Las 20 mejores herramientas para medir experiencia de usuario en tu sitio web
¿Tienes alguna información sobre cómo los usuarios se esperan que interactuen con tu sitio web? ¿Has desarrollado maquetas del sitio y has pedido que los usuarios de prueba compartan sus experiencias de uso del sitio? ¿Has probado diferentes variantes de diseño de tus páginas y has determinado el más popular? Si no lo hiciste, entonces, te espera algo más de trabajo que puede ser tedioso, pero que todavía vale la pena. Pues, aquí te proporcionamos 20 herramientas probadas que realmente te ayudarán a evaluar tu sitio web, medir experiencia de usuario y detectar las modificaciones que debes implementar para que tu sitio web sea eficiente y memorable.
Investiga y analiza
Hay muchas herramientas excelentes para medir experiencia de usuario en tu sitio o en un prototipo del sitio. Si tú o tu diseñador contratado nunca ha utilizado al menos un par de ellas, te recomendamos hacerlo ahora mismo.
USERTESTING
Este servicio hará todo, desde ayudarte a recoger los datos demográficos de tus clientes, hasta encontrar a los probadores que cumplan con tus criterios, y luego configurar cualquier tipo de prueba de usuario que desees. Hay una variedad de componentes de prueba para que puedas elegir aquellos que mejor satisfagan tus necesidades. Una vez que se completen las pruebas, recibirás un informe completo con las recomendaciones de mejoras y con un video sobre cómo los probadores navegaban por tu sitio.
CLICKTALE
Ésta es una gran herramienta para ver un video de cómo los usuarios prueban tu sitio. Se puede ajustarla a los dispositivos de escritorio y a los móviles. Puedes utilizar los datos recopilados para deshacerte de los puntos débiles y hacer las modificaciones que mejoren la experiencia de usuario en tu sitio. ¡Estas dos cosas te llevarán conversiones más altas! Mira el video de presentación en el sitio web oficial de Clicktale.
USABILLA
Recibe comentarios en tiempo real, comunicándote con tus visitantes. Te permite crear formularios de comentario, registrar la actividad de los visitantes, probar tus propios formularios; es mucho más que simplemente recopilar datos.
HELIO
Esta pequeña herramienta se configura en pocos segundos, y te permite probar tus páginas y tu maqueta antes de lanzarla. Recibe comentarios recogidos de forma clara, y úsalos para realizar todos los cambios necesarios de acuerdo con la experiencia real del usuario.
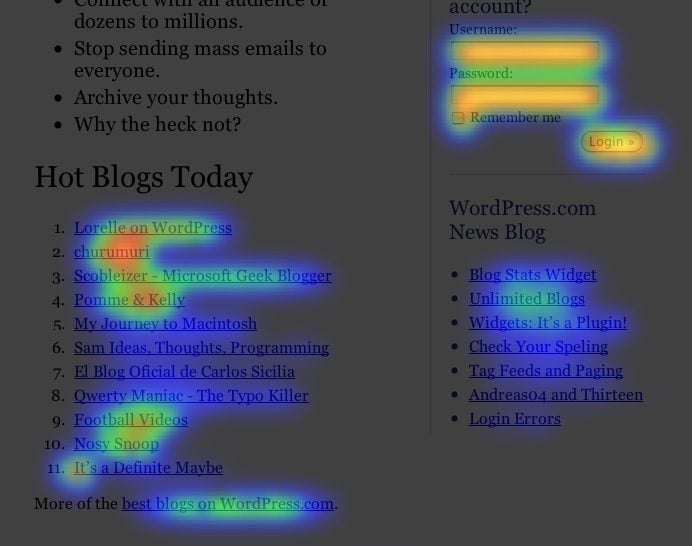
CRAZY EGG
¿Cuándo y por qué los visitantes abandonan tu sitio? ¿Y en qué fijan su atención? Estas herramientas de análisis te mostrarán a través del mapa de calor y desplazamiento exactamente lo que están haciendo tus usuarios: dónde se quedan por más tiempo; cuándo abandonan; cuánto tiempo pasan en cada página; qué página visitan. Necesitas esta información si planeas hacer algunas mejoras para que esos usuarios lleguen a los lugares a los que deseas que vayan y que permanezcan en esas páginas.
