Showcase Your Team Properly With The New Cherry Team Members Plugin
Companies that make an extra effort and work on showcasing their team properly will always win much more attention from customers. It not only helps potential clients to look behind the scenes and see who is going to work on their projects, but it also makes people emphasize your company.
Today we will show you our new Cherry Team Members plugin that will help you introduce your team in a simple and beautiful way.
Using this plugin, you will be able to showcase the personal info, position, skills and contacts of each team member on any page you want!
Short installation guide for you
Once you’ve downloaded the plugin from the WordPress plugin repository, use this quick installation overview to get started.
- Go to ‘Plugins’ > ‘Add new’ > ‘Upload plugin’ > ‘Install now’’
- If it’s working for you, consider uploading "Cherry Sidebars" folder to the "/wp-content/plugins/" directory directly
- Activate the plugin through the "Plugins" menu in WordPress
- Navigate to the "Widgets" section to start customizing (Please notice! Some themes that do not support widgets may not have such page)
If any questions or issues during the installation process appear, feel free to leave your question in the comments section below, we will be more than happy to help you install this amazing plugin!
Plugin settings walkthrough
Once everything is installed, go to Team > Settings to customize the plugin according to your personal tastes. Basically, Cherry Team Members setting are very similar to the ones in Cherry Services. We reviewed it previously, and you can read it here.
Here is the list of all available options explained for your best convenience:
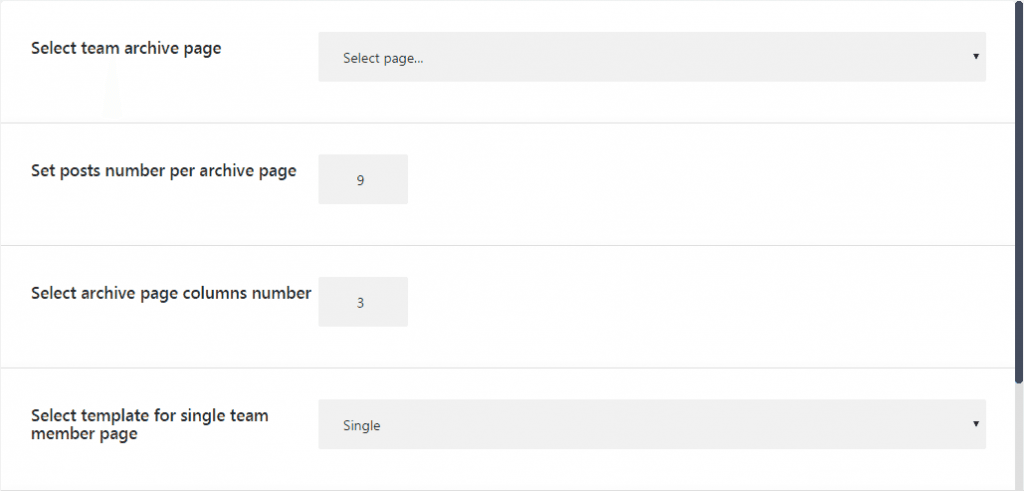
- Team archive page - select the page you want your to display your team members block on, you may choose any page of your website;
- Set posts number per archive page - just let our plugin know how many team members should be displayed on the page;
- Archive page columns number - how many columns the plugin should split your team members posts into;
- Template for single team member page - select the preferred template for a single team member page;
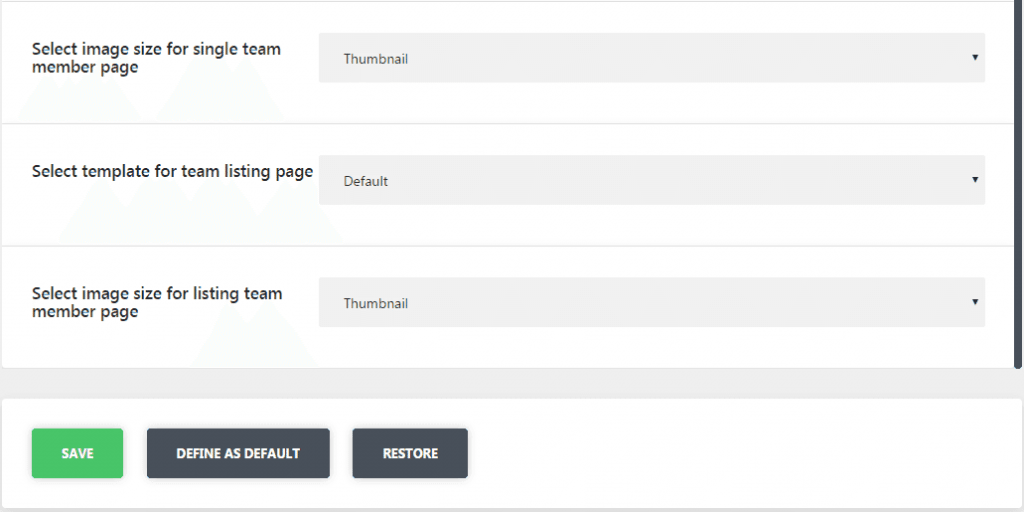
- Image size for single team member page - what image size should be used for the single team member page;
- Template for team listing page - select the preferred template for a team listing page;
- Image size for listing team member page - what image size should be used for the images for a team listing page.
