While the web world is gradually updating to HTML5 standards web developers are moving forward bringing us more and more new and useful info that you can do with HTML5. The "canvas" tag is one of the main trumps in HTML5 due to its simplicity and excellent functionality. This tag allows you to carry out dynamic, scriptable rendering of 2D shapes and bitmap images without a built in scene graph. We are sure that you have seen many original HTML5 experiments around the web and most of all these things were made using the canvas tag as well as light-weight Java scripts.
We are on the rise of the new Internet era when technologies become more simple and more accessible. With further development of HTML5 canvas element maybe we will face a battle between SVG (scalable vector graphics) and Canvas though it is too early to compare these technologies. Some time ago we've published a list of 25 Essential HTML5 Tutorials and Techniques and now we are glad to present Fresh HTML5 Canvas Tutorials.
HTML5 Canvas - Make and Image Black and White
* * *
HTML5 Live: Lesson 7 Shadows & Advanced Canvas Topics
* * *
HTML 5 : Canvas - Drawing shapes
* * *
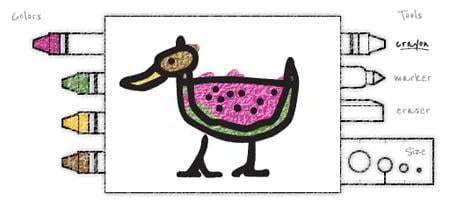
Create a Drawing App with HTML5 Canvas and JavaScript
* * *
An introduction to the Canvas 2D API
* * *
Canvas tutorial
* * *
HTML5 Canvas - Create Gradients
* * *
Content Site Using HTML5 Canvas + CSS3
* * *
Drawing Graphics with Canvas
* * *
HTML5: Introduction to canvas
* * *
HTML5 Canvas Image Effects: Black & White
* * *
Tutorial: Simple game with HTML5 Canvas
* * *
HTML5 Canvas Tutorial & Example. Draw a Rainbow using Arc.
* * *
HTML5 canvas clickable elements tutorial
* * *
Enjoyed this post? Check out our awesome HTML5 templates - there's a whole lot of 200+ of them and they're all 20% off until October 15th 2010!
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.












Leave a Reply
You must be logged in to post a comment.