¿Cómo crear una tienda de PrestaShop?
Hay dos razones por las que podrías estar aquí: o bien te gusta PrestaShop CMS o simplemente te perdió entre nuestros tutoriales sobre cómo crear una tienda online totalmente funcional. Ya hemos explicado cómo crear una tienda en línea a la base de WooCommerce y Shopify. Y ahora vamos a revisar otra plataforma que tiene mucho que dar a ti!
En primer lugar, asegúrate de que tomas PrestaShop en serio, como estos chicos están haciendo un gran trabajo en la creación de un CMS bueno y conveniente para tiendas grandes y pequeñas.
Así que, hoy vamos a crear una tienda en línea a la base de una de nuestras plantillas de PrestaShop.
En caso de que el comercio electrónico no suene interesante para ti, tenemos muchos temas premium para otras plataformas.
Te mostraremos los fundamentos de este CMS.
Ofrecemos muchas plantillas premium para PrestaShop, entre las cuales hay también temas polivalentes que son muy populares entre nuestros usuarios. La razón de esta popularidad es muy simple: al pagar una sola vez por una plantilla, obtienes algo más que una plantilla de nicho. Es decir, obtienes un tema que incluye múltiples pieles, lo que te da la oportunidad de crear una tienda que completamente se ajusta a tus necesidades.
Aquí hay algunos ejemplos de los temas que puedes elegir:
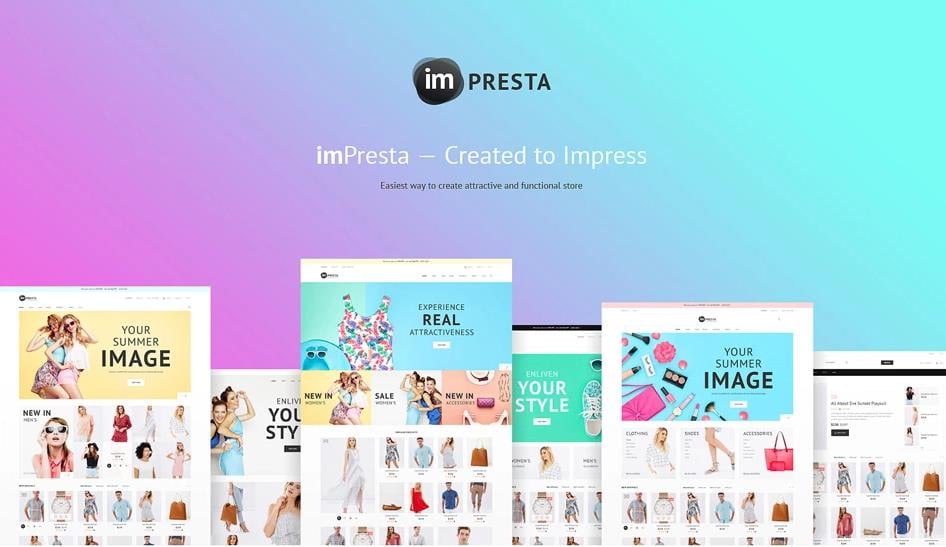
imPresta - Tema PrestaShop Polivalente
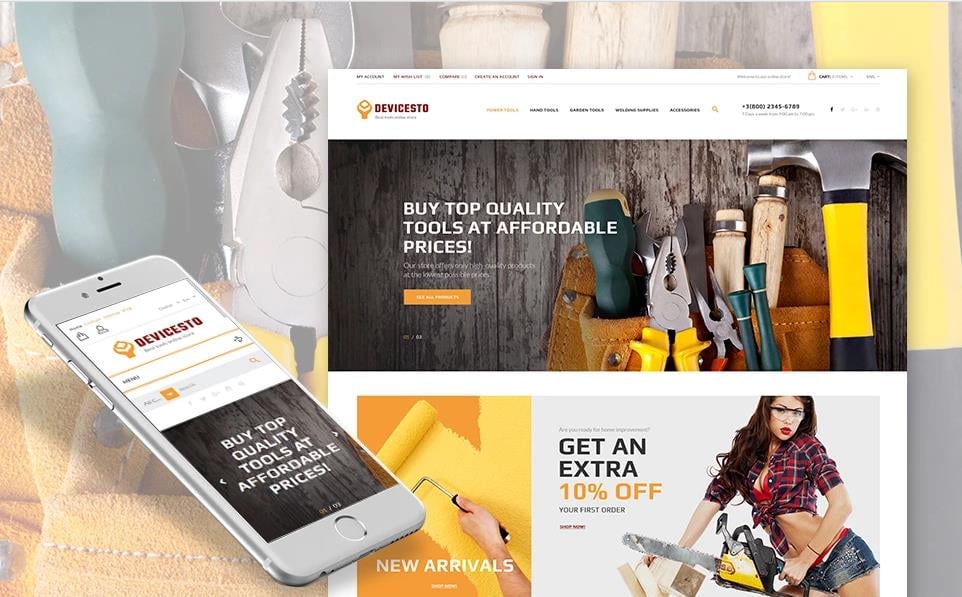
Devicesto - Tema PrestaShop para Tienda de Herramientas
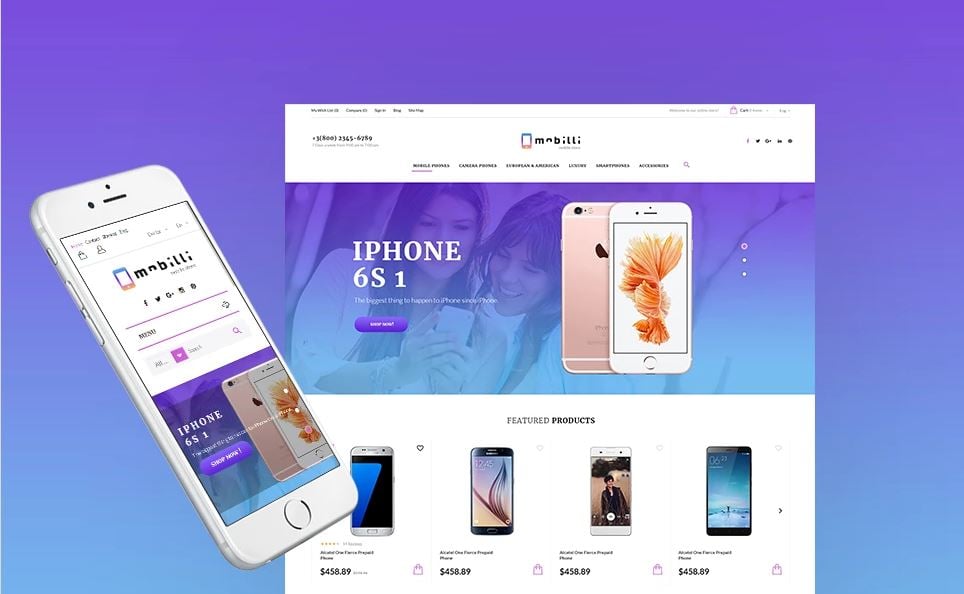
Mobilli - Tema PrestaShop para tienda de Móviles
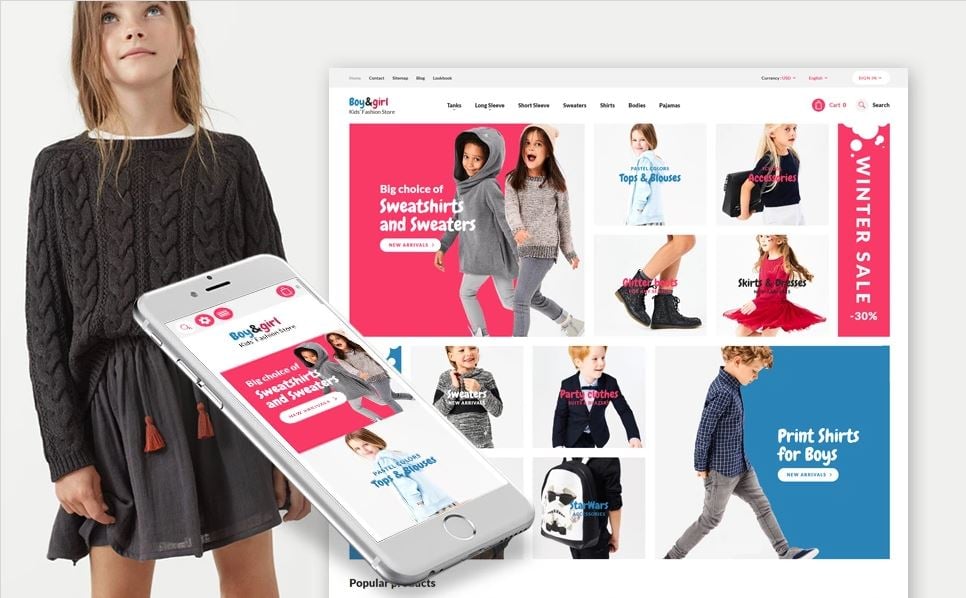
Boy&Girl - Tema PrestaShop para Tienda de Juguetes
Vamo a utilizar Everprest que es una de nuestras plantillas PrestaShop polivalentes y más populares.
Es hora de pasar a nuestra guía paso a paso sobre cómo trabajar con un tema de PrestaShop e iniciar tu propia tienda en línea.
Instalación de tema
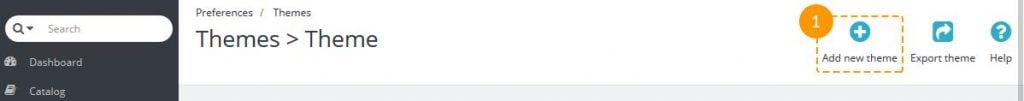
Inicia sesión en el panel de control de PrestaShop y haz clic en Preferences -> Themes (Preferencias -> Temas). En la parte superior de la página, haz clic en el botón Add new theme (Añadir nuevo tema) (1).
