Spaced at regular intervals horizontal and vertical lines intersecting and forming certain patterns create a grid. This sophisticated technique originating from print design is now widely applied to web sphere for optimizing website layouts. Using certain combinations of columns, rows, margins, and gutters, a grid organizes content by holding up the elements.
Don’t you ever feel certain strength inherent in a grid-based layout?
There are however many variations of grids; in spite of this designers stick to using some consistent grid systems with stable principles of proportion and balance. They can apply one grid or a fusion of grids may be applied across an entire project to achieve a consistent effect. Most web projects however are based on 4 main grid types.
- Manuscript Grid - the simplest grid consisting of a single column or an integrated block of text and imagery surrounded by margins. The architecture of this type reminds of a large rectangular area filling the space inside a format.
- Column Grid - used to create vertical zones with columns, which can be reserved for images, captions, or texts. The elements are intentionally placed on a column grid to create a certain effect.
- Modular Grid - distinctive in having consistent horizontal and vertical divisions. With modules governing the placement of elements, this type is ideal for complex projects abundant in imagery content.
- Hierarchical Grid - usually displays intuitive, spontaneous placement of elements. This is mostly an organic type with customized proportions, different column widths deliberately used to create zones with different kinds of content.
Minutely, these grid types are described in the article 4 types of grids and when each works best from VanSeoDesign, so you might be interested to check it out. Once starting a new grid-based project, you’d better try using such grid systems to help position the elements of your design on the page. Hopefully the following grid type examples will come in really handy when practicing.
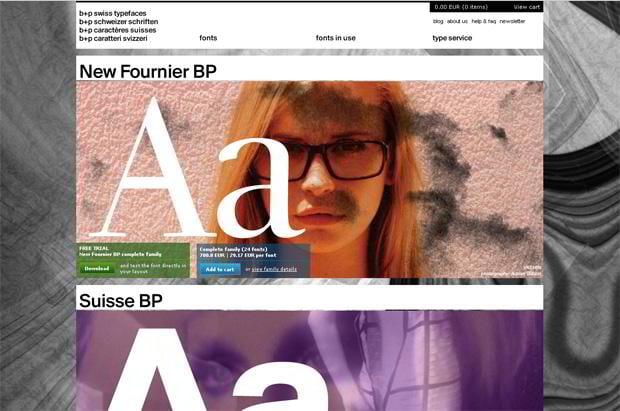
Swisstypefaces.com
* * *
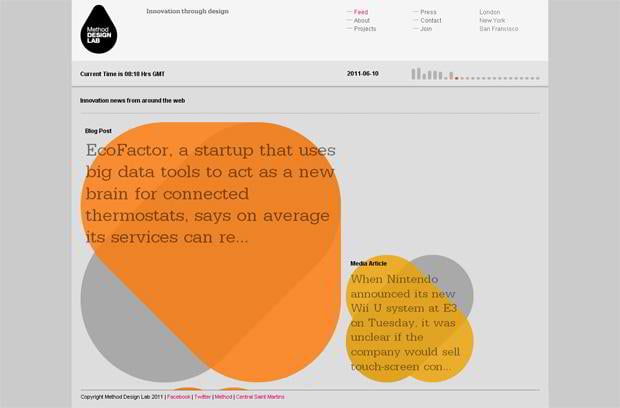
Methoddesignlab.com
* * *
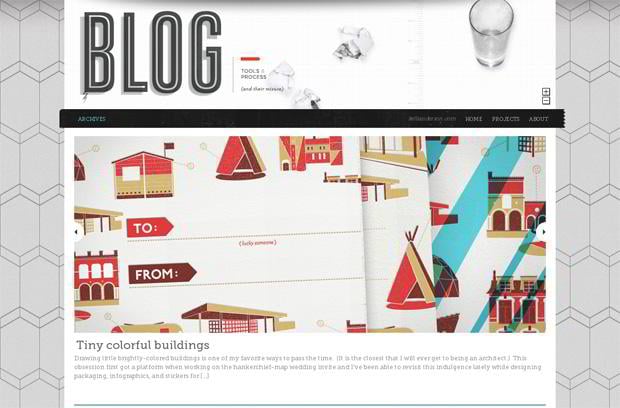
Kellianderson.com
* * *
