- How to improve your site's usability with WordPress footnotes
- How to create a footnote in WordPress
- WordPress footnotes plugins
- How to add WordPress footnotes without plugins
The success of the site depends entirely on how the owner works on his project. In addition to the fact that you should be constantly engaged in advertising, optimization, and filling the site with content, it is necessary to consider the design of posts. The better it is designed - the better the content is perceived by users. This time we will talk about footnotes.
How to improve your site's usability with WordPress footnotes
WordPress is a convenient CMS for creating websites, blogs, various forums, social networks, etc. You've probably heard about a large number of features and capabilities that contribute to the excellent usability of any WordPress site. But, for certain you probably did not guess that the footnotes also play an important role. To begin with, let's define what footnotes are and why they are needed. A footnote is a reference outside the main text to the source of information used in writing the article, or it could be a comment for consideration.
It is clear that if your site is a scientific subject, or if you are a journalist, blogger, or scientist who shares his thoughts and hypotheses, without the footnotes it would be difficult to maintain the integrity and popularity of your site. When writing different articles, or even just information for a blog, it is very important to support its reliability by some research, or scientific facts. This will attract the attention of users, and interest them. You can make these footnotes look very standard and basic in style, beautiful and unusual, or you can make them bright. In any case, the footnotes are going to be easy to use. Users can navigate through them, study the information in more detail, and find other publications. If it is a footnote to a book, then in the recommendations people can find some more interesting books to read.
How to create a footnote in WordPress
Footnotes are put in for cases where the author of the publication quotes someone. The footnote shows where the information was taken from. Sometimes they are just necessary on the site. The author using the footnotes can give more detailed decoding, without overloading the main text. In this section, we will help you learn how to create footnotes. By default, you cannot use footnotes in WordPress. But don't get upset! Adding footnotes is easy with the help of plugins.
- First, you need to download, install, activate, and configure the footnote plugin.
- You can add footnotes to the text using the shortcode: [note]footnote content[/note]. You can make a lot of footnotes in the text.
- This can be done by inserting the shortcode into the desired location and saving the changes on the page.
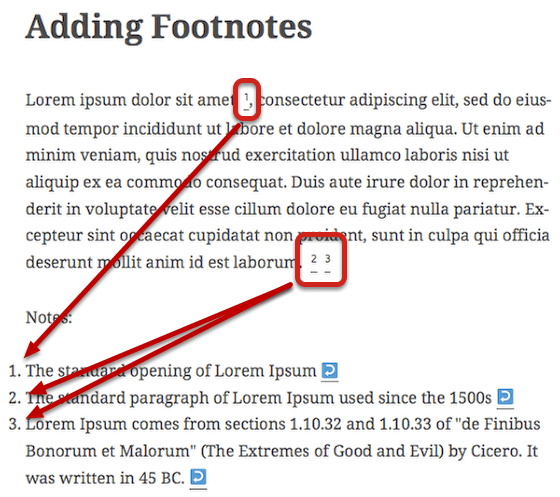
- If you want to add a footnote link, you need to use the shortcode [/ref]. The text fragment is enclosed in shortcodes [/ref] will be put out at the end of the article. And before the opening [/ref] is formed a superscript with the serial number of the reference footnote. It is very convenient that you can simply click on a footnote and go back.
WordPress footnotes plugins
WordPress footnotes plugins are extensions that are used to create footnotes. They simplify your work and you don't have to spend a lot of time to create them manually. So, there are a lot of plugins to create footnotes. These are Footnotes for WordPress, Role Based Help Notes, WP NoteUp, Blank Footnotes, MNML Footnotes, Civil Footnotes, and many others. But mostly the majority of people use three powerful plugins to create footnotes. These include Simple Footnotes, WM-Footnotes, and Easy Footnotes. We offer you an opportunity to learn more about these plugins.
WM-Footnotes is a simple plugin for creating footnotes in WordPress posts and pages. The plugin allows you to insert footnotes in MediaWiki style. The following shortcode is used to create a note: [ref]Footnote content[/ref]. After that, it is necessary to specify in the text the place where the list of footnotes will be inserted with the tag [references /]. You can also easily change the appearance of the footnotes. This is facilitated by the style.css file, which is included in the plugin.
You can also use your own plugin, which can be created in a small amount of time. This process will be easy, even if you are new to it. You just need to create a plugin file, create a short code, encode the footer function, and create a footnote function with the_content.
All plugins for footnotes you can download from the official directory on WordPress.org, or from another trusted source.
How to add WordPress footnotes without plugins
Plugins are used to create footnotes. But if you want to use only WordPress functionality, without any extra extensions, then this part of the article is for you. It's probably even better than using plugins because you create everything from scratch and edit it yourself. The first thing you need to do to create footnotes is to have minimal coding skills. The second is to have a desire and to understand the step-by-step actions of creating footnotes. For the second we will help you with the details.
So, we will create footnotes with the help of HTML-code.
- In the beginning, it is necessary to assign the necessary part of the text, so-called "anchor" to which you wish to return. For this purpose you need to write the following code: <a id="footnote1">Text to which you need to return. You can use any text as "footnote1" text. The most important thing is not to have it in the code of your page anymore.
- Next, you need to create a link to the text you want to return to. For this purpose, you need to write the following code in the HTML-code of the page: <a href="#footnotes1">return to text</a>.
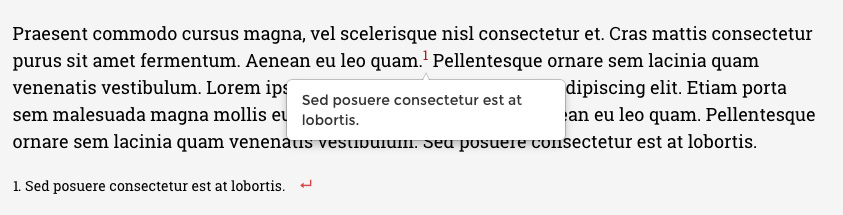
That's all you need. If you want to make the footnotes reference that will be superscript at the top of the word, then you need to enable the advanced visual editor panel. Or use the following tags: <sup></sup>. Basically, that's all you need.
As you can see, this won't take long. Good luck!
Best Plugins For A New WordPress Site [Free Ebook]
By clicking the button you agree to the Privacy Policy and Terms and Conditions.
Read Also
29 Best Add-ons for Google Docs
How to Sell Products on WordPress?
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.