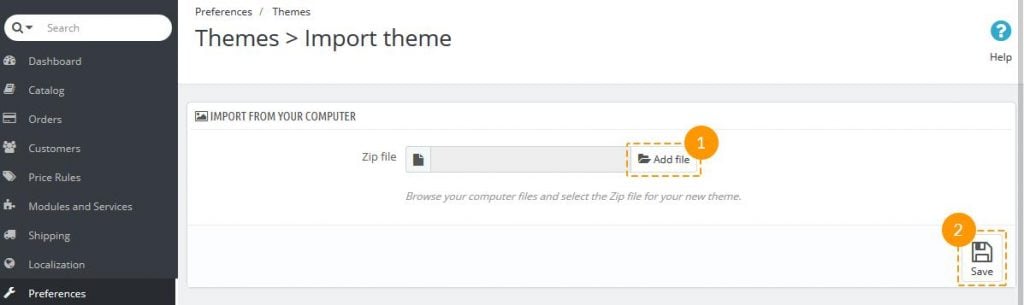
Haz clic en el botón Add file (Añadir archivo) (1) en la sección Import from your computer (Importar de tu computadora). Navega al paquete de tu plantilla previamente descomprimido y abre la carpeta de instalación del tema.
Selecciona el archivo .zip del tema y haz clic en Save (Guardar) (2).
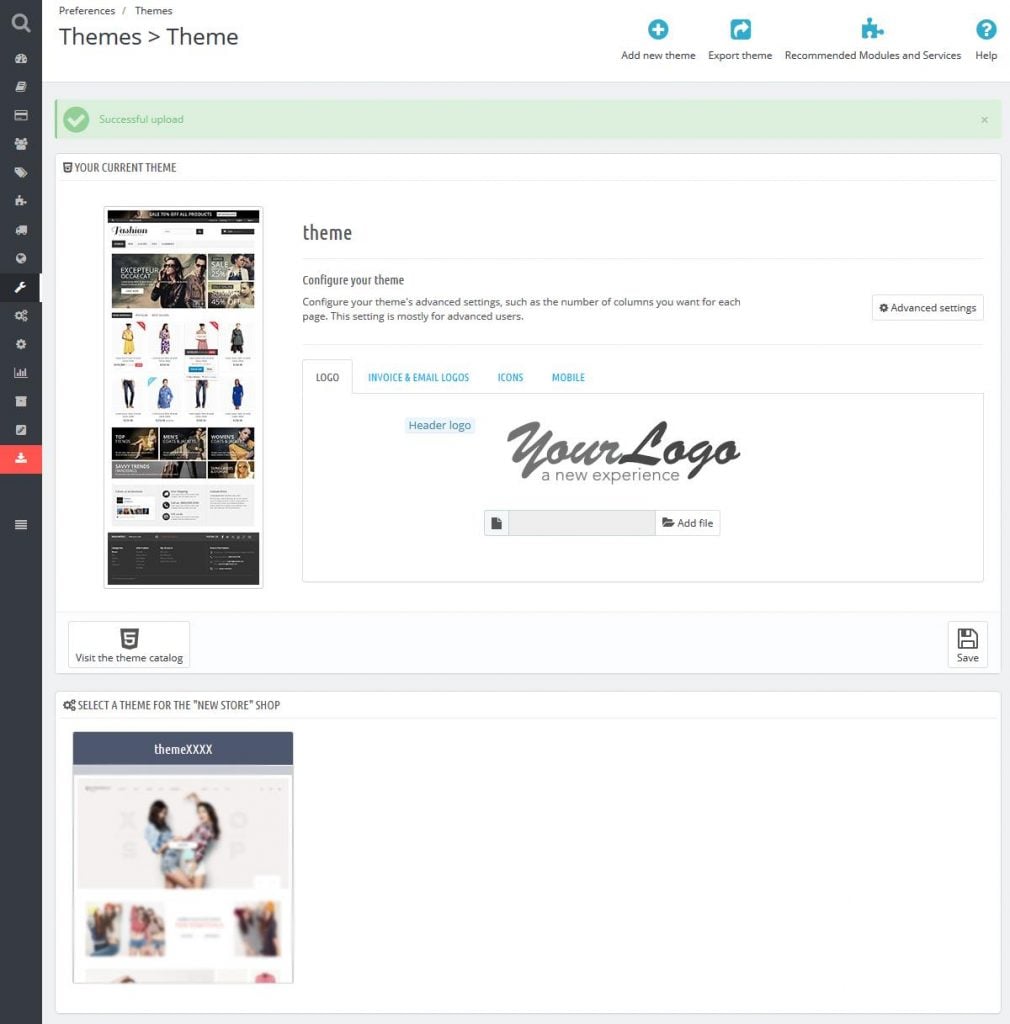
Se iniciará el proceso de subida. Muy pronto verás el mensaje de que el tema ha sido subido correctamente. La vista previa del tema nuevo aparecerá en la lista de los temas instalados.
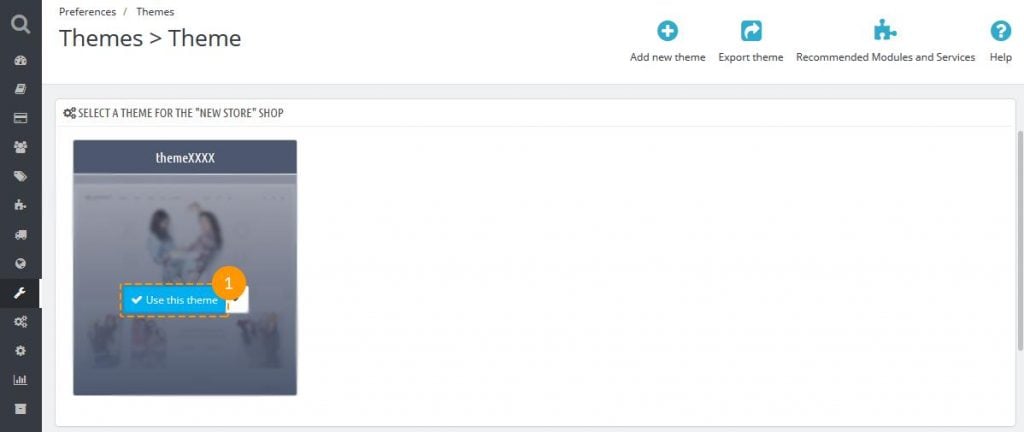
Para activar el tema, coloca el cursor sobre el icono de vista previa del tema y haz clic en Use this theme (Utilizar este tema).
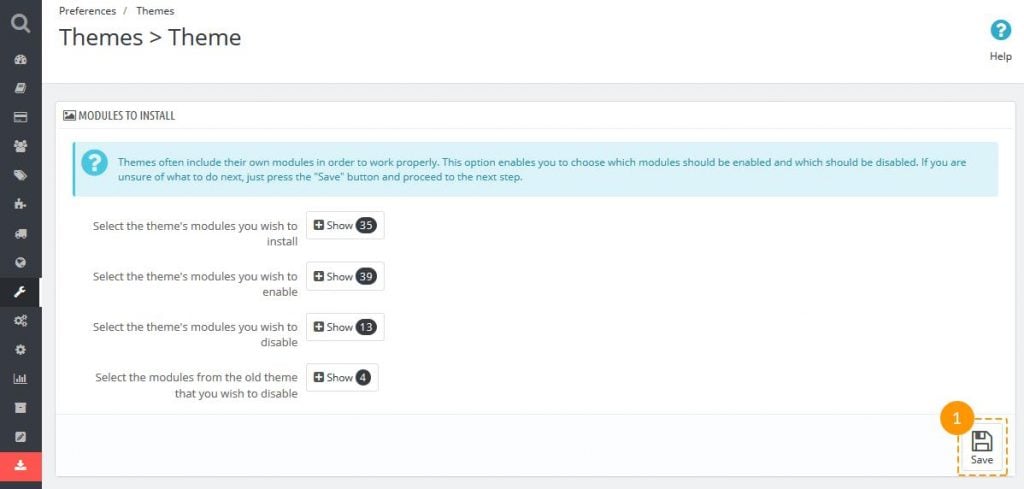
Se aparecerá una pantalla con la información sobre los módulos utilizados en el tema y el número de módulos activados y desactivados.
Haz clic en Save (Guardar) para seguir.
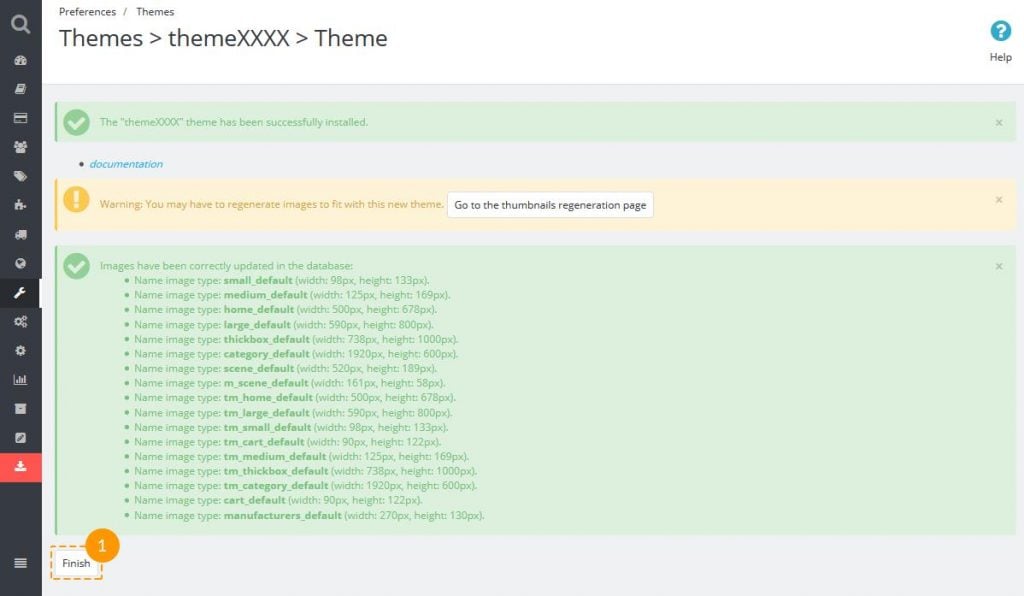
Después de esto, aparecerá una ventana emergente con el mensaje sobre la activación exitosa del tema: el tema ha sido instalado correctamente, las imágenes han sido regeneradas de acuerdo con lo definido en las dimensiones del tema. Para completar la instalación, haz clic en el botón Finish (Finalizar).
