Divi vs Elementor: selección natural de constructores de páginas web
Es que la Internet se puede comparar con el ecosistema natural. Muchos escritores y filósofos la compararon con el océano. Creemos que es porque los océanos contienen una gran cantidad de agua, e Internet también cuenta con una gran cantidad de "agua" (es decir, información).
En este caso, los programas de software podemos comparar con las especies que nacen en el entorno de Internet, viven, luchan y mueren allí, al igual que las criaturas vivientes. Y las batallas como "Divi vs Elementor" son las partes de la selección natural de aplicaciones. El mejor constructor de páginas de WordPress permanecerá, mientras que los peores se desvanecen y se desaparecen lentamente.
Pues, hoy vamos a comparar Divi y Elementor y ver cuál es el mejor. Suponemos que no necesitas ninguna explicación qué es un constructor de sitios web. Si has abierto una entrada sobre la comparación de dos constructores, ya debes saber qué son.
Sin embargo, por si acaso, te damos una explicación muy breve. El constructor de páginas web (o creador de sitios web) es un complemento o servicio que facilita la creación del sitio web. Con la ayuda de este tipo de aplicación, cada página web se construye de "elementos" o "módulos". Por lo tanto, crear una nueva página consiste en simplemente combinar esos elementos y personalizarlos para que se ajusten entre sí.
Elementor vs constructor de Divi: estadísitcas
Los números son muy convincentes a la hora de dar argumentos en una discusión. Por supuesto, la opinión personal siempre importa, como solo si pruebas un software tú mismo, puedes entender si es lo que necesitas. Pero no puedes negar que la información de investigación y los números pueden afectar tu opinión sobre algún producto. Pues, antes de comenzar a comparar los dos constructores de sitios web, primero consultemos algunas estadísticas e información general.
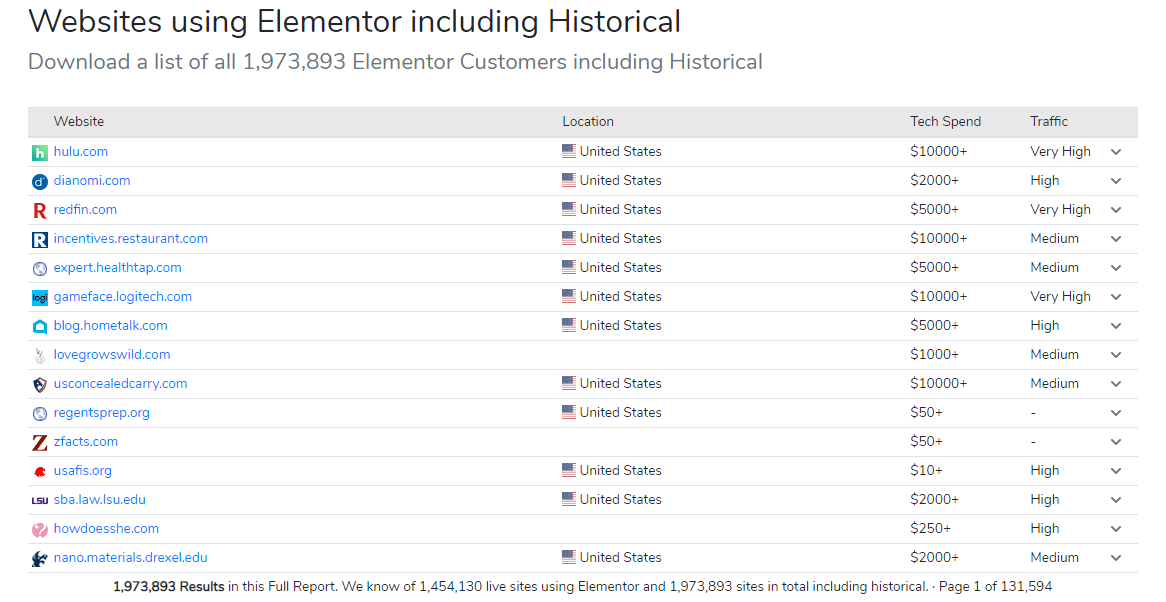
¿Qué es Elementor? Es una aplicación que se lanzó en 2016 por el equipo de fanáticos de WordPress. Desde entonces se descargó más de 2 000 000 de veces por las personas de más de 180 países. Según BuiltWith, hay 1 031 374 sitios web (553 047 de ellos en los Estados Unidos) que se construyeron con Elementor. Es el octavo complemento más popular en Internet y el complemento número 1 en Israel, Bolivia, Nepal y Paraguay.
