How to Add Fonts to WordPress – 10 Guide and Trendy Design Examples
- How to Choose the Font
- Top Methods of How to Add Fonts to WordPress?
- WordPress Change Font Size
- What Fonts Are Trendy in 2020?
- Our Final Thoughts
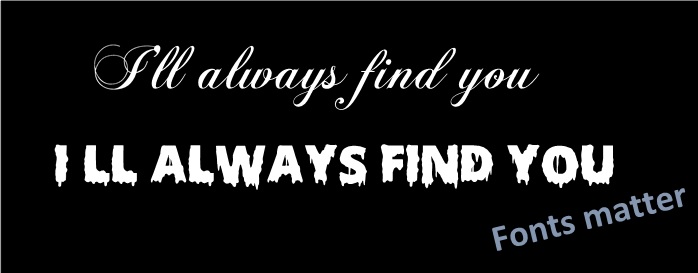
Many people underestimate the impact text styles can have on the general appearance of the website design. The typeface you choose has significant value because it creates the first impression of your project. If you want to stand out from the crowd, every small detail matters. Fonts compliment your page's public image and contribute to creating a certain character and mood for your project. Suppose you plan to make an impression of love and romance in your project. Then, it would be best if you used some script typefaces. When you plan to convey an image of a professional and credible enterprise, it is better to apply classic styles. There are also chic and elegant styles that will complement your company's image.

If you realized how important it is to alter your site's typeface, this article is for you. Here, we'll guide you on how to add fonts to WordPress and which plugins will be useful for you for that matter.
How to Choose the Font
Studies have shown that many people do not read the entire text on the site but only briefly view (scan) information. The majority of respondents read the content using the F pattern while browsing the web. People pay attention only to those elements that are located on two horizontal and one vertical lines. So the goal is to make the text more comfortable to absorb. If the text in this area is readable and properly structured in importance, the user is more likely to decide to stay on the site. Otherwise, the visitor will leave the page and move on to the next search results.
Varieties of Fonts
All typefaces fall into two main categories: handwritten and printed.
- Handwritten text styles have an original look. Some of them are personalized (for example, Kafka, Picasso, Cezanne). They are not suitable for the main typeface for the text, as they impede reading and perception. In web design, printed typefaces tend to complicate perception and distract the reader's attention. This type of fonts' main purpose is to create logos, highlighting headings and important information on the page.
- Printed styles can be chopped and decorative.
- Chopped. Neutral text's styles, sans serif. Suitable for headings, paragraphs, body text.
- Decorative. This type of typeface looks original and bright. They are perfect for youth sites and any creative topic. But text written in decorative style is difficult to read. Designers use them for creating logos and highlighting headings as well.
Top Methods of How to Add Fonts to WordPress?
There are many methods you can apply to change the typeface. All of them depend on your coding skills. If you do not have one, there is a very simple way we are going to describe at the end of the article.
CSS
Most people will probably go for the method to edit the stylesheet or the main CSS file right away. This method is suitable for those who have typefaces already installed on their computers. You can do that in two different ways:
1. First, go to your WordPress installation, following WB content, themes. Here you will find a theme that you're currently using. Once you do that, the next thing you have to proceed to is to get style.CSS and open it in a code editor. It is a place you can make all your changes. Remember, if you are working on a live site, you will have to re-upload the file to your server. In case you are working locally, a simple save will do the trick.