Instalación de datos de muestra
Apuesto que quieres que tu plantilla se vea como nuestra demo, ¿no? Hacerlo no es difícil en absoluto, sólo tienes que subir los datos de muestra.
Para instalar los datos de muestra a través del módulo de instalación de datos de muestra, sigue las instrucciones del paso 1 (importación del tema) de este manual. A continuación, en el panel de control de la tienda, verás el módulo de instalación de datos de muestra.
Utilizando este módulo, puedes instalar los datos de muestra del tema en pocos pasos sencillos. Haz lo siguiente:
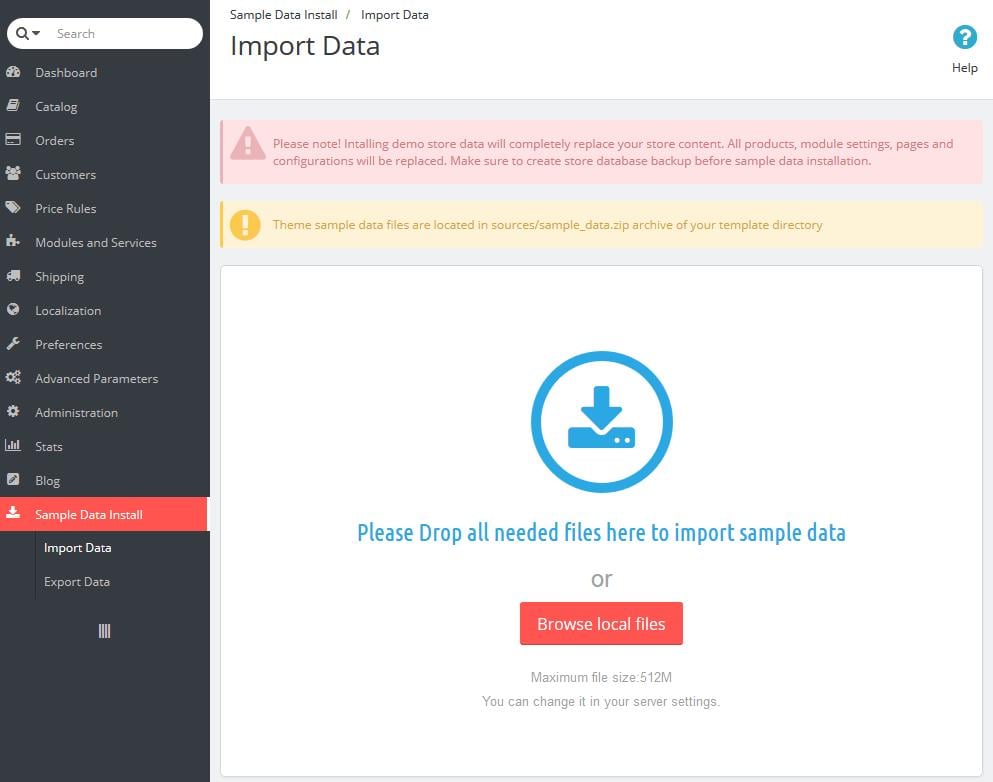
En el menú del panel de control, haz clic en "Install Demo Store" (Instalar tienda de muestra).
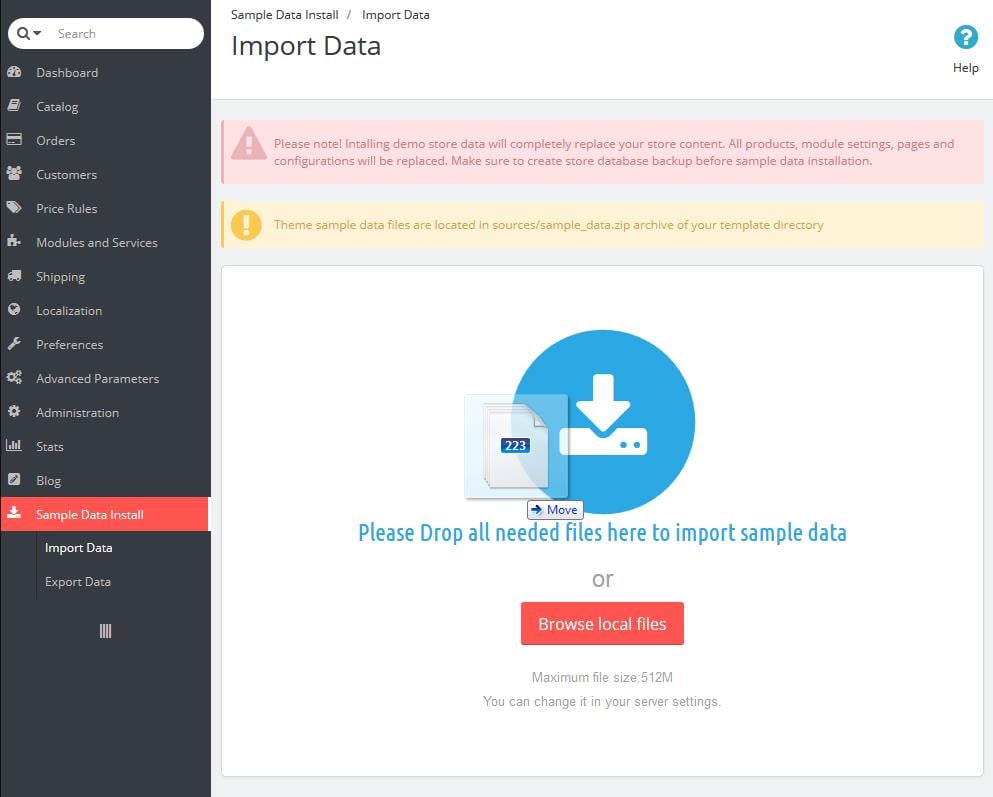
Selecciona y sube los archivos de datos de muestra del directorio 'sample_data' de tu paquete de plantilla. Puedes hacerlo utilizando el botón "Browse local files" (Examinar archivos locales) o arrastrando los archivos de datos de muestra a la ventana del navegador web.
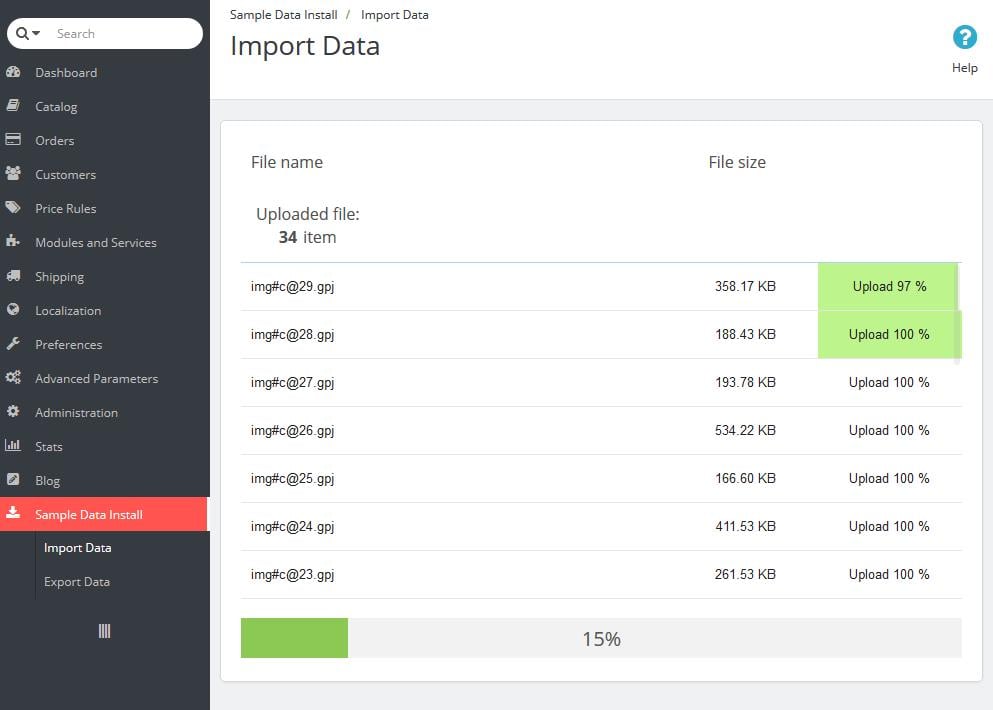
Espera hasta que se suban los archivos.
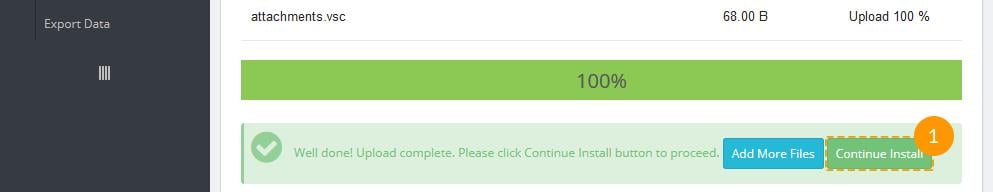
A continuación, haz clic en el botón "Continue Install" (Continuar la instalación).
Entonces, el instalador de datos de muestra configurará automáticamente tu tienda y otros módulos. Esto puede tardar un par de minutos.