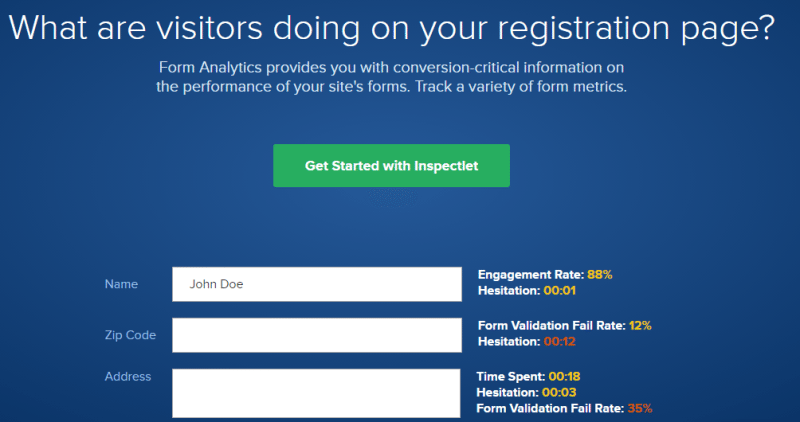
INSPECTLET
Observa a los usuarios mientras navegan por tu sitio. Analiza dónde se detienen para leer el contenido o hacen una pausa en una infografía; descubre cuándo se van. Usa esta información para aplicar cambios.
Herramientas para hacer pruebas de diseño
Es posible que te encante todo en tu diseño; pero esto no significa que a tus usuarios también les gusta. Así que, prueba tu diseño antes de lanzar tu sitio para descubrir los errores posibles y corregirlos de manera oportuna.
OPTIMAL WORKSHOP
¿Deseas que todo esté en el lugar correcto en tu sitio web, de acuerdo con las preferencias de los usuarios? Pues, esta gran herramienta te permite generar encuestas de experiencia de usuario excepcionales.
UX KITS
Si buscas el kit de wireframe más completo, probablemente sea este. Está disponible a un precio realmente razonable!
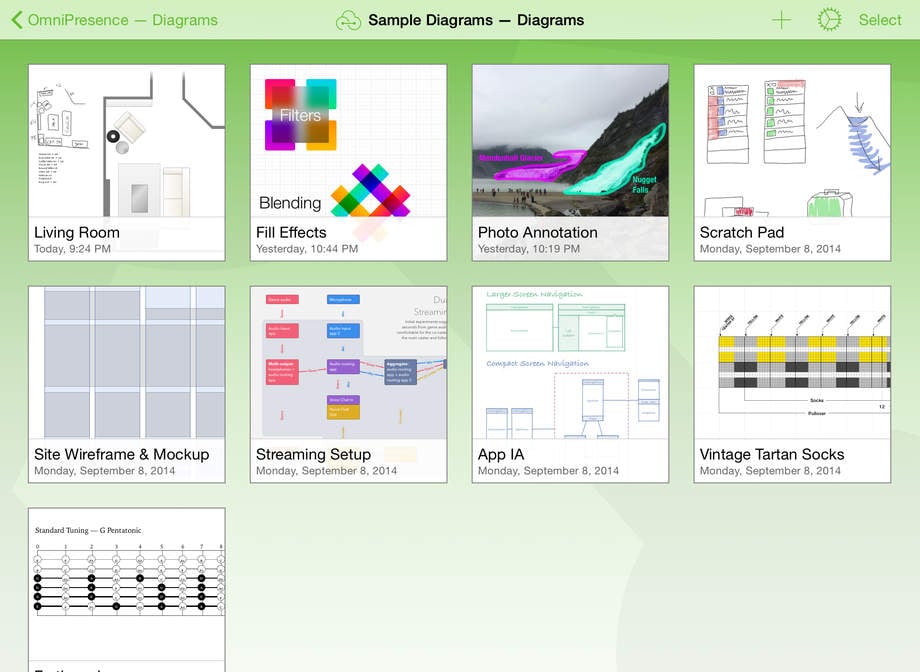
OMNIGRAFFLE
Todas las herramientas que necesitas para crear diagramas, wireframes, dibujos y más en tu Mac o iOS. Un increíble kit de herramientas.