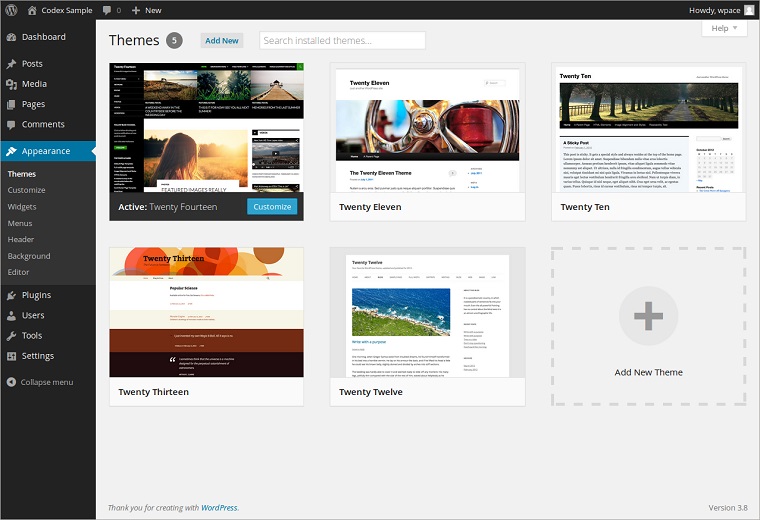
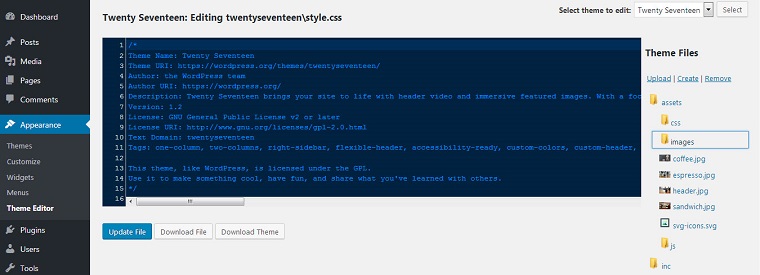
2. The second way you can get to the style.CSS files is to go into your WordPress back-end Theme editor, where you can select stylesheet or style.CSS file from the right sidebar.

If, in any case, you decide to modify your themes, the changes you make in this tab will not apply again.
You must decide on what elements you want to change the typeface;
- Do you want to change it on your heading?
- Do you wish to modify paragraphs?
- Or maybe you plan to edit the button?
Let's say you want to change the typeface on the headings. In this case, you will have to go to your CSS file, search for the header you wish to affect, and add necessary CSS from the font family. Hit the update button.

With the help of this method, you can target multiple elements and change your fonts quickly.
WordPress Customizer
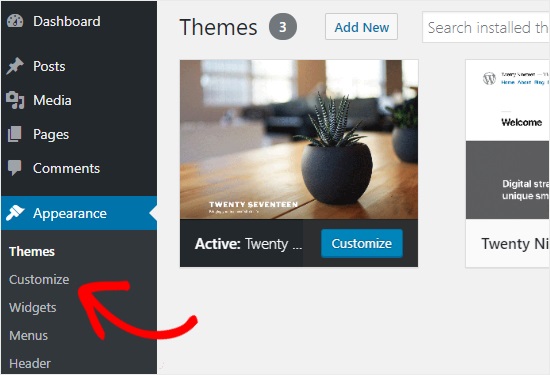
The customizer is another way to add fonts to WordPress. Once you hit the Customize button, go to the Additional CSS tab to write your additional CSS there. In this case, you are not modifying any original CSS code. Instead, you are adding your own by using WordPress customizer. Once you hit the publish button, the change you have made will reflect on your front-end.

Google Fonts
In case you do not have typefaces already installed in your system, you have to find them and upload the ones you want to use in your theme. Do that first thing you have to open Google fonts and select any you like. The next step is to click on the little + sign. To use this typeface, Google provides you several different styles.

