Hogyan hozzunk létre Magento áruházat
Igazán hiszünk abban, hogy mindenkinek meg kéne próbálnia internetes vállalkozóvá válni. Az egyik legjobb módja annak, hogy elkezdj pénzt keresni online, ha eladsz valamit. De hogyan tudsz bármit eladni anélkül, hogy saját üzleted lenne? Nos, igen, termékeket tudsz eladni a közösségi média platformokon keresztül, de meg kell értened, hogy a saját boltoddal való rendelkezés sokkal jobb lehet. Ha saját platformod van, számos előnyt szerezhetsz, mint például a függetlenség.
Ezért kezdtük el ezt a cikksorozatot arról, hogyan kell elkezdeni a boltokat a különböző CMS használatával. Ma megnézzük a Magento CMS-t. Lássuk, hogyan tudsz vele dolgozni és mennyire egyszerű a Magento áruház beállítása.
Update:
A Magento témák okosabbak és funkcionálisabbak. A TemplateMonster büszke arra, hogy az első olyan digitális piac, amely elkezdte értékesíteni az AMP-kész Magento témákat. A gyorsított mobil oldalak technológiának hála kevesebb mint 1 másodpercet vesz majd igénybe a webáruházad betöltése a kisebb kézi eszközök képernyőjén. Továbbá, az e-kereskedelmi projekted a keresési eredményekben egyre jobban észrevehetővé válik, üdvözölve a webes ügyfeleket a Google böngészőjében. Ennek eredményeképpen növelheted az online bevételeidet, és nyereséget szerezhetsz az online ügyfelek mobil vásárlási élményeinek növelésével.
A Magento CMS telepítése
Minden egyes CMS megköveteli, hogy a telepítés előtt feltöltsd a fájlokat a tárhelyre. Már bemutattuk, hogy hogyan kell ezt tenni a ‘Hogyan hozzunk létre weboldalt 2018-ben’ cikkünkben.
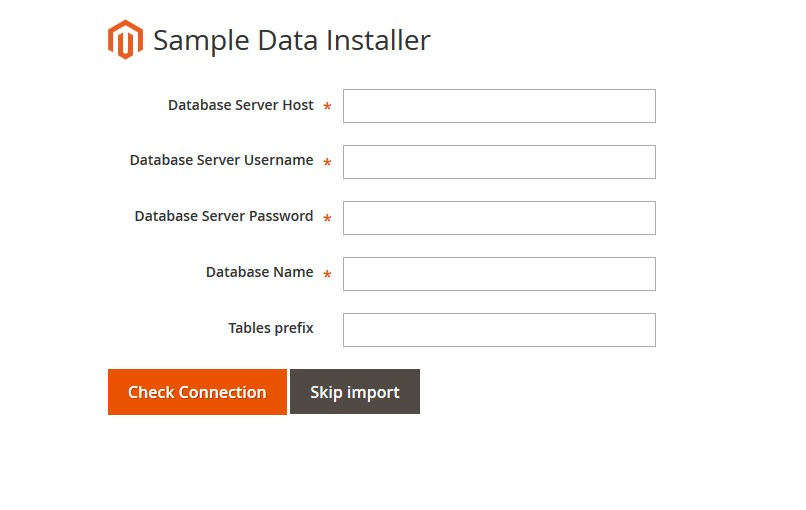
Ha befejezted a fájlok feltöltését, továbbléphetsz a Magento motor telepítési folyamatára. Nyisd meg a böngészőt, és a címsávban írd be a "domain név / menj a Magento könyvtárába". A mintaadatbázis-telepítő üdvözlő képernyőjét kell látnod. Kérjük, kövesd az alábbi utasításokat a Magento telepítéséhez.
Töltsd ki a gazdagépre és az adatbázisra vonatkozó összes információt. Ha nem vagy biztos benne, hogyan kell ezt megfelelően végrehajtani, nézd meg a fent említett cikket. Ott elmagyaráztam az alapokat.
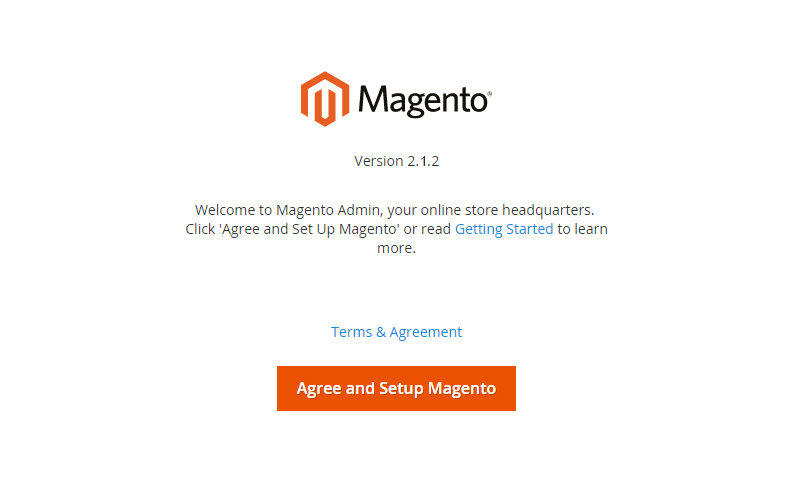
[sapcer]Ha elfogadod a feltételeket, kattints az "Elfogadás és telepítés Magento" gombra a telepítés folytatásához.
