¡Presenta los miembros de tu equipo por medio del nuevo complemento Cherry team members!
Las empresas que en sus sitios web presentan los perfiles de los miembros de sus equipos siempre atraen mucha más atención de los clientes que las empresas que no lo hacen. Este "truco" pequeño no solamente ayuda a los clientes potenciales a mirar entre bastidores y ver quién va a trabajar en sus proyectos, sino también facilita la construcción de relaciones confiables entre los empresarios y su público objetivo.
Hoy te mostramos nuestro nuevo plugin Cherry Team Members que te ayudará a presentar tu equipo de una manera sencilla y atractiva.
Con la ayuda de este plugin, puedes mostrar la información personal, el empleo, las habilidades y los datos de contacto de cada miembro del equipo en cualquier página que desees.
Breve guía de instalación
Una vez que hayas descargado el complemento del repositorio de complementos de WordPress, utiliza esta guía breve para instalarlo.
- En el panel de control de WP haz clic en ‘Plugins’ > ‘Añadir nuevo’ > ‘Subir plugin’ > ‘Instalar ahora’’
- También, si esto funciona para tí, te recomendamos subir la carpeta"Cherry Sidebars" directamente al directorio "/wp-content/plugins/"
- Activa el complemento a través del menú "Plugins" en WordPress
- Abre la sección de "Widgets" para empezar a personalizarlo (por favor, ten en cuenta que algunos temas que no son compatibles con widgets no tienen dicha página)
Configuración del plugin
Una vez que el plugin esté instalado, abre la sección Equipo > Configuración (Team > Settings) para personalizar el complemento de acuerdo con tus gustos personales.
Aquí está la lista de todas las opciones disponibles explicadas:
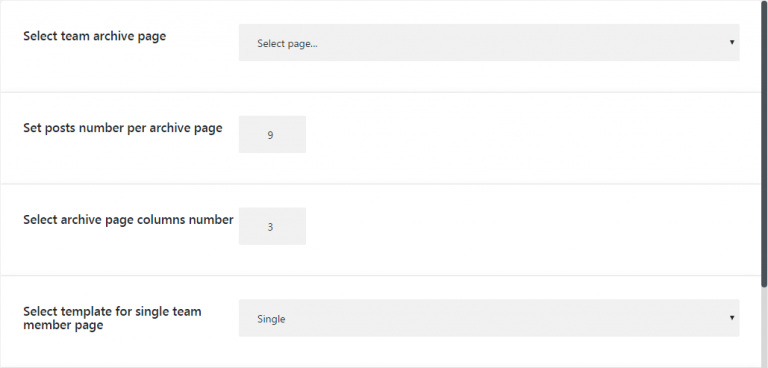
- Team archive page (Página de archivo del equipo) - selecciona una página en la que desea mostrar un bloque de miembros del equipo. Puedes elegir cualquier página de tu sitio web;
- Set posts number per archive page (Establecer número de publicaciones por página de archivo) - establece cuántos miembros del equipo te gustaría mostrar en la página;
- Archive page columns number (Número de columnas de página de archivo) - establece el número de columnas en esta página;
- Template for single team member page (Plantilla para página de miembro de equipo) - selecciona una plantilla para una página de un miembro del equipo;
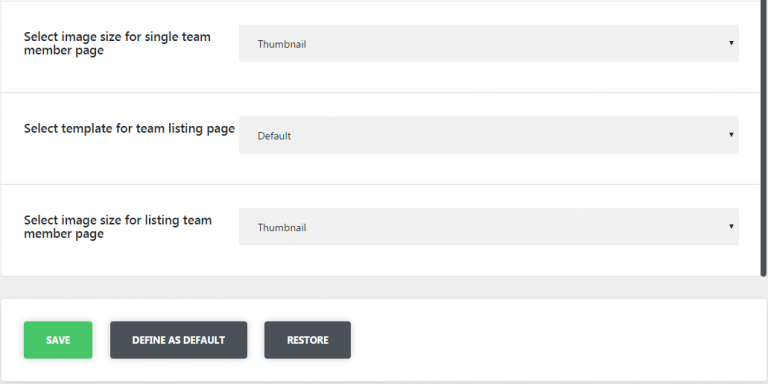
- Image size for single team member page (Tamaño de imagen en la página de miembro de equipo) - establece el tamaño de imagen para una página de un miembro del equipo;
- Template for team listing page (Plantilla para página de lista de miembros del equipo) - selecciona una plantilla para una página donde se mostrará la lista completa de los miembros del equipo;
- Image size for listing team member page (Tamaño de imagen en la página de de lista de miembros del equipo) - establece el tamaño de imagen para una página donde se mostrará la lista completa de los miembros del equipo.
Y recuerda: si un día te gustaría cambiar el tamaño de la imagen, te recomendamos que utilices el complemento ‘Regenerate Thumbnails’ para que el sistema pueda aplicar los cambios a las imágenes existentes.
Además, después de seleccionar todas las opciones necesarias, simplemente haz clic en el botón ‘Define as default’ (Definir como predeterminado). De esta manera, la próxima vez podrás hacer clic en el botón ‘Restore’ (Restaurar) para volverte.
