¿Cómo crear una tienda online en OpenCart?
Como una empresa con un catálogo bastante grande de plantillas para comercio electrónico, estamos interesados en demostrar y explicar a nuestros clientes el hecho de que la creación de su propia tienda online es más fácil de lo que parece.
Por ejemplo, echa un vistazo a las mejores plantillas OpenCart de nuestro portafolio.
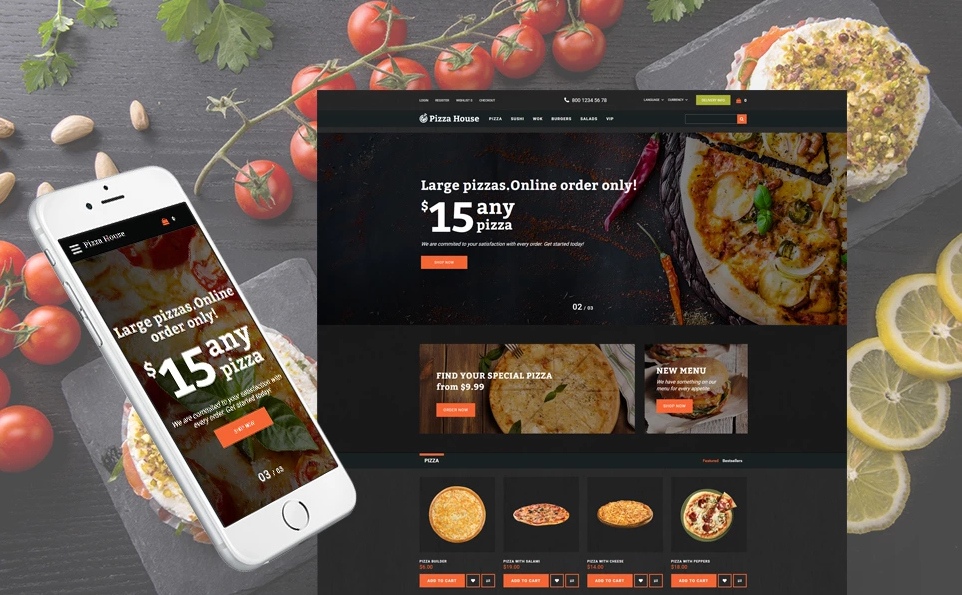
Fooder - Plantilla OpenCart para Sitio Web de Pizzería
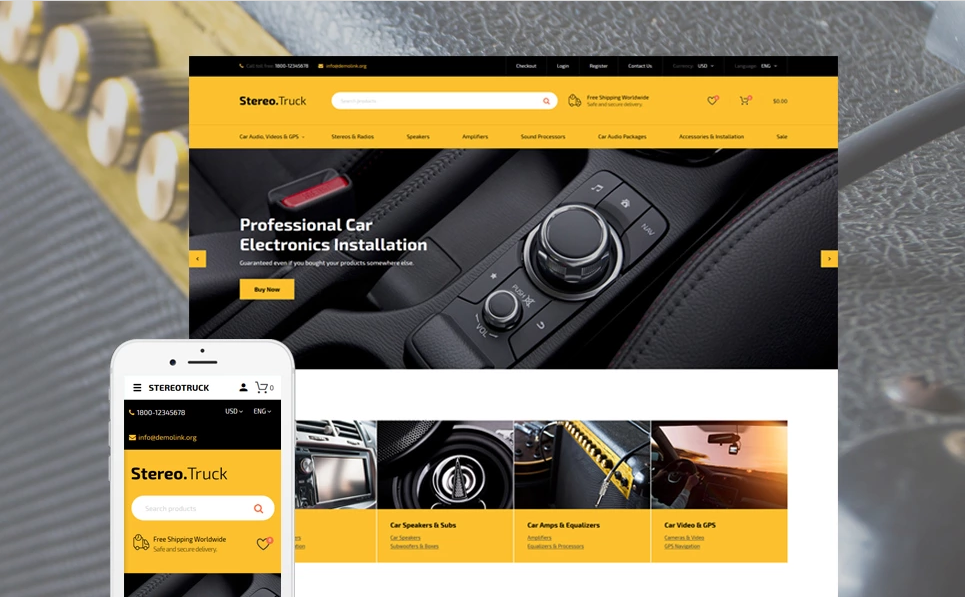
Plantilla OpenCart Adaptativa para Sitio de Sistemas de Audio para Coches
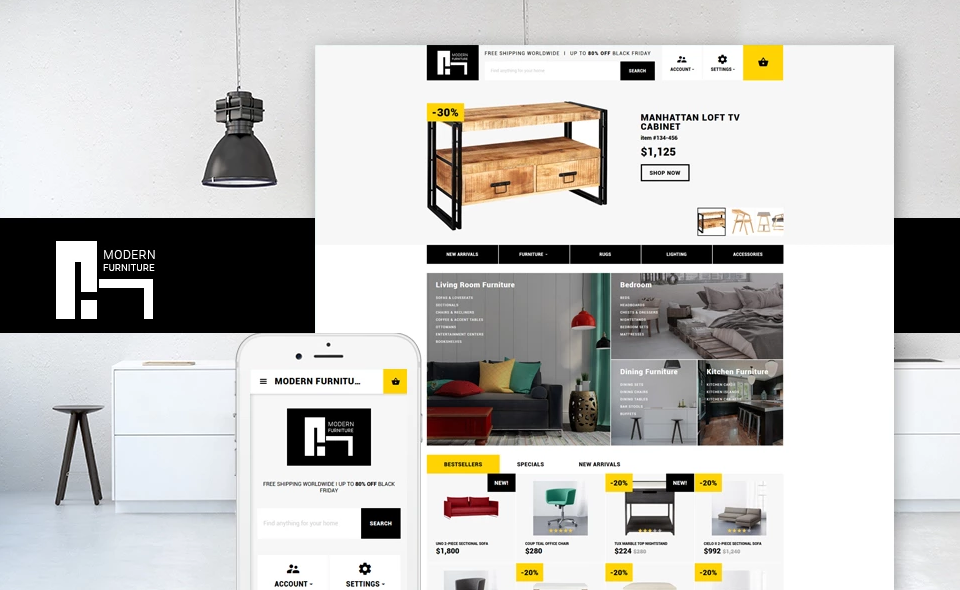
Modern Furniture - Plantilla OpenCart Adaptativa para Tienda de Decoraciones del Hogar
Fresh Food - Plantilla OpenCart para Tienda Online de Productos Orgánicos
Y ahora déjanos guiarte a través de las etapas básicas de personalización de la plantilla OpenCart.