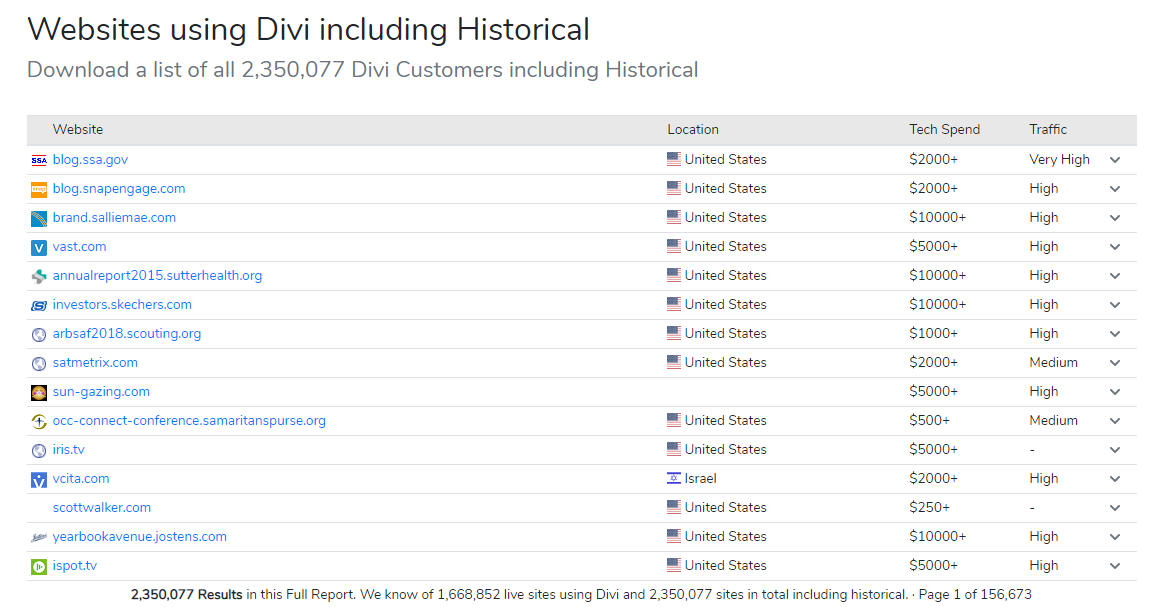
Como una aplicación separada, Divi Builder se lanzó en 2015. Hasta 2019, según las estadísticas de BuiltWith, se crearon 1 076 547 sitios web (587 417 de ellos en los Estados Unidos) con el tema Divi. El tema Divi y el constructor Divi se entregan como un solo producto, pero el tema se puede usar por separado, por lo que no podemos decir si las estadísticas son 100% precisas. El tema Divi es el número 1 (según BuiltWith) entre los temas de WordPress más populares en la web.
Comparación de Divi y Elementor
No hay nada absolutamente ideal en el mundo. Cada producto de software tiene sus puntos débiles. Para encontrar la aplicación que cumpla perfectamente con tus requisitos, primero debes decidir qué funciones son de mayor prioridad para ti y verificar si algún software puede ofrecerlos. Es por eso que vamos a enumerar y comparar las características clave de Divi y Elementor.
INTERFAZ FÁCIL DE USAR
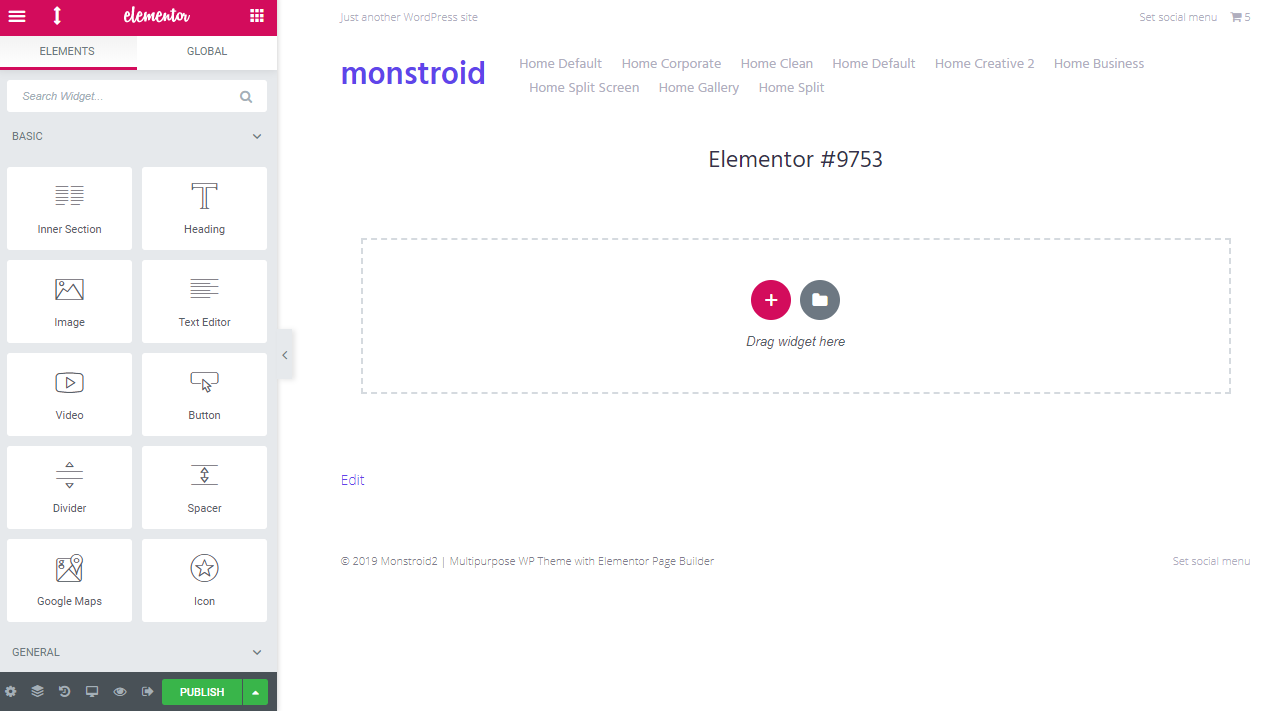
Cuando comienzas a trabajar con Elementor, obtienes un espacio de trabajo vacío. Hasta que elijas una plantilla y comiences a personalizarla, no hay nada en la página. Todos los elementos se presentan a la izquierda para que puedas elegir el necesario allí, y luego arrastrarlo y soltarlo en el lugar que desees. Después de insertar un elemento en la página, se abre un menú de personalización (también se abre en el menú a la izquierda). Todas las opciones son bastante obvias, por lo que no tendrás problemas con usar ellas.