And always remember: if you decide to change the image sizing in the setting one day, we strongly recommend you using the ‘Regenerate Thumbnails’ plugin so that the system could apply the changes to the existing pictures.
Also, after selecting all the necessary options, you can just click ‘Define as default’ button. Next time you hit the ‘Restore’ button, you will get back to these, that’s pretty useful I must admit.
Let’s create your first list of team members
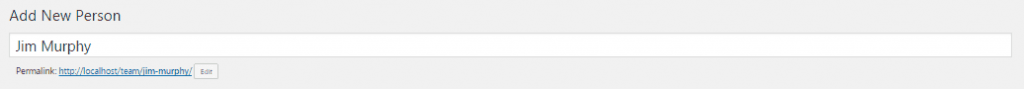
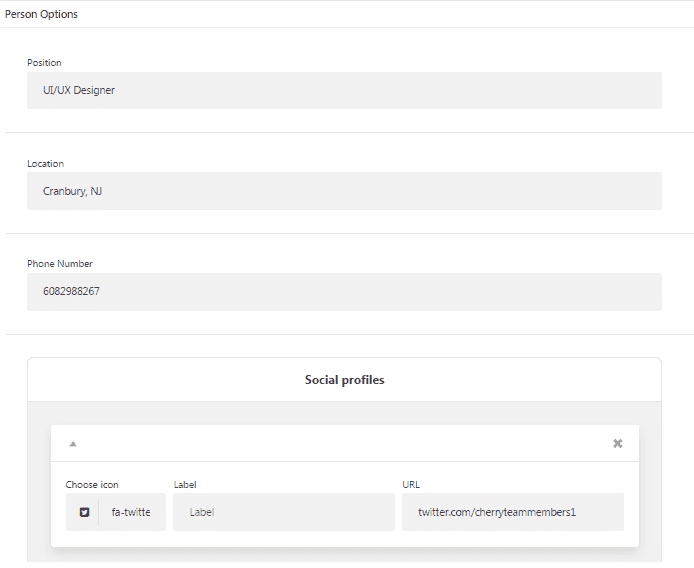
First, let’s add some people, I will add Jim Murphy as an example and show some screenshots for you below.
Let’s say Jim is our UI/UX designer who works remotely from Cranbury, NJ, and he is totally ok with sharing his Twitter account link and phone number with our customers.
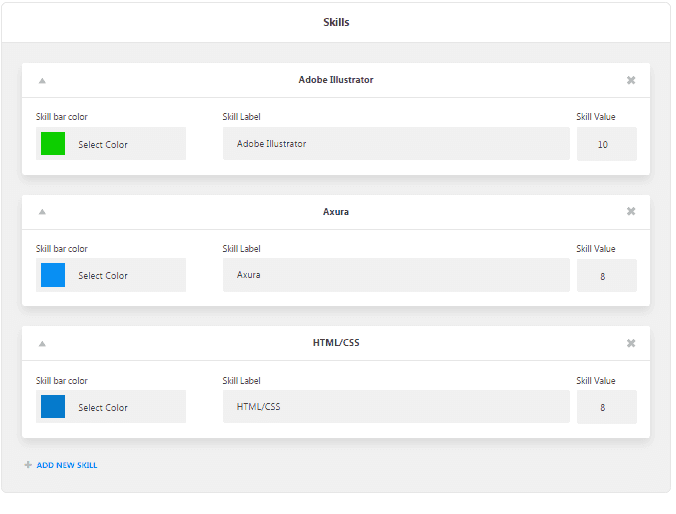
His skills are impressive, and we are more than happy to let our customers know that Jim is a professional designer committed to what he is doing.
And, of course, we cannot leave Jim without a profile picture, so we add it to the post.
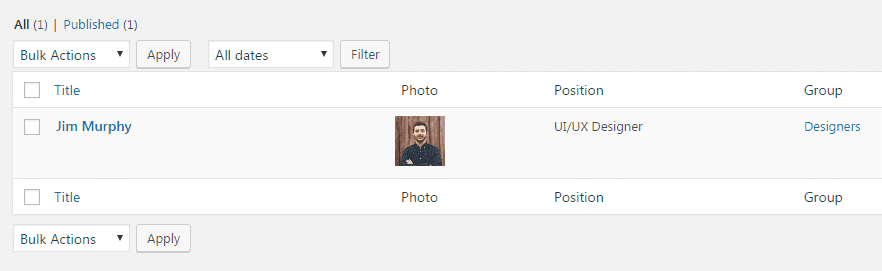
Now if you want to see the full list of your team members, just go to ‘Team’ subcategory of our plugin and here goes our Jim.