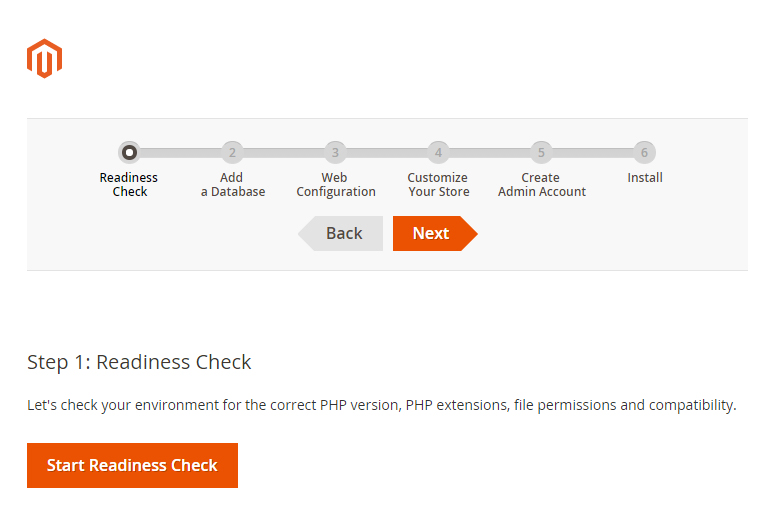
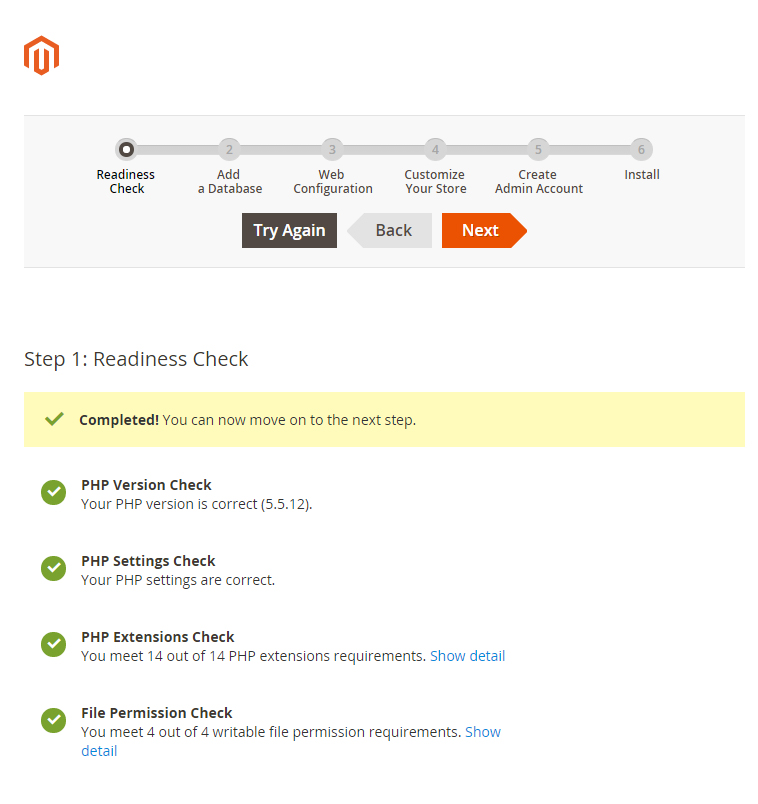
Kattints a "Készenléti állapot ellenőrzés" gombra, hogy ellenőrizd a kiszolgáló beállításainak kompatibilitását a Magento 2 motor követelményeivel.
A folyamat befejezése után kattints a Következő gombra.
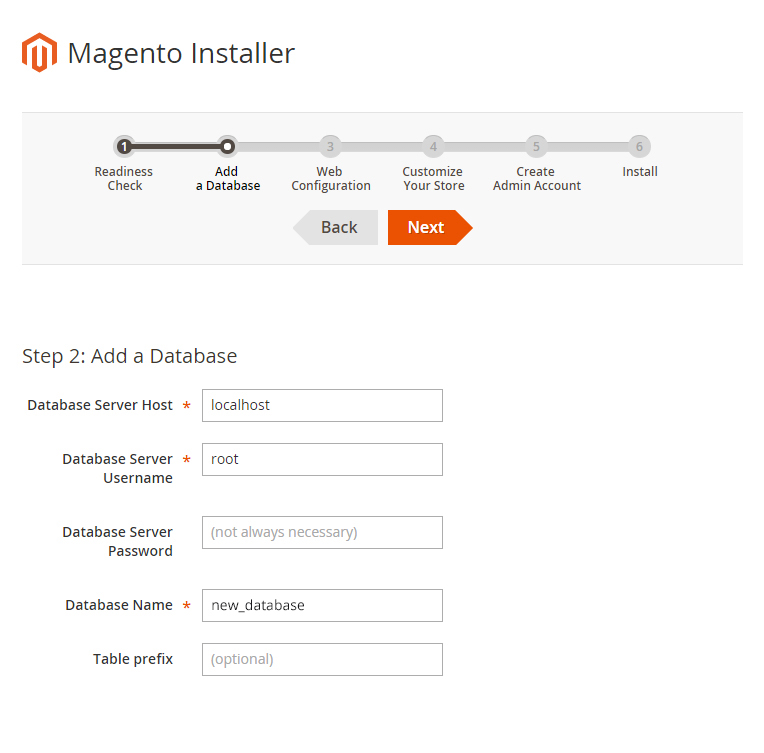
Itt meg kell adnod az adatbázis részleteit és néhány kezdeti beállítást. Adatbázis hozzáadása - add meg a host nevét, adatbázis nevét, adatbázis-felhasználóját és jelszavát. Vedd fel a kapcsolatot a tárhely szolgáltatójával, ha nem rendelkezel a szükséges adatokkal.
Győződj meg róla, hogy van egy adatbázis létrehozva a Magento telepítéséhez. Ne feledd, világosnak kell lennie és nem tartalmazhat táblázatokat.
Ha mindent rendben találtál, kattints a Következő gombra.
Itt módosíthatod a Magento admin panel URL-címét és a fő tárolási címet. Az egyéb beállítások változatlanul hagyhatók.
Ha végeztél, kattints a Tovább gombra.
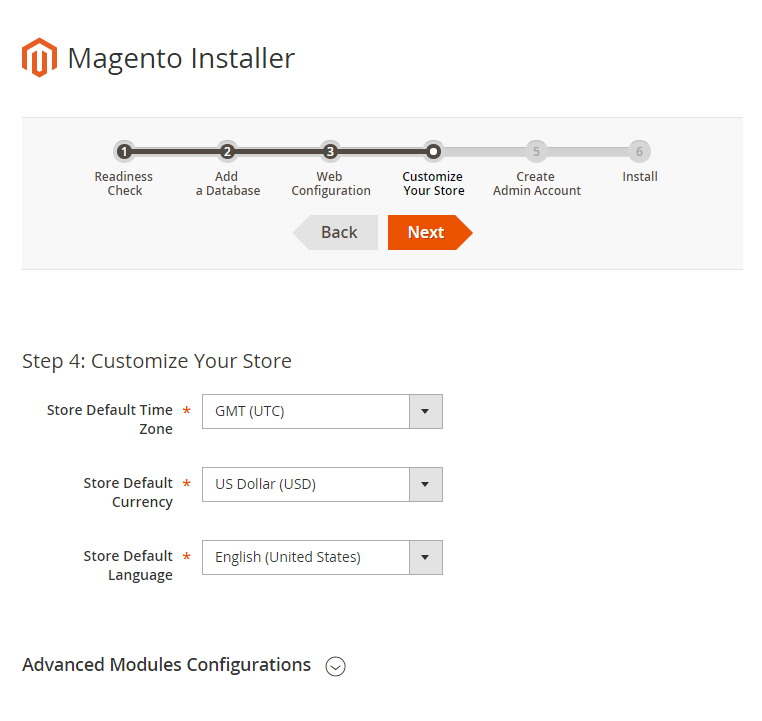
Válaszd ki a kívánt időzónát, az alapértelmezett pénznemet és a nyelvet. Kiválaszthatod az alapértelmezett modulokat, amelyeket kell / nem kell telepíteni, a Speciális modulok konfiguráció szakaszban. Javasoljuk, hogy ne végezz módosításokat ebben a részben.