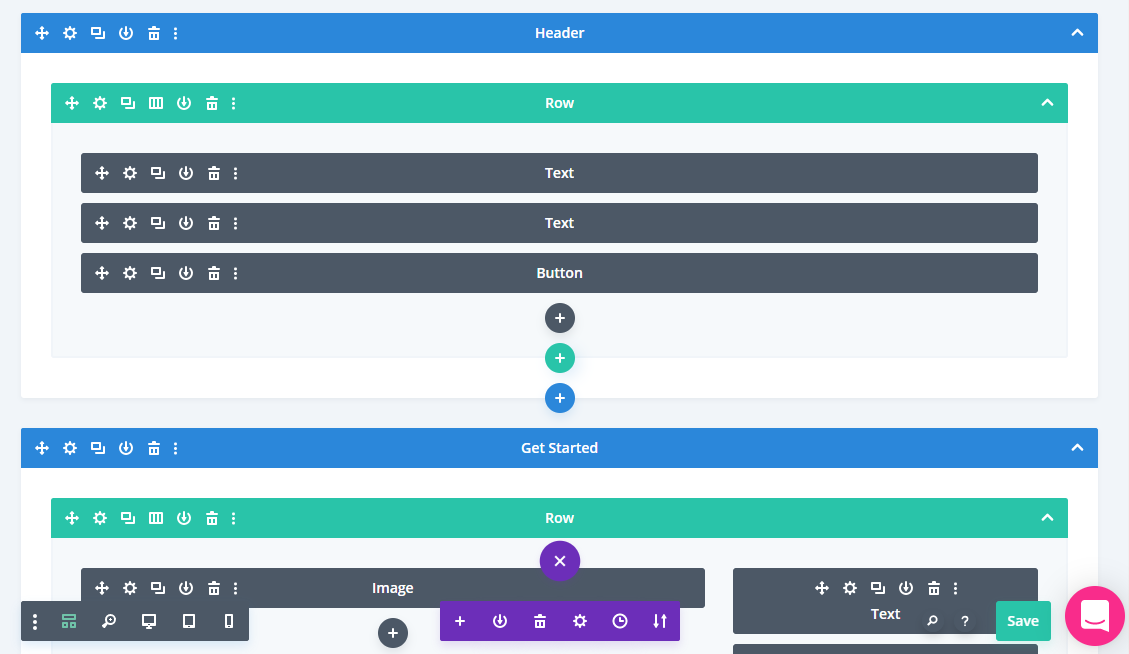
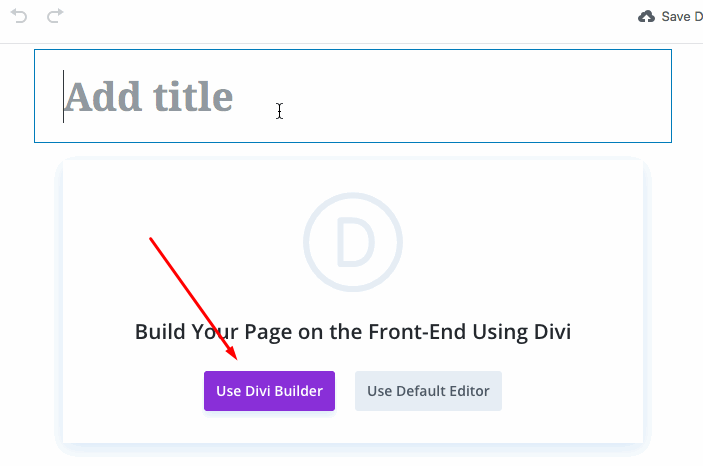
No puedes comenzar a usar el constructor de páginas web de Divi desde la página en blanco; siempre comienzas a usarlo con el tema Divi predeterminado. Puedes elegir entre la vista normal (la forma en que esta página se mostrará a los visitantes) y la vista Wireframe. En el segundo caso, la página se mostrará como una combinación de bloques, sin ningún detalle de contenido (puedes verlo en la imagen arriba). Esto es genial si quieres comprobar la estructura. Cuando comienzas a diseñar los módulos separados, puedes abrir el menú de personalización a la izquierda. La funcionalidad es bastante clara y no causará problemas incluso a los desarrolladores principiantes.
