Top 20 Tools for Evaluating User Experience on Your Website
This is the fifth lesson of our Ultimate Gutenberg Editor Learning Course. If you want to get the full educational plan – follow the link and subscribe for the course.
- Do the research and analyze what you have found
- Tools for design testing
- A/B testing – don’t launch without doing this
- Conclusion
It’s exciting to launch a new website or even a complete overhaul of your existing one. You are in this process, you have been making decisions about wireframing, content, colors, card sorting, forms, media, animation and compatibility with mobile devices. You love your new site, but that really isn’t the point, is it?
Do you have any data on how users will interact with your site? Have you watched test users interact with your site? Have you developed mockups and asked for feedback? Have you split-tested variations of your pages and determine which one is more popular? If not, then you are in for some more work –work that may be tedious but that will pay off big-time in the end. So, here are 20 tools that I have personally evaluated – tools that will really evaluate that site and drive design and modifications you should implement to make your website efficient and memorable.
Do the research and analyze what you have found
There are some great tools for testing user experience on your site or prototype of your site. If you or your designer has not used at least a couple of these, that needs to happen right now.
UserTesting
This service will do everything from assisting you in identifying your customer demographics to finding testers who meet those criteria and then set up any type of user testing you wish. There are a variety of testing components, and you sill select those that will best meet your needs. Once the testing is complete, you will receive a full report with recommendations for improvements, as well as the option to actually view a video of testers navigating throughout your site.
ClickTale
This is a great tool to watch a video playback of users as they experience your site. It can be set up for use on both desktop and mobile devices. You can use the data gathered to get rid of the pain points and make modifications that will enhance the experience. These two things equal more conversions! Get on their site and watch the video presentation.
Usabilla
Get live feedback by communicating with your visitors and really gather the voice of your customer. You can create feedback forms, record activity of visitors, test your forms – it’s a lot more than just data gathering for usage.
Helio
This great little tool can be set up in a matter of seconds, and you can test your pages and your mockup before you launch. Get feedback summarized neatly and use it to make the changes you need based upon actual user experience.
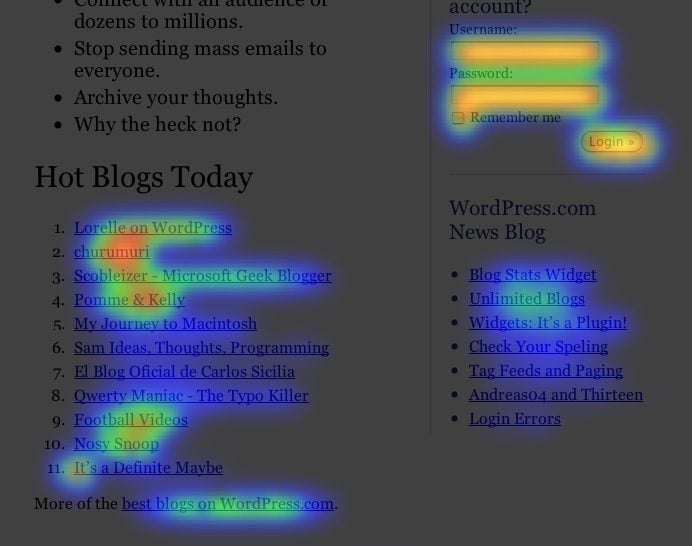
Crazy Egg
When and why are visitors leaving your site? And where are they lingering? This analysis tools will show you through heat and scroll mapping exactly what your users are doing – where they stay; where they bounce; how long on each page; the sequence of pages visited. You need this information if you intend to make the improvements that will take those users to the places you want to go and to stay on those pages. And those pages that are unpopular? Fix them!