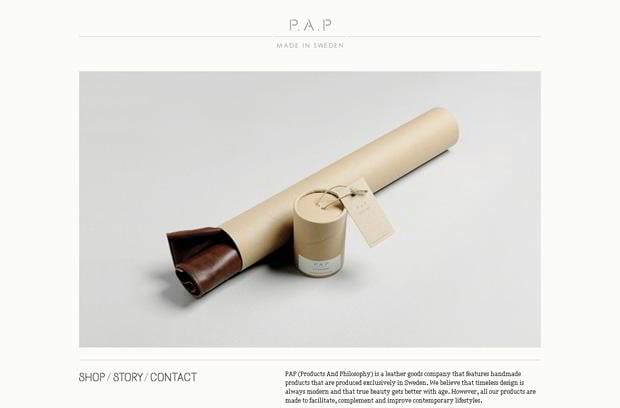
Papsweden.se
* * *
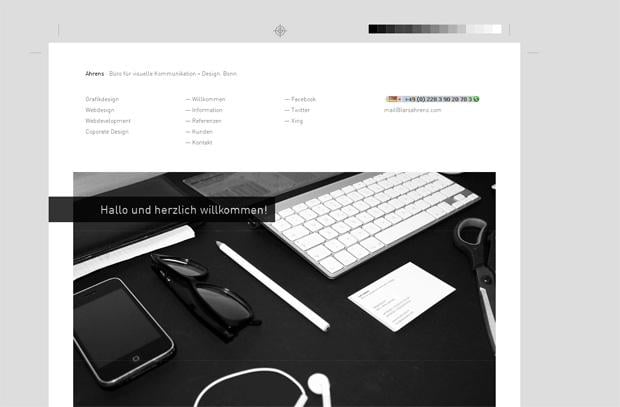
Larsahrens.com
* * *
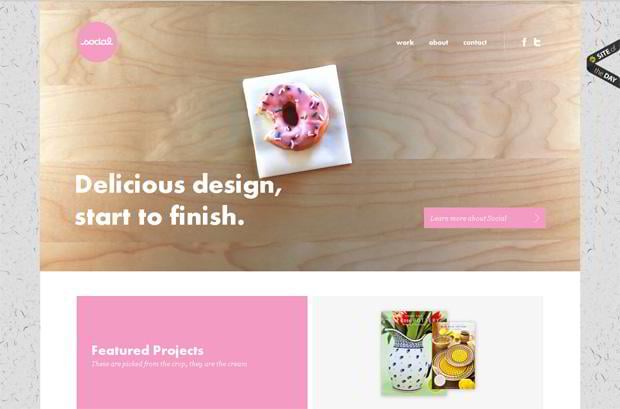
Socialdesignhouse.com
* * *
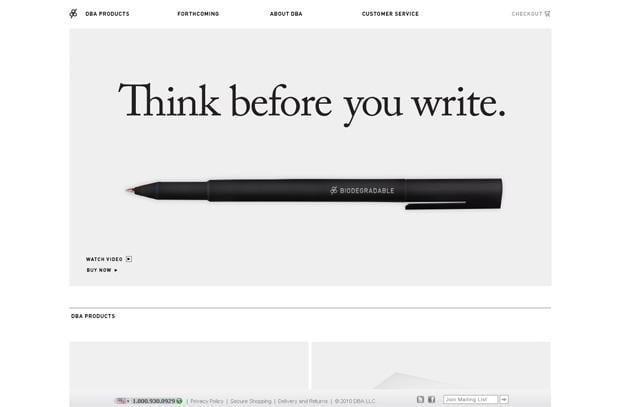
Dba-co.com
* * *
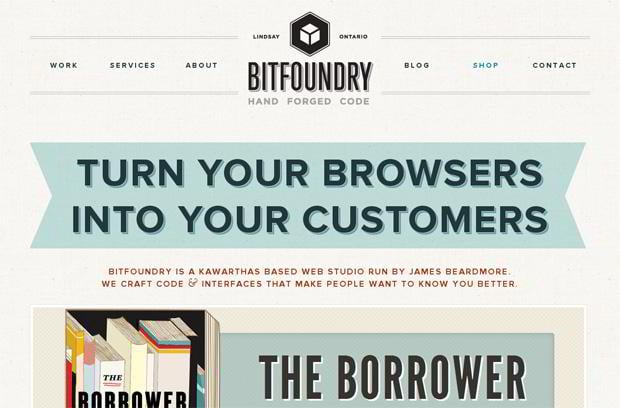
Bitfoundry.ca
* * *
Thrivesolo.com
* * *
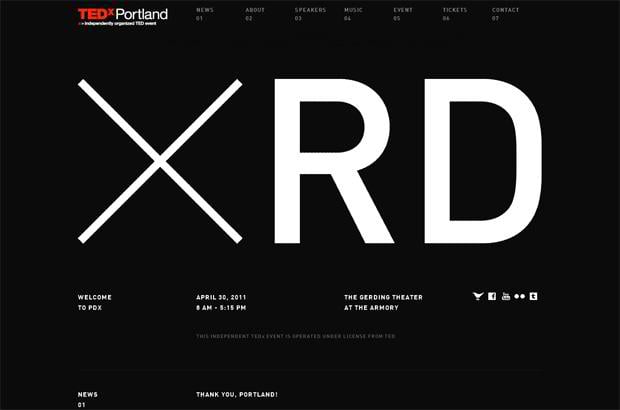
Tedxportland.com
* * *
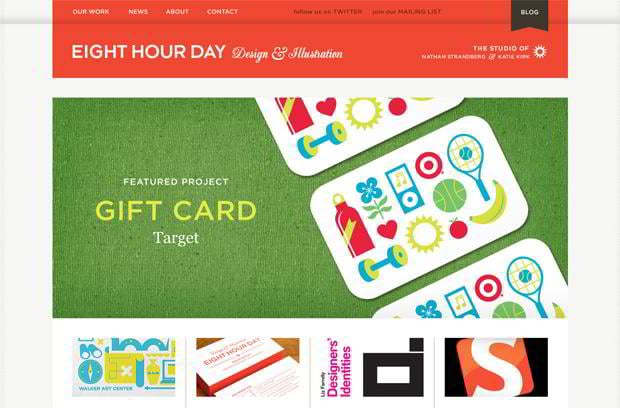
Eighthourday.com
* * *
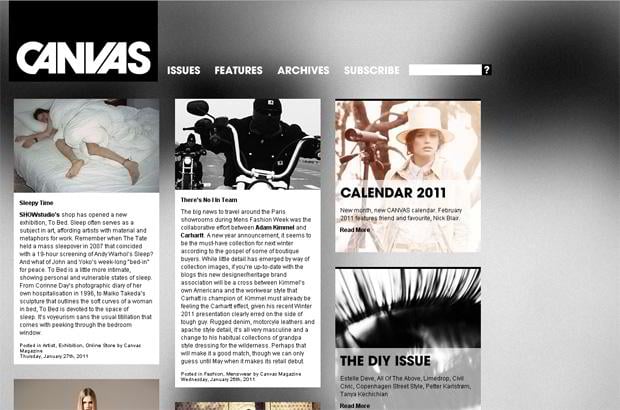
Canvasmagazine.net
* * *
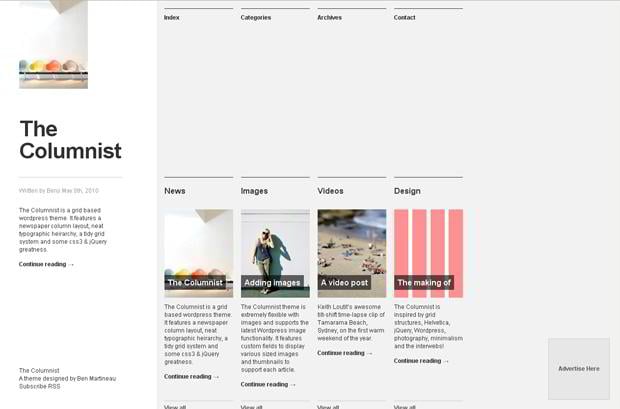
