How to Future-Proof Your Designs?
Trends signify change. Some survive the test of times and some quickly fade away. Whether it is the quest to delight the customer with near perfect user experience or improving brand value, the web design industry is driven by a passion to evolve.
As the range of mobile devices on which the user views websites continues to grow, designers need to constantly adapt their workflow to meet the dynamic changes that are occurring in web design. Designers constantly need to meet user preferences every single time a user views website on different platform or a device. This is not an easy task by any means. So here’s a roundup of top trends that will change the dynamics of the web design industry and help you future-proof your website.
This list includes an interesting mix of entirely new concepts, as well as some age old design methods that are gaining popularity again in a mobile obsessed market.
Material design
Google’s Material design seems fast becoming a norm. It is a perfect amalgamation of classic design principles with the innovation of science and technology. With material design, you can seamlessly develop a single underlying system that allows a unified experience. The barriers of platforms and device sizes simply don’t exist.
Material design comprises specific components, patterns, style, and interaction design. Google has even launched Polymer library to enable both designers and developers create material design components and applications for desktop. This concept is transforming user’s action and the whole design concept.
Get rid of stock images
While stock images continue to dominate the webspace, it is about time that things change. 2015 will witness a paradigm shift with stock imagery taking a back seat. Professional and high-quality photography will drive the purpose of the site. Ultimately, everything boils down to uniqueness. Custom photography helps your site look unique and fresh. You don’t risk your brand value as no one will use the same images.
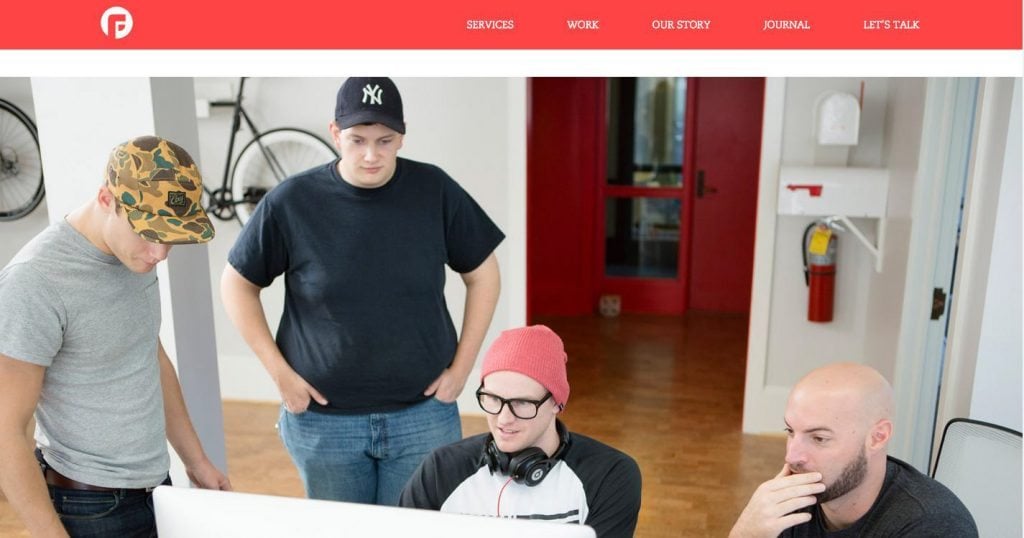
Check the effective use of high quality custom photographs of people behind Focus Lab, LLC. Apt use of photographs convey the interpersonal nature of the organization and strengthens its brand value as a specialized boutique design agency.
Above all, it is a great way to connect with users. Think about it images of real people behind organization or images of your office space. Nothing fake about it.
SVG
Courtesy http://tympanus.net/
SVG (Scalable Vector Graphics) probably compliments responsive web design in the best possible manner. The main reason behind the rise of vector format is that it retains sharpness after scaling. Furthermore, it works very well on most browsers and solves one of the mobile biggest dilemma- retina. As the pixel density of screens improves, use of SVG ensures that all your assets display perfectly no matter whatever screen resolution you are on.
