Tutorial: Cómo diseñar y personalizar un formulario de contacto con Elementor Page Builder
Si tienes un sitio web en WordPress, ya sabes que, de manera predeterminada, este CMS cuenta con un formulario de contacto lo suficientemente funcional y conveniente.
De verdad, no importa si tienes un blog personal o un sitio web comercial; un formulario de contacto puede mejorar la comunicación bidireccional con los usuarios de tu sitio y, en consecuencia, hacer crecer el compromiso general. Pero antes de proceder a las instrucciones de cómo diseñar y personalizar un formulario de contacto con Elementor, primero te sugerimos que revises los principales beneficios de estos elementos del sitio.
- Beneficios de formularios de contacto
- Guía paso a paso de cómo crear y personalizar un formulario de contacto con Elementor
- Los 5 mejores temas WordPress Elementor provistos de formularios de contacto
(Video en inglés)
Beneficios de formularios de contacto o por qué usar uno en tu sitio web
- El formulario de contacto es una forma eficiente de recoger opiniones de tus clientes o lectores. Esto te ayudará a detectar los errores que posiblemente cometas y resolverlos de manera oportuna.
- Si implementas un formulario de contacto, puedes evitar publicar tu dirección de correo electrónico en directo; así que, los spammers no tendrán ninguna posibilidad de atacar tu email.
- Los formularios de contacto se usan para recoger comentarios, solicitudes de soporte, propuestas de colaboración, solicitudes de ventas, etc. Pues, son verdaderamente multipropósito.
- Ellos contribuyen a la reducción de tasa de rebote, lo que mejora el posicionamiento de tu sitio web en general.
- Además, ellos también mejoran la tasa de conversión, debido a que mantienen a los visitantes por más tiempo en tu sitio.
Estas y muchas otras ventajas demuestran que incrustar un formulario de contacto en tu sitio web puede ser una buena idea.
Guía paso a paso: cómo diseñar y personalizar un formulario de contacto con Elementor
Como ya sabes las ventajas clave del formulario de contacto, puedes proceder a la guía paso a paso en la que se explica cómo crearlo y editarlo.
Para hacer esto, necesitas tan solo un par de herramientas: Contact Form 7 y el complemento JetElements.
Advertencia: en este tutorial, utilizaremos sólo la primera herramienta, como el tema WordPress que hemos elegido (Imperion) está equipado con JetElements. Y este complemento te permite ampliar la funcionalidad de Elementor Page Builder, proporcionándote una variedad de widgets adicionales útiles.
Tutorial
- Inicia sesión en tu panel de WordPress y accede a Páginas > Todas las páginas.
- Selecciona la página necesaria y haz clic en Editar con Elementor.
- Si tú, al igual que nostros, planeas insertar un formulario de contacto en la parte inferior de la página, desplázate hacia abajo y añade una nueva sección.
- Ahora personaliza un poco la apariencia de esta sección, utilizando las opciones del menú a la izquierda. Hay tres pestañas disponibles: Disposición, Estilo y Avanzado.
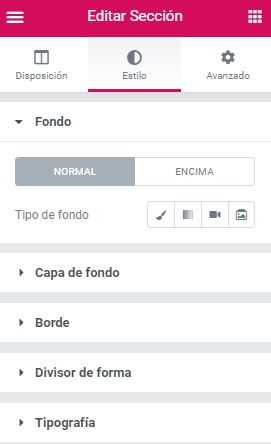
- Si abres la pestaña Estilo, podrás elegir el tipo de fondo y, cuando sea neceario, elegir y subir una imagen adecuada de la Biblioteca de medios.
- Bajo la pestaña Avanzado, puedes aplicar un relleno personalizado a tu sección.
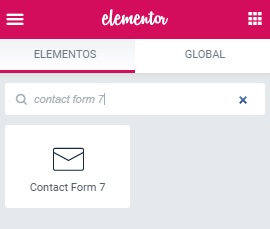
- Luego, ve al campo de búsqueda de Elementos, busca el widget Contact Form 7, arrástralo y suéltalo en el área de tu sección recién creada.
- En el menú a la izquierda bajo la pestaña Contenido, puedes seleccionar uno de los formularios de contacto existentes en la lista desplegable. También puedes crear una plantilla de formulario de contacto de antemano, utilizando el plugin Contact Form 7.