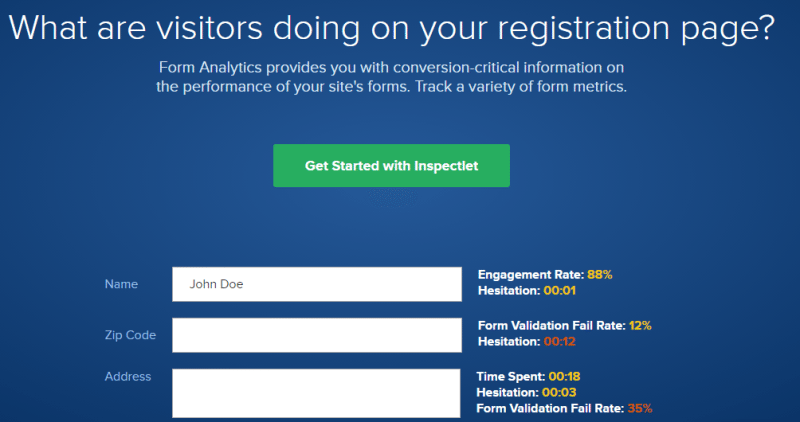
Inspectlet
Watch users as they browse through your site. See where they stop to read content or pause on an infographic; find out where they leave. Use the information to change things up. Access this site and watch the demo video – pretty cool!
Tools for design testing
You may love everything about your design – that does not mean your users will, and remember, who counts? Your users! So test you design out before you launch your site only to find out that you made mistakes and have to correct them.
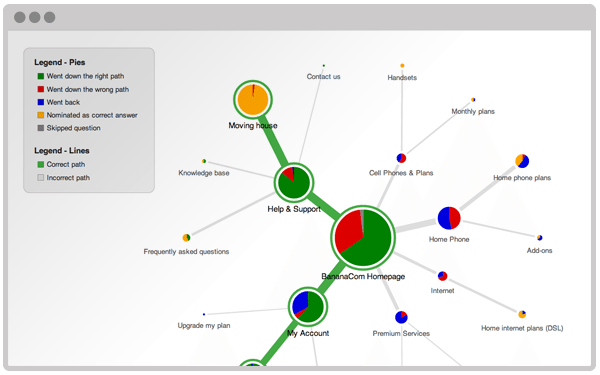
Optimal Workshop
You want everything in the right place on your site – according to your users, that is. So, this great tool will let you generate exceptional user experience surveys. You can choose card sorting, tree jacking, 1st click testing or all three!
UX Kits
If you want the most comprehensive wireframe kit, this is probably it. Check out the card decks available – and really reasonably priced too!
Omnigraffle
All the tools you need for web design – diagramming, wireframing, drawing and more – for Mac and iOS. An amazing kit of tools to use.
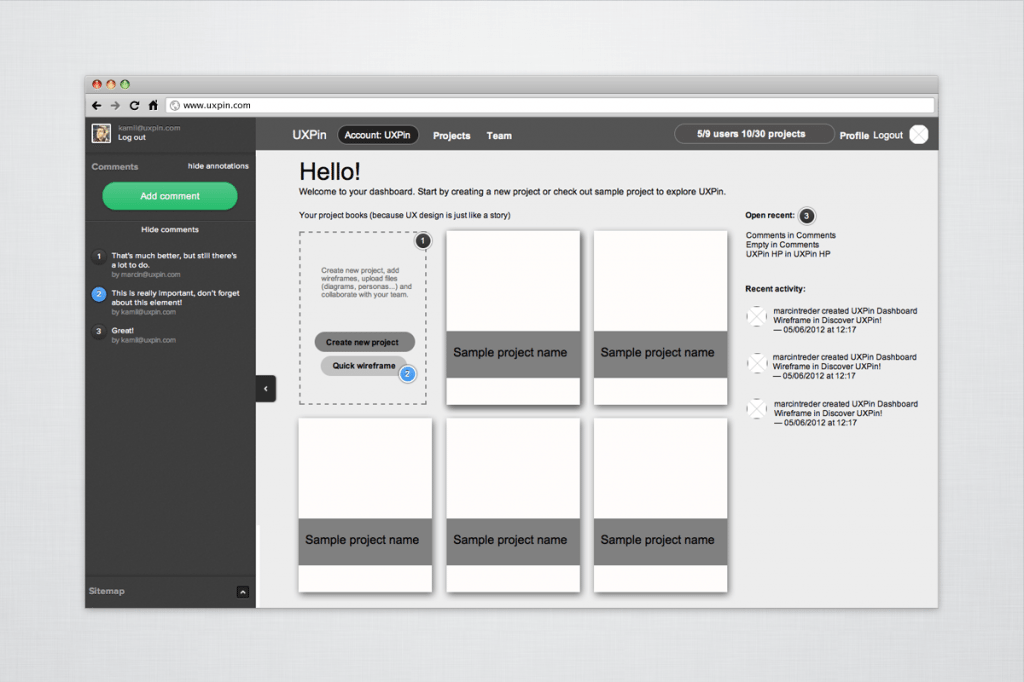
UXPIN
Get on this site and take a tour. It is really user-friendly for those of you who are not too tech-savvy. A great prototyping tool with built-in usability testing and easy team collaboration features.
