Perché è necessario utilizzare lo spazio bianco nei tuoi progetti?
Per quanto riguarda il web design, non si tratta solo dell'organizzazione di contenuti, ma anche della comprensione di come usare correttamente lo spazio bianco.
Utilizzando correttamente lo spazio bianco nei tuoi progetti potrai portare la qualità dei tuoi progetti ad un nuovo livello. Non solo il design minimalista ha bisogno dello spazio bianco. Tutti i tipi di design nel web ne hanno bisogno, ma la domanda è come usarlo correttamente?
È il momento di puntare il dito e giudicare qualche sito su Internet
Beh, ci rivolgiamo agli esempi. Essi dovrebbero aiutarti a distinguere il giusto dallo sbagliato.
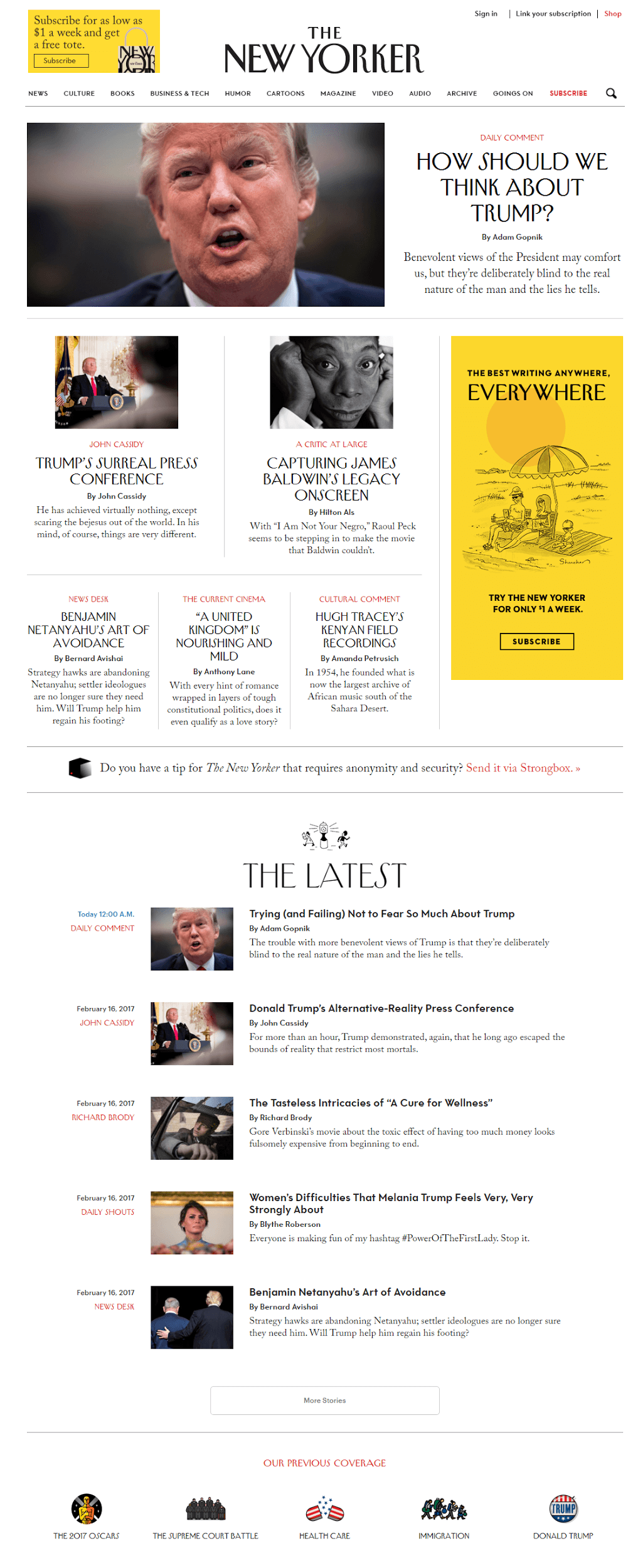
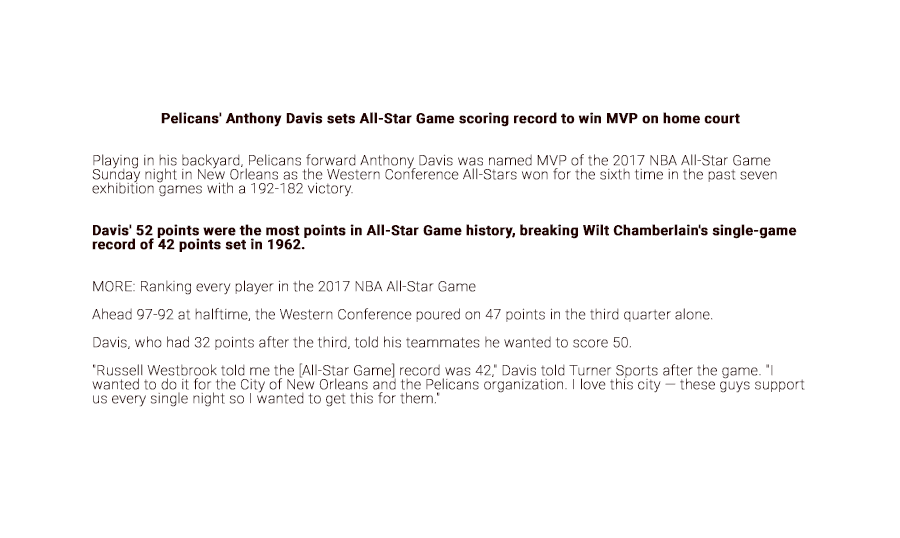
Come si può vedere nella prima immagine, lo spazio bianco utilizzato incorrettamente può influenzare la leggibilità del testo e danneggiare l'esperienza complessiva dell'utente. Voglio dire, senza offesa, ammiro la rivista Times, questo è un grande editore con una grande storia. Ma è come se sentissi il dolore fisico ogni volta che lo leggo.
Quindi, cos’è fondamentalmente nell’utilizzo dello spazio bianco? Esso tiene gli elementi di design insieme e rende il tuo contenuto organizzato. D'altra parte, si tratta anche dello spazio tra i caratteri e altra tipografia leggibile.
Ora dai un'occhiata ad un buon esempio.
Il motivo per cui ho scelto The New Yorker è il fatto che questa rivista ha un design facile da percepire e una leggibilità piacevole.