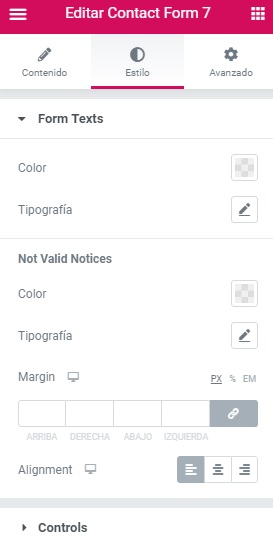
- Para personalizar su apariencia, abre la pestaña Estilo. Te brinda todo tipo de ajustes para hacer que tu formulario de contacto se vea realmente hermoso.
- Comencemos con la edición de los textos del formulario para que se vuelvan un poco más legibles.
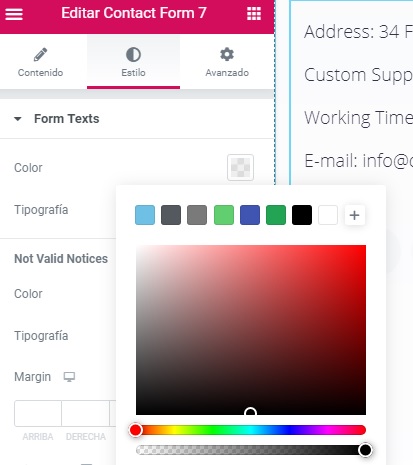
- Primero, elige un color apropiado, utilizando el selector de colores.
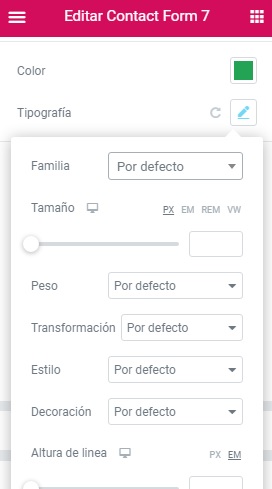
- Para cambiar la tipografía de texto, haz clic en la opción correspondiente.
- Ahora puedes ver una serie de ajustes adicionales: tamaño de fuente, familia de fuente y su peso.
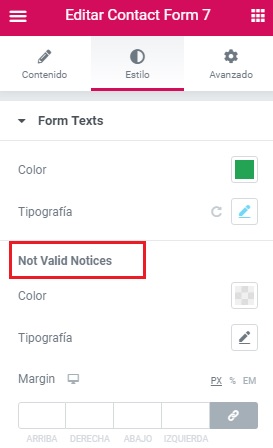
- Bajo el punto Tipografía de la pestaña Estilo, también puedes ver unas opciones para personalizar avisos no válidos. Simplemente selecciona el color necesario, cambia la tipografía y aplica valores personalizados, incluyendo el margen y la alineación.
- En el bloque Controles, selecciona el modo Normal y cambia el color del marcador de posición a cualquier otro que desees.
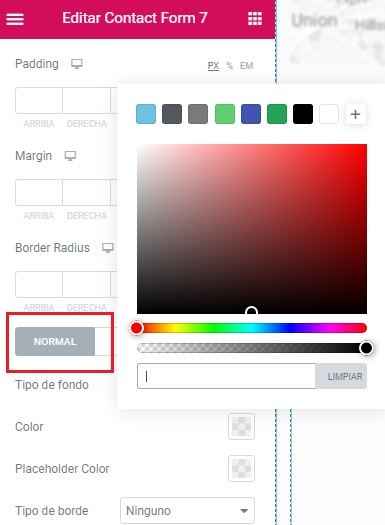
- Tu siguiente paso es cambiar el relleno (padding): simplemente ingresa los valores necesarios en píxeles en los campos correspondientes.
- Además, puedes cambiar los valores de margen de la misma manera que los valores de relleno.
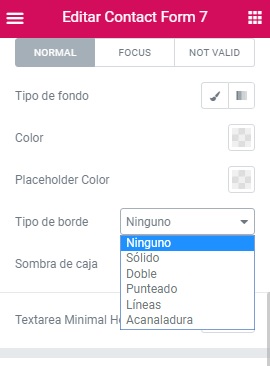
- Luego, selecciona un tipo de borde e ingresa tu ancho de borde personalizado. Además, puedes cambiar el color del borde a cualquier que necesites.
