- Heart as a Symbol: Where Did It Come from and How Was It Used
- Creating Heart Shapes in Adobe Illustrator
- Adobe Illustrator Drawing Tutorials
- Heart Shape Vectors
- Heart Illustration in Web Themes: Where and How to Use
- Final Word
Modern web design is actually based on old traditions, classic patterns, and everlasting fashion trends. That means even if you think that you came up with something truly unique, you might want to take a closer look at it and notice that you actually used a whole bunch of historical elements in order to come up with something, in your opinion, revolutionary.
Certainly, using classical elements as a base for your web design projects is not bad at all. Moreover, it is actually great because you can be sure that a classic illustration, pattern, or some sort of other elements will never let you down. Well, these elements are classics for a reason, aren’t they?
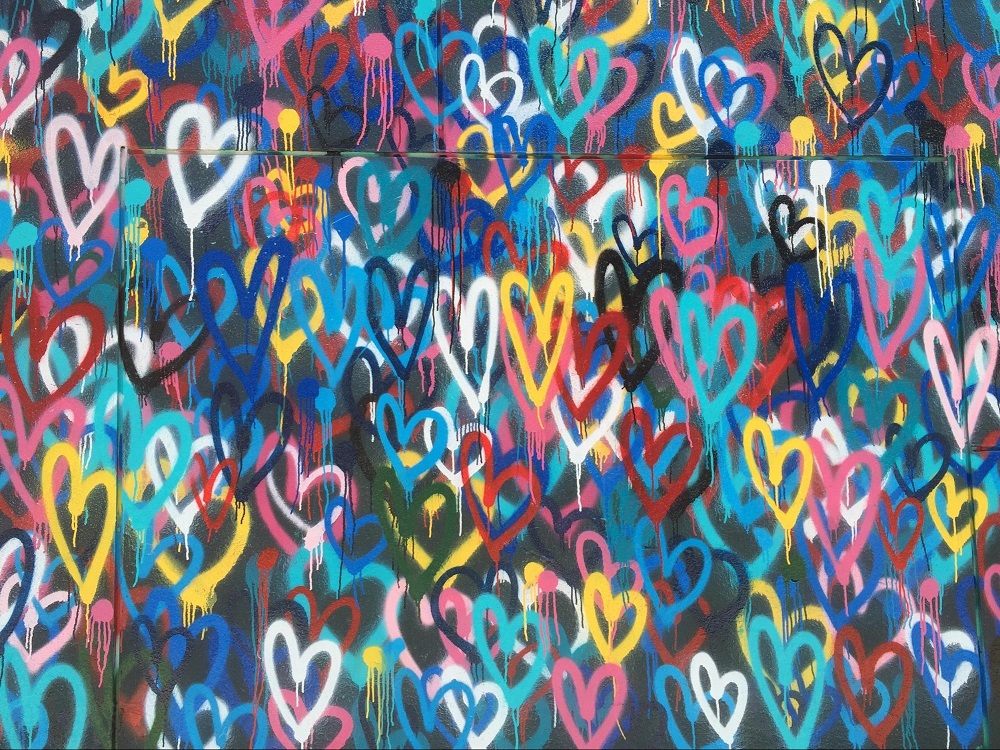
Thus, the heart illustration is one of the classic elements that might be a great way to go for you. In fact, the image of a heart, that for many modern people is a symbol of love, has a pretty long history. So how did this very image become so deeply rooted in our culture and what is its history?
Heart as a Symbol: Where Did It Come from and How Was It Used
The first images of what we now call hearts were found on the depictions that belonged to Indus Valley Civilization. The reason this symbol is associated with love today is actually quite bizarre, yet pretty logical and reasonable. On these very ancient pictures, the representatives of the Indus Valley Civilization depicted a particular heart-shaped plant Silphium. This very plant was used by ancient people as a contraceptive as well as a means to induce abortion. So, now it is clear why the heart shape is associated with love, yet the origin of this symbol is not romantic at all.
The heart symbol became popular in Western culture in the Middle Ages. The very first known depiction of the symbol of the heart with romantic connotation dates approximately to the 1250s. This symbol occurs in a miniature that decorated a capital 'S' letter in a manuscript of the French Roman de la poire.
The earliest known depiction of heart
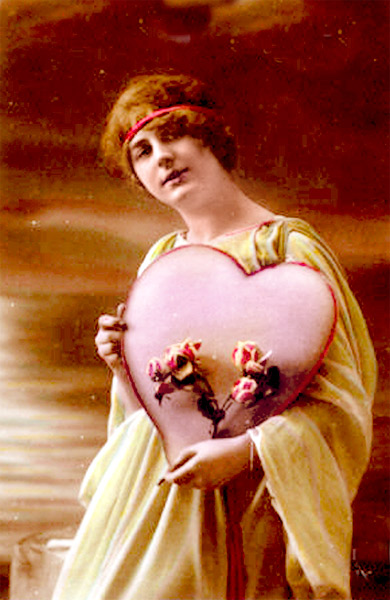
Heart was gaining its popularity as a symbol of love pretty quickly and by the 17th century had already reached Japan. Yet the heart as we know it today became itself in the 19th century. Since the 19th century, the heart has been used as a symbol of love on chocolate boxes and Valentine’s Day cards and eventually became deeply rooted in the popular culture.
The traditional "heart shape" appears on a 1910 Valentine's Day card
In 1977 the famous "I NY" sign was invented, which gave the heart symbol a second breath.
At the same time, the heart is not only a symbol of love in contemporary popular culture. In fact, it is being utilized to signify “health” or “lives” in most modern video games such as Minecraft (2009). In 1995, the American Heart Association established and implemented a "heart-check" image to mark heart-healthy nutrition.
Nowadays, the image of the heart is widely used on social media. Heart-shaped Emoji and various stickers are rather popular among active social media users.
Love Emoji
Creating Heart Shapes in Adobe Illustrator
Certainly, the heart illustration is widely used in modern web design, yet how do you create them? Well, lucky you, because we are here to figure this out for you.
First things first, there are several ways to make heart shapes in illustrator – Freehand Pencil, Pill Shape, and Wide + Plump. So let us figure out how to create a heart using each of these methods.
Pill Shape
- Make a vertical (long) rectangle. After that pull in the rectangle’s corners so they are pill-shaped.
- Rotate the rectangle 45º, copy and reflect it over the y axis.
- Use the pathfinder to get rid of the excess pieces then group the remaining ones.
Wide + Plump
- Make three absolutely identical circles and then arrange them into a triangle.
- Turn on the outline mode, create a triangle, and connect the circles’ centers with the pen tool.
- Turn off the outline mode and delete the bottom of the third circle.
- Customize the triangle shape as needed.
- Group all pieces together.
- Delete any extra points using the anchor point.
Freehand Pencil
- Select the pencil tool and the color you need.
- Draw half of a heart freehand using a mouse.
- Use the smooth tool to make your shape neat.
- Copy and reflect the half you just made.
- Group the two halves together.
These are three easy ways to make heart illustrations in Adobe Illustrator, if you want some more details, check out this video guide.
Adobe Illustrator Drawing Tutorials
If you are interested in creating something more than just heart shapes in Adobe Illustrator, here are some video tutorials you might find useful and fun.
Tutorial: How to create in Adobe Illustrator Draw
Quickly Inking and Coloring Comics in Illustrator CC
Tutorial: Tips for Creating in Adobe Illustrator Draw No.1
Adobe Illustrator Draw Tutorial
Heart Shape Vectors
It goes without saying that heart elements are tremendously popular in web design. However, where do you find some decent heart shape vectors to use in your projects? Well, I’ll try to help you out. Here are a couple of online resources to find some pretty cool vectors.
- Freepik
Freepik is a great place to find some high quality vectors for all occasions. Check out some of their heart shape vectors in order to find something for your next project. - Vecteezy
Vecteezy is another great place to find some excellent heart vectors, so do not hesitate to check out this online platform. - All Free
All Free is a cool resource that offers thousands of free vector images to everyone’s taste and heart vectors are not an exception. - Pixabay
Pixabay is well known among the great online resources to find some free heart shaped vectors. - 123 Free Vectors
Last, but not least, 123 free Vectors. On this very platform, you will find hundreds of pretty cool heart vectors for literally all occasions.
Heart Illustration in Web Themes: Where and How to Use
Heart illustrations are widely used in modern web templates. Heart-shaped elements are used on the sites’ backgrounds, on logos and banners, and even as elements of elaborated fonts. Certainly, such a design solution will not fit all types of websites simply because hearts are usually associated with love and Valentine’s Day. Yet there are some cases where heart illustrations work the best.
As a matter of fact, such an illustration might be the way to go for a personal website, relationships blog, marriage agency site, or even some types of online stores. Everything depends on the image a particular company or persona tries to convey. So if you feel like heart illustrations will perfectly suit a website you are currently working on, then go ahead and use them.
Well, if you have already decided to use some heart illustrations, then why don’t you check out some of the lovely ones that TemplateMonster offers?
56 Romantic Valentines Day Illustration