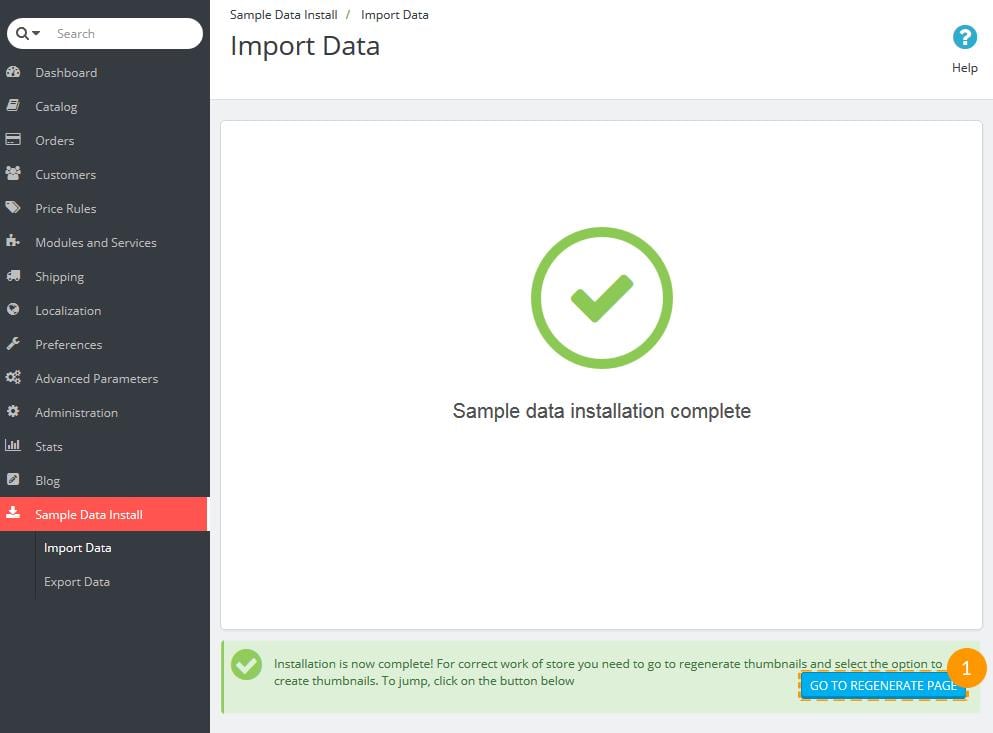
Cuando los datos de muestra se instalan correctamente, necesitas dar el último paso: regenerar las imágenes. Haz clic en el botón "Go To Regenerate Page" (Ir a la página de regeneración).
Para regenerar las imágenes, haz clic en el botón "Regenerate thumbnails" (Regenerar miniaturas).
¿Cómo instalar módulos y configurar imágenes?
Cada plantilla está provista de algunos ajustes de módulo específicos. Para que los módulos aparezcan igualmente como en la vista previa de demostración, necesitas configurarlos. Todos los módulos se configuran en el panel de control de PrestaShop.
En el panel de control de PrestaShop, selecciona Modules and Services > Modules and Services (Módulos y servicios> Módulos y servicios) en el menú principal.
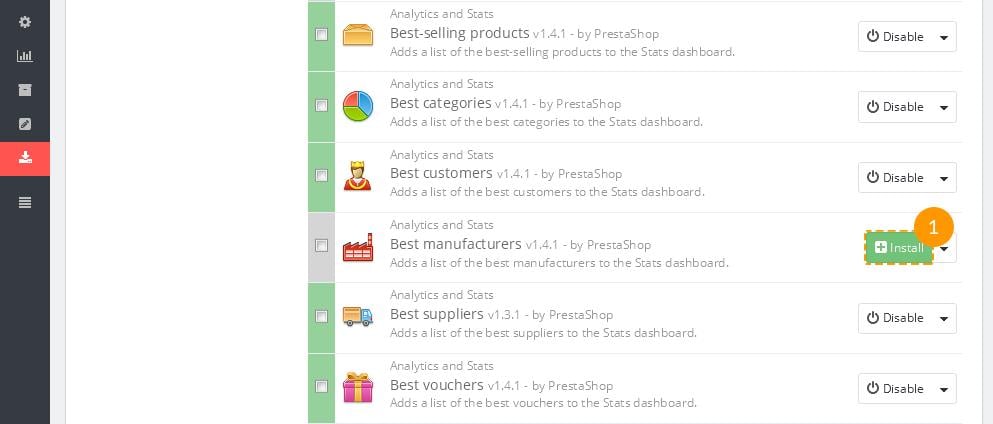
En la página de módulos verás una lista de todos los módulos disponibles de PrestaShop. Puede ser que tengas que instalar algunos de ellos.
Para instalar un módulo, selecciónalo en la lista y haz clic en el botón 'Install' (Instalar).
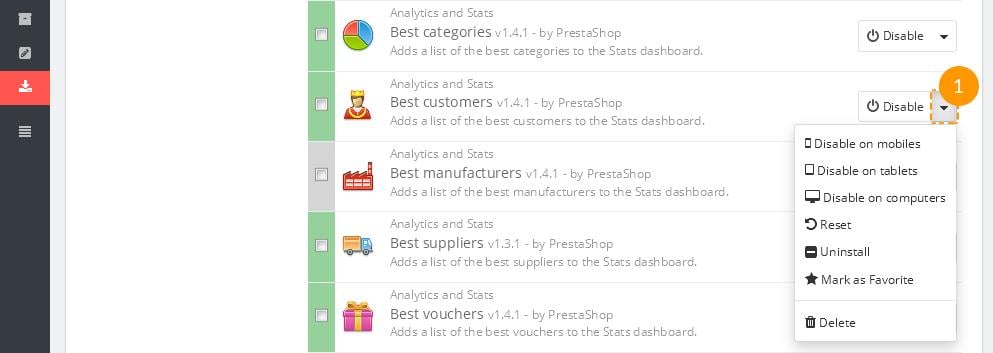
Utilizando los enlaces del módulo, puedes activar/desactivar (Enable | Disable), restablecer sus ajustes predeterminados (Reset), eliminar un módulo (Delete) o configurarlo (Configure).
Después de activar los módulos necesarios, tienes que asignarlos a las posiciones correctas.
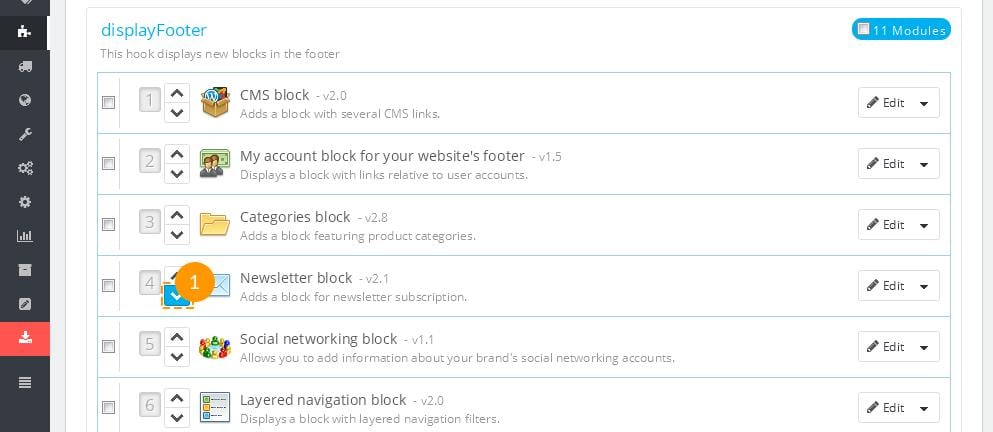
En el panel de control de PrestaShop, selecciona Modules and Services > Positions (Módulos y servicios> Posiciones) en el menú superior. Para colocar un módulo en una posición deseada, simplemente arrástralo hacia arriba o hacia abajo en la lista de módulos.
En PrestaShop, puedes utilizar las dimensiones predefinidas para las imágenes de productos, imágenes de categoría, fabricantes, etc.
Por ejemplo, las imágenes de las dimensiones "home" se usan generalmente como las imágenes de productos en las listas de categorías, "large" como las imágenes principales de productos en las páginas de información del producto.
Para configurar las dimensiones de la imagen del producto particular, abre el panel de control de PrestaShop, haz clic en Preferences > Images (Preferencias> Imágenes) y establece las dimensiones de la imagen como se describe en la página de configuración en la demostración en vivo de la plantilla.
¿Cómo configurar la información general de la tienda?
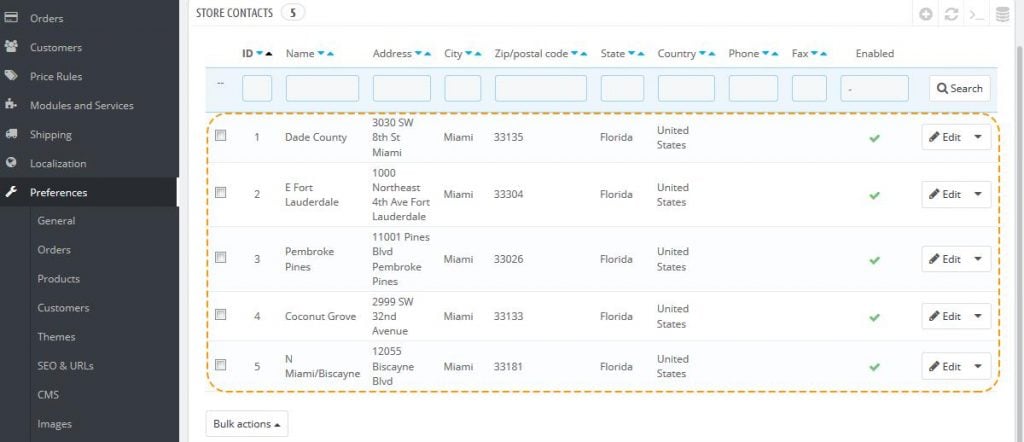
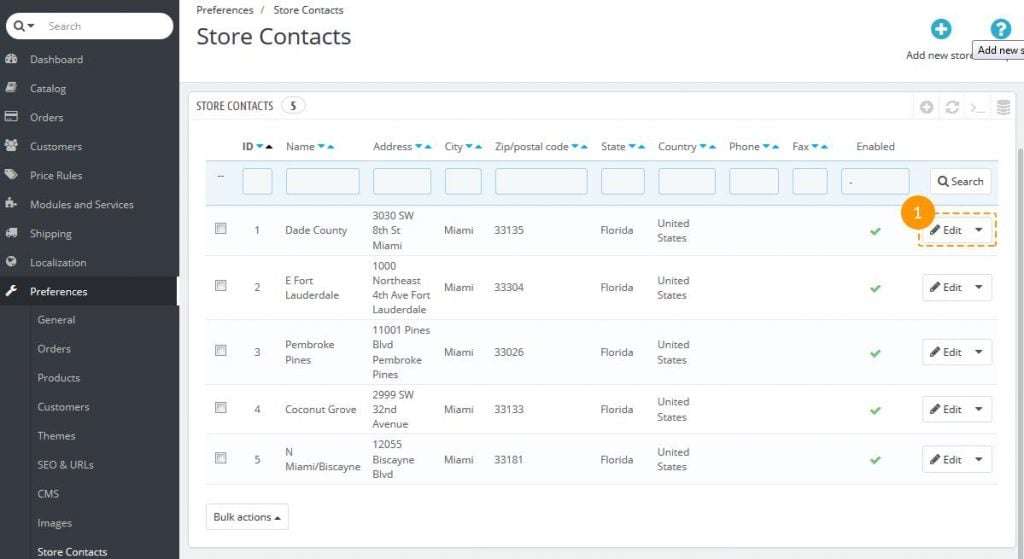
Abre el panel de control de PrestaShop y haz clic en Preferences > Store Contacts (Preferencias> Contactos de la tienda).