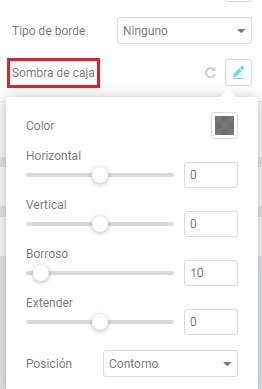
- Después, haz clic en la opción Sombra de caja. Personaliza el color de la sombra, su transparencia, extensión y posición según tus necesidades.
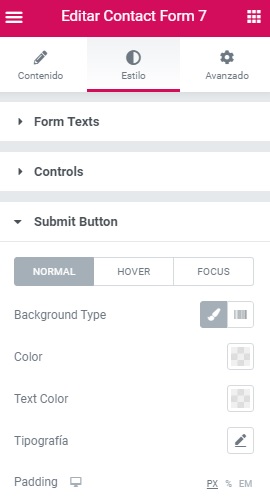
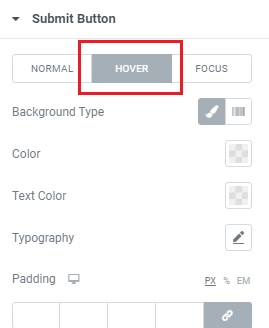
- Ahora personaliza el botón Enviar.
- Cambia al modo Normal y haz clic en Tipografía para editar la fuente del texto del botón.
- A continuación, cambia el tamaño de fuente, la familia de fuentes, el peso de la fuente y los valores de relleno.
- Ahora vuelve a la parte superior del bloque de edición del botón y cambia la configuración en el bloque Hover, incluso cambia el color y el texto del botón.
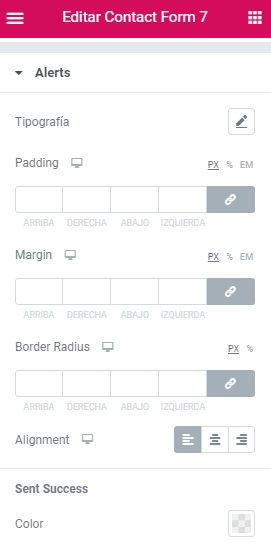
- Y el último paso es personalizar el estilo de Alertas. Puedes cambiar la tipografía de alertas, el radio del borde del cuadro de alerta y cambiar los colores.
- Ahora tu nuevo formulario de contacto está listo y puedes añadir un módulo de encabezado para crear un encabezado que atraiga a los visitantes a usarlo.
- Abre el panel Elementos y busca el widget Encabezado. Selecciónalo y arrástralo al lugar donde desees que se coloque.
Estos son los pasos principales que deberías seguir para diseñar y personalizar un formulario de contacto en tu recurso web.
Los 5 mejores temas WordPress Elementor provistos de formularios de contacto
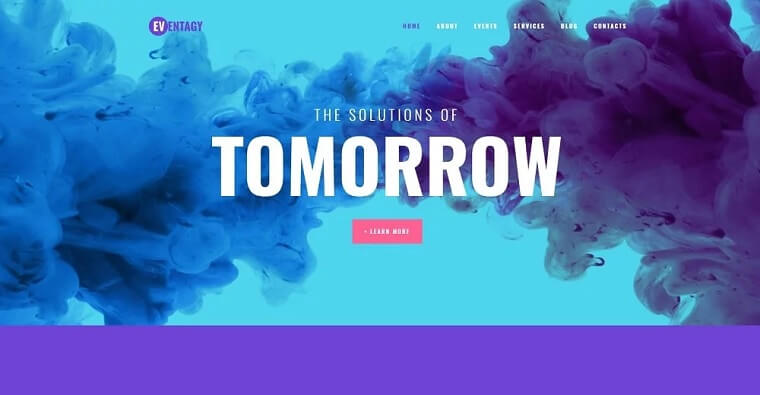
EVENTAGY
Eventagy es un tema de WordPress que se desarrolló específicamente para sitios web de agencias de organización de eventos. La plantilla está equipada con el constructor web Elementor que te permite crear layouts de contenido personalizados e insertar diferentes módulos en tu página. En combinación con el complemento JetElements, este constructor web también te permite crear un formulario de contacto bien ordenado y fácil de usar para que todos los visitantes puedan ponerse en contacto contigo sobre la marcha. Mientras tanto, el plugin JetBlog incorporado en Eventagy te brinda una oportunidad de crear un blog llamativo y profesionalmente diseñado. Entre múltiples características útiles del tema nos gustaría resaltar las siguientes:
- Una variedad de páginas para cualquier propósito: Página de inicio, Acerca de nosotros, Servicios, Eventos, Blog y Contactos.