In case you do not have typefaces already installed in your system, you have to find them and upload the ones you want to use in your theme. Do that first thing you have to open Google fonts and select any you like. The next step is to click on the little + sign. To use this typeface, Google gives you several different options:
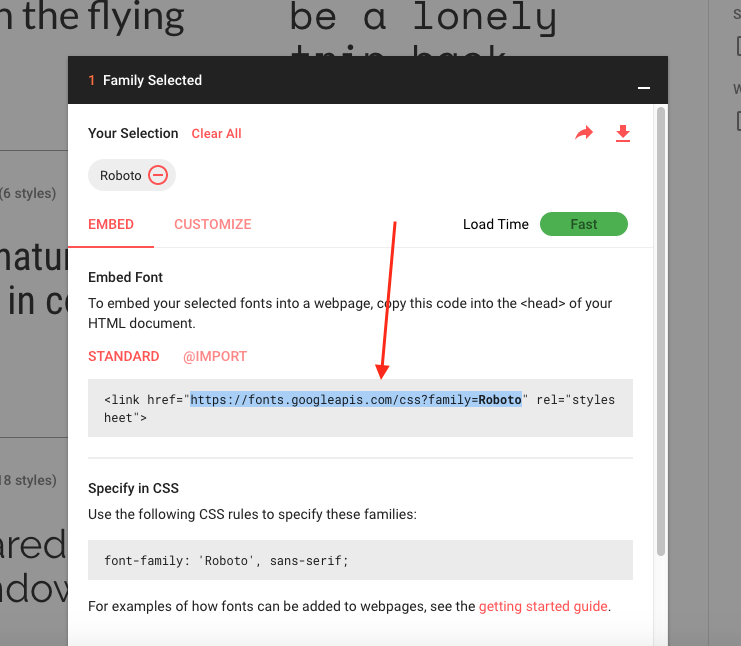
- Import option, where you will have to copy a link and paste it into your CSS file. But this method is least recommended because it results in a slower page loading time. So, try to avoid this simple but rather damaging option.
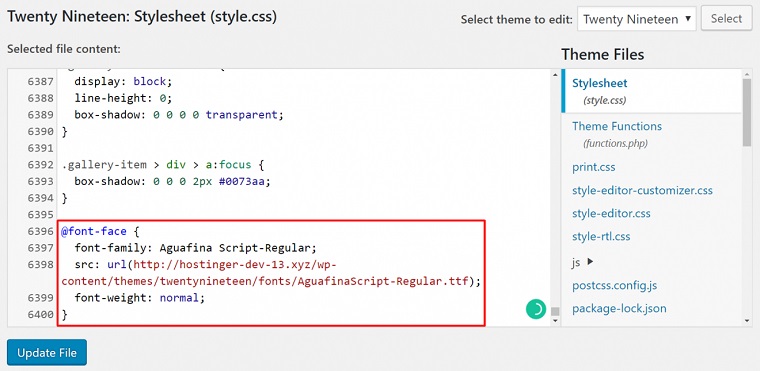
- Standard option. Please copy the link and paste it into your file, a preferred approach, because it does not use import. Once you do that, go to your stylesheet and specify the font family and its name. And Voila! Your typeface just got modified.