PLANTILLAS
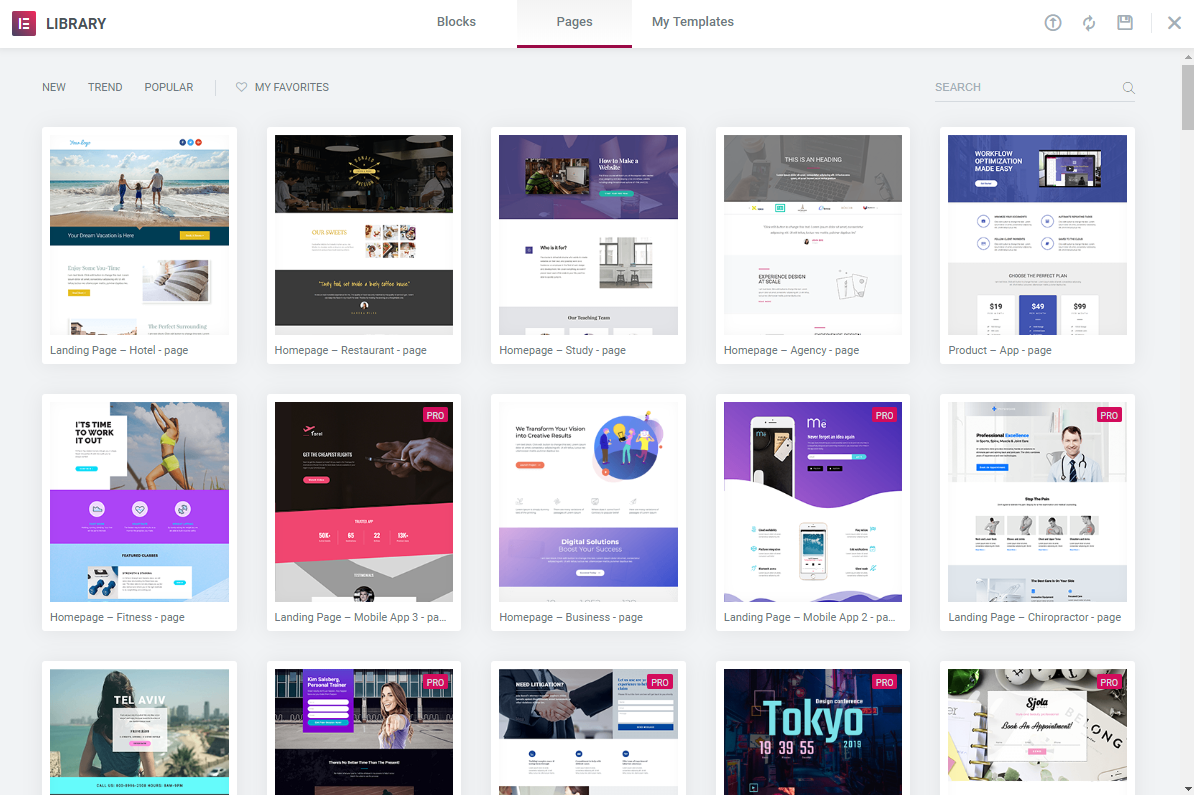
Podría ser difícil crear un sitio web desde cero. Incluso los desarrolladores web profesionales a menudo usan plantillas: esto les ahorra mucho tiempo y esfuerzo. El constructor web Elementor tiene una gran biblioteca de plantillas. Puedes elegir no solo entre los bloques preestablecidos, sino también entre las páginas enteras. Si una página lista para usar cumple con tus requisitos, puedes tomarla, modificarla un poco y obtener el resultado en unas pocas horas. Los bloques se ordenan según la categoría, por lo que no será ningún problema encontrar lo necesario. Puedes acceder a la biblioteca de plantillas tanto desde el campo de trabajo de Elementor, como desde el panel de WordPress.