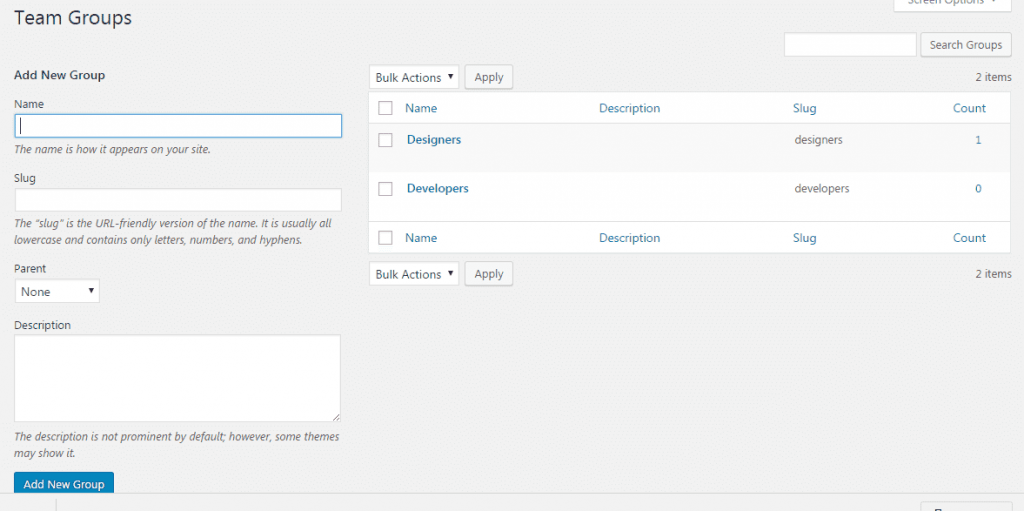
As you can see, Jim is also a member of our internal ‘Designers’ group. How did I do that? That’s simple, and you can do it in the ‘Team’ > ‘Groups’ subcategory of our plugin. You can either create a new group or manage existing ones, here is how it looks:
Good implementation examples
So we reviewed the options and main functionalities of our Cherry Team Members plugins, I believe it’s time to see it in action, right?
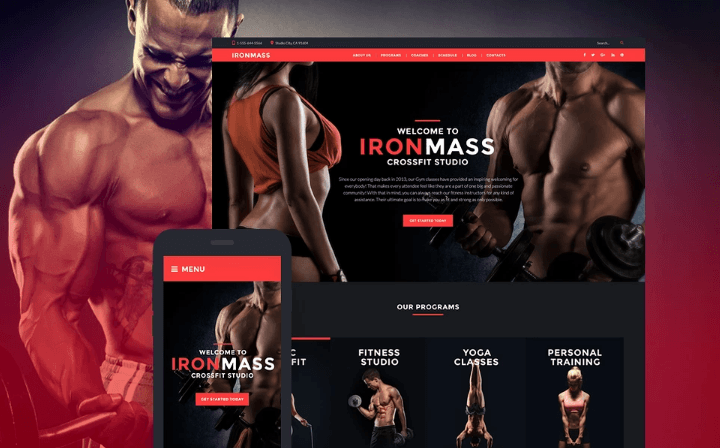
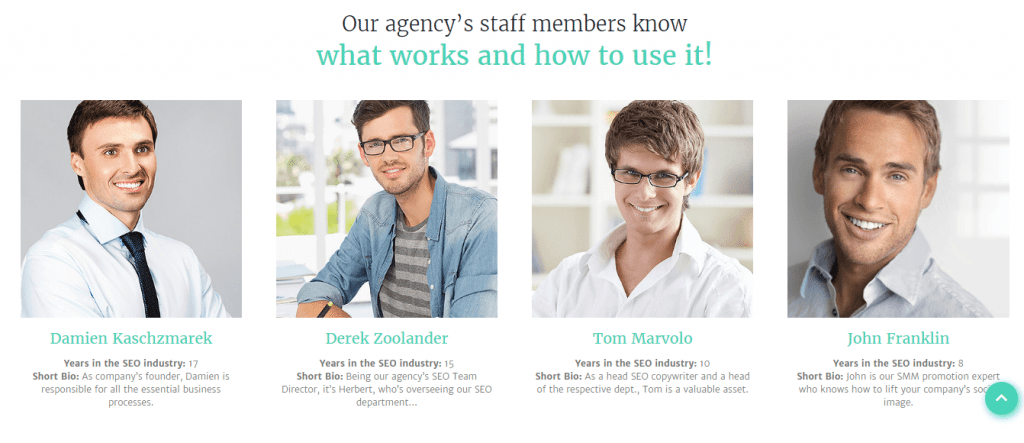
I prepared for you two great examples of this plugin implementation. Make sure to check them out and see how our team used Cherry Team Members in our recent projects.
Make sure you check these two and all other templates available on TemplateMonster for you and your business.
Final thoughts
Introducing the team that stands behind your product to your customers is a crucial part of your relationships with them. It is very important to display your team members list in the most informative and stylish way. Trust me, there is no easier and better solution for this purpose than our Cherry Team Members plugin.
Feel free to share your thoughts and questions in the comments section below. Tune in for our next blog posts, we always have something interesting for you!
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.