En primer lugar, verás una lista de tiendas en la sección de contactos de la tienda. Aquí puedes activar/desactivar, agregar/eliminar o editar cada tienda.
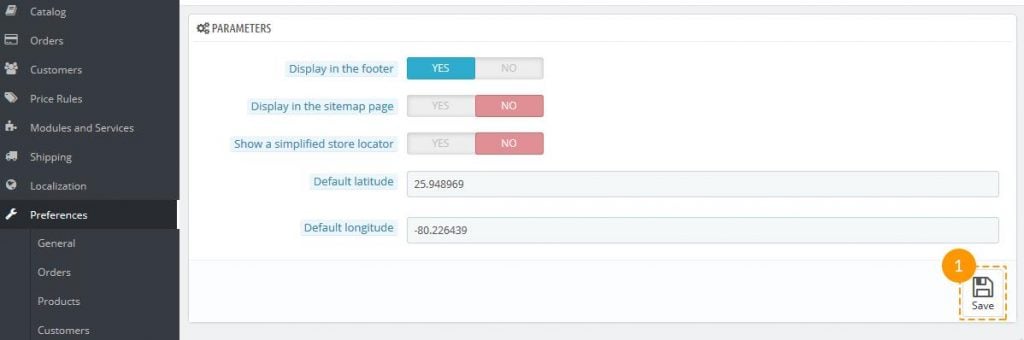
Debajo de la lista de tiendas, hay una sección Parameters (Parámetros) en la que puedes editar los ajustes principales relacionados con la dirección de tu tienda. Cambíalos de acuerdo a tus necesidades y haz clic en el botón 'Save' (Guardar) (1).
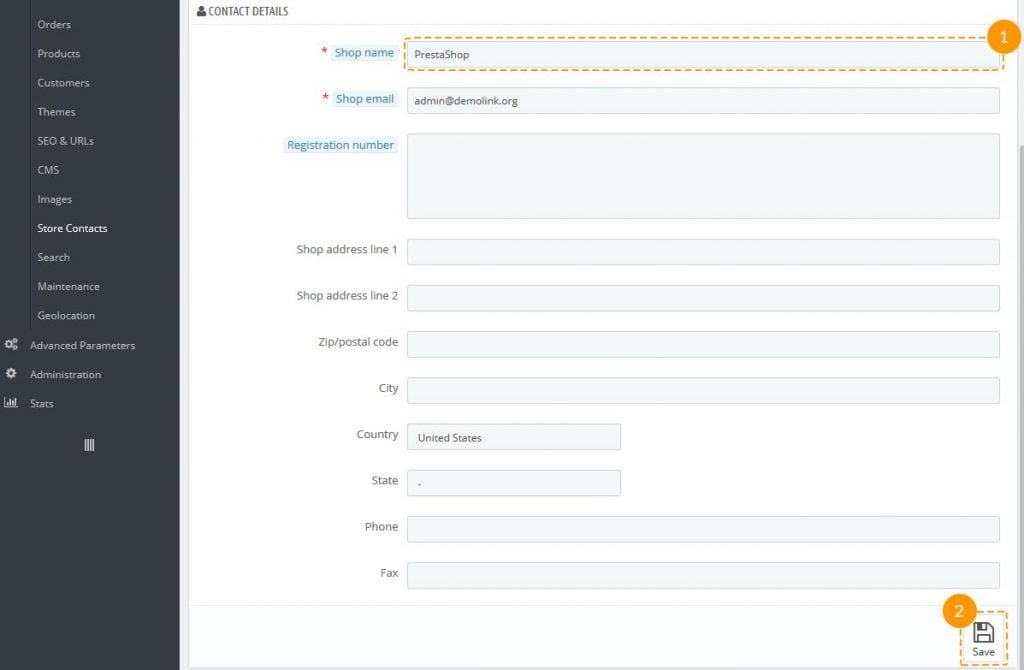
En el bloque Contact Details (Detalles de contacto) puedes cambiar la información principal de tu tienda: su nombre (1) y otros detalles de contacto. No te olvides de hacer cic en el botón 'Save' (Guardar) (2) después de hacer las ediciones.
Para editar la información de una tienda particular, elige la tienda que deseas editar en Store Contacts (Contactos de la tienda) y haz clic en 'Edit' (Editar) (1).
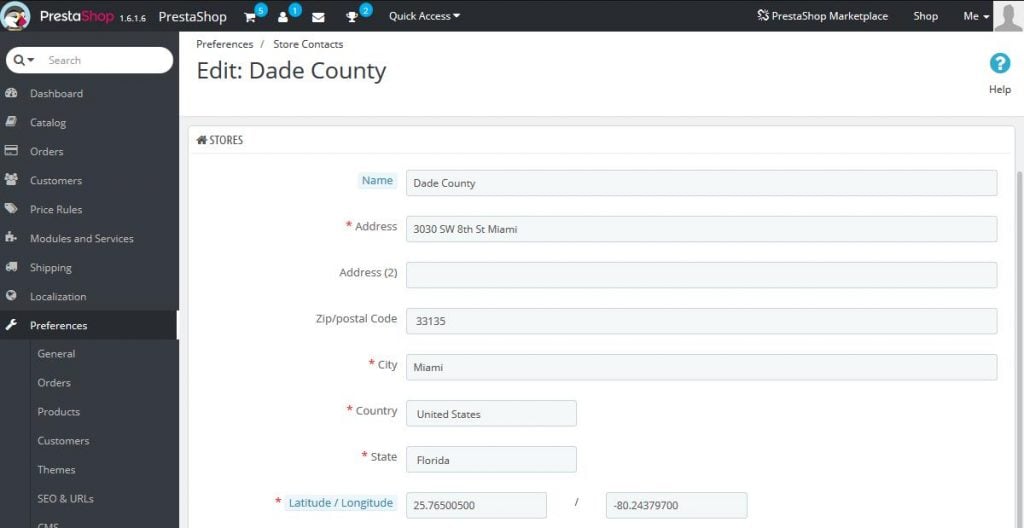
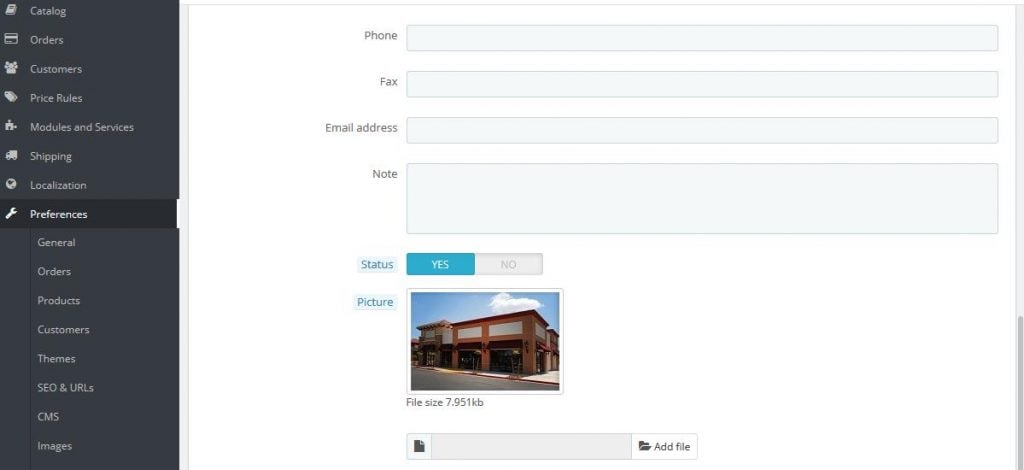
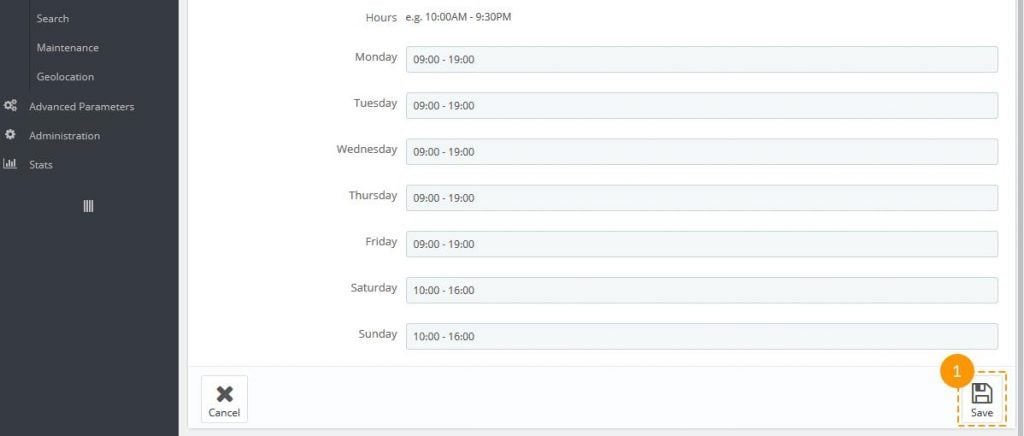
Aquí puedes editar toda la información relacionada con los contactos de tu tienda (como el nombre de la tienda, su dirección, estado, imagen, horario de trabajo, etc.)