Cómo instalar el CMS de OpenCart
Abre cualquier navegador web e ingresa la ruta al directorio de OpenCart en la barra de direcciones del navegador (por ejemplo, http://your_domain_name/opencart). Se abrirá la página de instalación de OpenCart:
- Licencia de instalación
- Etapa preliminar
- Configuración
- ¡Listo!
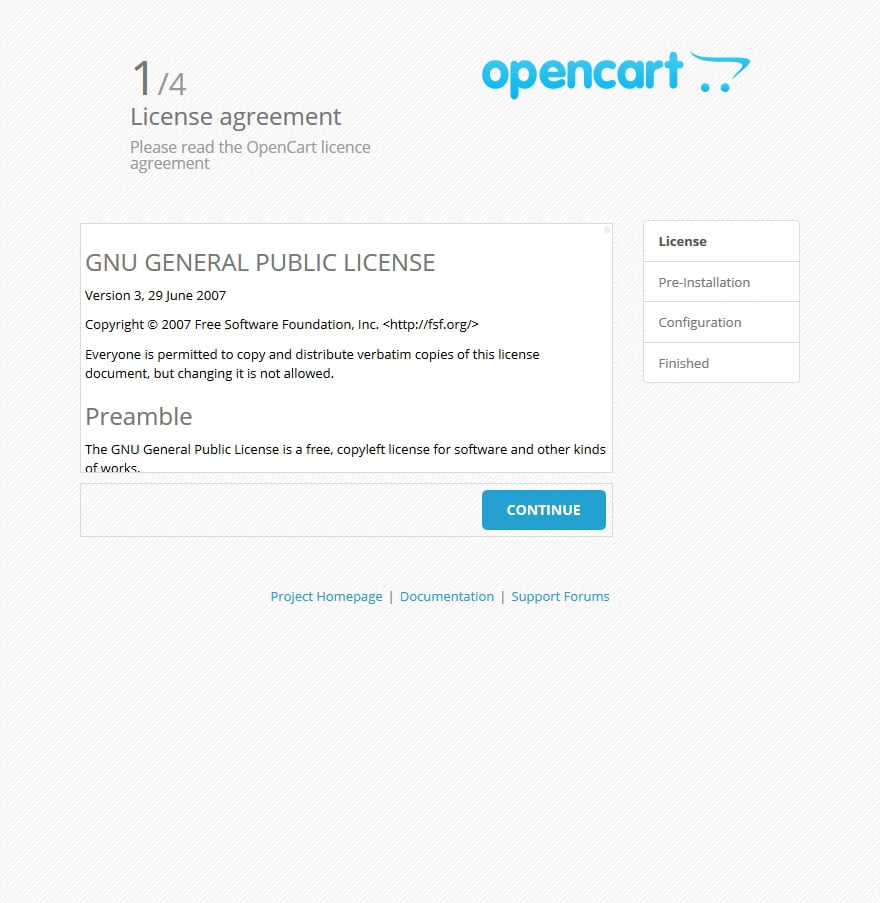
Licencia de instalación
Lee el acuerdo de licencia de OpenCart y haz clic en el botón Continue/Continuar si estás de acuerdo.
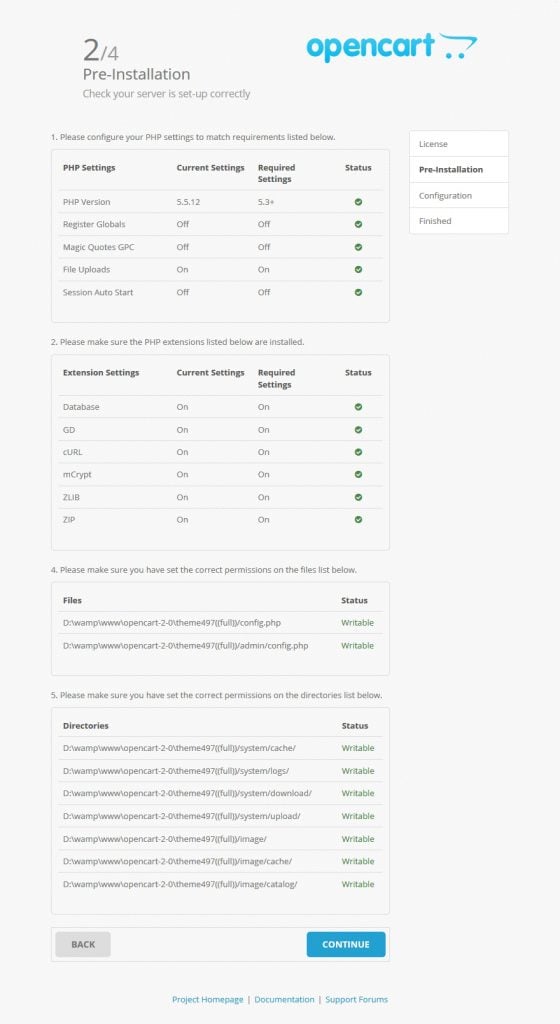
Etapa preliminar
En el segundo paso, OpenCart va a comprobar si los ajustes de tu alojamiento web coinciden con los requeridos y si los permisos de archivos y carpetas son correctos.