Thecolumnist.info
* * *
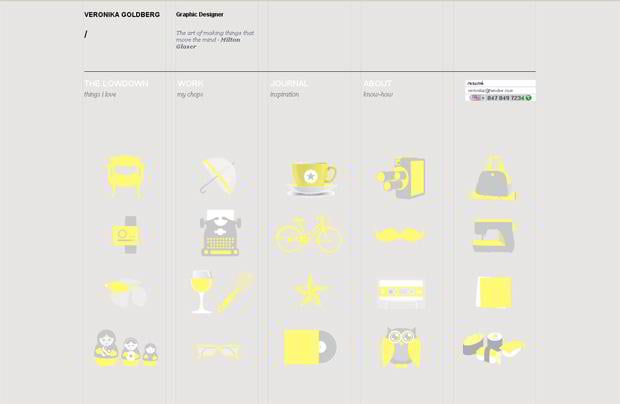
Veronikagoldberg.com
* * *
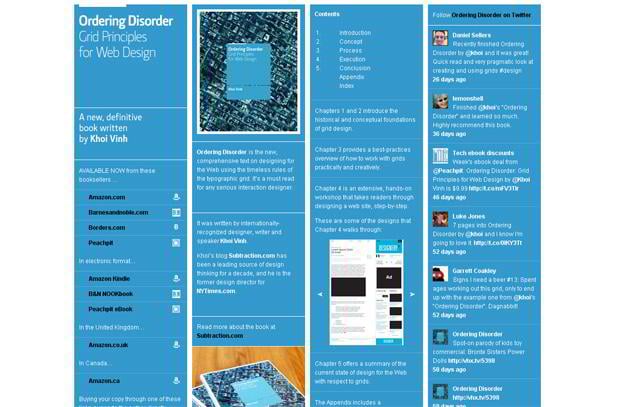
Grids.subtraction.com
* * *
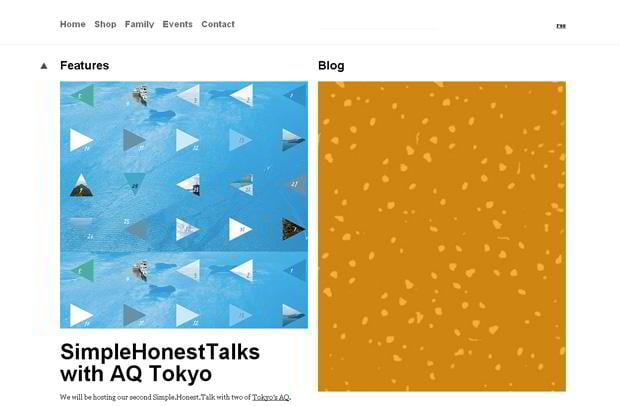
Thepostfamily.com
* * *
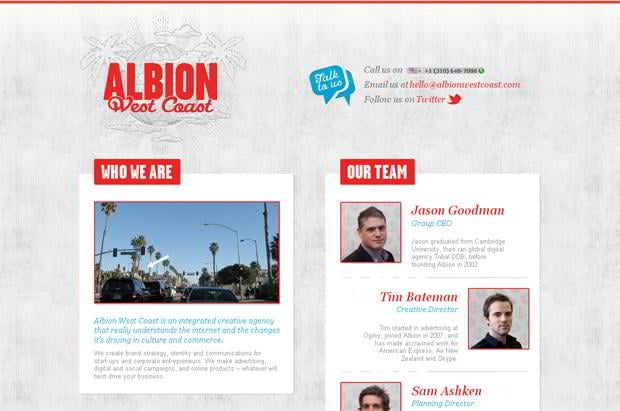
Albionwestcoast.com
* * *
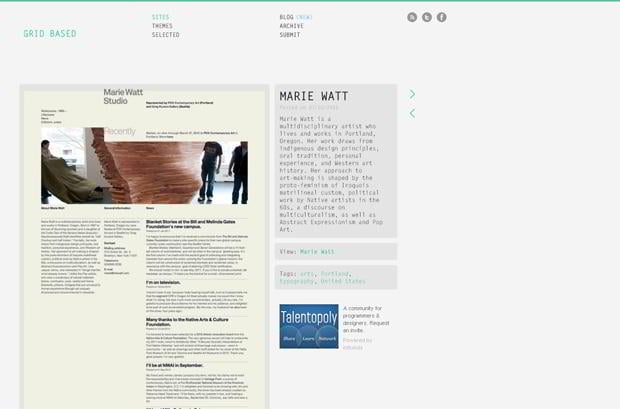
Grid-based.com
* * *
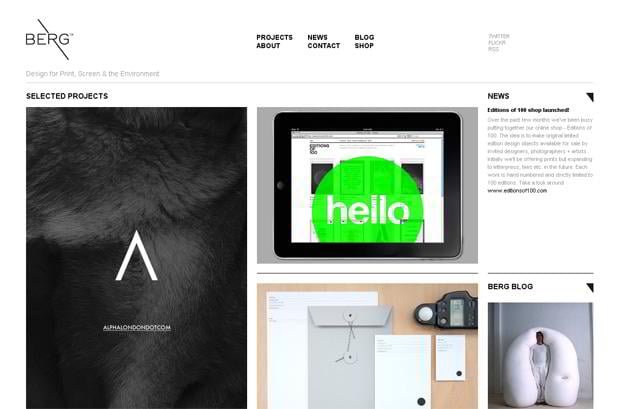
Bergstudio.co.uk
* * *
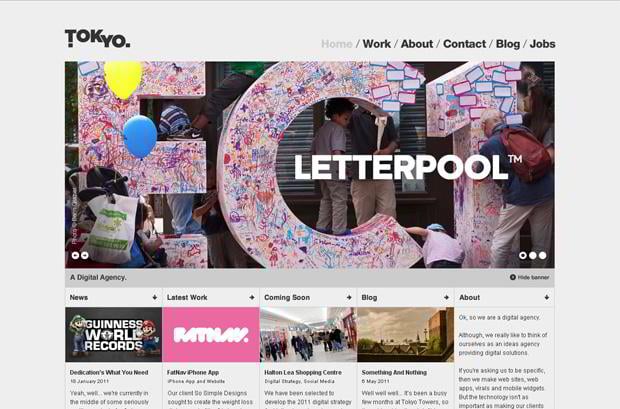
Tokyodigital.co.uk
* * *
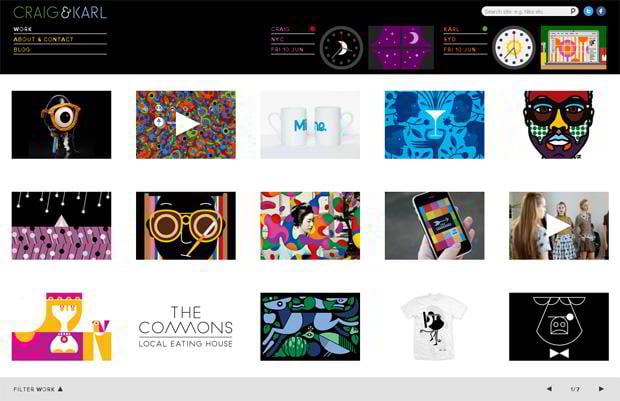
Craigandkarl.com
* * *
Toxic.no