Hide behind the Hamburger Menu
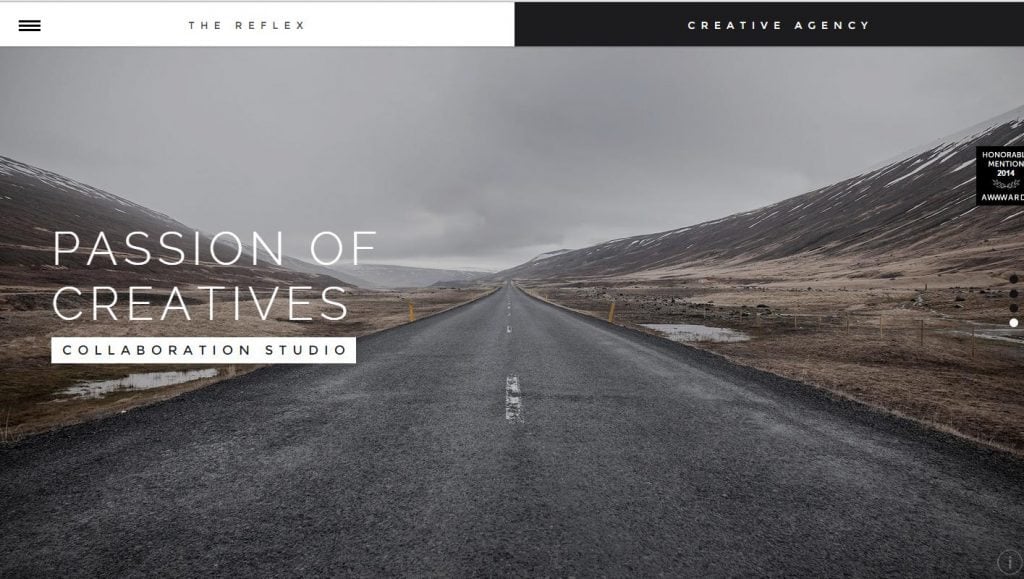
Courtesy: designova.net
Today’s web design trends are dominated by mobile user preference. Mobile design requires that common and essential design elements are hidden until they are actually needed. Often known as the Hamburger menu (because of the icon used to represent them) will continue to rule the scene.
These menus become visible only when the user is ready to move to the next level and clicks on the relevant icon. This behavior has gained prominence with the rising trend of visitors using web apps and apps on mobile devices, as many apps use this same behavior.
Wearables
There is a lot of hullabaloo about Wearable technology such as smartwatches and glasses. It is expected to become a rage for consumers over the next several years. And forward-thinking businesses are already preparing to venture in the market. Several factors such as ease of use and knack of delivering quantifiable benefits might play a defining role in determining whether wearable technology will gain market traction. Ultimately, everything boils down to providing information about delivery time or location-based offers, which can easily serve as extension of the browsing and buying stages.
Huge Background Images
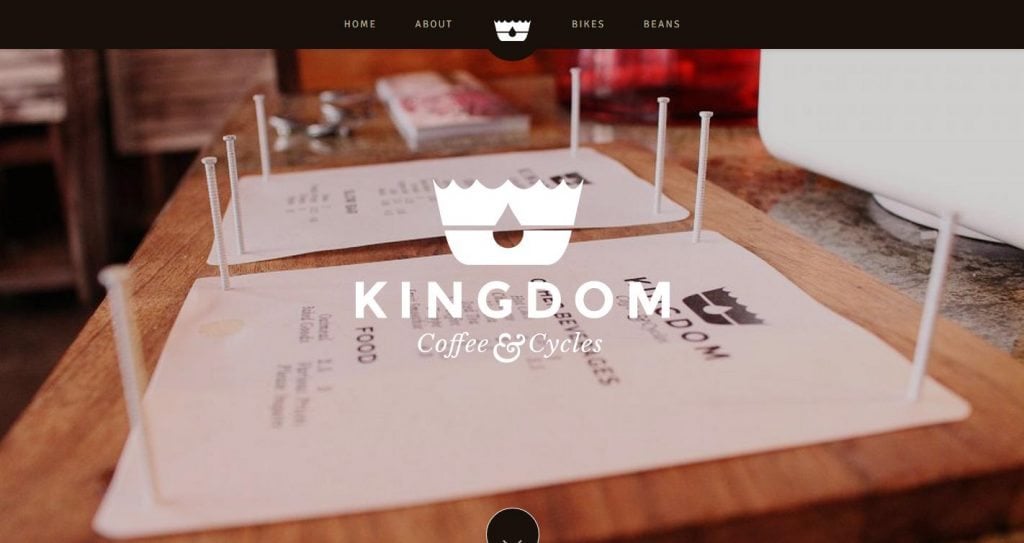
Courtesy: http://insidethehub.com/
The use of large full screen and large images has become a rage in recent years. Faster Internet connections allow images to be downloaded at a rapid pace than ever before. But no stock images please. You would be killing the very essence of the large images with stock pictures. Remember, don’t go ahead with this trend if you are not willing to invest in high-quality and custom photography.