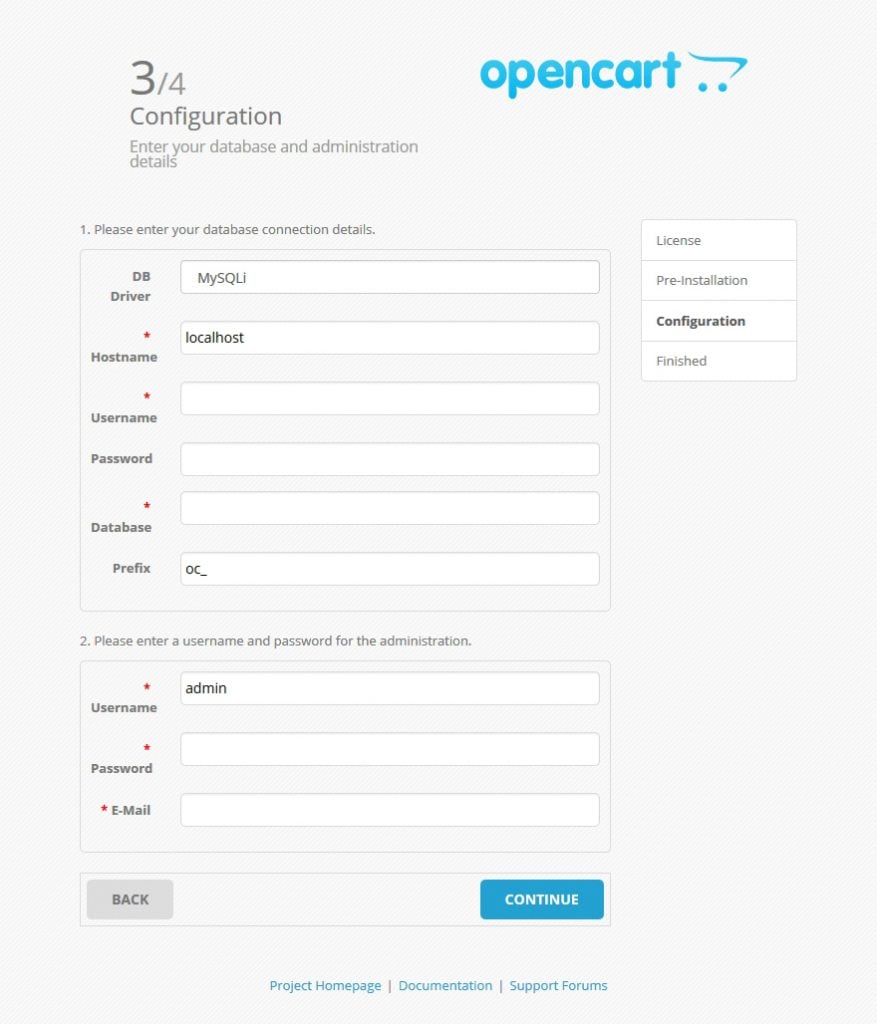
Configuración
En el paso Configuración, debes introducir los detalles de tu base de datos. La base de datos MySQL ha sido creada en el paso anterior, y ahora necesitas insertar los detalles que has utilizado:
- servidor de base de datos;
- nombre de base de datos;
- nombre de usuario de base de datos.
Si hay algún problema con los detalles de la base de datos, pónte en contacto con tu proveedor de alojamiento.
Es necesario crear un usuario administrador para tu tienda. Introduce un nombre, una contraseña y una dirección de correo electrónico del administrador. Los detalles que introduces se utilizarán para iniciar sesión en el backend de tu tienda.
¡Listo!
Este es el último paso de instalación de OpenCart. Verás 2 opciones: ir a tu sitio web de OpenCart o al panel de control de OpenCart.
Importante: elimina la carpeta "install" de tu servidor. No podrás iniciar sesión en la tienda hasta que la carpeta permanezca en el servidor.
La instalación se ha completado. Para abrir la página de tienda, escribe el nombre de dominio en la barra de direcciones del navegador web. Para iniciar sesión en el panel de control de OpenCart, escribe nombre_de_dominio/admin.
Cómo instalar una plantilla OpenCart
En caso de que ya tengas una tienda OpenCart existente y solo necesites cambiar su diseño por medio del tema, utiliza el siguiente método de instalación.
- Para instalar una plantilla OpenCart, debes subir los archivos al servidor. Puedes encontrar el archivo "themeXXX(update).zip" en la carpeta OpenCart, y debes descomprimirlo en tu computadora.
- Después, sube los archivos descomprimidos al directorio raíz de la instalación de OpenCart.
- Abre tu sitio web en cualquier navegador web y añade /install al final de la URL de tu sitio en la barra de direcciones del navegador web (por ejemplo, http://tu_dominio/opencart/install).
- Haz clic en el botón Continue/Continuar. Espera un poco.
- Inicia sesión en el panel de control, abre Extensions > Extension Installer (Extensiones > Instalador de extensiones) y sube los ficheros del archivo themeXXX(extensions). Cuando se hayan subido todos los ficheros, haz clic en Extensions > Modifications (Extensiones > Modificaciones) y en el botón de actualización en la parte superior derecha de la pantalla.
- En el siguiente paso, abre System > Settings (Sistema > Configuración), ve a la pestaña Store (Tienda) y selecciona la plantilla themeXXX en el campo Template (Plantilla).
Cómo instalar módulos de OpenCart
El proceso de instalación del módulo se compone de varios pasos. Abre tu panel de control (añade /admin a la URL de tu sitio web en la barra de direcciones del navegador web: www.tusitioweb.com/admin).
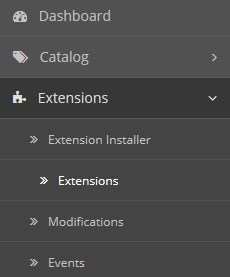
Ve a Extensiones > Extensiones (Extensions > Extensions).