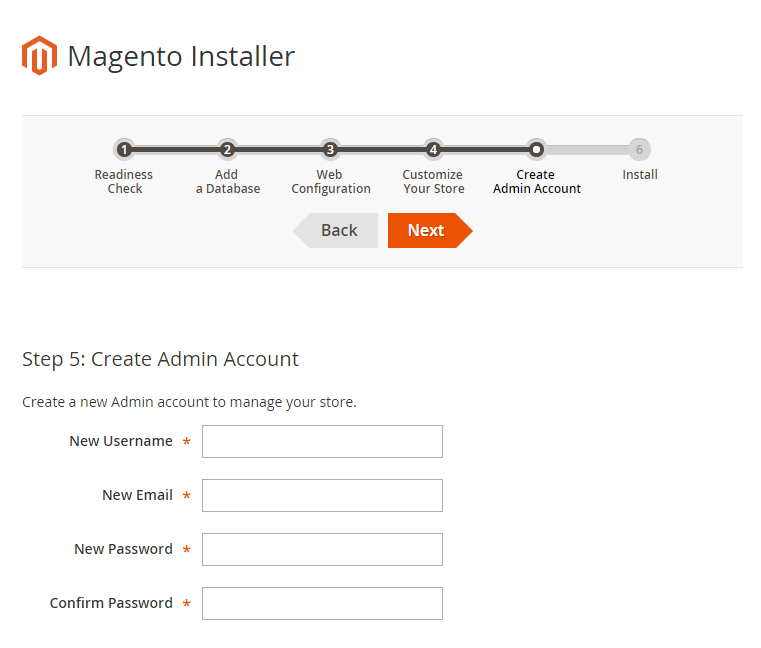
Itt meg kell adnod a személyes adatokat a bolt tulajdonosa számára. Meg kell adnod a weboldal adminisztrátori bejelentkezési adatait is.
A bolt konfigurálása megtörtént. Nyomd meg az Install Now (Telepítés most) gombot az áruház telepítési folyamatának elindításához.
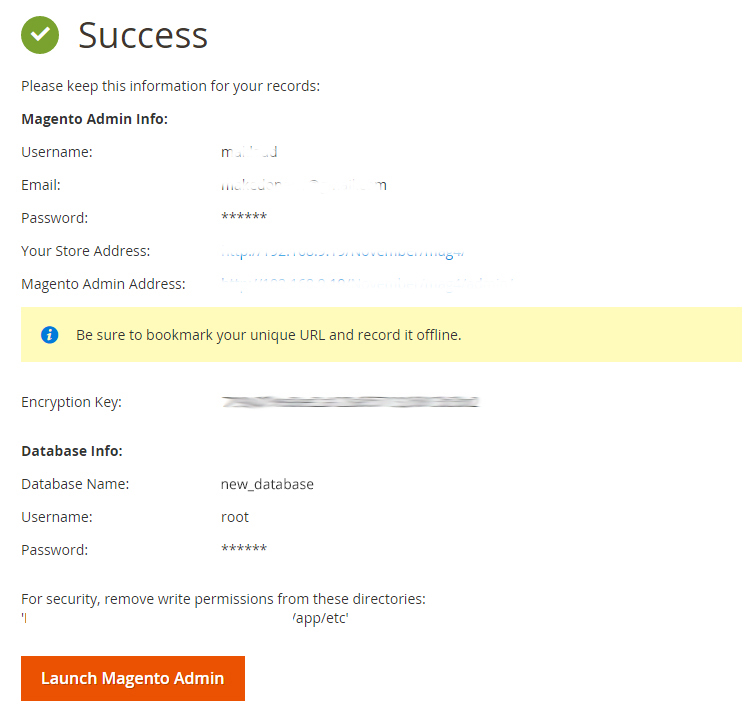
Ez a végső telepítési lépés. Másold le a létrehozott titkosítási kulcsot és tartsd biztonságban.
Aktiváld a témádat
Nyisd meg a Magento adminisztrátori panelt és navigálj a Tartalom > Konfiguráció menühöz.
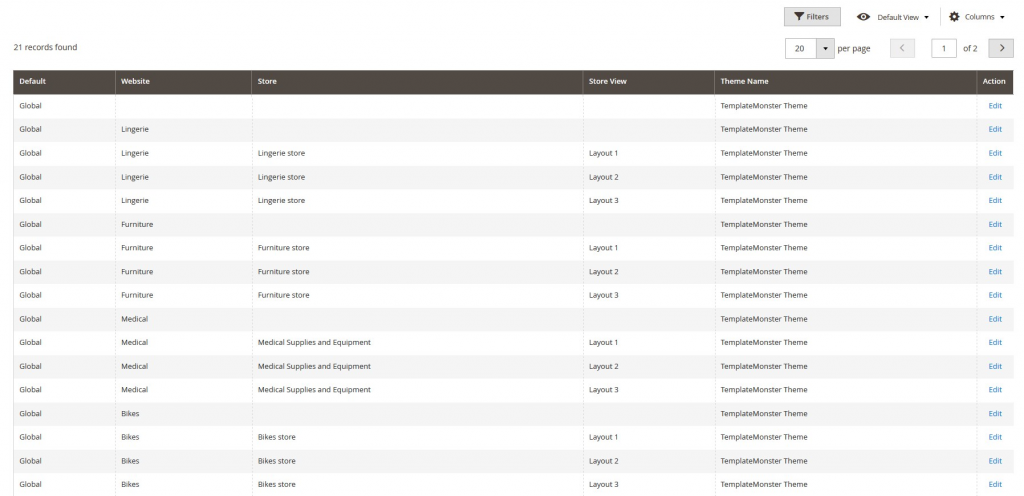
A boltok listájában kattints a szerkesztés gombra a Global-Main webhelyen. Emellett egy adott áruház megtekintéséhez kattints a szerkesztésre, ha lehetséges.
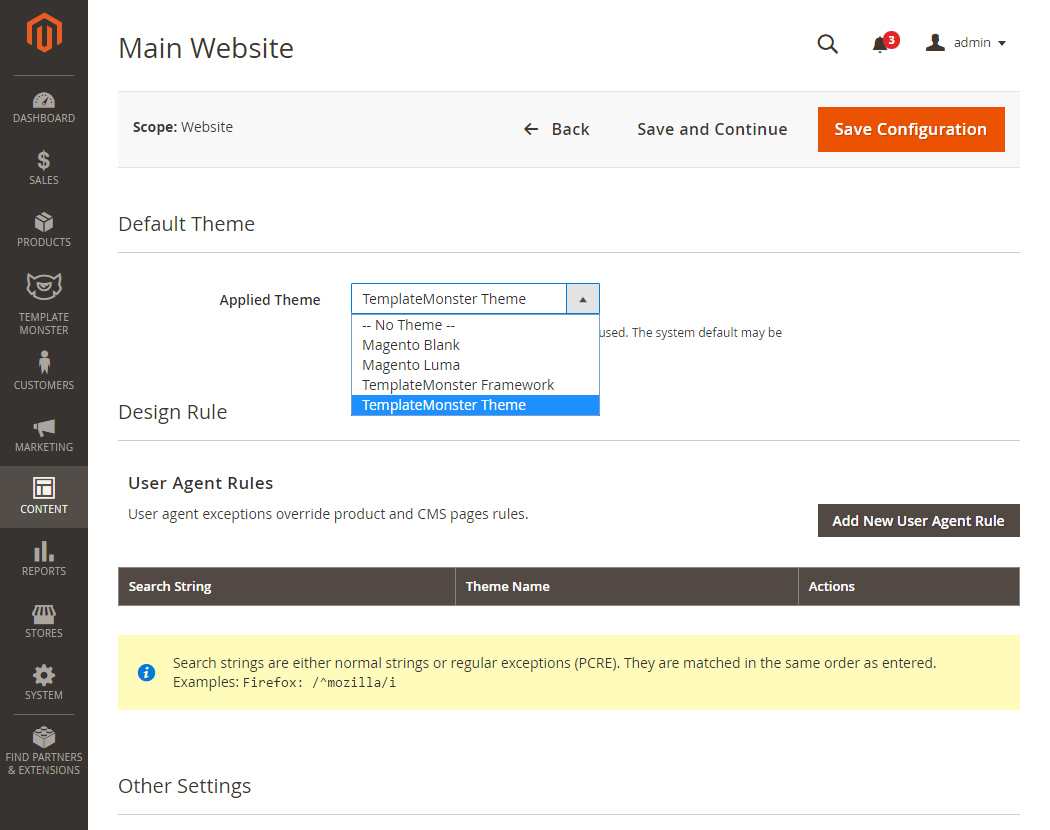
Az Alapértelmezett téma menüben kattints az Alkalmazott téma legördülő listára és válaszd ki a kívánt témát, majd kattints a Konfiguráció mentése gombra.