* * *
Hejz.com
* * *
Gerrenlamson.com
* * *
Futurefabric.co.uk
* * *
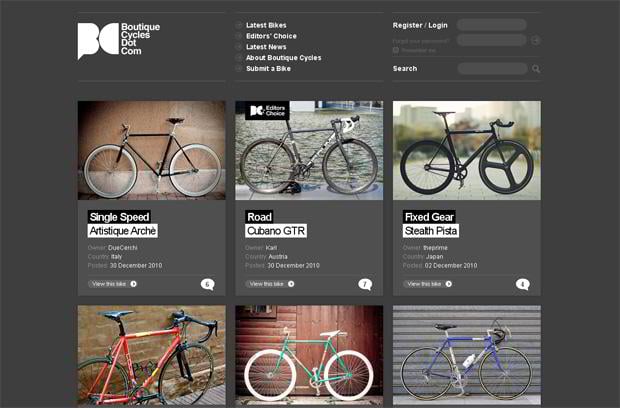
Boutiquecycles.com
* * *
Middlemojo.com
* * *
Mikemcquade.com
* * *
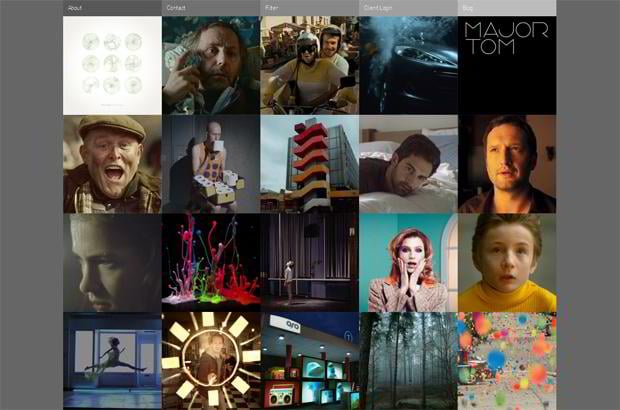
Major-tom.tv
* * *
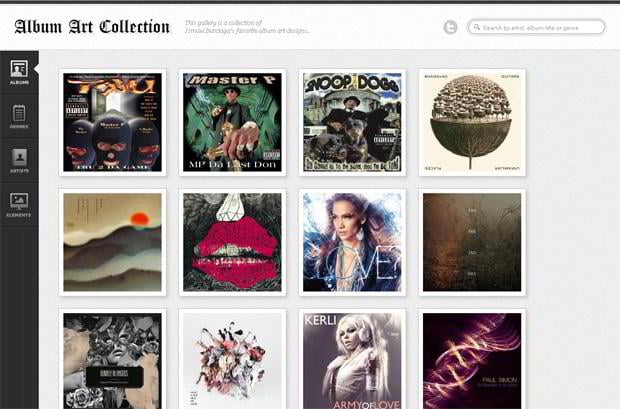
Albumartcollection.com
* * *
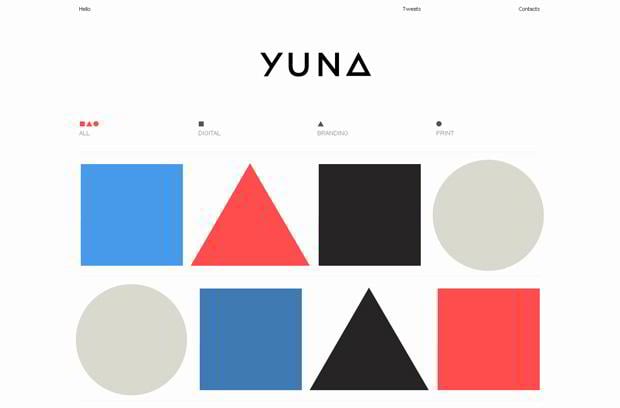
Iamyuna.com
* * *
Sellected.com
* * *
Jamesdeangelis.com
* * *
Cubancouncil.com
* * *
Struckaxiom.com
* * *
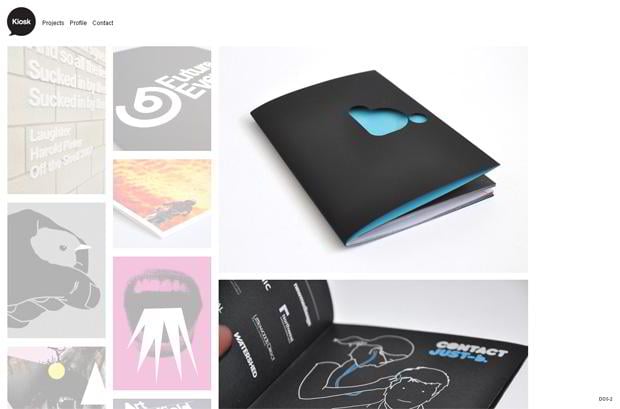
Letskiosk.com
* * *
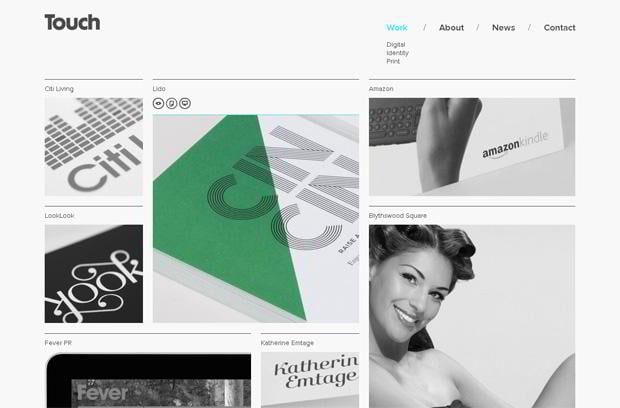