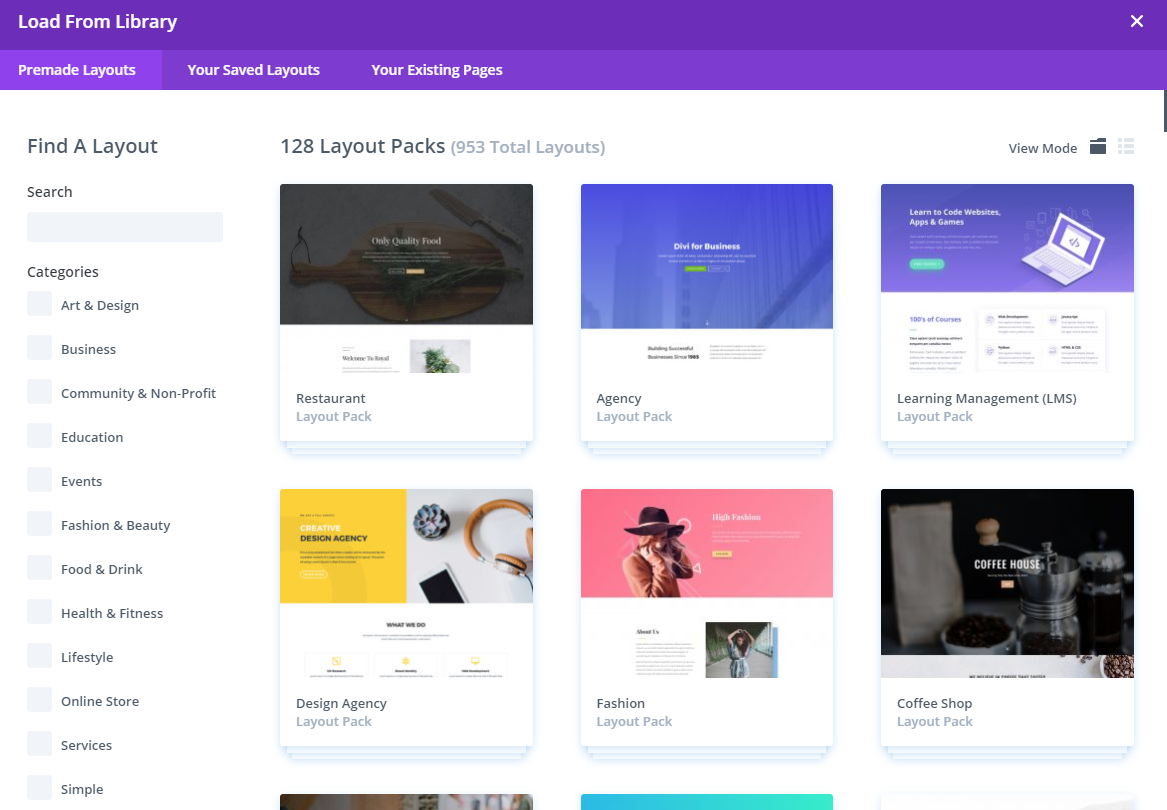
El constructor de páginas web de Divi no te brinda bloques preestablecidos, pero tiene una gran lista de layouts. Las páginas listas para usar se ordenan por su propósito y encontrarás fácilmente la que necesitas por el tipo de sitio web que deseas crear. Por ejemplo, si estás creando un blog de comida, solo debes abrir la categoría "Comida y bebida" y elegir uno de los layouts.
PLUGINS
El número de widgets que ofrece el constructor de páginas web Elementor es suficiente para crear un sitio web. Además, como Elementor es un software de código abierto, hay desarrolladores que crean complementos adicionales especialmente para él. Por ejemplo, el equipo de Crocoblock ofrece 15 extensiones excelentes que amplían suficientemente las funciones predeterminadas de Elementor.
La situación es la misma en el caso del constructor de Divi: ofrece a los usuarios muchos módulos listos para usar, pero hay desarrolladores que quieren crear aún más. Ellos crean complementos especialmente para Divi. Por ejemplo, Tim Strifler, el propietario del sitio web Divilife, creó 7 complementos para Divi.
WIDGETS/MÓDULOS
Tanto Elementor Page Builder, como Divi Builder cuenta con una opción de elementos globales. Con cada uno de los constructores, puedes crear un widget o un módulo, guardarlo y luego usarlo libremente en cualquier parte de la página. Además, al aplicar algunos cambios al widget o al módulo global, aplicas cambios a todos ellos. Es muy conveniente, si necesitas que algunas partes del sitio web muestren una información similar. Sin embargo, tanto en Divi, como en Elementor, esta opción solo está disponible en la versión de pago.