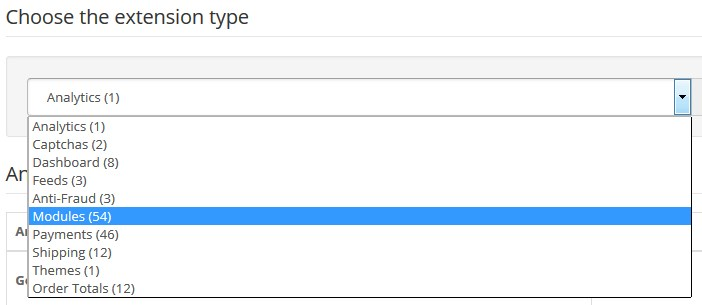
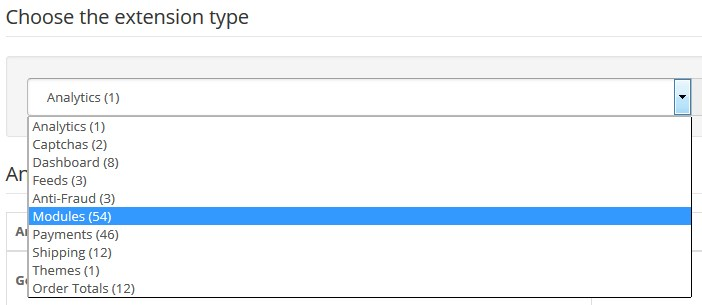
Elige Modules (Módulos) en el menú desplegable del tipo de extensión.
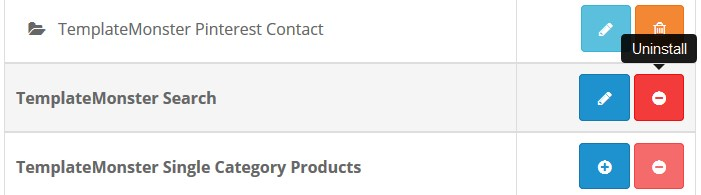
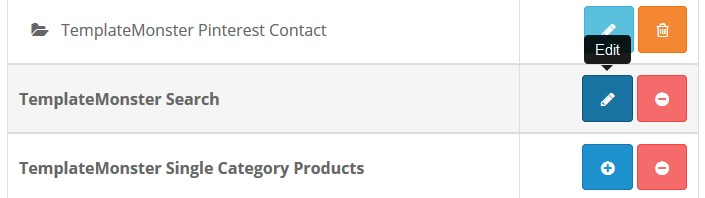
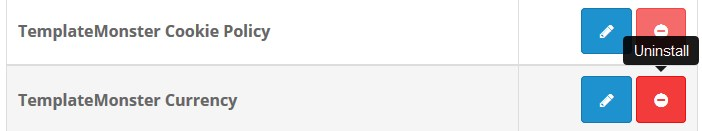
Verás una lista de módulos instalados y listos para instalar. Si ves el botón Uninstall (Desinstalar) a lado de cualquier módulo, esto significa que el módulo ya está instalado.
Puedes modificar la configuración del módulo al hacer clic en Edit (Editar).
Al hacer clic en el botón Install (Instalar), se iniciará el proceso de instalación del módulo.
Para eliminar algún módulo, debes hacer clic en el botón Uninstall (Desinstalar).
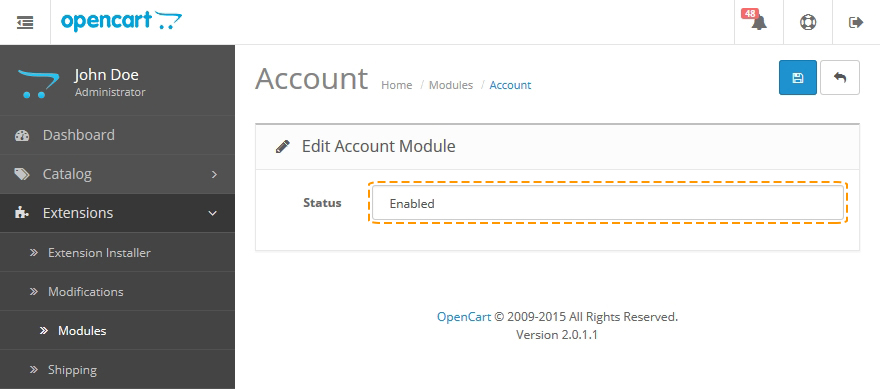
Después de que se instale, podrás configurar el módulo. Los ajustes pueden variar dependiendo del módulo específico, pero el campo del estado es el mismo para todos ellos - este campo te permite activar/desactivar módulos.
Para añadir un módulo a una página determinada, es necesario ir a la lista de páginas.
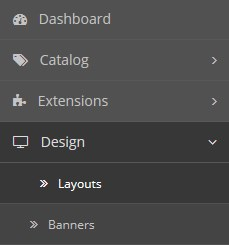
Ve a Design > Layout (Diseño > Layout) en el menú lateral.
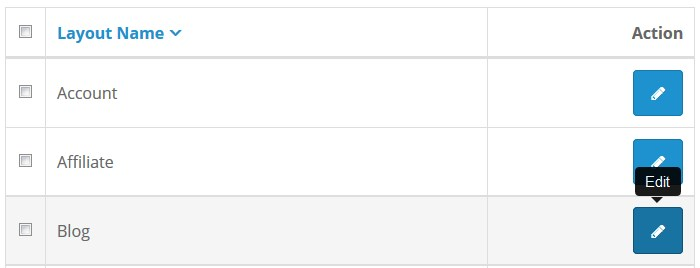
En la lista de páginas, selecciona la página en la que quieres incrustar el módulo y haz clic en Edit (Editar).