Vamos a crear tu primera lista de miembros del equipo
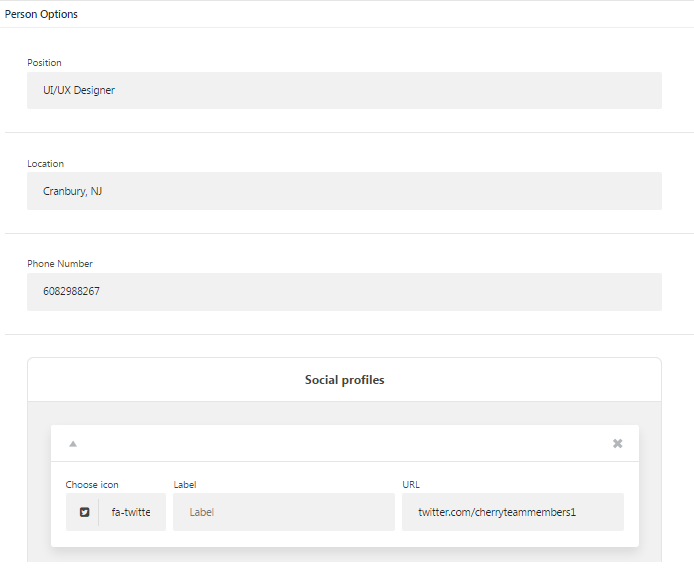
En primer lugar, vamos a añadir algunas personas. Voy a añadir Jim Murphy.
Imagina que Jim es tu diseñador de UI/UX que trabaja en remoto en Cranbury, NJ, y él está de acuerdo con compartir su cuenta de Twitter y número de teléfono con los clientes.
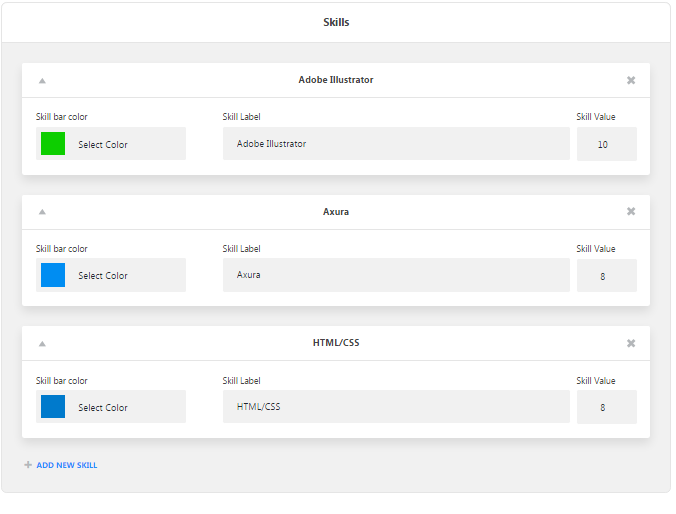
Sus habilidades son impresionantes, y por lo tanto estamos muy contentos de demostrar a los clientes que Jim es un diseñador profesional que sabe lo que hace.

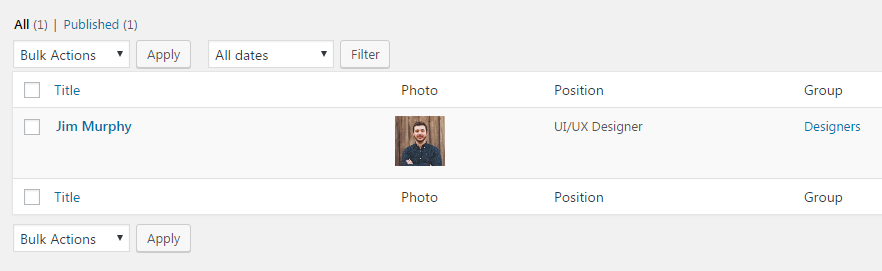
Ahora si quieres ver la lista completa de los miembros de tu equipo, solo necesitas abrir la subcategoría ‘Team’ (Equipo) del plugin.
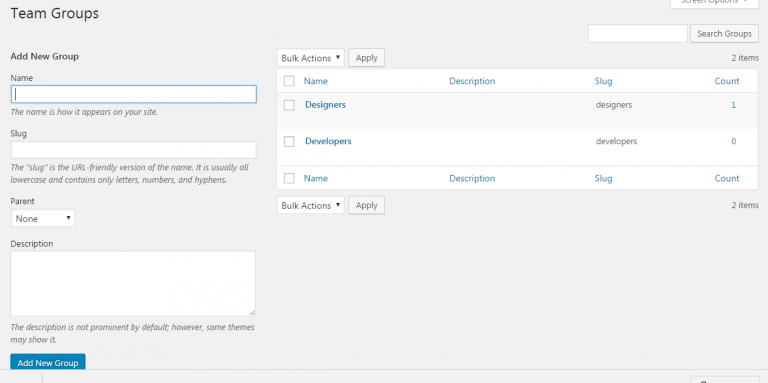
Como puedes ver, Jim es también un miembro del grupo interno de 'Diseñadores'. ¿Cómo hicimos esto? Todo es fácil. Simplemente abre la subcategoría 'Team’ > ‘Groups’ (Equipo > Grupos) del complemento. Puedes tanto crear un nuevo grupo, como administrar los existentes:
Buenos ejemplos de implementación del plugin
Fuente: "Showcase Your Team Properly With The New Cherry Team Members Plugin" por Alex Tkachenko