Typography
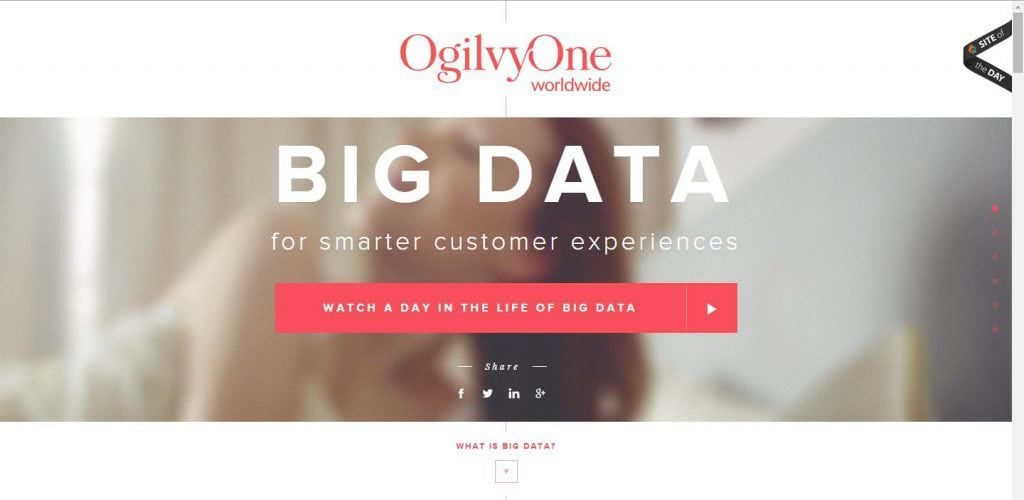
Courtesy: http://adayinbigdata.com/
Typography now seems to be taking center stage in the context of responsive designing. Large and flexible typography seem to be a standard. Designers are experimenting with bolder forms of typography in order for websites to stand out tall. You will notice an interesting permutation of old and new techniques to create a wow effect. Components and resources like Google fonts, Ghost buttons, big headlines, icon fonts, and text animations give designers a greater level of flexibility.
Interactive Story Telling
Focus now shifts on telling a story and trying to connect with the customer, rather than the traditional hard sell approach. Digital marketing and websites in particular have evolved. Gone are those primitive days of pushing a customer to buy. Websites now need to think beyond just statistics and numbers. Tell users your story. By creating a story-based experience, you strike an emotional quotient.
Courtesy: http://www.bagigia.com/
Bagigia.com makes perfect use of storytelling mode and it’s these stories that create a real chord with your users. Parallax websites, scrolling and typography lend themselves well to storytelling mode through design. Immersive experience that is able to elicit user reaction will drive the web design trends in years to come.
Micro-interactions
Websites are increasingly seen as the information hub for businesses. Several new features are incorporated everyday to sites. However, small businesses find it expensive and not a feasible option to custom build these features. In such situations, micro-interactions, basically small interactions that help accomplish one simple task are gaining impetus. They improve user engagement level and make a static page more intuitive.
Content First
Website designing has become a relatively simple task with the availability of hundreds and thousands of templates. Just copy paste content in the template and voila your site is ready to rock. Undoubtedly, it is simple for a layperson without designing or coding background to come up with websites in a matter of few hours. Sadly, the web world is filled with millions of similar looking dubious template websites.
But this year, will witness a change with websites designed for content, rather than content squeezed to pack in a website. Web designers will develop schemas appropriate to the content presentation and render that content across devices and viewports.
Content will drive the layout. Placeholder images will be a thing of past.
Card-based Design Will Get Bigger and Better
The rapid proliferation of several mobile devices makes design a daunting task. Content needs to fit on different smartphones and tablets with conflicting and varying screen sizes. In such cases, cards layout makes it easy to present content across different platforms and devices. This age-old design concept will add panache and a new dimension to websites.
Vibrant Colors
Colors are staging a comeback. The subdued and dull palettes certainly are making way for vibrant colors. And designers are making sure that vibrant colors come back in a tasteful manner. No more tacky colors, it is about being vibrant.
Handwritten Logos/Fonts
This trend will come a long way in 2015. Clean and elegant handwritten logos/fonts will continue to push creativity to new limits. They will be a welcome relief from the mundane stock font. This is especially true in a handwritten script.
Webgraphics
Webgraphics is the new kid on the block. This new concept conveys large chunks of information and creatively uses elements that enables the user to physically interact with the given information. They are more visually appealing than infographics, its predecessor and significantly increase retention with the user.
Conclusion
Personalization will drive design: Quick feedback, speed and high levels of interactivity will gain topmost priority in the design. Design will evolve and try to embrace the power of personalization for user, particularly for content and context.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.









Leave a Reply
You must be logged in to post a comment.