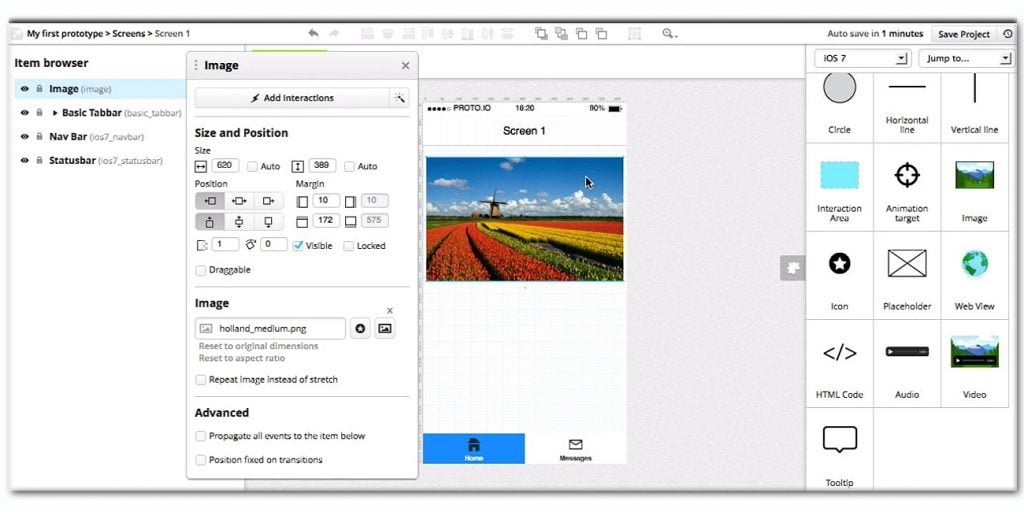
Proto.io
Designing and testing prototypes for mobile devices, including animation, other media, and touch features is easily accomplished here, with great testing and feedback features.
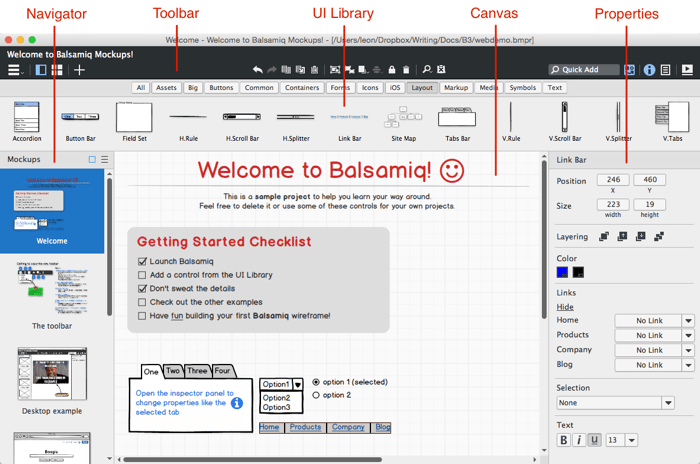
Balsamiq
Tools for creating a mock-up for your website are really versatile and diverse and even include the ability to sketch your design with a “paper-pencil” feel. The sketching allows more rapid wireframing and faster team feedback. Most versions keep all earlier versions too. You can get the best mock-up before you have to start coding.