Logó konfiguráció
Kérjük, kövesd ezeket a lépéseket a témacsomagban található logókép beállításakor [megtekintheted a Live Demo oldalon].
Nyisd meg a Magento adminisztrációs panelt, és válaszd a Tartalom > Konfiguráció lehetőséget az oldalsó menüben.
A boltok listájában kattints a szerkesztés gombra a Global-Main webhelyen. Emellett kattints az adott áruház megtekintésének szerkesztésére, ha van ilyen.
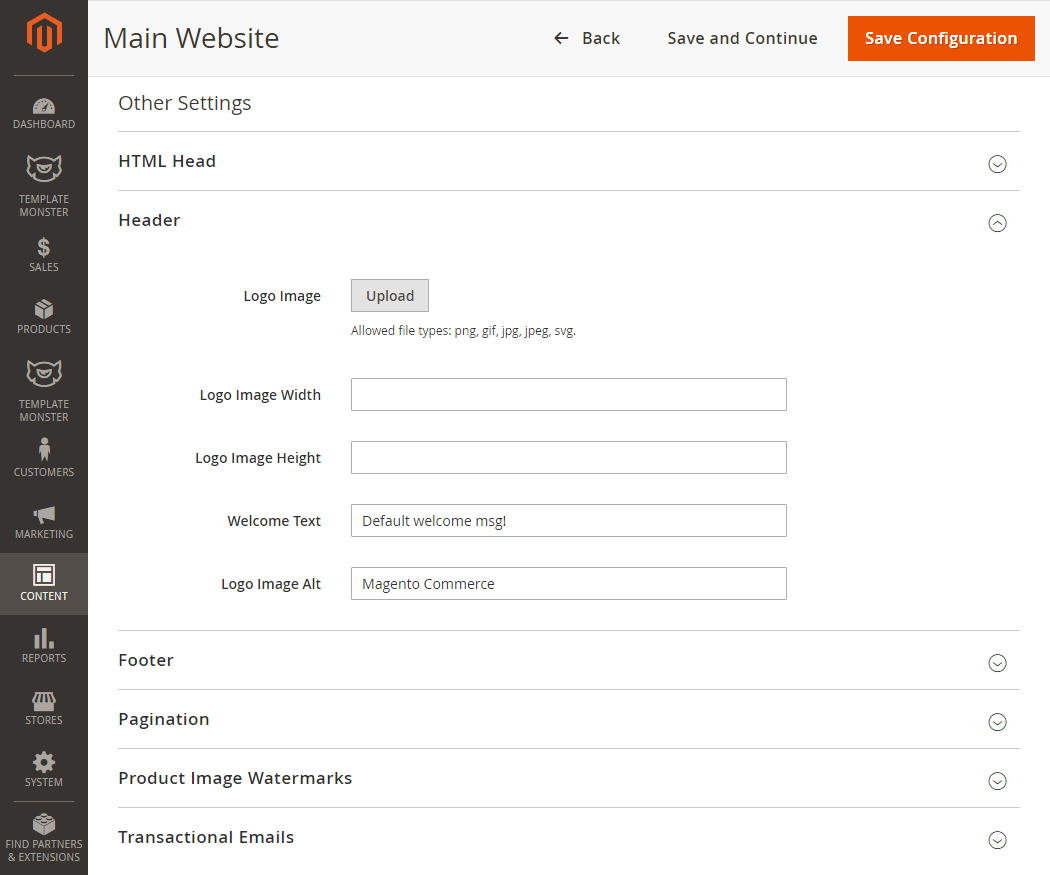
Válaszd ki a "Fejléc" tabot, és töltsd fel logódat.
Kattints a "Config mentése" gombra.
A vállalati logó telepítéséhez fel kell töltened a logó képfájlt a Magento téma / images mappájába.
A logót a Téma opciók modul segítségével módosíthatod.
A logó módosításához kattints az Üzletek > Beállítások > Konfiguráció elemre.
Ezután válaszd a TEMPLATEMONSTER > Téma opciókat a bal oldali menüben, és a modul beállítási felületére fogsz lépni.
Lépj az Általános tab > Logo beállításokra.
A Téma opciók modul funkciói később kerülnek ismertetésre a TM Extensions Settings fejezetben.
Oldalak beállítása
Annak érdekében, hogy a sablonod pontosan úgy nézzen ki, mint az Élő demóban, egy meghatározott módon kell beállítanod az áruház oldalait. Minden fájlt elláttunk az oldal forráskódjával. Fel kell venni őket a Magento admin panelbe az alábbi utasítások szerint, a beállítási táblázat használatával. A Beállítások táblázat a sablon előnézeti oldal Műszaki adatok oldalán található. A dokumentációs fájl tartalmazza az erre az oldalra mutató linket:
A fő sablon oldal lesz a leginkább érintett. Általában a következő elemeket tartalmazza: bannerek, csúszka, galéria stb.