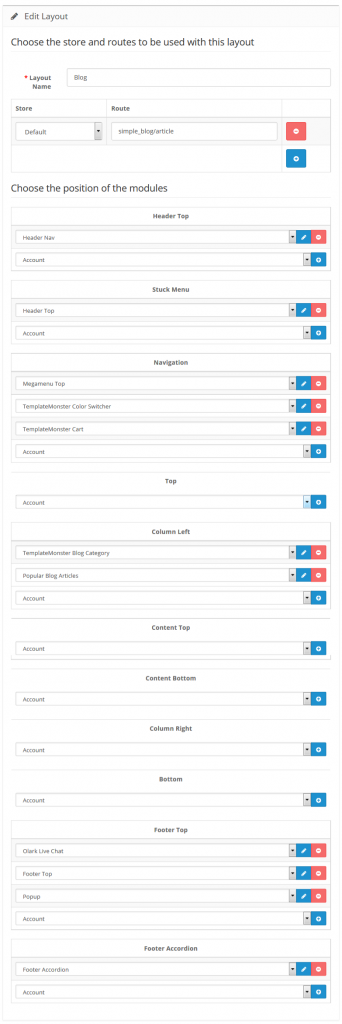
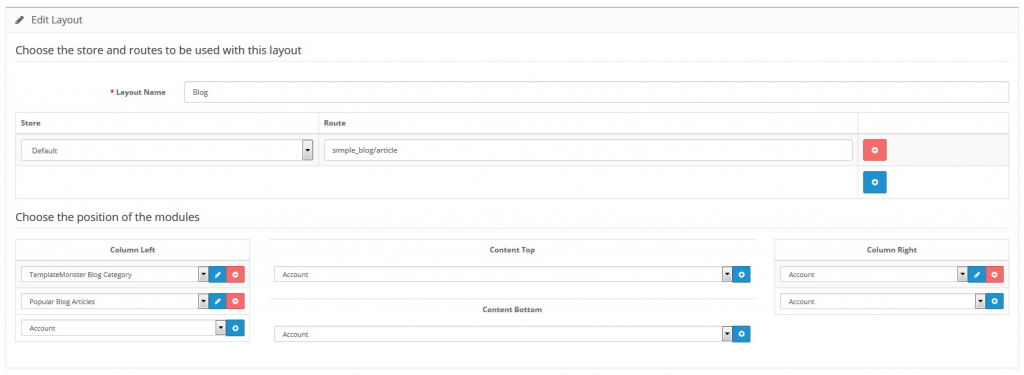
Puedes ver una lista de los módulos ya añadidos y sus posiciones en la página.
Las siguientes posiciones de módulos están disponibles (en el orden de visualización):
- Header Top (debajo de la sección de cabecera);
- Column-left (panel a la inzquierda);
- Column-right (panel a la derecha);
- Content-top;
- Content-bottom;
El campo Sort Order (Orden de clasificación) muestra el orden de visualización de los módulos asignados a la misma posición. Para añadir un módulo a una página, haz clic en Add Module (Añadir módulo). Selecciona el módulo necesario y la posición adecuada y haz clic en Save (Guardar). Se ha completado la instalación del módulo.
Ajustes disponibles:
- Module Name/Nombre del módulo - el nombre del módulo;
- Width/Ancho - el ancho de la imagen del módulo;
- Height/Altura - altura de la imagen del módulo;
- Blur/Desenfoque — activar/desactivar el efecto de desenfoque de la imagen cuando su tamaño es demasiado pequeño;
- Direction/Dirección - establecer la dirección del movimiento del paralaje. Normal - el desplazamiento de paralaje se mueve en la dirección opuesta, Inverse - de manera paralela;
- Speed/Velocidad - establecer la relación de velocidad para el efecto de paralaje, en relación con la velocidad de la base. Valor: de 0 a 2;
- Status/Estado - el estado del módulo (activado/desactivado).
Cómo habilitar Megamenu
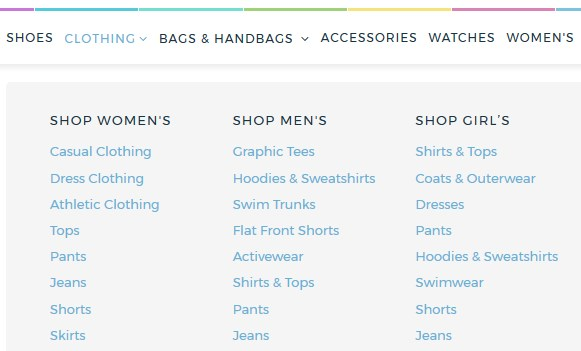
El módulo TM Megamenu te permite crear menús complejos. Te proporciona una capacidad de mostrar un solo elemento (sin submenús), un elemento con un submenú y un elemento con un bloque de submenús de múltiples filas y columnas. Este módulo se puede colocar en diferentes posiciones, pero con el mismo contenido.
Para habilitar Megamenu, ve a la página Extensions > Modules > TM Megamenu (Extensiones > Módulos > TM Megamenu), haz clic en el botón Edit (Editar) al lado del elemento apropiado y elige la opción Enabled (Habilitado) en la nueva ventana.
Cómo configurar Megamenu
Elementos de Megamenu. Principales elementos de la raíz del menú.
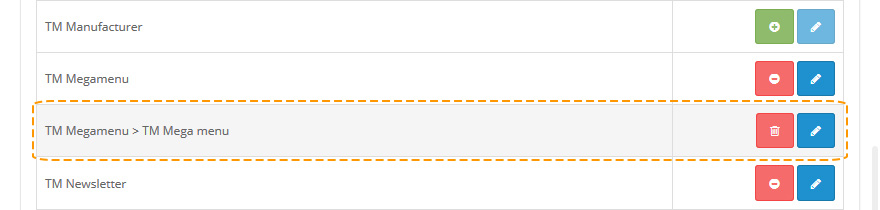
La edición de Megamenu comienza aquí. Para editar los parámetros de Megamenu, abre el panel de administración de tu sitio web y ve a la página Extensions > Modules > TM Megamenu > TM Megamenu (Extensiones > Módulos > TM Megamenu> TM Megamenu), como se muestra en la siguiente imagen. En la página siguiente, podrás crear, eliminar y editar elementos de menú.