- Debido a que el tema se creó de acuerdo con el principio "Primero el móvil", su diseño se visualiza de manera perfecta en pantallas pequeñas y grandes.
- Una gran cantidad de imágenes de alta calidad están incluidas en su paquete de forma gratuita.
- El complemento JetMenu te permite incorporar un mega menú en tu página web.
- Una amplia gama de cabeceras, pies de página y layouts para blog.
- WordPress Social Login permite a los visitantes iniciar sesión a través de sus cuentas existentes en varias redes sociales.
- TM Timeline y mucho más.
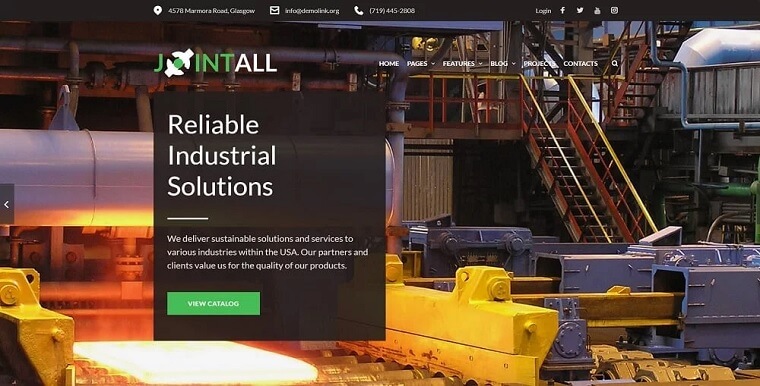
JOINTALL
Jointall es una buena solución para empresas de construcción que planean lanzar sus propios sitios web. Con el paquete de esta plantilla de WordPress, también obtienes Elementor Page Builder que es una herramienta fácil de usar para administrar y personalizar tu contenido y configurar tu web sin siquiera tener ninguna habilidad de codificación. Elementor se complementa con el plugin JetElements que te dejará insertar diferentes bloques personalizados en el diseño de tu web, incluyendo formularios de contacto. Revisa el resto de las funciones del tema a continuación:
- Un paquete completo de widgets, incluso Carrusel, Google Maps y muchos otros para Elementor.
- El complemento JetMenu para crear un megamenú responsive sin tener ninguna experiencia previa en la codificación.
- WordPress Live Customizer para hacer ediciones en tiempo real.
- Las fuentes de Google pre-integradas para lograr que tu sitio web se vea distintivo.
- El efecto Parallax para crear una ilusión de mayor profundidad en tu sitio web.
- Newsletter Popup y compatibilidad con MailChimp.
- Paquete de Ecwid en caso de que deseas vender bienes y servicios directamente en tu sitio web.
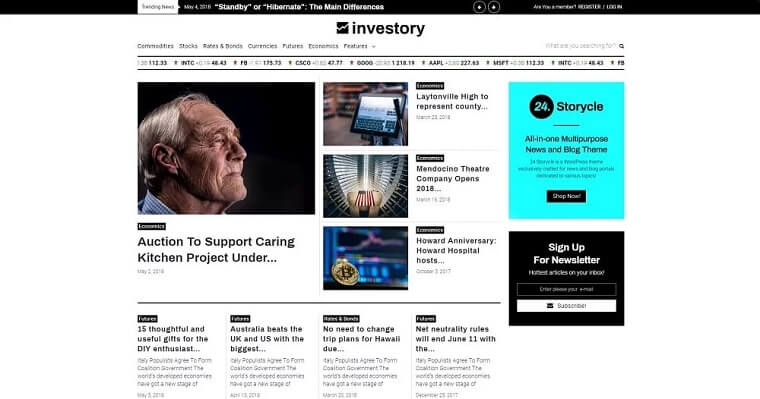
INVESTORY
¡Prueba crear tu blog corporativo con esta plantilla de WP! Ella está equipada con Elementor, un constructor web de arrastrar y soltar que te permite crear layouts personalizados sin tocar el código. Además de Elementor, también obtendrás un conjunto de plugins Jet, en el que se incluyen JetElements, JetBlog, JetReviews, JetTricks, JetMenu y otros. Utiliza JetMenu para crear impresionantes megamenús y aplicarles diferentes ajustes de diseño, mientras que JetBlog es justo lo que necesitas para añadir un blog a tu web e incluso crear una lista de reproducción de videos. Con el complemento JetThemeCore también incluido en el conjunto, podrás crear hermosas cabeceras, pies de página, secciones, archivos o diseños de una sola página. Estas y muchas más funciones potentes convierten Investory en una buena opción para elegir:
- Páginas llamativas para cualquier propósito: Página de inicio, Blog - Clásico, Blog - Cuadrícula, Blog - Mampostería, Blog - Justificado, Blog - Un solo post.