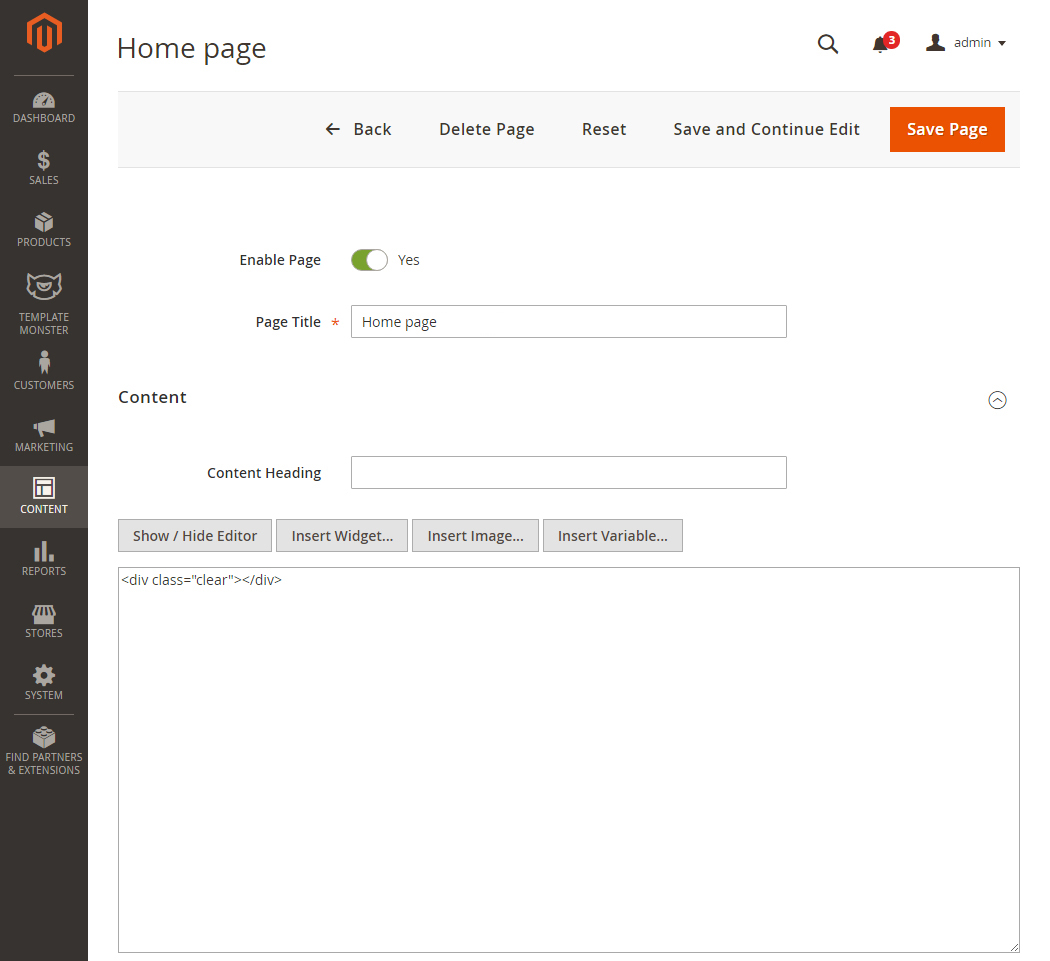
A felső menüből válaszd a Tartalom > Oldalak lehetőséget. Itt megtalálható az összes áruház oldal. A Főoldal, Rólunk és az Ügyfélszolgálat már rendelkezésre áll, ezért nem kell hozzáadni azokat. Csak az oldal HTML és XML tartalmát kell frissítened. Nyisd meg bármelyiket, hogy hozzáférhess a tartalomhoz.
Nyisd meg az oldalt, és válaszd a Tartalom tabot. Tartalmazza az oldal HTML kódját. Az oldal HTML kódját a megfelelő forrásfájllal veheted át. A sablonok előnézeti oldalának "Sablonbeállítások" részében szereplő forrásfájlok listáját láthatod. Másold ki a kódot a forrásfájlból, és illeszd be a tartalom területére.
Ha elkészültél a HTML kóddal, válts a "Design" tabra. Tartalmazza az oldal XML-kódját. Az XML kód lehetővé teszi Magento statikus blokkok és widgetek hozzáadását az oldalhoz. Az XML-kódot ugyanúgy kell másolni, mint a HTML-fájlt a forrásfájlból. Másold az XML kódot az "XML elrendezésfrissítés" területre.
Ne felejtsd el kiválasztani az érvényes "Elrendezés" opciót.
Ha új oldalt szeretnél felvenni, kattints a jobb felső sarokban lévő "Új oldal hozzáadása" gombra.
Statikus blokkok beállítása
Ha elkészültél a konfigurálandó oldalakkal, be kell állítanod a statikus blokkokat. Az eljárás hasonló: a kódot másold ki a forrásfájlokból, és illeszd be a Magento admin panel megfelelő mezőjébe. Hasonló táblázatot kell használnod, de a statikus blokkokhoz.
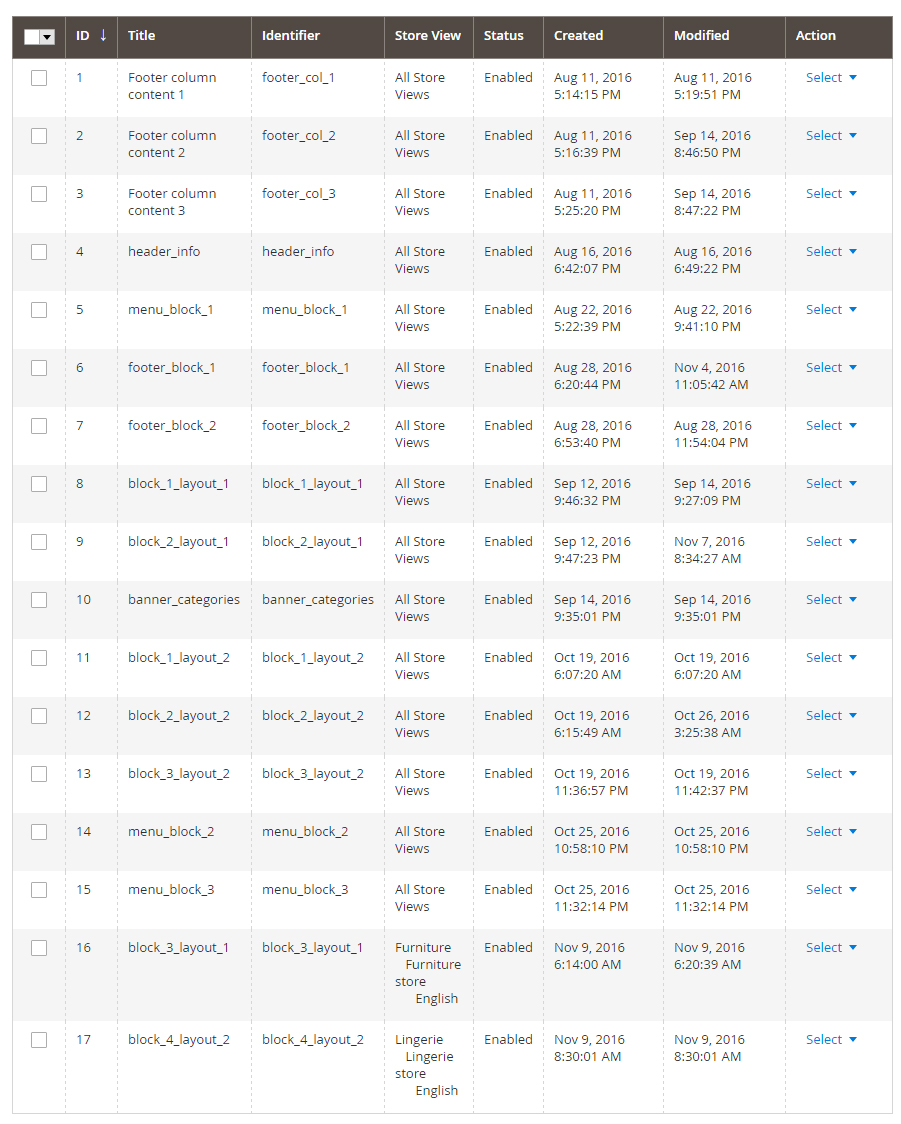
A blokk azonosítója változhat a Magento telepítésénél. A megfelelő blokkazonosítót az Admin panelben a Tartalom gt; Blokkok szakaszban találhatod meg.