Haz clic en uno de los elementos del menú para comenzar a editarlo. Rellena los siguientes campos:
Menu Item type/Tipo de menú — tipo del menú (regular / megamenu);
La opción 'Custom' (Personalizado):
- Menu title — etiqueta de menú;
- Menu link — enlace de menú;
- Show megamenu — mostrar megamenu;
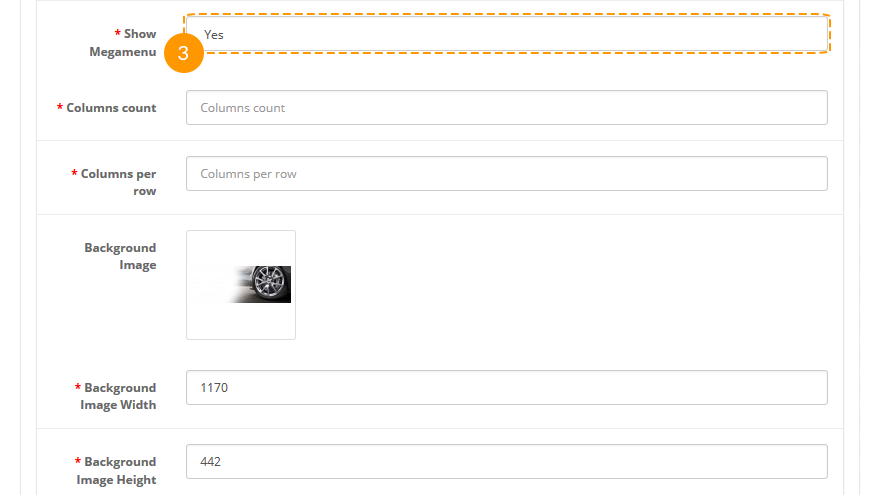
Si la opción "Show megamenu"(3) (Mostrar megamenu) se configura como "Sí", se aparecerán los siguientes campos adicionales. Rellena estos campos:
- Columns count — número de columnas;
- Columns per row — número de columnas por fila;
- Background image — imagen de fondo;
- Background image width — anchura de imagen de fondo;
- Background image height — altura de imagen de fondo;
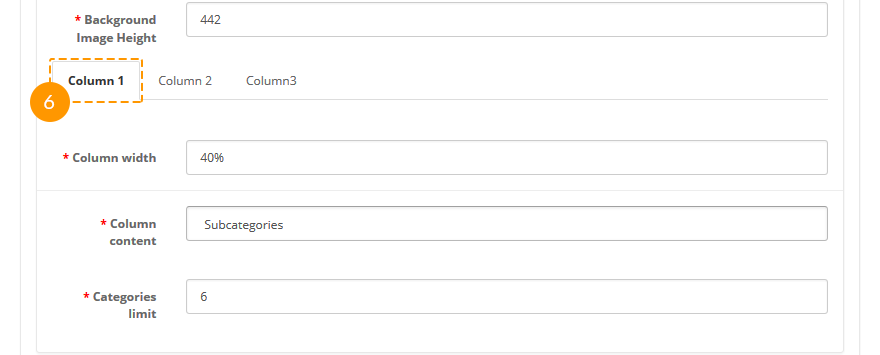
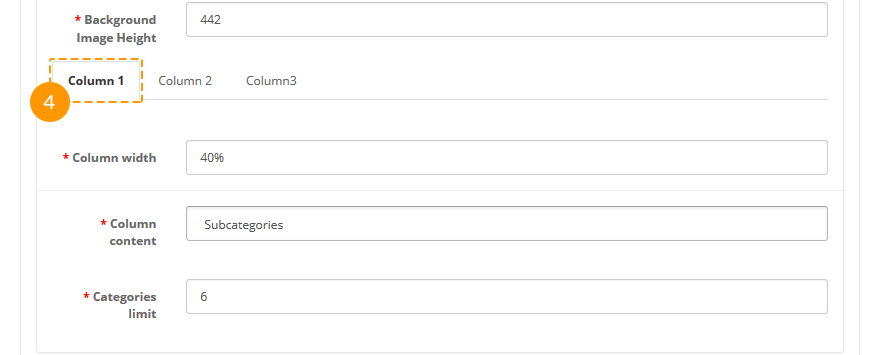
Después de rellenar el campo "Columns count" (Número de columnas), se aparecerán las siguientes opciones: "Column N" (Columna N). Rellena las pestañas:
- Column width — anchura de columna;
- Columns content — contenido de columna;
- Categories(Products) limit — número máximo de categorías o productos para mostrar en columna;
- Module — nombre del módulo a mostrar;
- Category name — nombre de categoría;
- Show Category name — visualización de nombre de categoría;
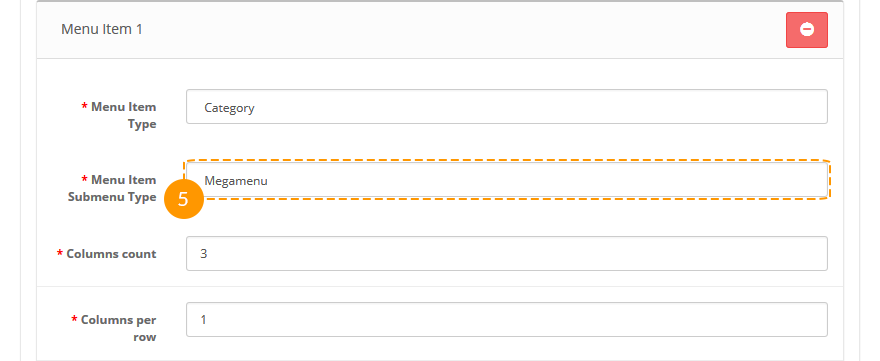
En cuanto a la opción 'Category' (Categoría):
- Menu item submenu type — tipo de submenú;
Después de seleccionar el tipo "Megamenu" en el campo "Menu Item type" (Tipo de menú), los siguientes ajustes adicionales de megamenu estarán disponibles:
- Columns count — número de columnas;
- Columns per row — número de columnas por fila;
- Background image — imagen de fondo;
- Background image width — anchura de imagen de fondo;
- Background image height — altura de imagen de fondo;
Después de rellenar el campo "Columns count" (Número de columnas), se aparecerán las siguientes opciones: "Column N" (Columna N). Rellena las pestañas:
- Column width — anchura de columna;
- Columns content — contenido de columna;
- Categories(Products) limit — número máximo de categorías o productos para mostrar en columna;
- Module — nombre del módulo a mostrar.