- Toneladas de imágenes de alta resolución que obtienes de forma gratuita.
- Instrucciones de uso fáciles de seguir y soporte premium 24/5.
- 7 Layouts para blog y 10 layouts para entrada del blog individual.
- Cherry Search.
- Opciones de redes sociales y sistema de comentarios, etc.
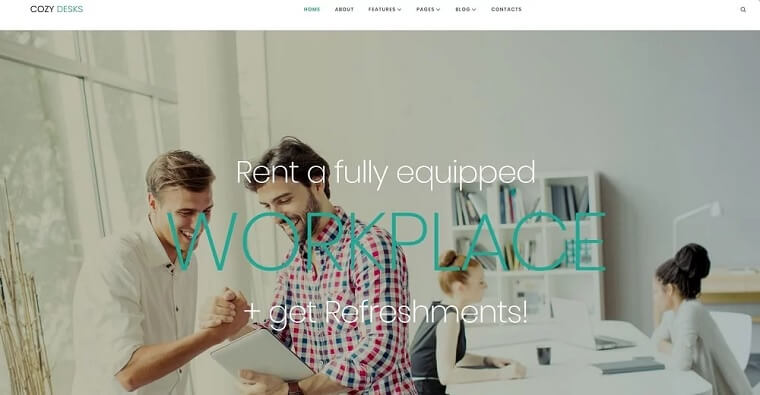
COZY DESKS
Si ya tienes un centro de coworking pero aún no has creado un sitio web para promocionarlo en Internet, échate un vistazo a este brillante tema de WordPress. Está equipado con complementos extraordinarios que añadirán aún más funciones avanzadas a tu web. El constructor de páginas web Elementor integrado en el tema te permite hacer todas las personalizaciones en tiempo real sin siquiera revisar el código de la plantilla. Además del constructor, la plantilla Cozy Desks también cuenta con algunos complementos Jet (JetElements y JetMenu). JetElements sirve para añadir varios módulos de contenido a una página web, mientras que JetMenu te permite crear un megamenú complejo sin mucho esfuerzo. Algunas otras funciones útiles de la plantilla son:
- El complemento TM Gallery para mostrar imágenes de alta calidad en el sitio.
- Un conjunto de complementos de Cherry para hacer que tu recurso web parezca más confiable.
- El diseño responsive que se adapta a cualquier dispositivo moderno con pantalla de cualquier tamaño y resolución.
- Una serie de ajustes SEO para llevar tu web a la cima de los resultados de búsqueda.
- Bloque de horario.
- Popup Manager y mucho más.
24.STORYCLE
El tema 24.Storycle no es nuevo. Este es un producto bien conocido y popular entre las plantillas WP para portales de noticias del mercado de TemplateMonster. Su paquete incluye una gama completa de skins para cualquier propósito que tengas. También te proporciona el constructor web de arrastrar y soltar Elementor y un gran conjunto de complementos Jet famosos, como JetBlog, JetReviews, JetElements, JetTricks, JetMenu, JetThemeCore y otros. Gracias al paquete WooCommerce, también podrás crear una tienda en línea en poco tiempo y sin esfuerzo. Entre otras características del tema vale la pena resaltar las siguientes:
- Skins que se instalan con un solo clic.
- Complemento JetBlocks con un constructor de cabeceras y pies de página.
- Plugin JetMenu con un constructor de megamenús.
- 10 Layouts de entrada individual.
- JetBlog con Text Ticker que te permite mostrar entradas del blog en forma de línea de noticias.
- Listas de reproducción verticales y horizontales disponibles bajo el plugin JetBlog.
- Complemento JetTabs con sus bloques Tabs y Classic Accordions.
- Una barra lateral fija del complemento JetTricks, etc.
También te recomendamos revisar estas entradas del blog
Las 30 mejores plantillas de WordPress Elementor de 2019
Guía definitiva: WooCommerce con Elementor
Tutorial de Elementor: cómo crear un portafolio clasificado
Fuente: "How to Style and Customize Contact Forms with Elementor Page Builder" por Mariana