PRECIOS
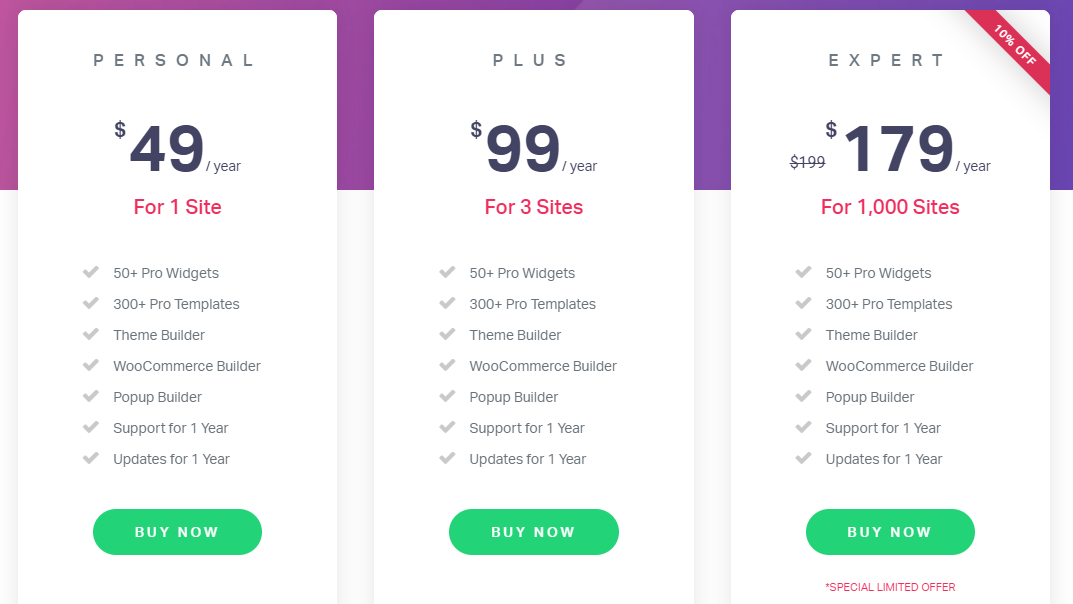
Elementor Page Builder tiene una versión gratuita. Por supuesto, no tiene sentido comparar Elementor gratis con su versión Pro: es obvio que la versión de pago tiene más funciones que la gratuita. Los usuarios de Elementor Pro obtienen acceso a una serie de funciones , widgets y plantillas adicionales. Hay tres planes para diferentes categorías de desarrolladores:
- Personal. Para 1 sitio. Cuesta 49 $ por año.
- Plus. Para 3 sitios. Cuesta 99 $ por año.
- Expert. Para 1000 sitios. Cuesta 179 $ por año.
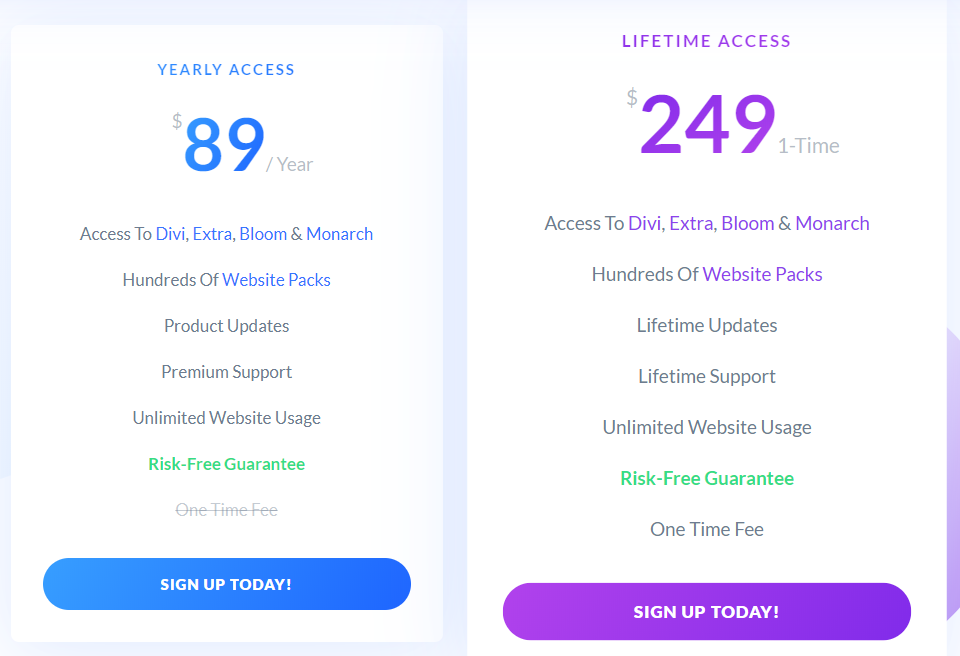
Divi Builder no tiene ninguna versión gratuita, solo la versión de pago. Puedes probar el constructor directamente en el sitio web de Divi, pero para crear un sitio web debes suscribirte. Hay solo dos variantes de compra de Divi que difieren en el período de uso: acceso anual que cuesta 89 $ por año y acceso de por vida que cuesta 249 $.
CÓDIGOS CORTOS
A veces, los widgets y las páginas prediseñadas no son suficientes. En este caso, los códigos cortos pueden ayudar, y tener una forma conveniente de agregarlos es una gran ventaja. El constructor web Elementor tiene un widget (se llama "Shortcode" y está disponible entre los widgets predeterminados en el menú) que ayuda al usuario a insertar un shortcode en cualquier parte de la página.
El constructor de Divi es un poco más amigable en cuanto a los códigos cortos: cualquier módulo se puede colocar en cualquier posición e incluso se puede insertar un módulo en otro módulo. Los códigos cortos para cualquier módulo se almacenan en la biblioteca de Divi, por lo que puedes copiarlo y usarlo en cualquier parte del sitio web.