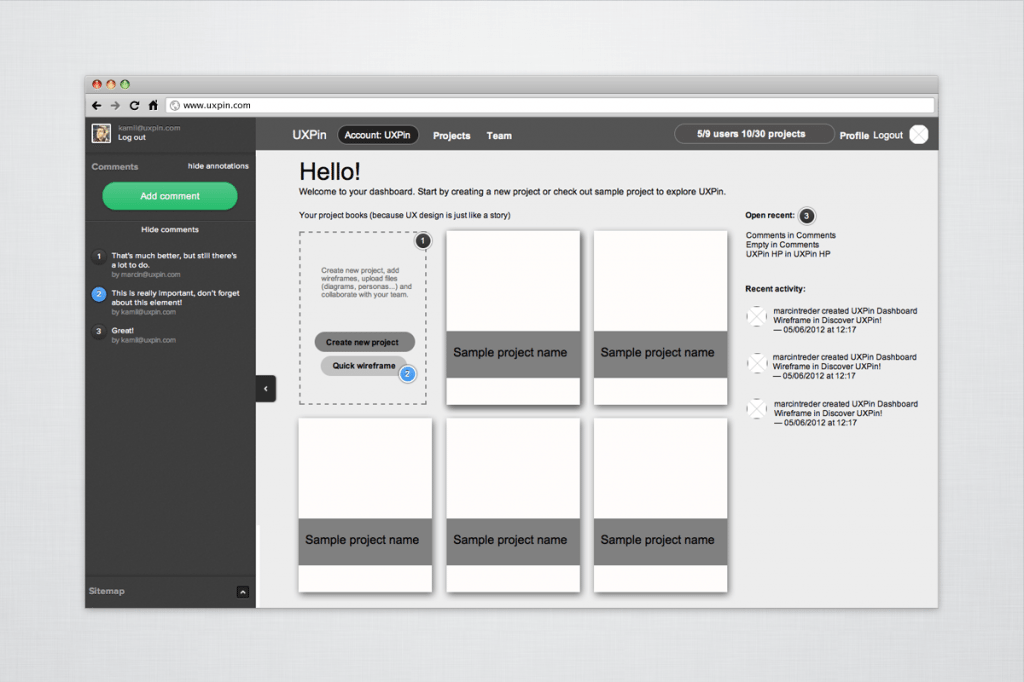
UXPIN
Ve a este sitio y recorre lo que ofrece. Es realmente fácil de usar para los usuarios sin experiencia técnica previa. Ésta es una gran herramienta de creación de prototipos con pruebas de usabilidad integradas y funciones de colaboración en equipo.
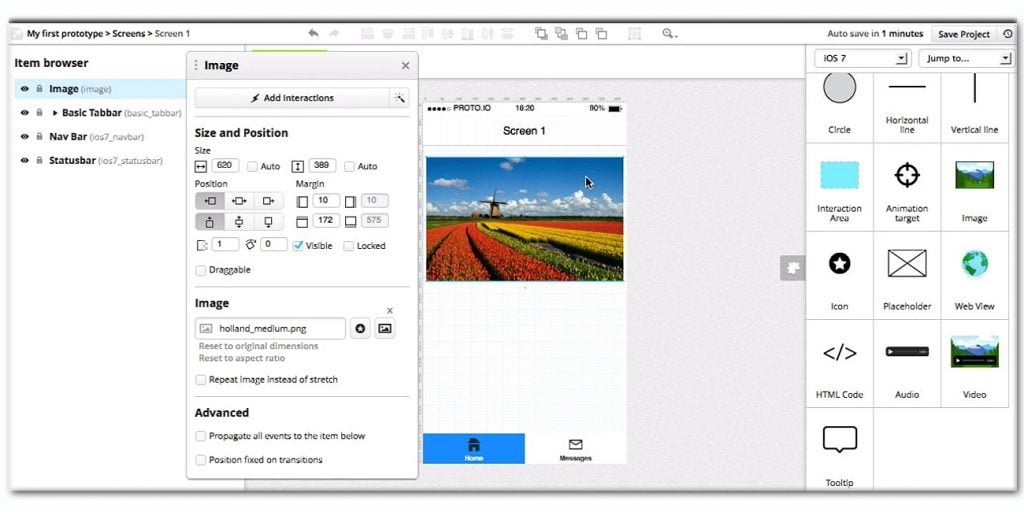
PROTO.IO
El diseño y la prueba de prototipos para dispositivos móviles, incluyendo la animación, otros medios y funciones táctiles, se hacen fácilmente con excelentes funciones de prueba y comentarios.