Enqueue the Fonts
The most recommended way to modify fonts in WordPress is to enqueue them. To modify your typeface, go to the standard option mentioned above, copy the actual address, go back to your theme editor, open up theme functions and place the code wherever you want to make a change. Type add_action(wp_enquing_scripts,load_custom_fonts). After that, you have to define a function called load custom. Please make sure you do not interfere with other function names in WordPress.
Free Fonts
If you do not find any text's style hosted on Google or Adobe, you can upload some from other platforms such as FontSpace or Font Squirrel. Both of them have a rich collection of text styles. They can be sorted by type, title, and novelty or category, for example, retro or futuristic. Most fonts are free to use for any purpose. For some, you will have to buy a commercial license. However, for $ 20, you can download the entire collection at once. Besides, Font Squirrel provides a couple of handy and useful tools: a Webfont Generator for creating your web fonts and a Font Identifier that can recognize fonts in images you uploaded and find exactly the same fonts in the Font Squirrel library.
Once it is on your computer, all you have to do is insert it into your WordPress theme. Do that by going back to your stylesheet. Name and specify a source of the downloaded typeface. Click an update button and choose the element you want to change.
Plugins
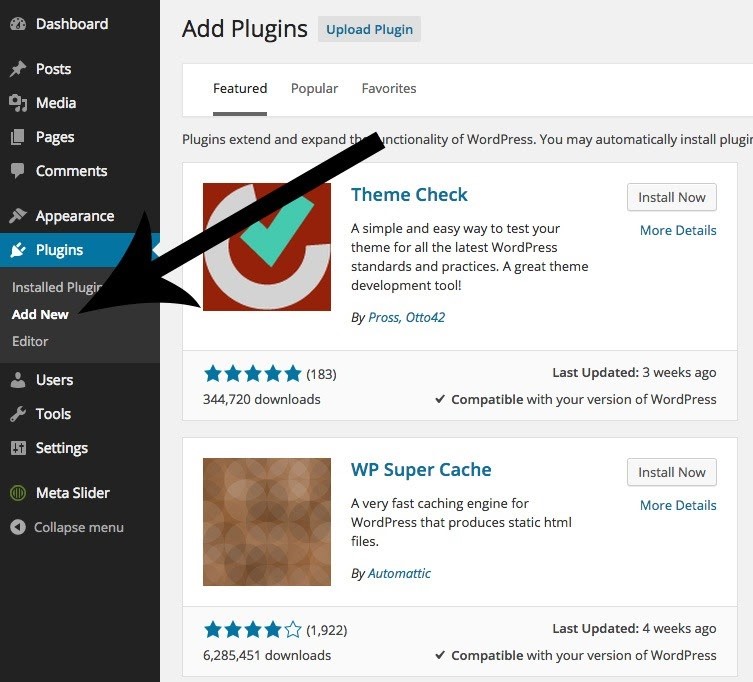
The methods mentioned above are not very complicated, but they require a bit of coding knowledge to make it work. But what if you are not very tech-savvy and want to change the text's WordPress styles quickly? This alternative will be easy for people who don't have programming skills. With the integration of special extensions, changing fonts will be clear and elementary through your theme dashboard. In this case, some plugins will help us to do that. Let's discuss one of the most popular plugins available for this matter.

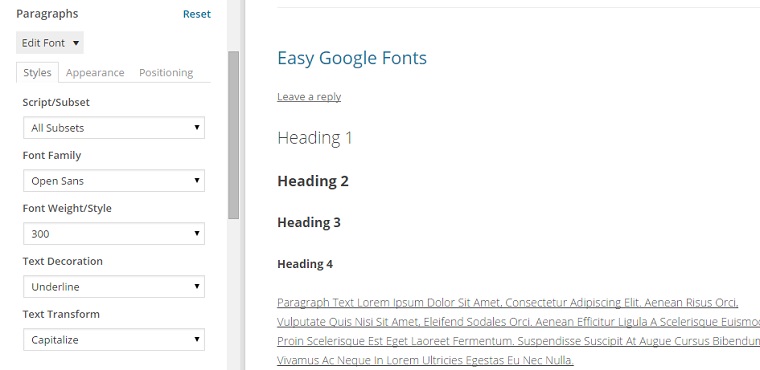
Search for Easy Google Fonts, find the one you like, install, and activate it. Afterward, you go to Appearance, Customize, and it opens up the WordPress customizer, where you will have a Typography tab. In this tab, you will find controls for changing the typeface on the paragraphs in each heading. Choose the title you want to change and modify the font family, including the Google fonts you added. To make things even better, you can see a preview in real-time. Once you find the one that you like, you can hit publish. All the changes will instantly reflect on your page. Apart from changing the font family, with the help of this plugin, you can also modify:
- Theme decoration;
- Text transform;
- Front color;
- Background color;
- Positioning;
- Letter spacing, etc.
Easy Google Fonts
It is among the most widespread and simplest additions that will give you the benefits of choosing the custom fonts. What's more, WordPress fonts preview option will be available here as it integrates with WP Live Customizer. Thus, you can experiment as you wish, then preview and confirm the modifications or continue with the updates.