ALMACENAMIENTO DE DATOS
De hecho, en este caso es difícil comparar Elementor y Divi porque el diseño creado con la ayuda de cada uno de ellos se romperá si deshabilitas los complementos. Todo constructor web que usas afectará la codificación de tu sitio web de alguna manera. La única diferencia entre Divi y Elementor es que después de deshabilitar Divi, tendrás que tratar adicionalmente los códigos cortos que deja. El contenido que añades se quedará intacto después de eliminar Elementor y Divi, por lo que podrás solucionar los problemas de diseño fácilmente.
COMUNIDAD
Elementor Page Builder tiene una gran comunidad de seguidores. Su sitio web oficial no tiene ningún foro, pero hay un grupo de Comunidad de Elementor en Facebook con más de 44 mil miembros. También hay una gran comunidad de desarrolladores de Elementor en GitHub. Al final, hay reuniones regulares en todo el mundo que se organizan por diferentes compañías.
Divi también tiene un grupo de usuarios de Divi Theme en Facebook que cuenta con más de 36 mil miembros. Al igual que Elementor, tampoco tiene un foro en el sitio web oficial, solo un área especial para los miembros donde pueden dejar sus preguntas. Los usuarios de Divi también se reúnen en diferentes ciudades y hay una página web especial en la que se organizan.
SOPORTE
Si tienes algunos problemas con el software, es muy importante poder solicitar una asistencia técnica. Elementor ofrece a los usuarios sólo el soporte por tickets. Esto significa que si tienes un problema, debes escribir un "ticket" y enviarlo por correo electrónico al equipo de soporte técnico. Además, los clientes también pueden unirse a la comunidad de Facebook y hacer sus preguntas allí.
El constructor de páginas web Divi no solo cuenta con un sistema de tickets, sino también con un chat de texto. El último está disponible solo para los clientes que pueden usarlo 24/7. Una comunidad de Facebook también puede ayudar a resolver problemas urgentes y obtener respuestas rápidas.
COMPATIBILIDAD DE GUTENBERG CON WORDPRESS 5.0
Desde su lanzamiento con la actualización de WordPress 5.0, Gutenberg Editor se convirtió en el constructor predeterminado de WP. Si te faltan algunas funciones o simplemente quieres usar otro constructor de sitios web, debes prestar atención a su compatibilidad con Gutenberg. Y en cuanto a Divi y Elementor, los ambos constructores de páginas son compatibles con Gutenberg.
El botón de edición de Elementor Page Builder aparecerá en la ventana de menú de creación de una nueva página o entrada. Cada página o entrada que creas puedes editar con Elementor o Gutenberg. Los bloques de Elementor se pueden usar en Gutenberg y viceversa, incluso hay complementos que ayudan con esto, por ejemplo, Elementor Blocks for Gutenberg.
Divi también es completamente compatible con Gutenberg Editor. Al comenzar a crear una nueva página o entrada, el usuario puede elegir entre crearla con Divi o con Gutenberg. Incluso es posible hacer que el constructor de Divi sea el predeterminado y usarlo todo el tiempo.
Divi vs Elementor: OPINIONES
La opinión de los demás a menudo tiene una gran influencia en las decisiones que tomamos. ¿Lees las opiniones antes de comprar algo? Seguro que lo haces. Si deseas comprar algo y sabes que tu amigo lo compró hace algún tiempo, es bastante natural pedirle que comparta sus pensamientos y experiencias. Es por eso que muchas tiendas en línea y sitios web comerciales incorporan un sistema de calificación. Incluso hay sitios web dedicados a recopilar opiniones sobre diferentes productos. Como Elementor y Divi también son productos, hemos consultado algunos sitios web y hemos reunido las siguientes calificaciones.
TRUSTPILOT
En primer lugar, vamos a Trustpilot, una gran plataforma de reseñas que es bastante popular entre los usuarios de Internet. Elementor se calificó 45 veces allí, y la calificación promedia es de 5/5. Solo dos usuarios no estaban satisfechos con él.
No hay una página separada para Divi Builder en Trustpilot, pero el sitio Elegant themes, el creador de Divi, está altamente calificado allí. El 93% de las 715 personas que dejaron un comentario al respecto lo calificaron 5/5.
G2
Ésta es una de las plataformas más grandes y confiables de reseñas de sitios web comerciales. Elementor fue calificado por 29 personas ya, y obtuvo una calificación bastante alta: 23 de los usuarios le otorgaron 5 estrellas.
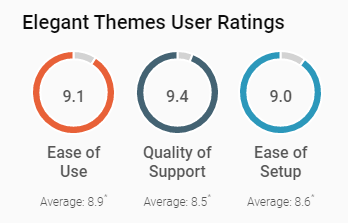
Una vez más, Divi Builder no tiene una página individual en el sitio web de reseñas, pero Elegant Themes también tiene una alta calificación. Fue calificado por 19 personas y tiene calificaciones realmente altas.