Lo spazio bianco è sempre stato una questione controversa tra i designer ei loro clienti. Il problema principale è che i clienti ritengono lo spazio vuoto uno spazio sprecato e cercano di riempirlo. Ma non capiscono la cosa principale.
È possibile utilizzare tutto lo spazio sul sito web, ma questo non ti aiuterà ad attirare più clienti, e questo non è un segreto per il successo.
Tipi di spazio bianco
Noi consigliamo di dividere lo spazio vuoto in due tipi/dimensioni: Micro e Macro.
Spazio bianco Macro
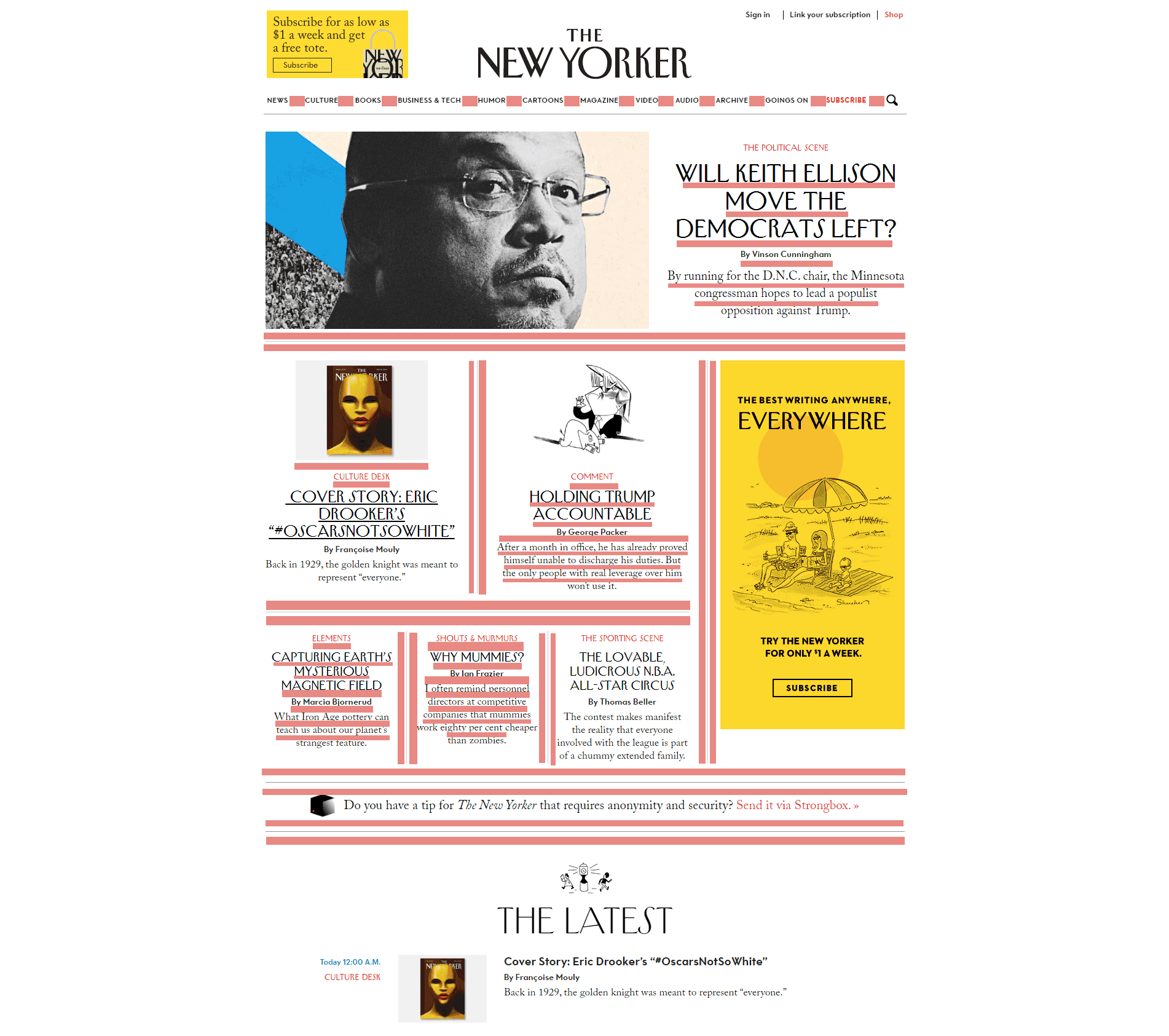
Lo spazio vuoto macro è lo spazio tra gli elementi più grandi di design. È inoltre possibile trovarlo sulla destra e sinistra dei siti web "in scatola" (boxed). Continuiamo ad usare The New Yorker come esempio, quindi cerchiamo di evidenziare le aree di spazio bianco macro nell'immagine qui sotto.Spazio bianco Micro
Questo è lo spazio che vediamo tra piccoli oggetti. Questo tipo di spazio può essere trovato tra le righe, paragrafi, sezioni e voci di menu.Come determinare quale tipo di spazio bianco utilizzare?
Ci sono molti fattori che influenzano la scelta del tipo di spazio vuoto:
Contenuto
Se desideri presentare un sacco di informazioni sul tuo sito web, la quantità dello spazio macro non sarà grande. Questo significa che il tuo design dipenderà in gran parte dalle aree di spazio vuoto micro.Il rovescio della medaglia è che dovrai trovare una soluzione come