Price: $26
56 Romantic Valentine’s Day Illustrations is a pretty decent graphics bundle that comes with a whole bunch of cool heart illustrations for all occasions.
84 Sparkle and Star Illustration

Price: $26
84 Sparkle and Star Illustration is another cool bundle designed by TemplateMonster where you can find some nice heart illustrations for the project you are currently working on as well as your future ones.
Valentine's Hearts Watercolor Png Illustration

Price: $35
Last in this list, but surely not least, is Valentine's Hearts Watercolor Png Illustration. In this bundle, you will find 36 jpg files and 4 png files with some truly unique and simply outstanding heart illustrations for your future projects.
As you can see, heart illustrations are rather popular in the field of web design. Moreover, they have this ultimate superpower of making blogs and personal websites fancy and super cute. So next time you work on a project that, in your opinion, will only benefit from using heart illustrations, go ahead and use some of the lovely illustrations from these TemplateMonster bundles.
Final Word
Heart shapes have a truly long history. From the depiction of a weird plant to becoming the ultimate symbol of love known all over the world, this very symbol has decorated royal coats of arms, Valentine’s cards, and chocolate boxes. It has become a part of perhaps the most famous symbol in the world, which is "I NY." The heart is an iconic symbol, so it’s not a surprise that it is being actively used in web design.
Such an illustration can really make any website simply adorable and cute, so stop underrating this pretty symbol and consider using it in your future projects.
Do you know any great examples of using heart illustrations in web design? Feel free to share them with the whole world in the comment section below!
Free Watercolor Flower Vectors
By clicking the button you agree to the Privacy Policy and Terms and Conditions.
Read Also
Brighten up the Upcoming Valentine’s Day with Free Graphics
Illustrate Your Love Story: 10 Best St. Valentine’s Day Illustrations
A Sun Illustration – How to Create One & Where to Use It
How to Design a Logo: 40+ Tutorials from Zero to Hero
40 Autumn Illustration Sets That Will Take Your Breath Away
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.









Leave a Reply
You must be logged in to post a comment.