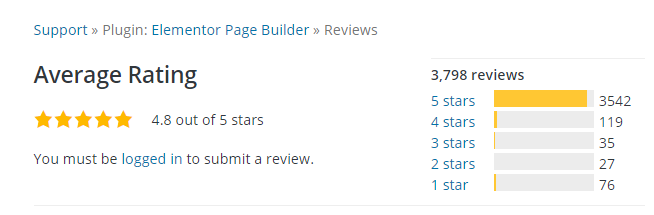
Elementor Page Builder se presenta en WordPress.org como un complemento. En este sitio web, los usuarios pueden calificar el software que les gustó o no, y Elementor tiene una buena calificación. Más de 3,5 mil personas le dieron 5 estrellas.
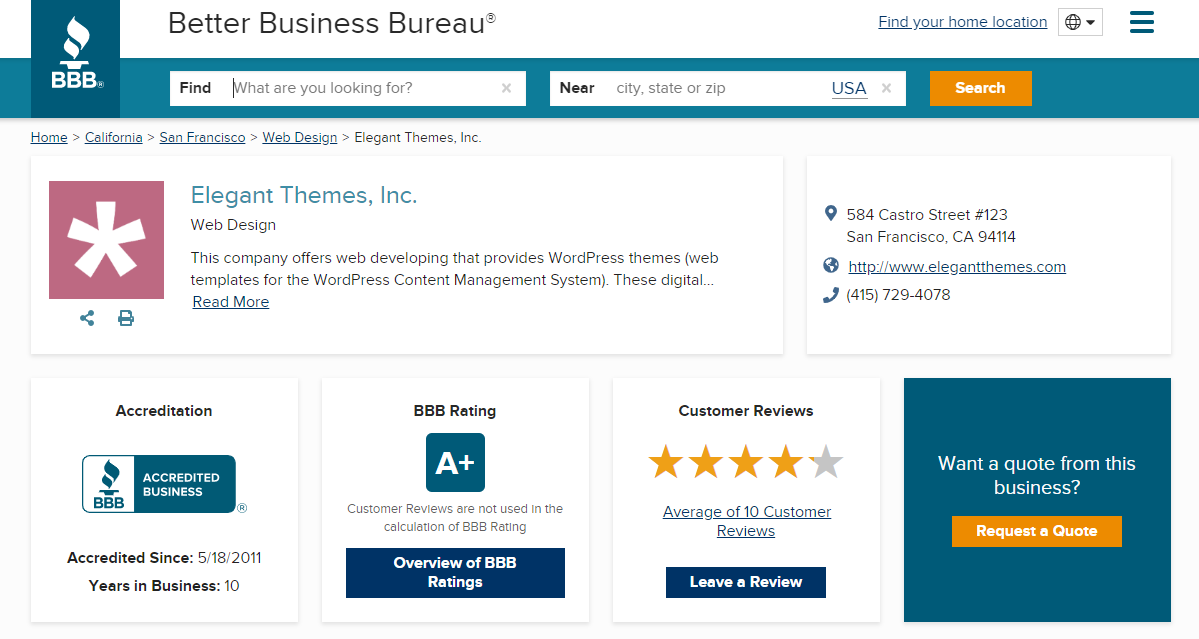
Divi Builder no tiene ningún complemento disponible para los usuarios en WordPress.org, pero a diferencia de Elementor, Elegant Themes tiene la calificación A+ en Better Business Bureau. Está acreditado allí y los usuarios le dieron cuatro estrellas en promedio.
Divi vs Elementor - tabla comparativa
DIVI PAGE BUILDER |
ELEMENTOR PAGE BUILDER |
|
| Precio | Desde 89 $ / año | Desde 49 $ / año |
| Versión gratuita | No | Sí |
| Módulos/widgets disponibles | 46 | 29 gratis + 30 con Elementor Pro |
| Plugins | Divilife | Crockoblock |
| Compatibilidad con otros plugins | Sí | Sí |
| Biblioteca de plantillas | Sí | Sí |
| Shortcodes | Biblioteca de códigos cortos | Widget de código corto |
| Comunidad | Facebook,GitHub | |
| Soporte | Chat en vivo, sistema de tickets | Sistema de tickets |
| Tutoriales | Tutoriales de video, cursos, documentación | Tutoriales, cursos, documentación |
Conclusión
La evolución y la selección natural no necesariamente significan que una de las especies se eliminará por completo. Diferentes tipos de criaturas podrían existir libremente al mismo tiempo, llenando diferentes nichos. Lo mismo ocurre con el software. La competencia entre Divi y Elementor no tiene que terminar con la elección del mejor constructor de páginas de WordPress. Al comparar Elementor y Divi, debes tener en cuenta el proyecto en el que estás trabajando. Cada uno de los constructores de páginas es bueno para completar algunas tareas específicas. Pues, buena suerte con la elección del mejor constructor de WordPress para tu sitio web específico!
Fuente: "Divi vs Elementor: Natural Selection of Page Builders" por Elizabeth Thistle