Use Any Font
This is the other plugin prepared to amend the fonts without coding skills. Here, you can employ any font without limitations. It means you can take advantage of any font that you have in its format. You can also get it instantly through your WP editor.
WP Google Fonts
To address the issue of how to change font style in WordPress, there is one more comfortable plugin, which will suit beginners. This add-on allows integrating premium fonts while making all needed Google coding for you and letting the possibility to assign Google fonts to certain CSS elements.
If you are interested in other must-have plugins for WP, you can read our article and get inspired by the added possibilities that they bring in.
WordPress Change Font Size
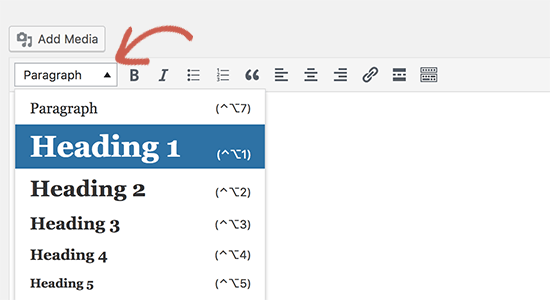
After finding out how to change the font in WordPress, you'll probably be interested in adjusting the font size. Of course, you cannot have all content types on your site of the same size. You should have some accents, like headers, footers, etc., which will also contribute to making your blog SEO-friendly. You should find this option and all available alternatives of font size in the Visual Editor under the “Paragraph” tab.

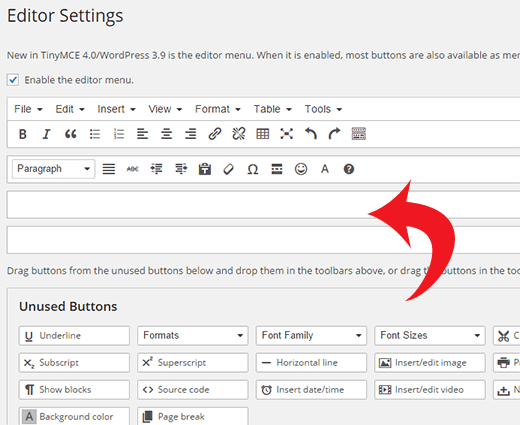
You can also apply the Tiny MCE Advanced plugin, which will let you edit the toolbar buttons of your Visual Editor. In the settings, pick the controls you want to use simply by dragging and dropping them to the toolbar rows. If you are interested in other must-have plugins for WP, you can read our article and get inspired.

What Fonts Are Trendy in 2020?
Modern designers give preference to Google Fonts in website design because:
- they are of high quality and easy to use;
- no issues are occurring during installation;
- a big choice of typefaces suitable for any project;
- any Google Fonts are displayed well when opening pages with any browser.
Ambit

One of the most popular fonts this year is Ambit. It combines a mixture of grotesque style and modern touch. So wonder if you have already seen it a lot on various brands' packaging or presentations. It also looks very stylish, which will make a good impact on your customer's first impression.
Helvetica Now

This font will never disappear from the top most trendy fonts list. With its regular updates, Helvetica is always going to be in demand. Been redesign from classical Helvetica, the new version called Now will be seen a lot next year.
Avenir Next Pro

One of the bestsellers online, Avenir Next Pro, hits the top ten most popular trends in 2020. It was updated from the classic style. This family design consists of ultra-light to heavy types making a rich 32-font collection.
Platin

Created back in 1913 by the Corporation of British Monotype company, this old-style serif was mainly used for hot metal typing machines. The name it has was borrowed from the old printer called Christophe Platin. Nowadays, it is a perfect solution for publishing purposes. You can add a bit of history to your book design using this font. This year we are witnessing a coming back, and this tendency does not show any sign of slowing down.
Futura PT

Designed in 1927 for Bauer, the paratypes of these fonts are everywhere today. This family has seven weights and eight condensed styles well-matched in metrics and letterforms. You can apply this style to your project, and it will be a definite hit this year.
Norms Pro