ridurre la quantità di contenuti sul tuo sito web e aumentare la quantità dello spazio vuoto macro. Altrimenti, il tuo sito avrà un aspetto di una rivista mal progettata con nient'altro che il testo. Non sembra una buona esperienza utente, vero?
Design
Così puoi optare per uno dei tipi di spazio vuoto, senza pregiudicare l'esperienza utente.
Pubblico target
Devi fare le ricerche necessarie per conoscere il proprio pubblico. A volte si può determinare il tipo di spazio bianco necessario solo guardando al pubblico e alle sue esigenze.Ad esempio, se gli utenti preferiscono dispositivi mobili, quindi consigliamo di aggiungere aree di spazio bianco macro. E lavorando invece con lo spazio micro dovrai stare molto più attento in questo caso.
C'è qualche altro modo di lavorare con lo spazio bianco?
Lo spazio bianco può anche essere Attivo e Passivo. La differenza è molto semplice e te la mostreremo con l'aiuto di esempi qui di seguito.
Lo spazio passivo include gli elementi passivi come le margini, la famiglia di font e il peso, l’altezza della riga.
Invece, lo spazio attivo ci aiuta a mettere in evidenza un elemento specifico e richiamare l'attenzione dell'utente a quel elemento. La spazio bianco attivo è lo spazio che viene utilizzato per migliorare l'esperienza di lettura e guidare il lettore attraverso il contenuto in modo più efficiente.
Questo articolo è stato tradotto da inglese. L’originale puoi trovare qui: Why You Need White Space In Your Designs