Thetouchagency.co.uk
* * *
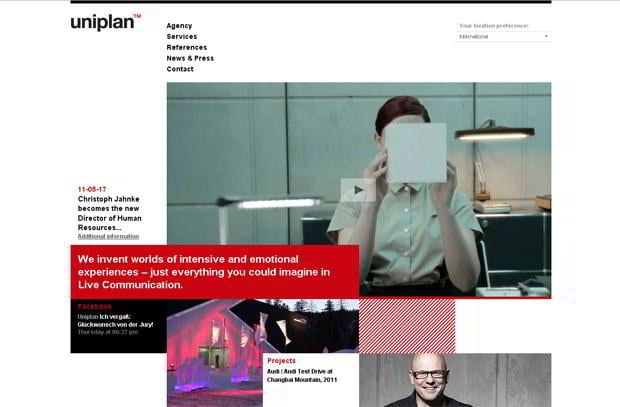
Uniplan-reinvent.com
* * *
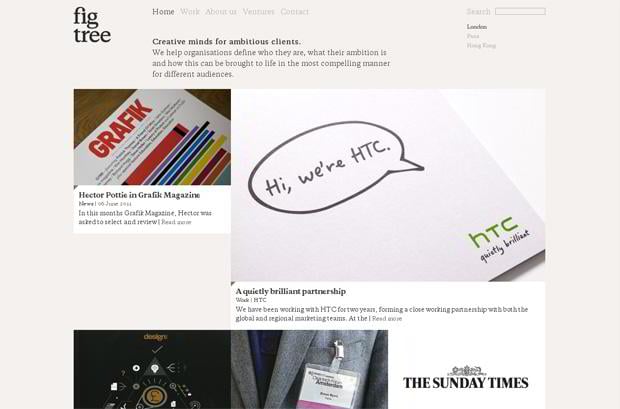
Figtreenetwork.com
* * *
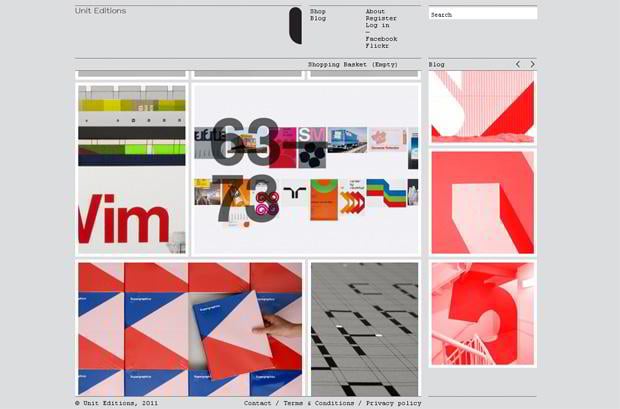
Uniteditions.com
* * *
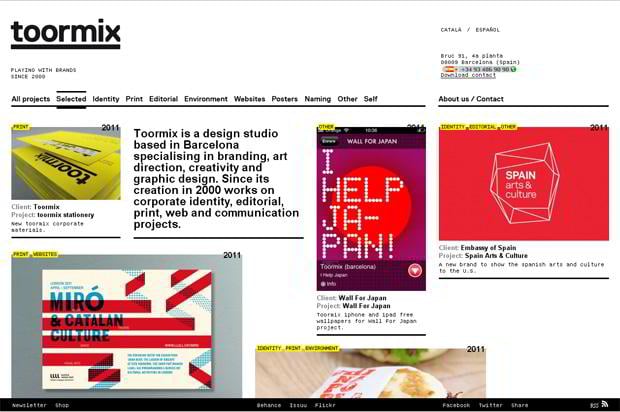
Toormix.com
* * *
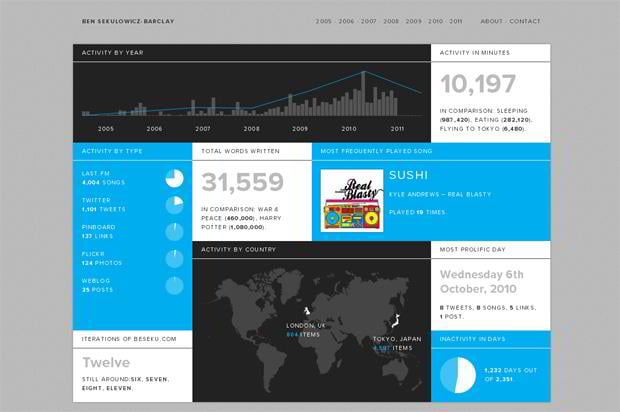
Beseku.com
* * *
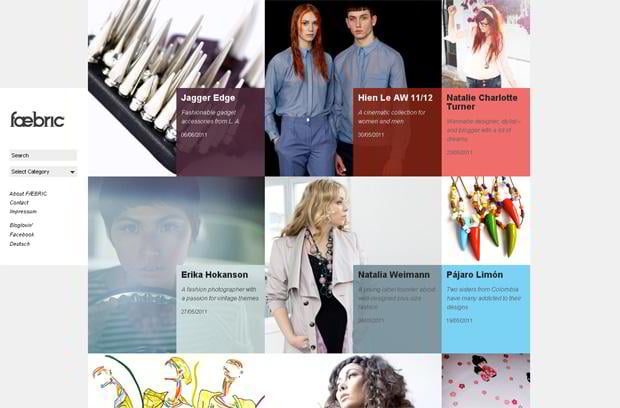
Faebric.com
* * *
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.












































Leave a Reply
You must be logged in to post a comment.