A felső menüben navigálj a Tartalom > Blokkok elemre.
A jobb felső sarokban kattints az "Új blokk hozzáadása" gombra egy új statikus blokk hozzáadásához.
Add meg a blokk nevét és azonosítóját. A blokk részleteit megszerezheted a sablon konfigurációs oldalán [ellenőrizd az Oldalak konfigurálása részt].
Nyisd meg a blokk forrásfájlt, és másold a HTML kódot a tartalomterületre.
MEGJEGYZÉS: egyes sablonok nem tartalmaznak statikus blokkot, így a táblázat üres lehet.
Hogyan jeleníthetjük meg blokkjainkat statikus tartalmakkal?
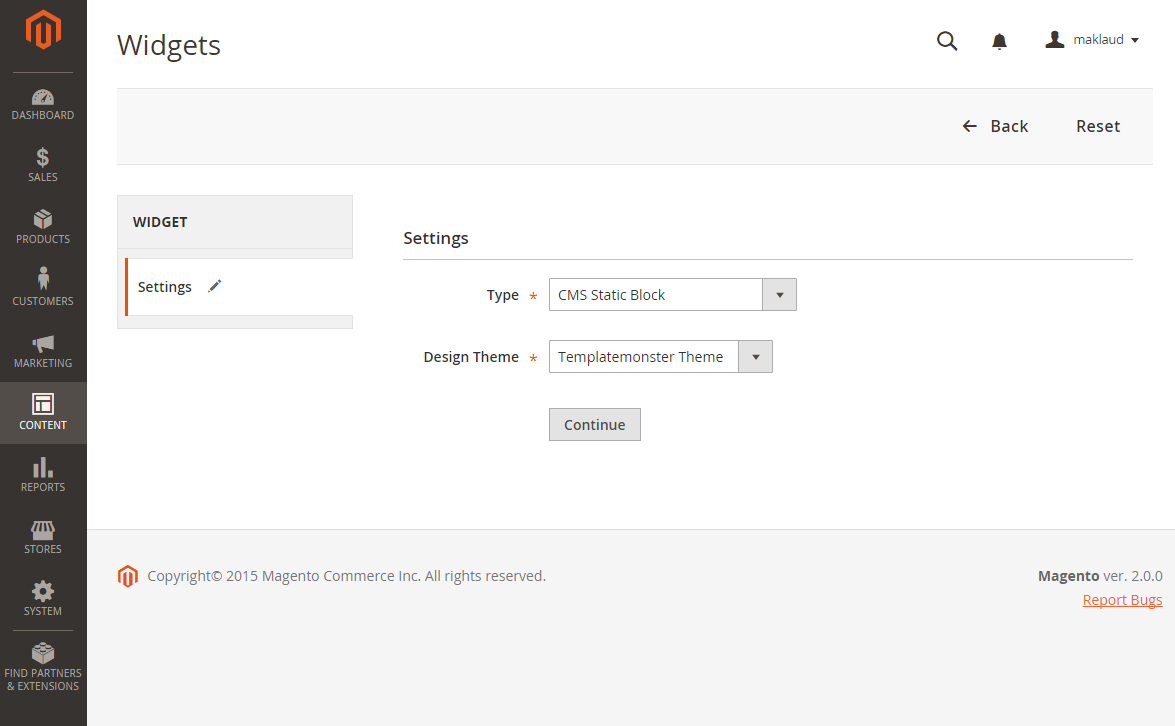
A felső menüben keresd meg a Tartalom > Widgetek lehetőséget.
A jobb felső sarokban kattints a "Widget hozzáadása" gombra egy új widget hozzáadásához.
Add meg a CMS statikus blokk típusát és azt a témát, amelyen alkalmazni szeretnéd a widgetet, majd kattints a Folytatás gombra.
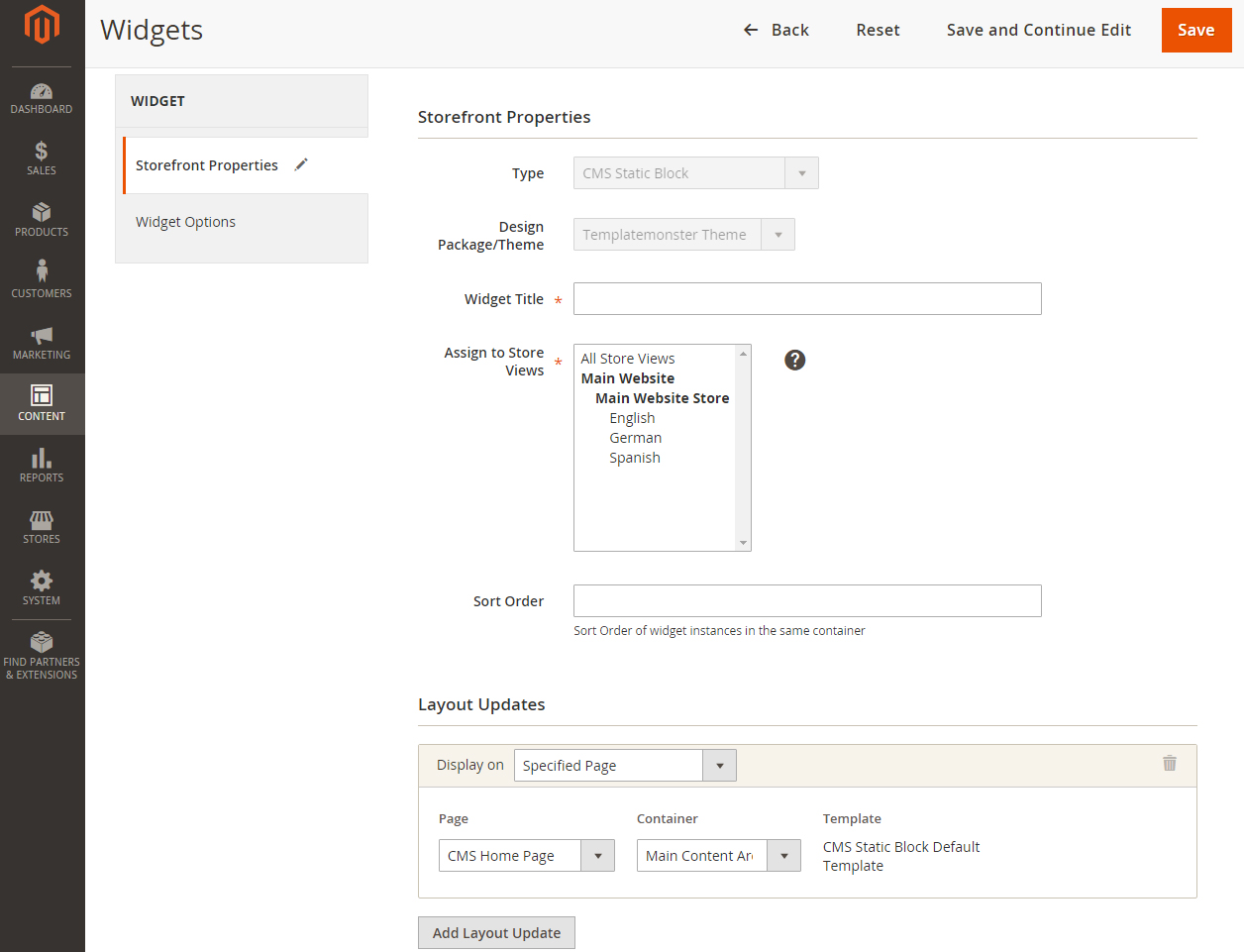
A Widget Title mező következő oldalán add meg annak a widgetnek a nevét, amely meg fog jelenni az admin panelben. Az Elemek tárolása nézetek mezőben be kell állítanod azokat a tárolási nézeteket, amelyek megjelenítik a widgetet. Az Elrendezés frissítések mappában kattints a Hozzáadás elrendezés frissítése gombra. A Kijelző mezőben kiválaszthatsz olyan oldalakat, ahol a widget jelenik meg. A kiválasztott oldalaktól függően lehetőséged lesz arra, hogy kitöltsd a további mezőket.