This modern geometric sans offers you 22 beautiful styles, which include 11 upright and another 11 italics. Plus, you get two variable kinds to meet the requirements for any project. Grab it in your toolkit to reach unlimited possibilities in 2020.
Visuelt

Created for a famous design conference in Norway, Oslo, this letter style is a modern version of Apercu. Updated weights that now have more precise curves will make a good choice for your website. You can use this typeface for:
- Education & Books related projects;
- Business Branding & Related Services;
- Any Types of Design & Photography;
- Home & Family topics designs;
Sentinel

Last and this year, in particular, Sentinel got a lot of attention in the design industry. Users in the community like the fact that this typeface has beautiful italics and additional weights. This type is perfect for those who plan to style small texts. If you are one of them, then you should get the Sentinel font family for your project.
Sweet Sans

Designed by Mark van Bronkhorst, this family is based on master plates templates. Recently it was updated and got a modern look. In the beginning, this font was created to pay tribute to the engravers sans serif. Today it makes its way to the top ten list of the most popular fonts of the year.
Looking for something else? Have a look at the TemplateMonster font catalog. We promise not to disappoint you! You can find fonts for:
- Fashion projects;
- Startups presentations;
- Wedding related events;
- Various business events;
- Seasonal promotions;
- Wholesales and retail;
- Service companies;
- Production of exclusive products;
- Food items promotion;
- Personal Portfolio, etc.
Most Popular Fonts used in WordPress Designs
Josefin Sans

Free Font | Download theme | Demo
Elegant, clear, professional… This font combines all you need to make a great first impression on your existing or potential clients. It is pleasant for reading, navigation, and general layout usage. This typeface leaves you with the feeling of vintage designs created back in the 1920s. It is suitable for various purposes, such as:
- Business services;
- Commercial startups;
- Trade consultations;
- Jurisdiction related topics, etc.
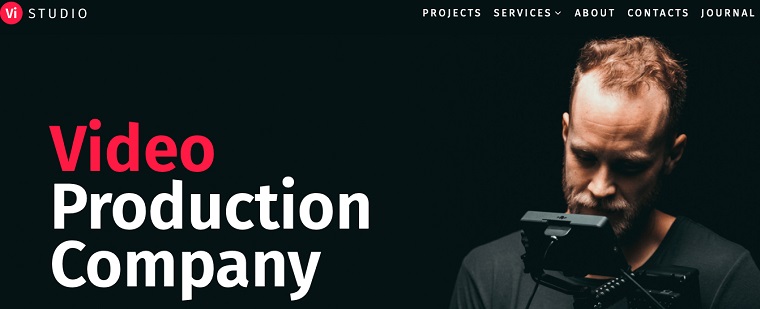
Fira Sans

Free Font | Download theme | Demo
Any photographer or video maker knows well how important details are. Each element can play a crucial role in the project. Carefully selected details can change the whole concept and give the result you want to achieve. If you care about more information, then this font family is for you. It is designed to create a memorable and provisional website for photography purposes. Check it out today and give your project a modern look.
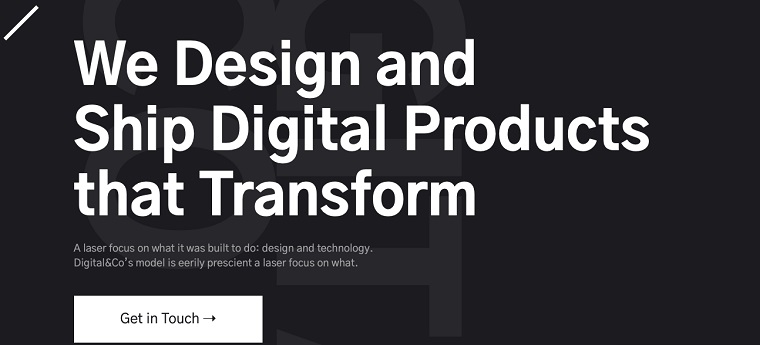
Gothic A1