Cómo cambiar un logotipo en una plantilla OpenCart
Abre Extensions > Extensions (Extensiones > Extensiones).
Elige Modules (Módulos) en la lista desplegable.
Encuentra el módulo de logotipo. Haz clic en el botón de edición para configurar el módulo.
Se abrirá una ventana de configuración:
Ajustes disponibles:
- Module Name — nombre del módulo;
- Width — anchura de imagen de logo en píxeles;
- Height — altura de imagen de logo en píxeles;
- Status — estado de módulo (activado/desactivado).
Cómo administrar y crear layouts
Abre Extensions > Extensions (Extensiones > Extensiones).
Elige Modules (Módulos) en la lista desplegable.
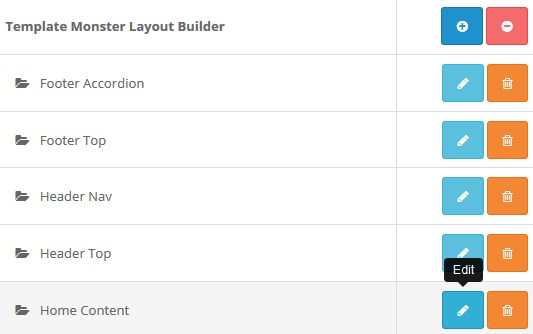
Encuentra la sección TemplateMonster Layout Builder. Haz clic en el botón de edición para configurar el módulo existente.
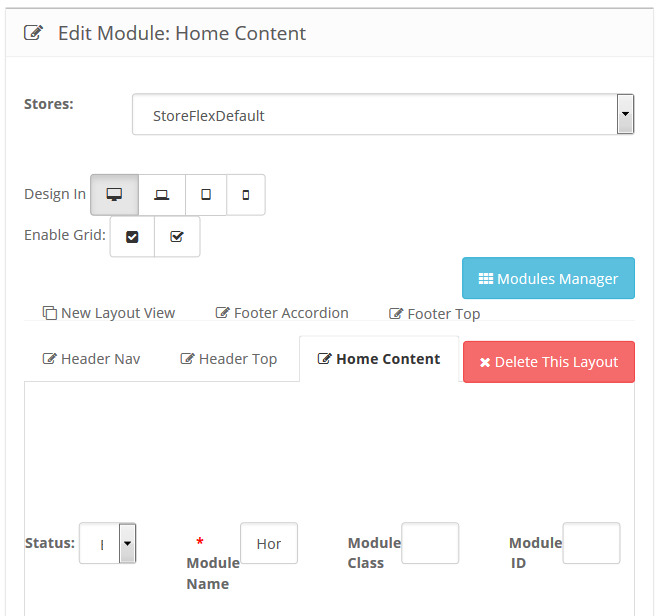
Se abrirá una ventana de configuración:
Configuración básica de módulo:
- Status — estado de módulo (activado/desactivado);
- Module Name — nombre de módulo;
- Module Class — clase de módulo;
- Module ID — ID de módulo.
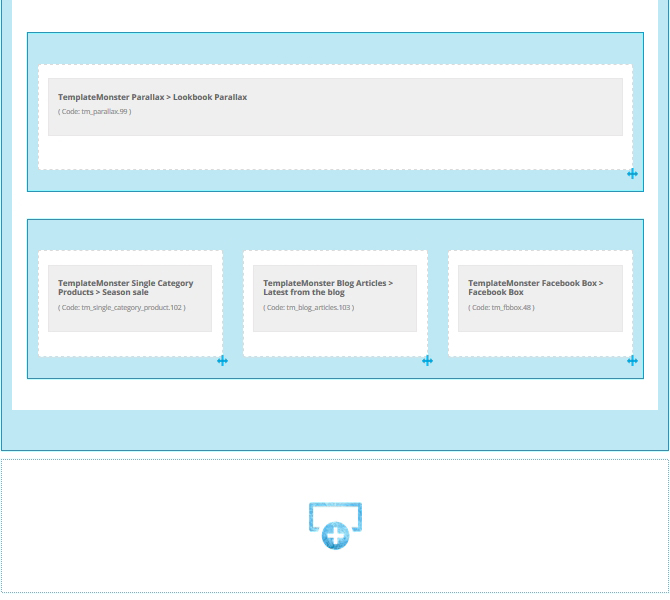
Para crear un nuevo layout, haz clic en el botón New Layout View (Nuevo diseño de layout).
El módulo tiene varios botones disponibles que facilitan el proceso de edición. Echemos un vistazo a ellos:
- Haz clic en Add Column (Añadir columna). Después de hacer clic en este botón, podrás añadir filas. Esta opción tiene varias secciones disponibles:
- Después de añadir una columna, inserta una fila. Para añadir filas, haz clic en el botón Add Row (Añadir fila). El número de columnas en la fila es ilimitado, y puedes agregar tantas columnas como necesites. El ancho de columnas se puede configurar justo después de agregarlas con la ayuda de la función de arrastrar y soltar (arrastrando el borde derecho de la columna).