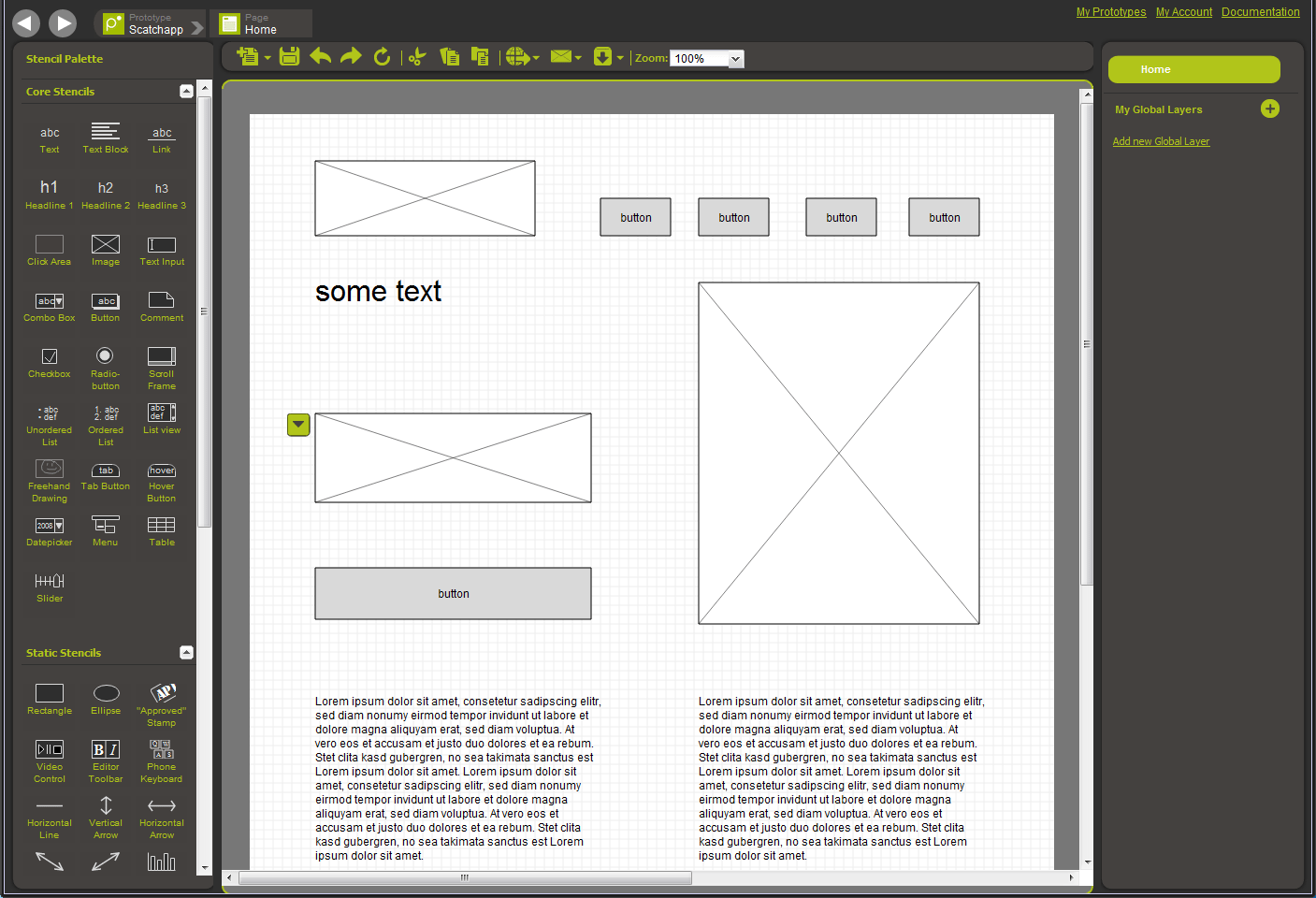
Pidoco
Create an entire website quickly and easily, and so easy to use for “amateurs.” A great sketching feature, versatile template system, and easy sharing and collaboration. Check out there site – there is a 31 –day free trial.