Az Assign to Store Views mezőben be kell állítani azokat az áruházi nézeteket, amelyek meg fogják jeleníteni a widgetet. Az Elrendezés frissítések blokkban kattints az Add Layout Update gombra. A Kijelző mezőben kiválaszthatsz olyan oldalakat, ahol a widget meg fog jelenni. A kiválasztott oldalaktól függően lehetőséged lesz arra, hogy kitöltsd a további mezőket.
A bal oldalsávon kattints a Widget Options tabra, és válaszd ki a statikus blokkot, amelyre hivatkozol. Ne felejtsd el menteni a változásokat.
Amikor végeztél az áruház oldalainak és blokkjainak a konfigurálásával, áruházad használatra készen áll.
Téma beállítások
A modul testreszabásához kattints az Üzletek > Beállítások > Konfiguráció elemre.
Ezután válaszd a TEMPLATEMONSTER > Téma opciókat a bal oldali menüben, és a modul beállítási felületére fogsz lépni.
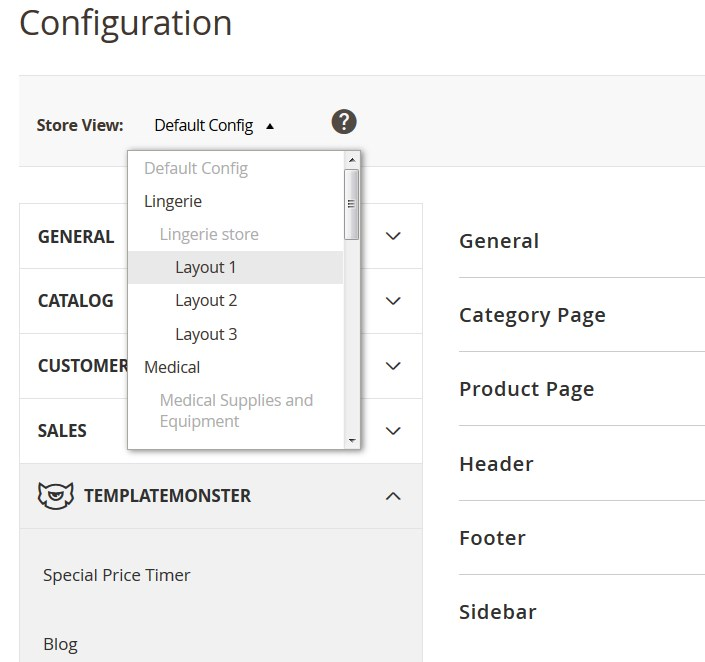
Kattints az Üzletnézetre: Alapértelmezett konfiguráció.
Válassz ki egy Store View lehetőséget a legördülő menüből.
Erősítsd meg a scope switching-et a felugró ablakban. Nyomd meg az "OK" gombot a megerősítéshez.
A folyamat után egy új tab jelenik meg, a Téma színbeállításai.
A Tab szerkezete a következő:
Az Általános beállítások tab
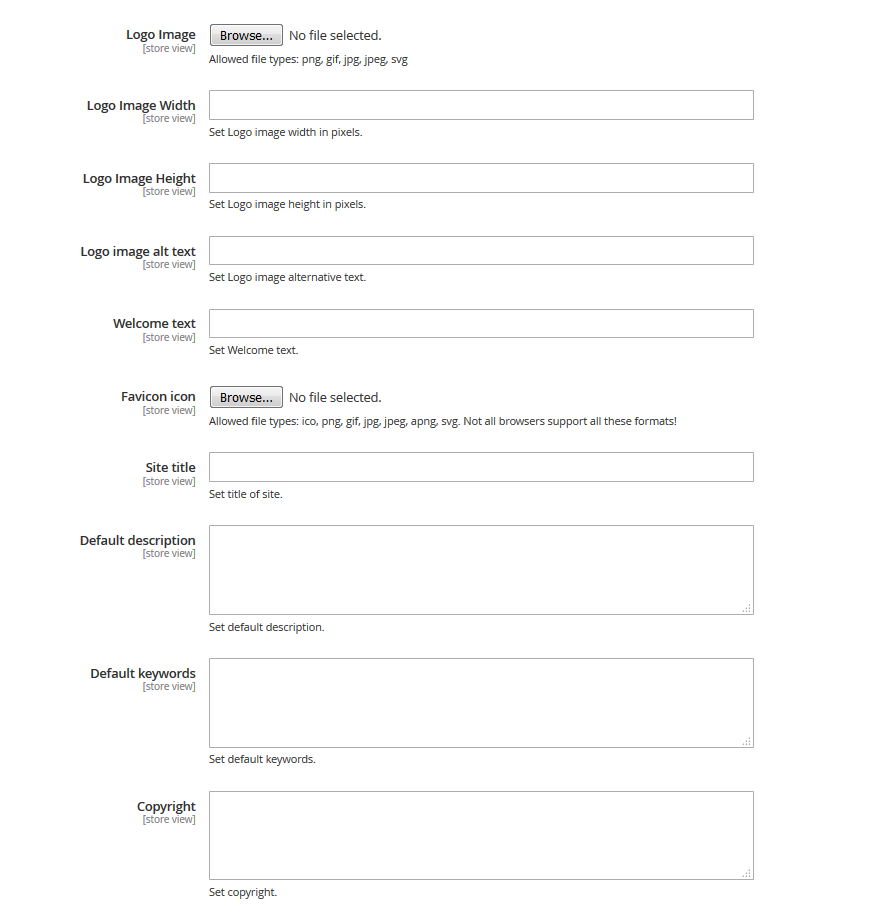
Tekintsük át a rendelkezésre álló opciókat:
- Logo kép - feltöltheted a logotípusodat [engedélyezett fájltípusok: png, gif, jpg, jpeg, svg].