Cuando termines, haz clic en el botón 'Save' (Guardar) (1).
¿Cómo editar una diapositiva en PrestaShop?
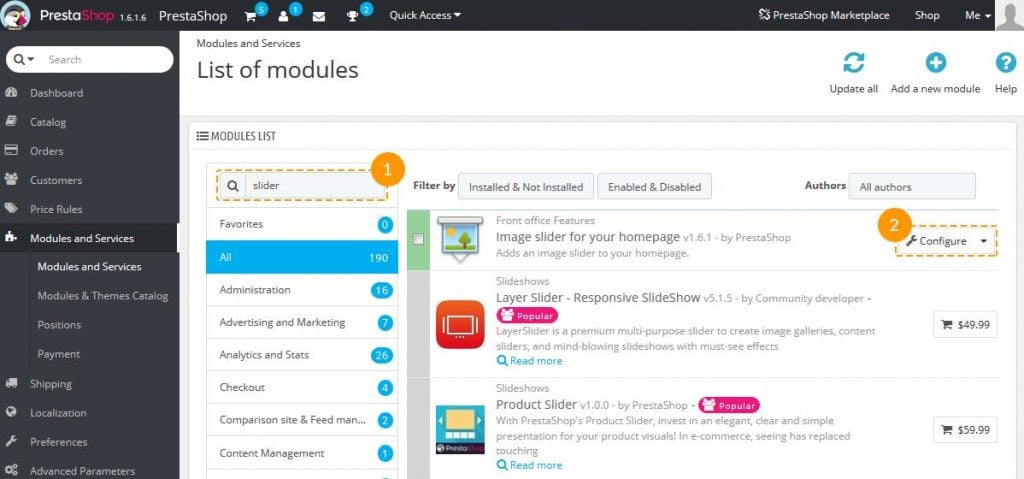
En primer lugar, encuentra el slider de imágenes del módulo de tu página de inicio en la lista Modules (Módulos) de la pestaña Modules and services (Módulos y servicios) de tu tienda PrestaShop (1) (se encuentra en la sección de módulos de Front Office).
A continuación, haz clic en el botón 'Configure' (Configurar) (2) para editar el módulo.
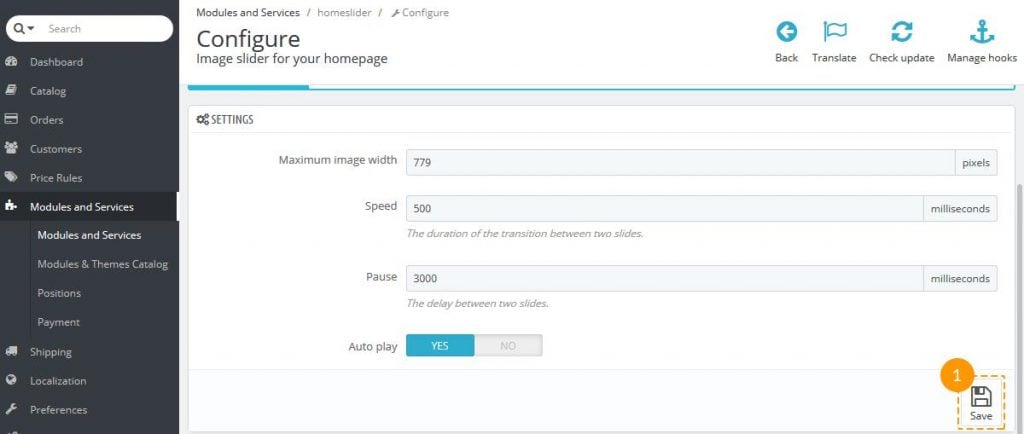
En la pantalla que aparece a continuación, podrás configurar las propiedades principales de tu slider como el ancho máximo de imágenes, la velocidad de cambio de diapositivas, el retraso entre dos diapositivas y la opción de reproducción automática.
Después de haberlo cambiado, haz clic en el botón 'Save' (Guardar) (1).
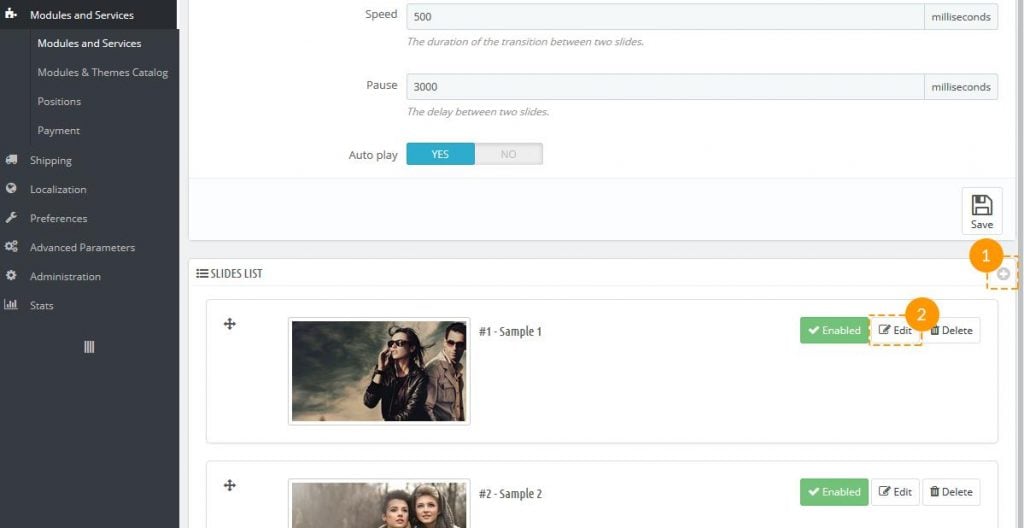
Para añadir una nueva diapositiva, encuentra el botón '+' en la esquina superior derecha de la sección Slides list (Lista de diapositivas) (1) y haz clic en él.
Si quieres editar la diapositiva existente, haz clic en el botón 'Edit' (Editar) (2).
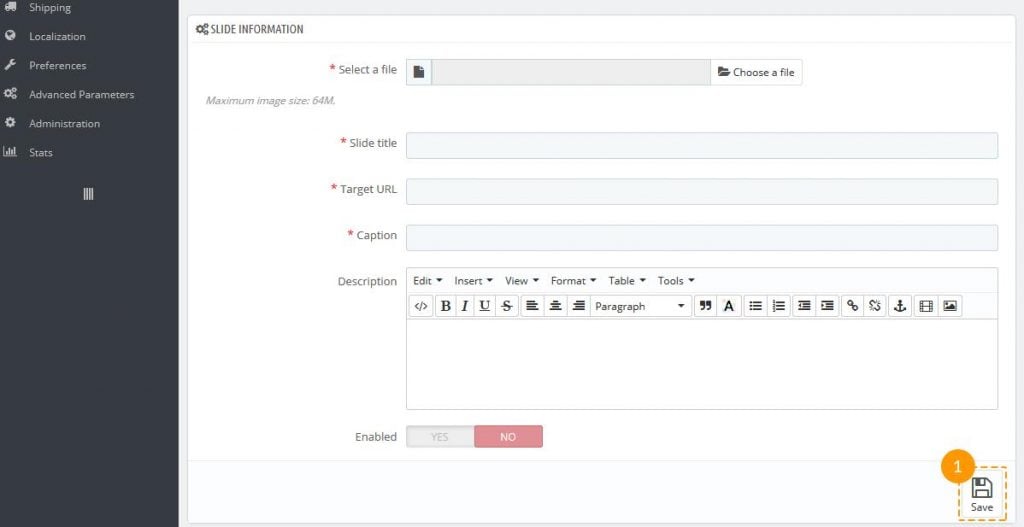
El proceso siguiente es bastante sencillo. En la sección 'Slide Information' (Información de la diapositiva) llena todos los campos obligatorios y haz clic en 'Save' (Guardar) (1).
Gestión de módulos de configuración de tema
El módulo del configurador del tema maneja muchas cosas en tu tema. Principalmente, te permite activar y desactivar algunas funciones (botones para compartir en redes sociales, banner superior, logotipos de pago, etc.), y quizás lo más importante es que te permite fácilmente añadir/cambiar imágenes en tu página principal.
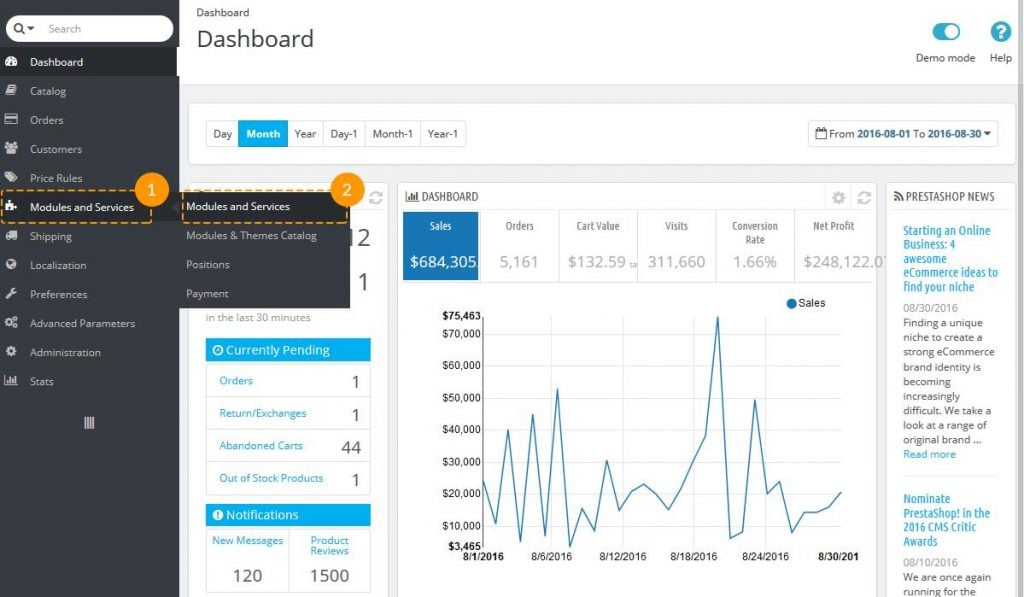
Inicia sesión en el panel de control de Prestashop y abre Modules and services (1) -> Modules and services (2) (Módulos y servicios (1) -> Módulos y servicios (2)).