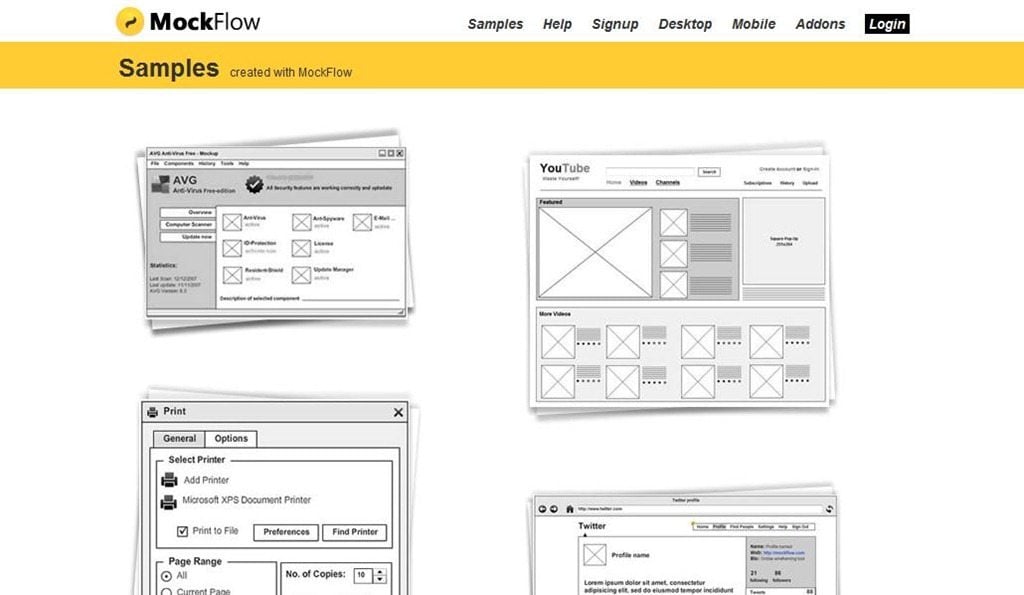
Mockflow
This wireframing software lets you design flexible user interfaces, all in the cloud for easy sharing and team collaboration. Design for desktop and mobile devices. This is the perfect tool when several people in different locations need to be involved in the design.
A/B testing – don’t launch without doing this
Every page of your site and every modification you are considering should have at least two versions designed and then user-tested. Once you have determined which of those two “win,” you can even design a third and do it again. The goal is to get the very best version out there the first time so that you do not lose visitors from the very beginning. Here are 4 great tools for this:
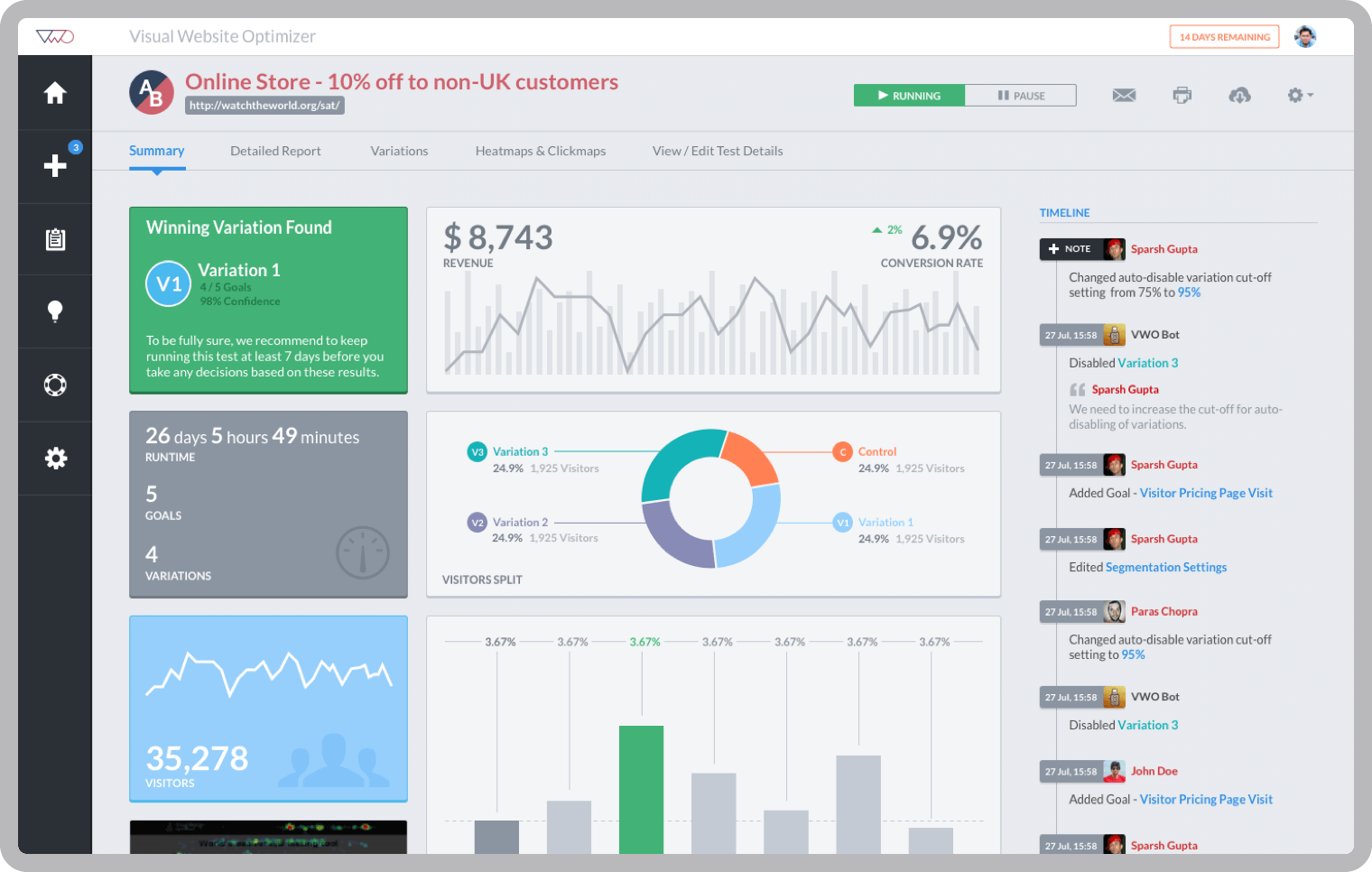
Visual Web Optimizer
Here is an all-in-one point and click tool for both A/B testing, split URL testing, and multivariate testing as well. Just to explain to you novices, multivariate testing allows you to refine testing to just certain elements on a single page.
For example, you may have two versions of graphic design as the only thing you want to test. Final results of your testing should give you a site with the best UX and conversion rates.
Optimizely
Again, you can conduct A/B and multivariate testing, edit what you want, schedule the testing again and get your winner immediately. Easy to use a single platform for desktop, mobile, web, and mobile apps.
Convert
Another really easy tool for those not wonderfully proficient. Both A/B and multivariate testing of course, but an additional cool feature allows for geo-testing, so you can run split tests based upon where your users are located around the globe. Go to the site, type in your URL and try it out live.
Content Experiments from Google Analytics
Here is a totally free tool that will give an amazing amount of information from your testing experimentation. Set up your testers, and even designate a specific percentage of them to get each page version. Automatically run the statistics to see if your changes made a significant difference. Test as many versions as you want!
Conclusion
Obviously, there are lots of other tools out there for testing UX. You need to find the one(s) with which you are the most comfortable and that will give you the data you need to make informed decisions about every aspect of your website. Unless users are comfortable, engaged and easily moving about your site, they will not stay. And when they don’t stay, they are never converted.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.





















Leave a Reply
You must be logged in to post a comment.