- El botón Delete (Eliminar) te permite eliminar columnas innecesarias.
- Después de hacer clic en el botón Edit (Editar), se aparecerá una ventana emergente con una gran herramienta de personalización que te permite cambiar el estilo de columna/fila. Puede ayudarte a establecer un fondo y cambiar los valores de margen para tus bloques.
- Después de añadir columnas, debes rellenarlas con algún contenido (módulos). Para añadir un módulo, haz clic en el botón Add Widget (Añadir widget) y selecciona lo necesario en un menú desplegable. Puedes llegar a una interfaz de configuración de módulo a través de Layout Builder (Construtor de layout) al hacer clic en el botón "Editar" (Editar) en el bloque del módulo.
- Utiliza el botón Delete (Eliminar) para eliminar columnas que no necesitas.
- El botón Edit (Editar) te permite ajustar el estilo de la columna. Lo hemos mencionado anteriormente.
- Duplicate (Duplicar) es una gran herramienta que te permite duplicar columnas sin tener que copiarlas manualmente.
- La opción Sort (Ordenar) permite cambiar el orden de las columnas.
Después de configurar todas las filas, columnas y módulos, guarda el módulo Builder y muéstralo en una de las posiciones en la página principal de la tienda.
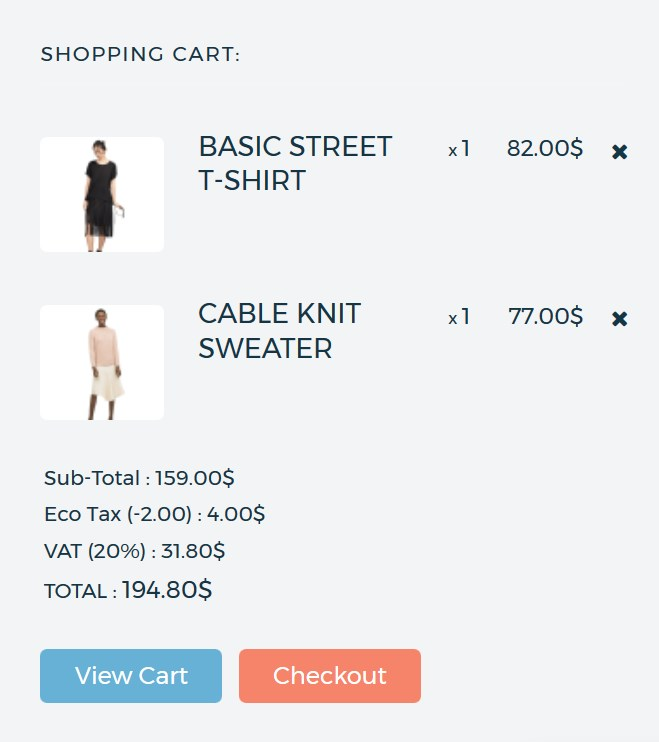
Cómo configurar un carrito de compras
Cart Module es una extensión que te permite mostrar un carrito de compras en tu sitio web.
Abre Extensions > Extensions (Extensiones > Extensiones).
Selecciona Modules (Módulos) en la lista desplegable.
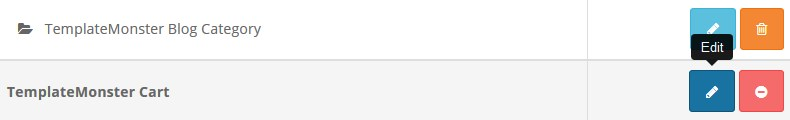
Encuentra el módulo TemplateMonster Cart. Haz clic en el botón de edición para configurar el módulo.
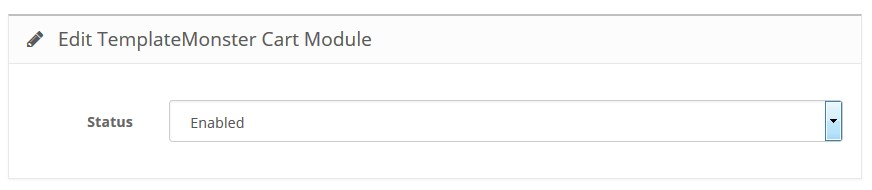
Se abrirá una ventana de configuración:
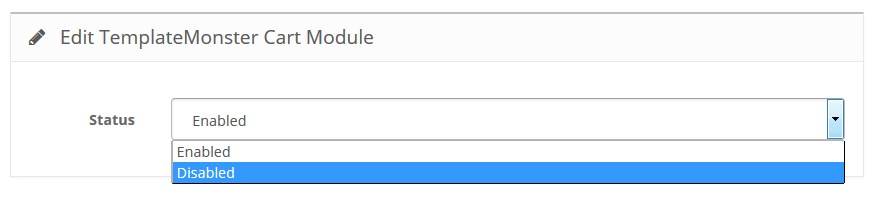
Selecciona Disable (Desactivar) en la lista desplegable del estado para desactivar el módulo.
Cómo administrar enlaces en el pie de página
- Abre Extensions > Extensions (Extensiones > Extensiones).
- Selecciona Modules (Módulos) en la lista desplegable.
- Encuentra la sección TM Footer Link. Haz clic en el botón de edición para configurar el módulo.
- Se abrirá una ventana de configuración:
- Module Name — nobre de módulo;
- Links Group — elige un grupo de enlaces que te gustaría mostrar en el pie de página;
- Status — estado de módulo (activado/desactivado).
Frontend:
- Module Name — TM Footer Links Information;
- Links Group — Información;
- Status — activado.
Fuente: "How to Create an OpenCart Store" por Alex Tkachenko