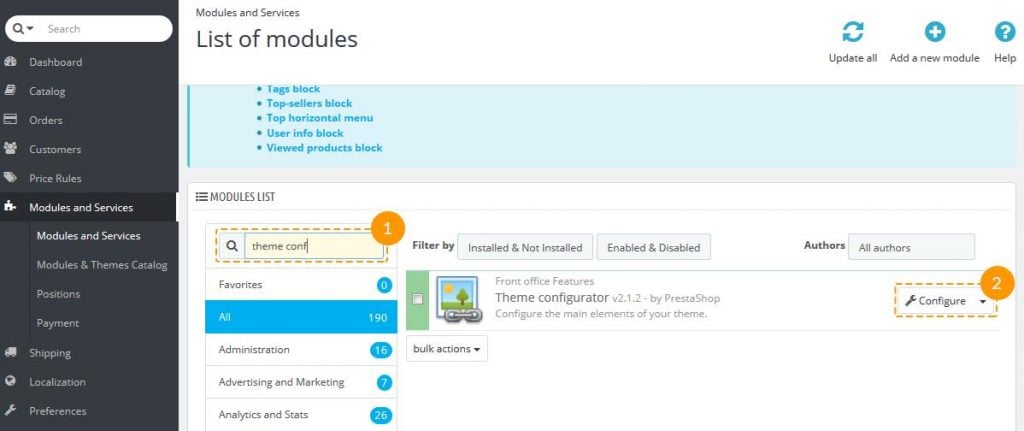
A continuación encuentra el módulo 'Theme Configurator' (Configurador del tema) en la lista de Modules (Módulos) (1). Aparecerá en la columna de la derecha. Si aún no está instalado, haz clic en el botón 'Install' (Instalar). Una vez instalado el módulo, el botón 'Install' (Instalar) se cambiará al botón 'Configure' (Configurar) (2) en el que debes hacer clic para cambiar la configuración.
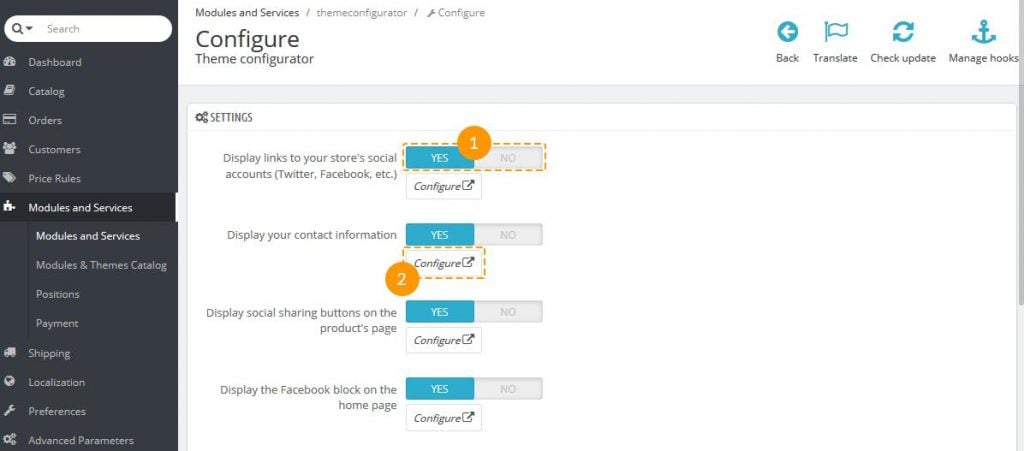
En la página de configuración de ajustes, puedes ver diferentes bloques que se pueden activar y desactivar haciendo clic en los botones 'Yes' (Sí) y 'No' (1). Haz clic en 'Configure' (Configurar) (2) para configurar los ajustes de un bloque particular:
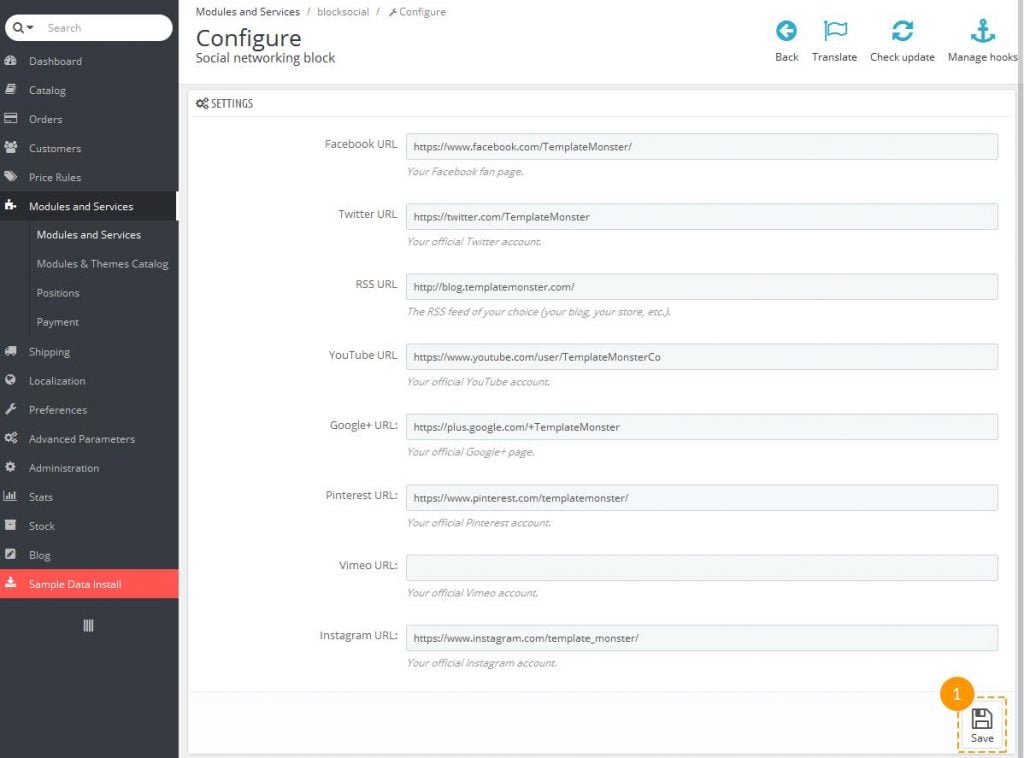
Muestra los vínculos a los perfiles en redes sociales de tu tienda: ingresa las direcciones web para los iconos que quieres mostrar en este bloque y haz clic en 'Save' (Guardar) (1) cuando hayas terminado.
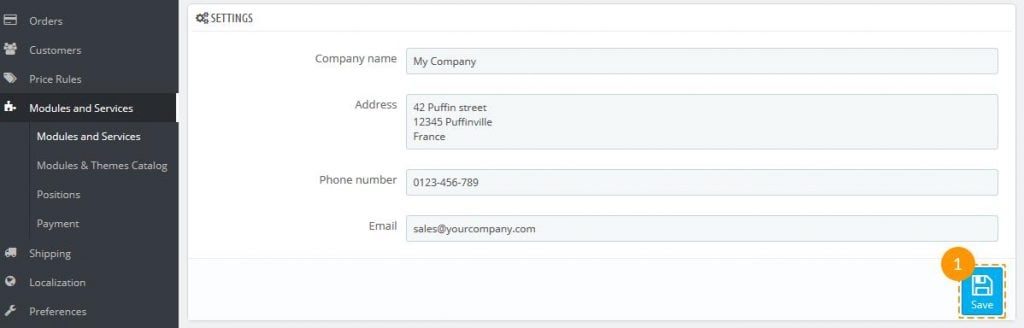
Muestra tu información de contacto: ingresa el nombre de tu empresa, dirección, número de teléfono y correo electrónico en los campos correspondientes y haz clic en 'Save' (Guardar) (1).
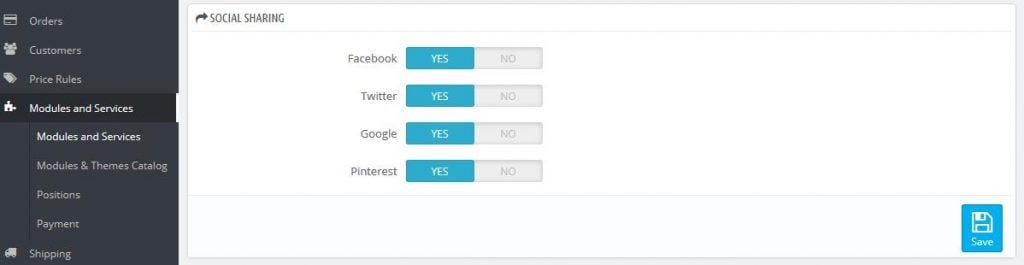
Muestra los botones de compartición en redes sociales en la página del producto: muestra los botones de Facebook, Twitter, Google, Pinterest en las páginas de tus productos.