Free Font | Download theme | Demo
Fonts. We see them every day. There are all kinds of fonts in the world, from print ads to magazines. Whether you are an e-commerce owner or a novice blogger, it is common for all websites to use text for content. Thinking about the displayed text (or typographic design) is not surprisingly important in creating your site's overall aesthetics and ensuring its success. To impress your clients with the professional setup of your platform, Gothic A1 will be your best solution.
Fahkwang

Free Font | Download theme | Demo
Whatever you will create with this style, it will look elegant and delicious. This font is a perfect choice for projects related to the hospitality industry. You can complement your website that has a relation to any nutrition theme, like:
- Diets;
- Seafood;
- Vitamins;
- Recipes;
- Beverages and other food topics.
Red Hat Display

Free Font | Download theme | Demo
This font family is a dream for any web developer. It is all you like: simplicity, professionalism, and elegance. Do not waste your time looking for an IT related font. Download it today and impress your customers with modern design.
Sulphur Point

Free Font | Download theme | Demo
Once you see this font, all you will say is WOW. It is a perfect choice for people in the musical industry. Add this style to your website, and people will rush to buy tickets for your concert immediately. It will fit well for:
- Singers
- Dancers
- Music bands
- Music-related projects, etc.
Heebo

Free Font | Download theme | Demo
Heebo is very simple but, at the same time, an elegant font. If you plan to update your IT related website, then Heebo can be very handy. All you need is a modern and professional design to complement your project.
Spartan

Free Font | Download theme | Demo
Simplicity has always been trendy. Spartan combines simple and clear design that can be used for various projects. If you dislike complicated fonts and want something straightforward, this style is your best choice.
Libre Caslon Text

Free Font | Download theme | Demo
Today, thanks to the active development and promotion of new technologies, the Internet is no longer something distant and unattainable for the vast majority of the population. Not only has it become firmly entrenched in our daily lives as a source of information and entertainment, but it has also become an integral part of our business. If you plan to open an online-store, Libre Caslon Text is the one to check out first.
Bebas Neue

Free Font | Download theme | Demo
Bebas Neue is a must-have font if you want to sell or promote something connected to types of machinery. Moreover, it can be handy if you are in any agricultural or automotive industry. Bebas Neue is a masculine, powerful font that will make a memorable first impression.
Inter

Free Font | Download theme | Demo
This comfortable and easy to read typeface is suitable for bookshops, publishing agencies or readers blogs. It has beautiful curves and elegant lines. Check the family today to find out if it provides the font you need.
Still, lost? Check out our video as well to learn more about the font trends this year.
If you need more information regarding the styles dominating the web industry, please join this webinar hosted by Alexandra Payne. The video covers all you must know about big/bold typographies, font pairings, retro/vintage styles, pictograms, icons, emojis, and unconventional solutions.
If you're still not entirely inspired that you want some fresh typography, look through the article showcasing the latest trends in the branch, which will motivate you to make the related updates.
Our Final Thoughts
As you may see, there are several prospects available to work with your WP text styles. The alternatives depend on whether you will deal with code or employ additional extensions easy to master for beginners. Now you know why text's styles are an essential part of the platform and how to add fonts to WordPress websites.
Basically, a text's style is a tool for communicating the brand with the consumer. Each typeface has its effect on the subconscious and mood while reading any content. It can be playful, childish, steady, active, traditional, grotesque, heroic, neutral, serious. Words are like the materials used for painting, and text styles are the colors that make the picture seem joyful, dramatic, romantic, or strong.
The complete formulation of a brand image is impossible without a text's style consideration as your content style affects users' first impression. Thus, take fonts seriously, study them, experiment, and you will be amazed by the increase in the traffic on your platform.
Read Also
10 Typography Trends to Stick to in 2020
WordPress Slug as a Key Component of Your SEO Campaign
Why Should You Reset WordPress?
What’s a WordPress Private Page?
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.


Leave a Reply
You must be logged in to post a comment.