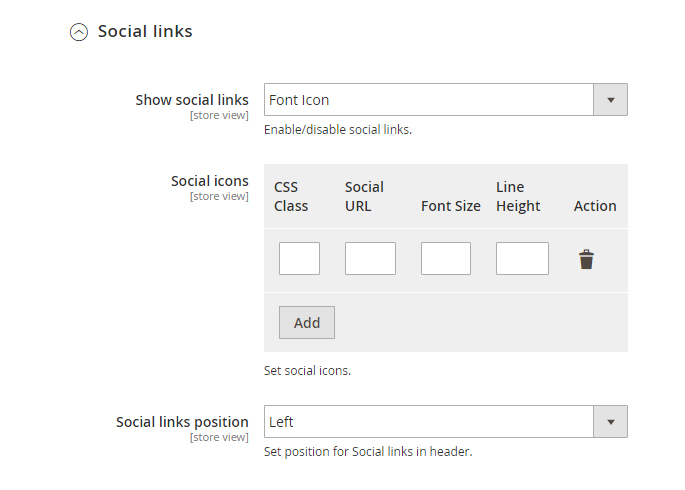
En la pestaña Header (Cabecera), hay una sección Social links (Vínculos a redes sociales).
Puedes añadir un enlace a tu perfíl de cualquier red social usando Font Icon (Icono de fuente) or Image icon (Icono de imagen).
Para agregar una URL con imagen, necesitas agregar una URL social, establecer un ancho de icono y un texto alternativo de imagen y subir una imagen.
Para añadir la URL con Icono de fuente, necesitas agregar una clase CSS de icono, una url social, establecer un tamaño de la fuente y una altura de la línea.
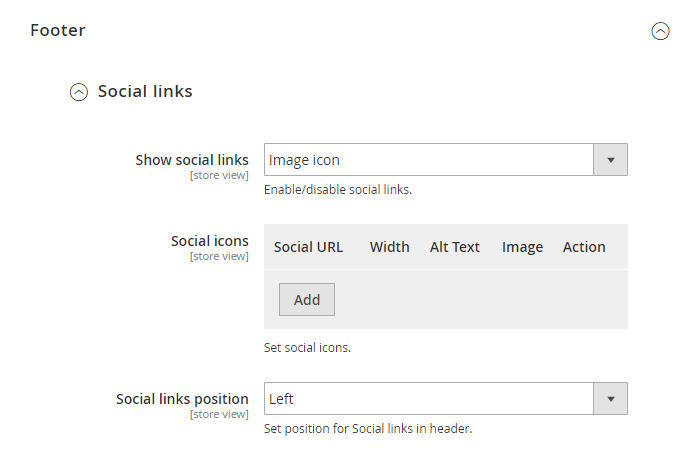
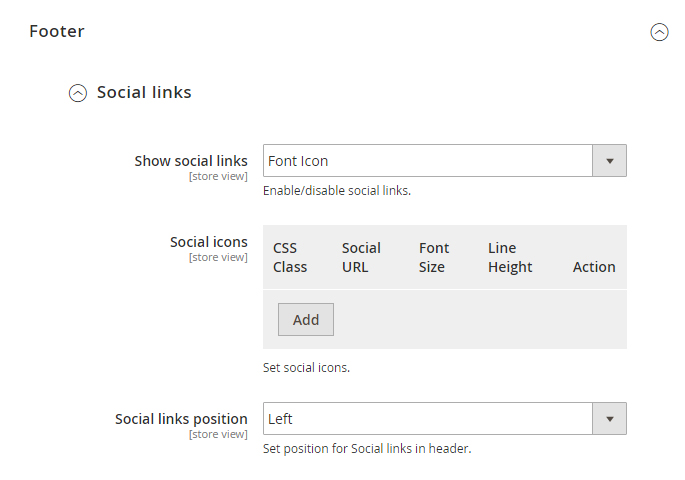
Echemos un vistazo a la configuración del pie de página.
Al pie de página puedes agregar un enlace social y establecer una posición.
Para agregar la URL con la imagen, es necesario añadir una url social, establecer un ancho de icono, un texto alternativo de imagen y subir una imagen.
Para añadir una URL con el icono de fuente, necesitas agregar una clase CSS de icono, uuna rl social, establecer un tamaño de la fuente y una altura de la línea.
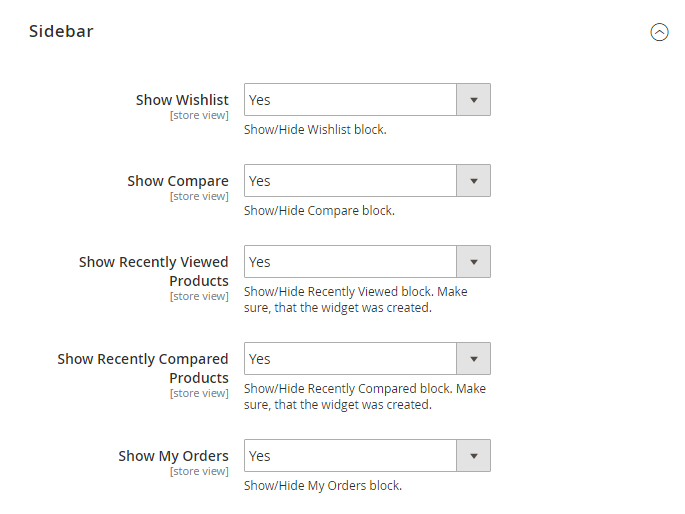
Personalización de la barra lateral
Puedes personalizar la barra lateral según tus necesidades, utilizando el módulo TemplatMonster Theme Settings. Te permite elegir lo que se mostrará en tu barra lateral y lo que deseas que tus clientes vean mientras que navegan por tu tienda online.
El motor Magento es una gran solución para tu tienda en línea. El paquete predeterminado del motor contiene todos los módulos necesarios para las ventas exitosas. El código abierto te permite ofrecer las posibilidades realmente destacadas a tus clientes. Si eliges una de las plantillas de nuestro sitio web, puedes estar seguro de que recibirás la documentación muy detallada, así que, no tengas miedo de iniciar tu tienda a la base de Magento, ¡estamos aquí para ayudarte!
Aquí está una breve lista de nuestros temas premium más populares para Magento:
Magetique - Tema polivalente y el más avanzado para Magento 2
Decorta - Tema Magento 2 para tienda de Decoraciones del Hogar
Delveti - Tema Magento para Tienda de Equipos de Fontanería
Motor - Tema Magento para Sitio de Taller de Coches
Fuente: "How To Create a Magento Store" por Alex Tkachenko