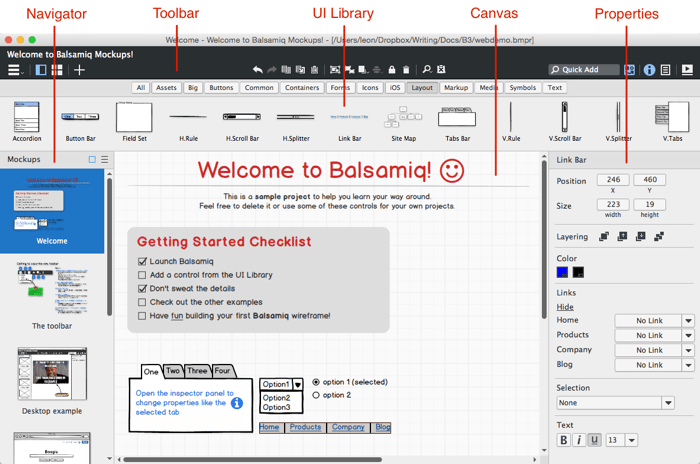
BALSAMIQ
Las herramientas realmente versátiles y diversas para crear una maqueta de tu sitio web. Te permite lograr que la estructuración sea más rápida y que tu trabajo en equipo sea más eficiente. Puedes obtener la mejor maqueta antes de comenzar a codificar.
PIDOCO
Crea un sitio web completo de forma rápida y sencilla, adecuada incluso para los "novatos". Una excelente función de dibujo, un sistema de plantillas versátiles y funciones de compartir y colaborar. También puedes aprovechar una versión de prueba gratuita de 31 días.
MOCKFLOW
Este software de creación de wireframes te permite diseñar interfaces de usuario flexibles directamente en la nube para poder compartirlos fácilmente y colaborar con tu equipo. Ésta es la herramienta perfecta para que las personas en diferentes ubicaciones puedan trabajar juntas en un solo diseño.
Pruebas A / B: No lances tu sitio web sin hacer esto
Cada página de tu sitio y cada modificación que planeas hacer debe tener al menos dos versiones diseñadas y luego probadas por el usuario. Una vez que hayas determinado cuál de las dos "gana", incluso puedes diseñar una tercera y hacer una nueva prueba. El objetivo es conseguir la mejor versión para que no pierdas los visitantes desde el principio. A continuación, te proporcionamos 4 excelentes herramientas para hacer esto:
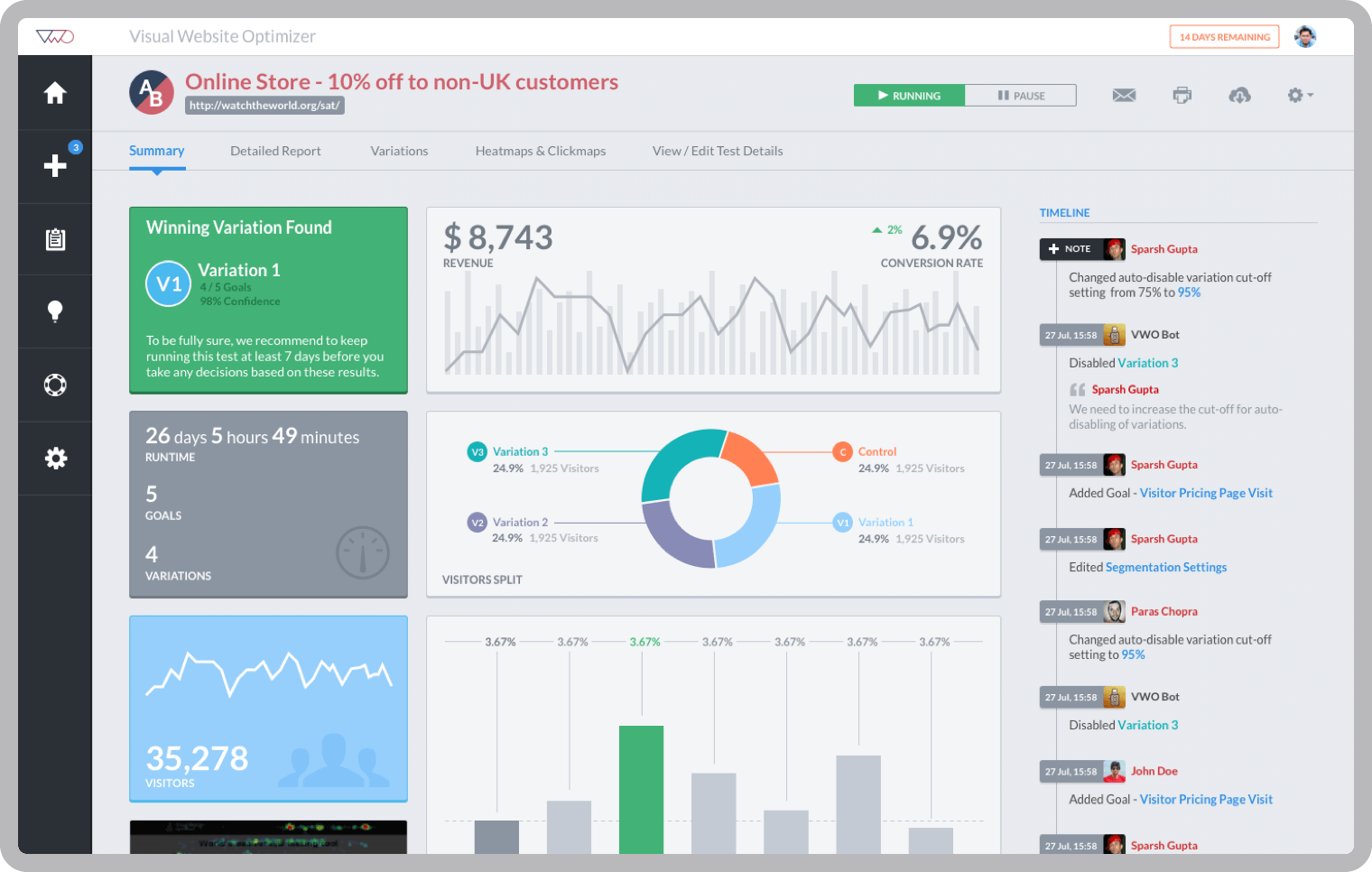
VISUAL WEB OPTIMIZER
Aquí está una herramienta todo en una para hacer pruebas A / B, pruebas divididas y pruebas de múltiples variantes.