- Logo Image Width - állítsd be a logó kép szélességét pixelekben.
- Logo kép magassága - állítsd be a logó képmagasságát pixelekben.
- Logo image alt text - állítsd be a logó képének alternatív szövegét.
- Üdvözlő szöveg - megváltoztathatod az alapértelmezett üdvözlő szöveget.
- Favicon icon - engedélyezett fájltípusok: ico, png, gif, jpg, jpeg, apng, svg.
- Webhely címe - állítsd be a címoldalat a honlapon.
- Alapértelmezett leírás - az áruház alapértelmezett leírását írhatod be.
- Alapértelmezett kulcsszavak – add meg az áruházadhoz tartozó kulcsszavakat.
- Szerzői jog - add meg a szerzői jogokat.
Téma színbeállítások
Tekintsd át a rendelkezésre álló opciókat:
Elrendezés beállításainak módosítása.
Ez az a hely, ahol megváltoztathatod a színeket és a hátteret. Minden olyan egyszerű, mint a WordPress testreszabási eszközével. Néhány kattintással bármilyen színt és háttérképet megváltoztathatsz.
A fejléc és a lábléc szerkesztése
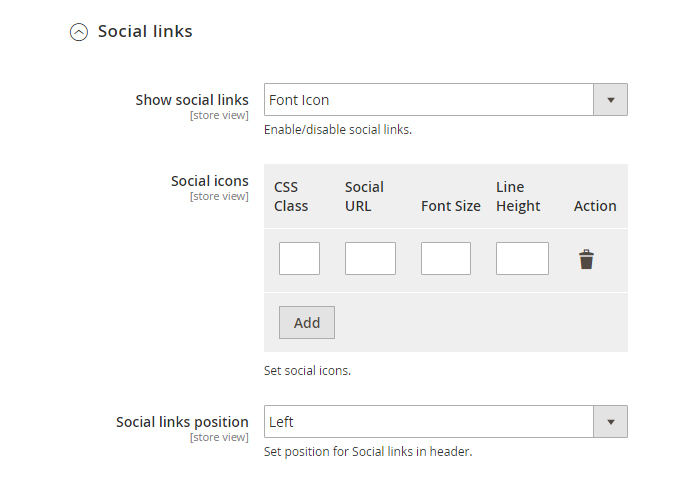
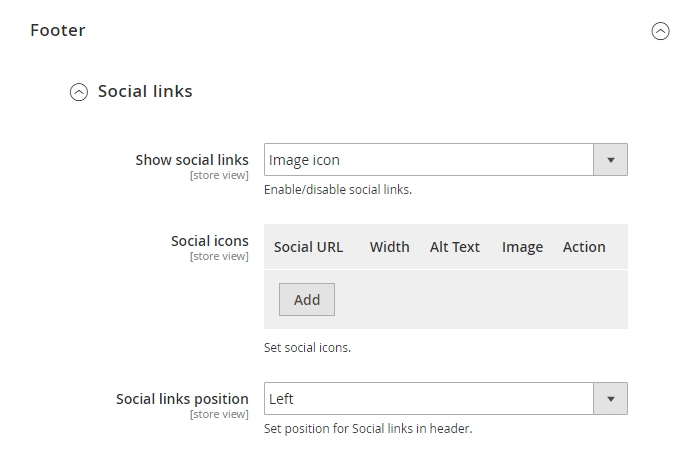
A Fejléc tabon van egy Közösségi linkek rész.
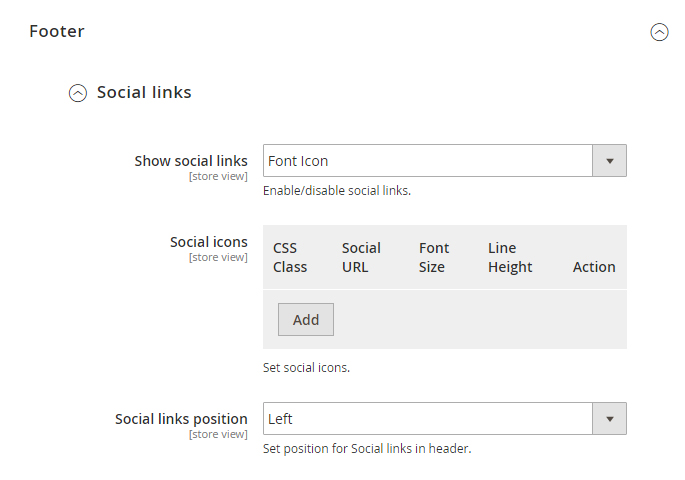
Hozzáadhatod a közösségi hálózathoz tartozó linket a Font ikon vagy a Kép ikon segítségével.
Az URL-cím hozzáadásához meg kell adnod a közösségi URL-t, az ikon szélességét, az alternatív szöveget a képhez és a feltöltési képet.
Annak érdekében, hogy az URL-t a Font Iconnal adjuk hozzá, hozzá kell adnod a CSS Class ikont, a közösségi url-t, a betűméretet és a sor magasságát.
Nézzük meg a lábléc beállításait.
A láblécben hozzáadhatod a közösségi linket és a beállíthatod a pozíciót.
Annak érdekében, hogy hozzáadd az URL-t a képhez, hozzá kell adnod a közösségi url-t, az ikon szélességét, az alternatív szöveget a képhez és a feltöltési képet.
Annak érdekében, hogy az URL-t a Font Iconnal adjuk hozzá, hozzá kell adnod a CSS Class ikont, a közösségi url-t, a betűméretet és a sor magasságát.
Az oldalsáv testreszabása
Testreszabhatod az oldalsávot igényeidnek megfelelően a TemplateMonster Theme Settings modul segítségével. Kiválaszthatod, hogy mi jelenjen meg az oldalsávon, és mit lássanak az ügyfelek, miközben az üzletedet böngészik.
A Magento motor egy nagyszerű megoldás online áruházadhoz. Az alapértelmezett motorcsomag tartalmazza a sikeres értékesítéshez szükséges összes modult. A nyílt forráskód lehetővé teszi, hogy ügyfeleid számára valóban kiemelkedő kereskedelmi lehetőségeket kínálj. Ha a piacunkon található egyik sablont választod, biztos lehetsz benne, hogy megkapod a legrészletesebb dokumentációt, ezért ne félj a Magento áruház elindításától, itt vagyunk és támogatunk!
Majd elfelejtettem, itt van egy rövid lista a Magento prémium témák bestsellerjeiről:
Magetique - A legátfogóbb többcélú Magento 2 téma
Decorta - Home deco reszponzív Magento 2 téma
Delveti – Vízvezetékszerelő eszközök Magento téma
Motor – Autós szolgáltatások Magento téma
Abban az esetben, ha nem tervezed egy saját áruház üzemeltetését, mi a helyzet egy céges portfólióval vagy érkezési oldallal? Tekintsd meg prémium témáink teljes listáját, biztosan találsz valami hasznosat.