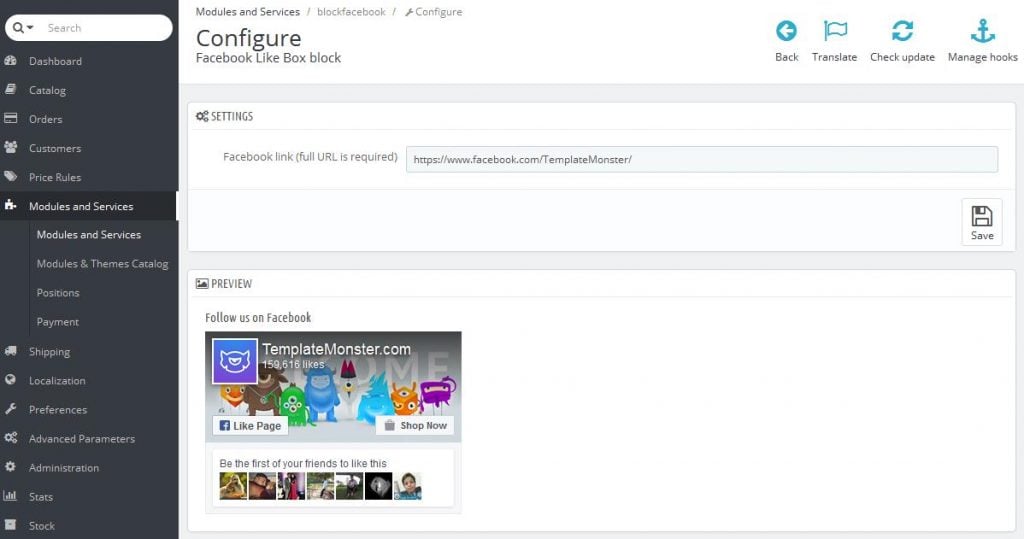
Muestra el bloque de Facebook en la página de inicio: muestra el bloque 'Follow us on Facebook' (Síguenos en Facebook).
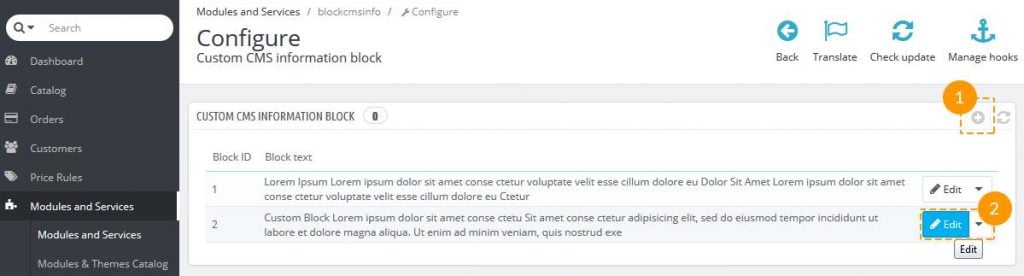
Muestra el bloque de información personalizado de CMS: te permite añadir uno y más bloques de información para cada idioma de tu sitio web. En la página de configuración, haz clic en '+' en la parte superior derecha (1) para añadir un nuevo bloque CMS personalizado. Introduce tu texto en el campo de texto y haz clic en 'Save' (Guardar). O haz clic en 'Edit' (Editar) (2) para cambiar cualquier bloque.
- Muestra la ventana de vista rápida en la página principal y las páginas de categorías
- Muestra categorías como una lista de productos en lugar de la pantalla predeterminada basada en la cuadrícula
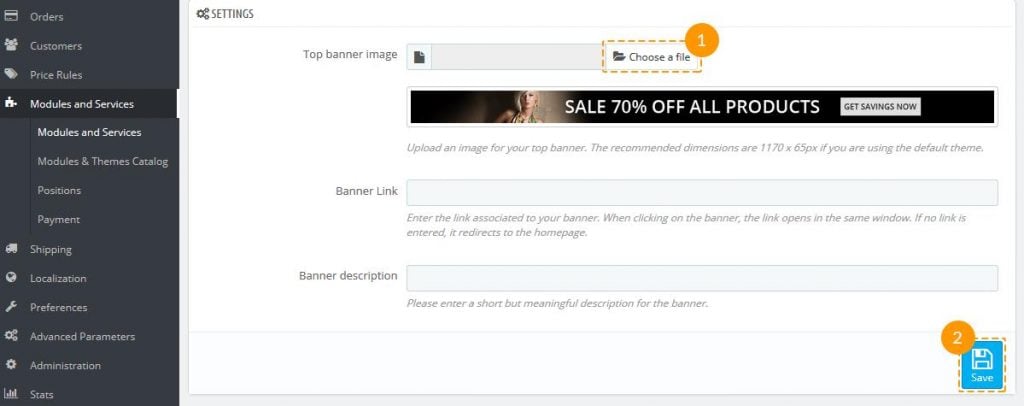
- Muestra el banner superior: Haz clic en el botón 'Configure' (Configurar). En 'Settings' (Configuración) puedes elegir otro banner (1), cambiar su enlace y descripción. Después de editarlo, haz clic en el botón 'Save' (Guardar) (2).
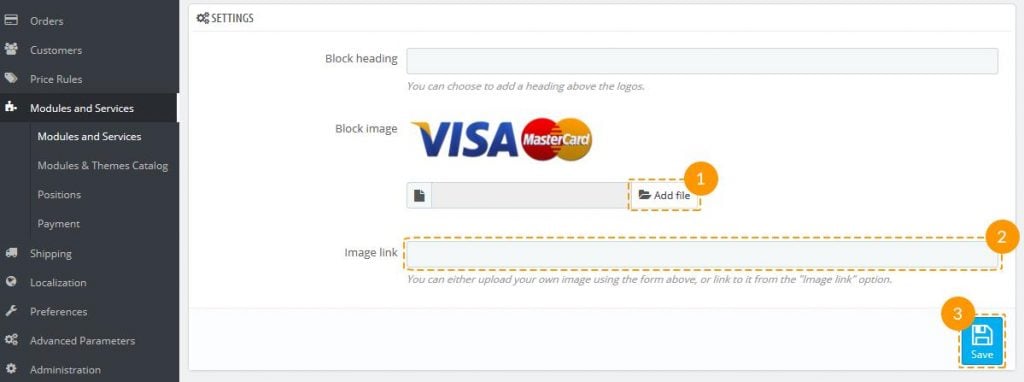
Muestra los logotipos de los métodos de pago disponibles: se te permite subir tu imagen y añadir un título/un enlace para los logotipos de pago en la página del producto. Haz clic en 'Add file' (Añadir archivo) (1) para subir tu propio archivo para el logotipo de pago o inserta un vínculo a la imagen en el campo 'Image link' (Enlace de imagen) (2). A continuación, haz clic en el botón 'Save' (Guardar) (3).
- Muestra Live Configurator: sólo tú puedes verlo en la página principal de tu sitio cuando está activado.
- Muestra las subcategorías
- Desplázate hacia abajo para cambiar/eliminar/añadir elementos de contenido html.
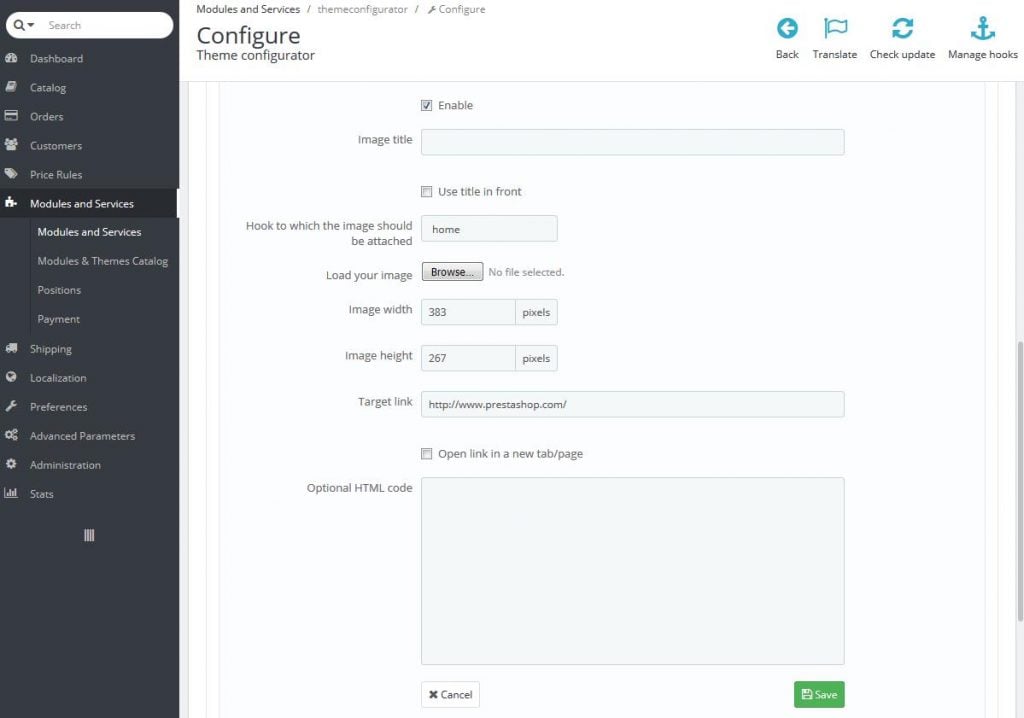
Los elementos predeterminados incluidos en este módulo sólo se pueden eliminar cuando el módulo Theme Configurator (Configurador del tema) está desactivado o simplemente puedes no publicarlos desmarcando 'Active' (Activo) en la página de configuración del elemento. Introduce el título del producto, conéctalo a una de las posiciones sugeridas (inicio, arriba, izquierda, derecha, pie de página), haz clic en 'Browse' (Examinar) para subir una imagen, ingresa manualmente los valores de anchura/altura de imagen en píxeles, especifica la URL del producto e ingresa tu contenido en el campo 'HTML'. A continuación, haz clic en 'Save' (Guardar).
Si tienes un sitio multilingüe, haz clic en la pestaña de idioma correspondiente y repite los mismos ajustes.
Haz clic en el botón 'Add Item' (Añadir elemento) para añadir un nuevo elemento. Abre el editor front end de tu sitio para ver los cambios.
Fuente: "How to Create a PrestaShop Store" por Alex Tkachenko