OPTIMIZELY
Te permite hacer pruebas A / B y pruebas de múltiples variantes, editar lo que desees, programar pruebas nuevas y de inmediato detectar el mejor variante. Ésta es una plataforma fácil de usar y universal para computadoras de escritorio, móviles, web y aplicaciones móviles.
CONVERT
Otra herramienta realmente fácil de usar para los novatos. Además de las pruebas A / B y las pruebas de múltiples variantes, tiene una característica interesante adicional que te permite realizar pruebas geográficas, por lo que puedes hacer pruebas divididas según la ubicación de los usuarios. Ve al sitio, ingresa tu URL y pruébala en vivo.
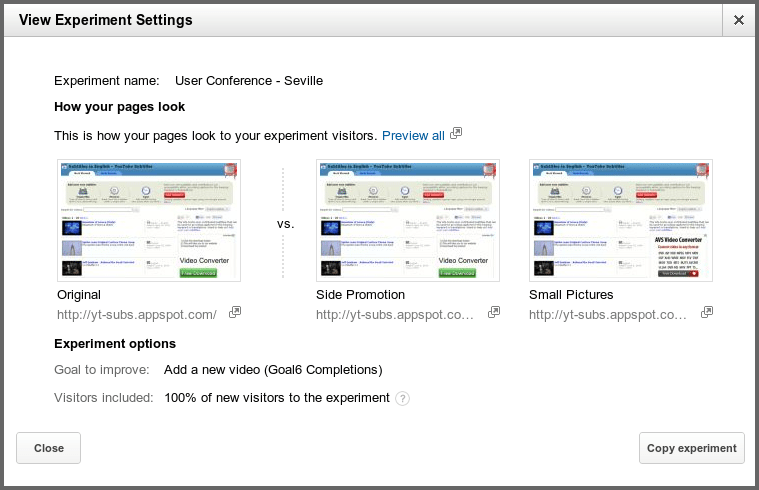
CONTENT EXPERIMENTS DE GOOGLE ANALYTICS
Ésta es una herramienta totalmente gratuita que te proporciona una increíble cantidad de información sobre tus experimentos de prueba. Te permite configurar tus grupos de probadores e incluso hacer que un porcentaje específico de ellos vea cada versión de página. Habilita automáticamente las estadísticas para ver, si tus cambios influyen en el resultado final. ¡Prueba tantas versiones como quieras!
Conclusión
Obviamente, hay muchas otras herramientas para probar UX. Te recomendamos encontrar aquella (aquellas) que sea la más cómoda para ti y que te proporcione los datos que necesitas para tomar decisiones informadas sobre cada aspecto de tu sitio web.
Fuente: "Top 20 Tools for Evaluating User Experience on Your Website" por Elizabeth Thistle